WordPress
人気が高いと言われている
Feedly サービスへの対応。
人気が高いと言われている
Feedly サービスへの対応。
RSSボタンの設置を行ったので、Feedlyボタンも設置してみる。
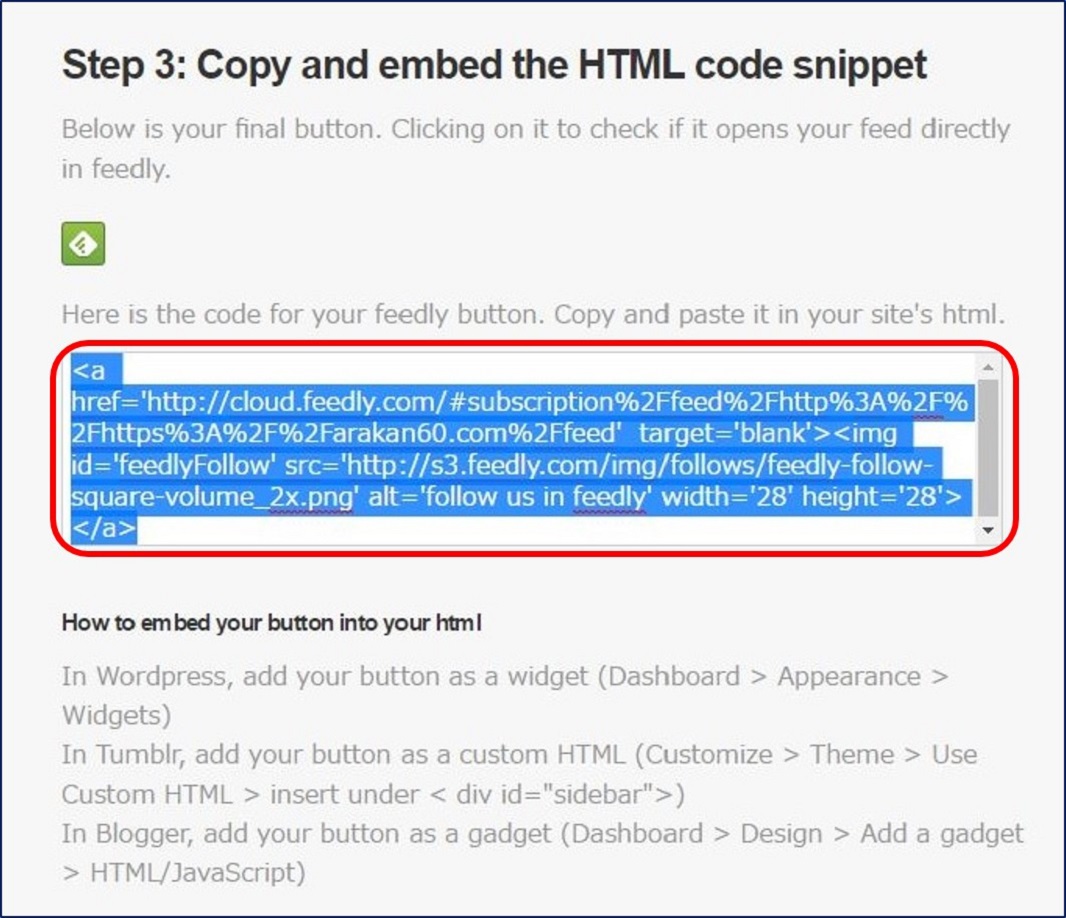
『Feedlyボタン作成ページ』にアクセスし、3つの工程を行うとHTMLコードが生成されるので、これをウィジェットに貼るだけで設置できる。
『Feedlyボタン作成ページ』にアクセスし、3つの工程を行うとHTMLコードが生成されるので、これをウィジェットに貼るだけで設置できる。
スポンサー リンク
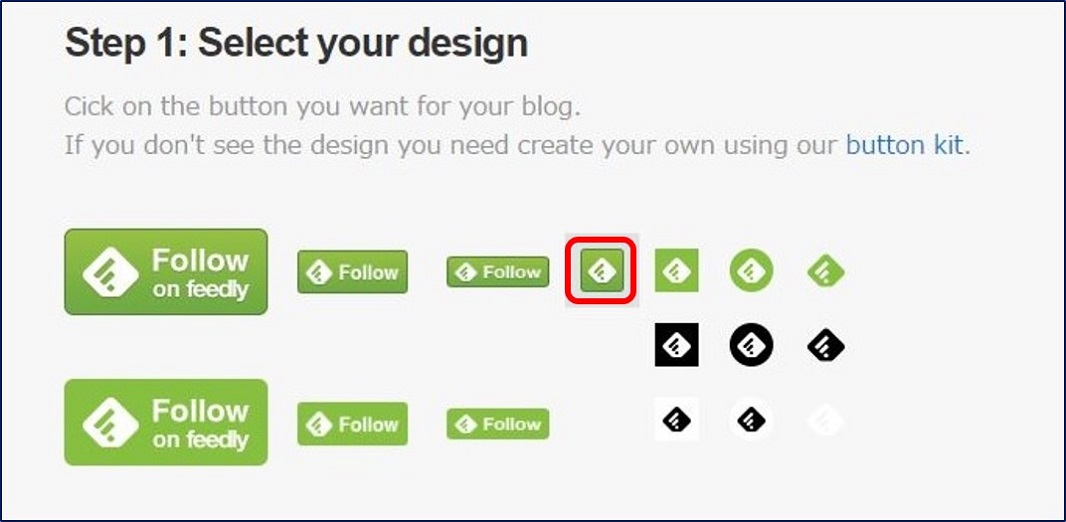
1.Feedly ボタンの設置要領
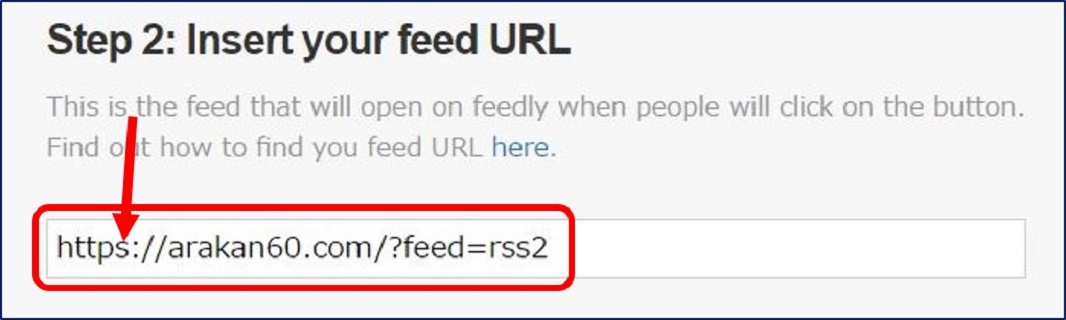
Step 2: WordPress サイトの『 RSSフィードのURL 』を入力。

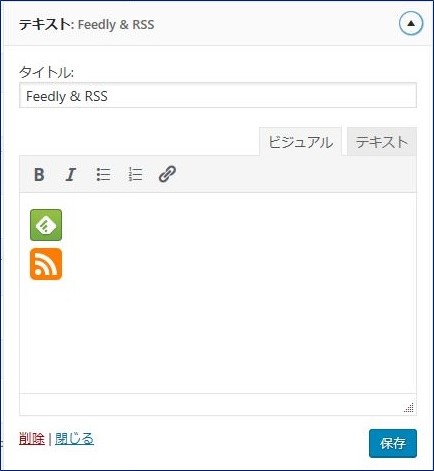
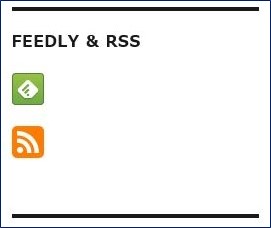
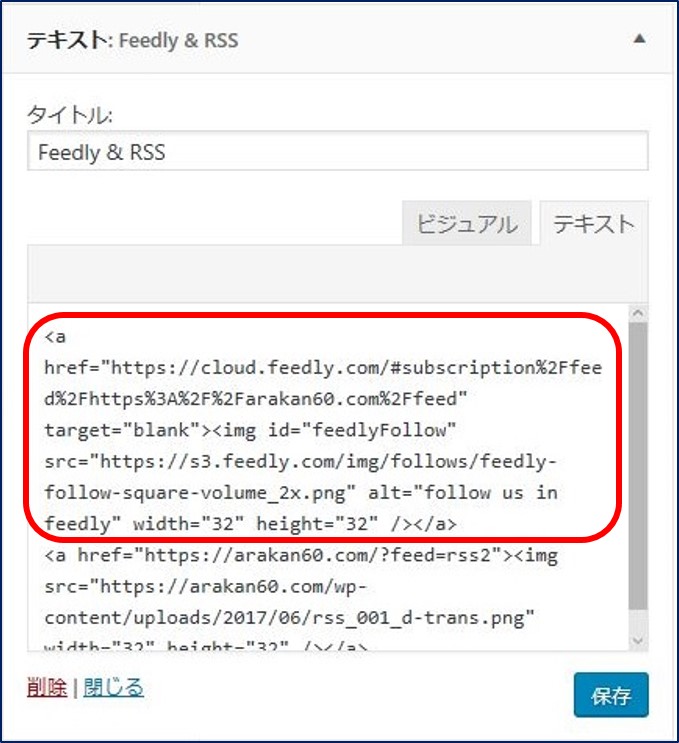
