RSSボタン や Feedlyボタン の設置は、
FeedBurner の導入で、一発解決。
・ WordPress RSS ボタンの設置と購読の詳しい方法
・ WordPress Feedly ボタンの設置と購読要領
と、2つの設定をしてきたが、それぞれに問題を抱えていた・・・が、
FeedBurner を導入することで、これらがいとも簡単に設定できると同時に、問題も一気に解決した(勿論、SSL化対応も簡単。)。さらに、購読者数や人気の記事などが分析できる機能まであるという優れもので、RSSフィードを配信するなら Feedburner を使えということ。
以下、FeedBurnerの導入要領 と WordPressでの設定要領について纏めた。
目 次
1. FeedBurnerとは
RSSフィードの管理ツールで、次の機能がある。
・マイフィード:複数サイトのRSSフィードを一括管理。
・Pingショット:記事更新時、即時にRSSフィードを配信。
・フィード・メールマガジン:メールでフィード(更新情報)を通知。
・フィードカウント:フィードの購読者数をサイトに表示。
・スマートフィード:RSSリーダーの様々なタイプに対応。
・ブラウザフレンドリ:RSSフィードを、ブラウザ上で見やすくする。
・FeedFlare:フィード内に「メール送信」や「Facebook Share」リンク等が挿入できる。
等、RSSフィードを配信してRSS登録者を増やすための便利な機能がある。
『レポート機能』
・RSSフィードを購読している人数。
・どの「RSSリーダー」を使用しているか。
・配信したRSSフィードの”View”数と”Click”数。
等が、分析できる。
2. FeedBurnerの導入要領
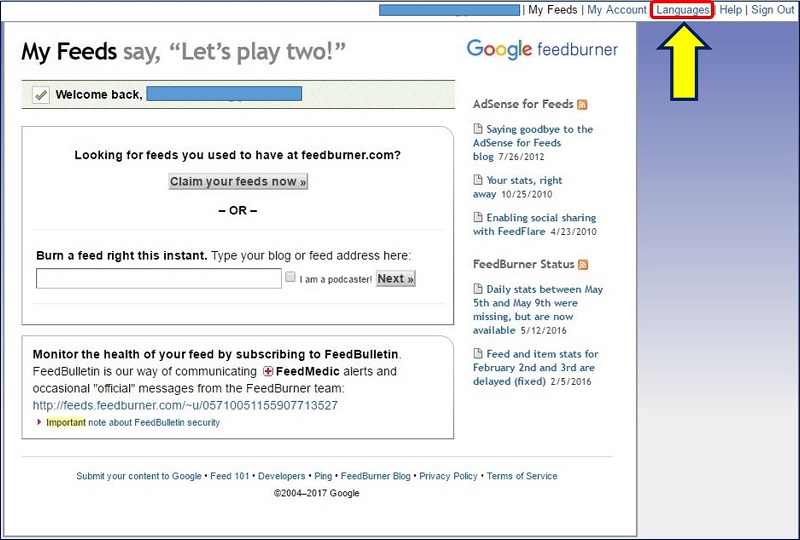
Googleにログインし、「FeedBurner」のページにアクセスする。
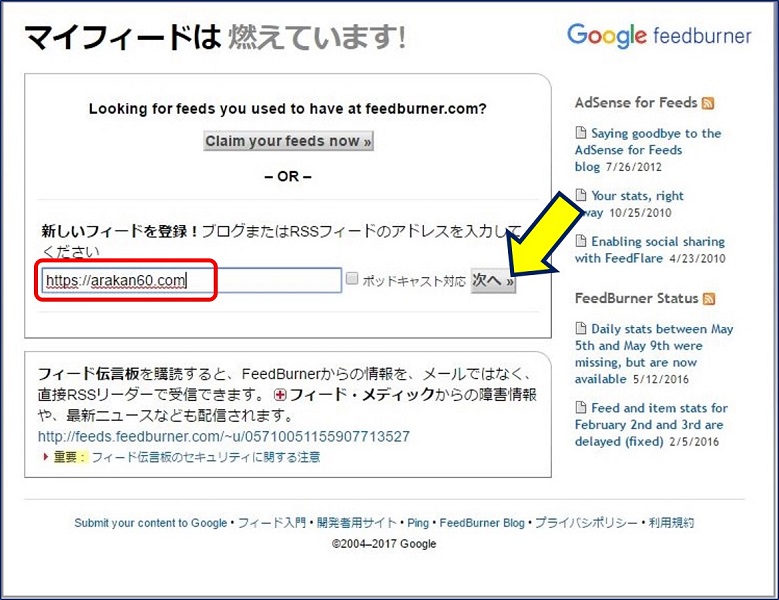
次のような画面が表示されるので、右上の『Languages』をクリックする。

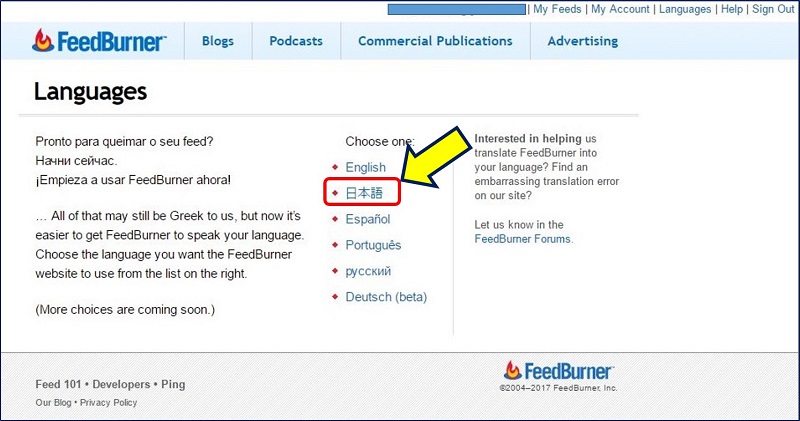
『Languages』画面が表示されるので、『日本語』を選択する。

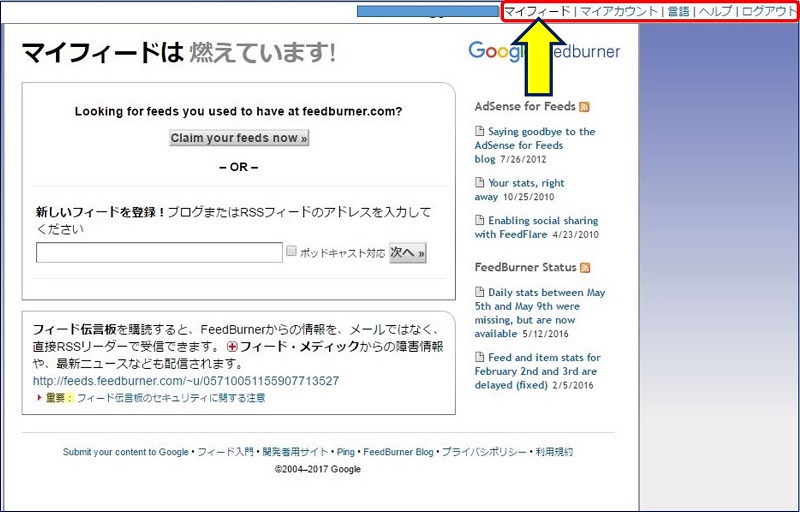
右上のタブも日本語化され、『マイフィード』タブが選択されている画面になる。

”新しいフィードを登録!”とかかれた入力欄に、FeedBurner で管理するフィード(URL)=「ブログのURL」で良い、を入力して「次へ」を押す。

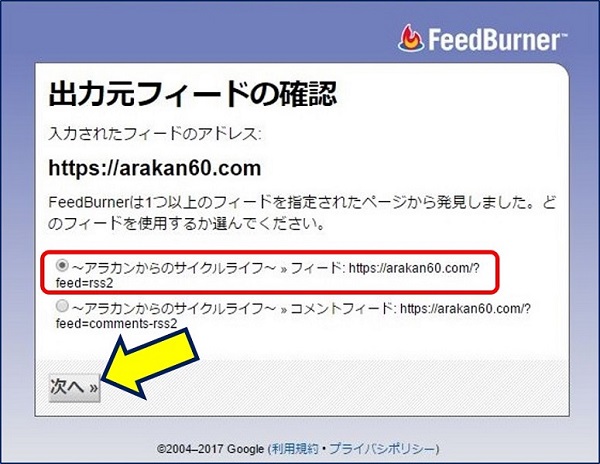
『出力元フィードの確認』画面が出る。通常 WordPress のサイトからは、記事のフィードとコメントのフィードの2つが配信される。上の記事フィードにチェックを入れ、「次へ」を押す。

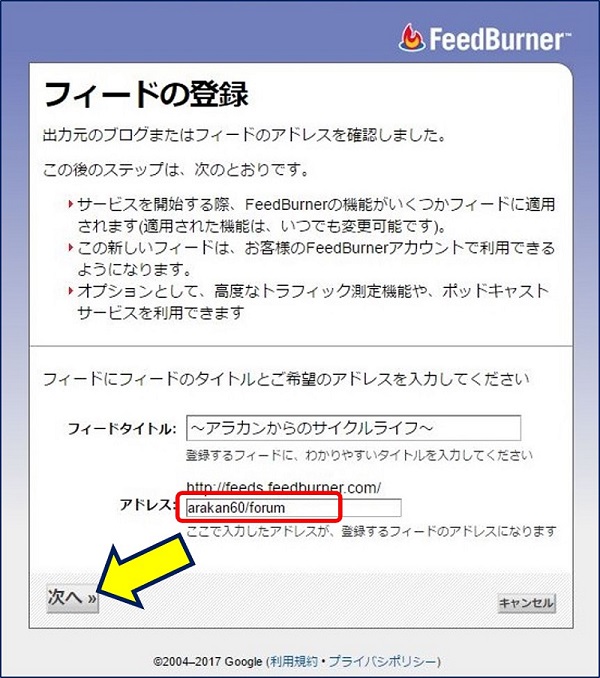
『フィードの登録』画面が出る。ここでは、FeedBurner で管理するフィード(URL)に、フィードのタイトルとURLを設定する。任意なので自由に設定してよいが、下図のように『/ 』で設定すると後でわかりにくいので、『 - 』で設定した方が分かりやすいと反省。