WordPress管理画面の左メニューから「外観」→「ウィジェット」を選択し、Feedlyボタンを表示するウィジェットの中に、コピーしたHTMLコードを貼り付ける。今回は、RSSボタンを設置した場所の上に貼り付けた。


2.https(SSL) 対応の修正要領
①.『 RSSフィードのURL 』を『 https 』で入力した場合
修正箇所は以下の3箇所。
<a href="http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fhttps%3A%2F%2Farakan60.com%2Ffeed" target="blank"><img id="feedlyFollow" src="http://s3.feedly.com/img/follows/feedly-follow-square-volume_2x.png" alt="follow us in feedly" width="32" height="32" /></a>
リンクURLの先頭のhttpをhttpsに変更
#subscription%2Ffeed%2Fの直後の「http%3A%2F%2F」を削除
画像URLのhttpをhttpsに変更(Feedly公式画像を使う場合)
#subscription%2Ffeed%2Fの直後の「http%3A%2F%2F」を削除
画像URLのhttpをhttpsに変更(Feedly公式画像を使う場合)
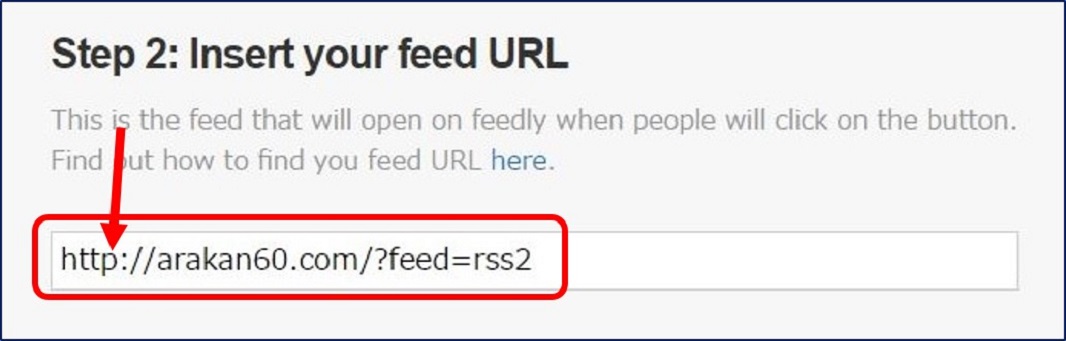
②.『 RSSフィードのURL 』を『 http 』で入力した場合
RSSフィードのURL 』を『 http 』で入力。


生成された http → https に変更する。(3ヶ所)
<a href='https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2Farakan60.com%2F%3Ffeed%3Drss2' target='blank'><img id='feedlyFollow' src='https://s3.feedly.com/img/follows/feedly-follow-square-volume_2x.png' alt='follow us in feedly' width='32' height='32'></a>
これでhttpsのWEBサイトも、Feedlyボタンを使ってFeedlyに登録できるようになる。
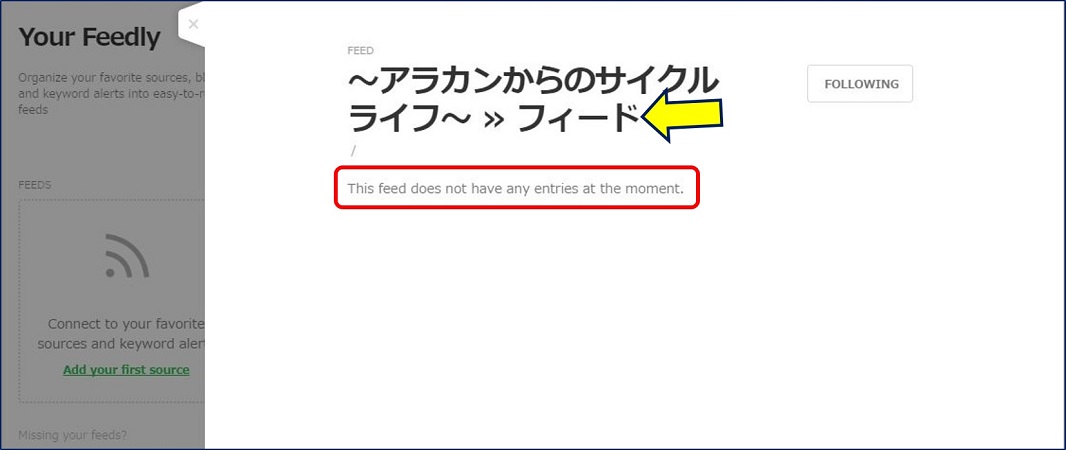
3.Feedly での購読要領
何故、記事一覧が表示されないか? 原因調査中!!
→ RSSフィードのベストプラクティス!【 FeedBurner 】の導入と設定要領、で解決。
以上。
(2017.06.23)
スポンサー リンク