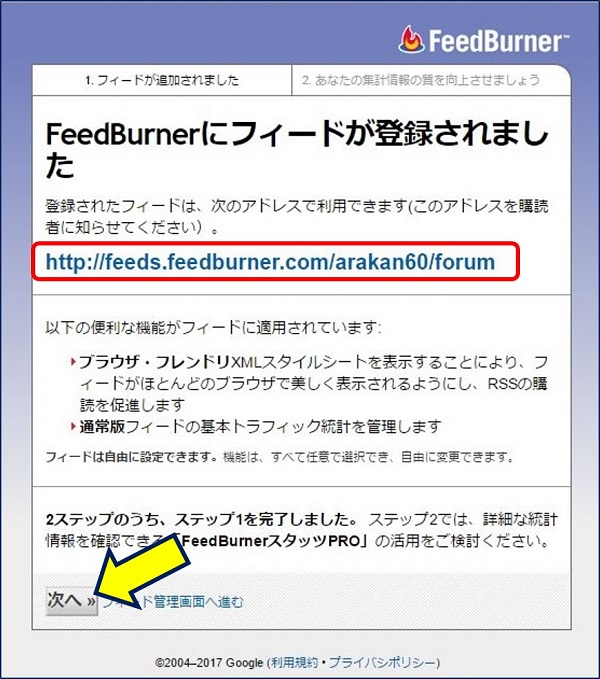
登録された、『フィードURL』が表示されるので、「次へ」を押す。

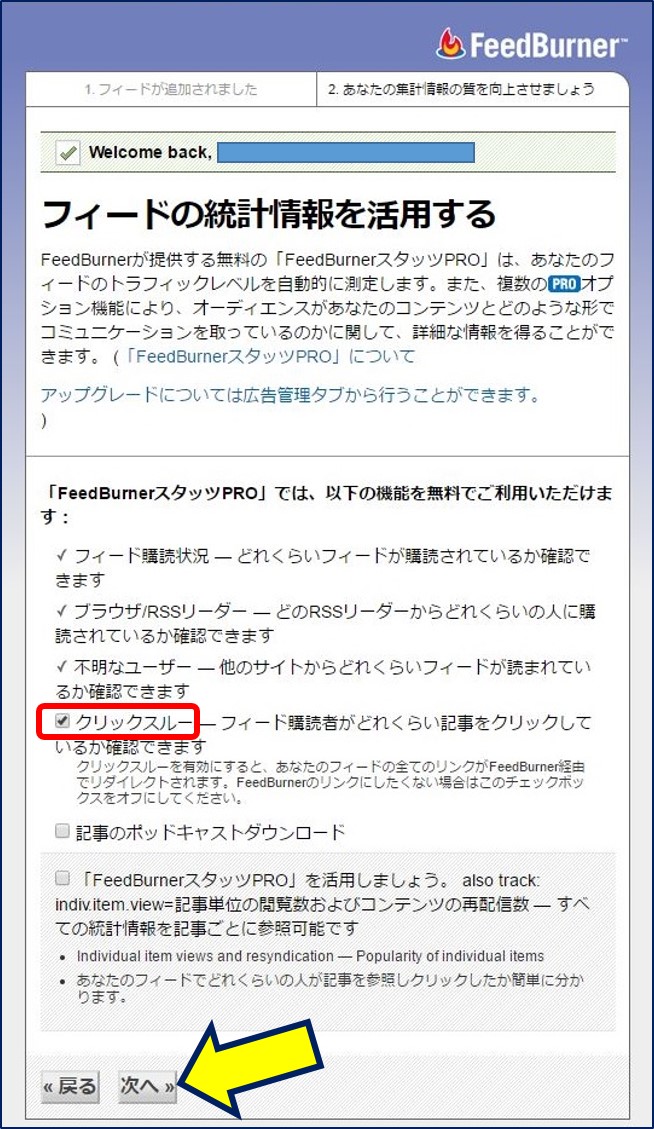
『フィードの統計情報を活用する』という画面が開くので、『クリックスルー』にチェックを付けて、「次へ」を押す。

これでフィード購読者が、どれくらいフィード記事内のリンクをクリックしているかが、判るようになる。
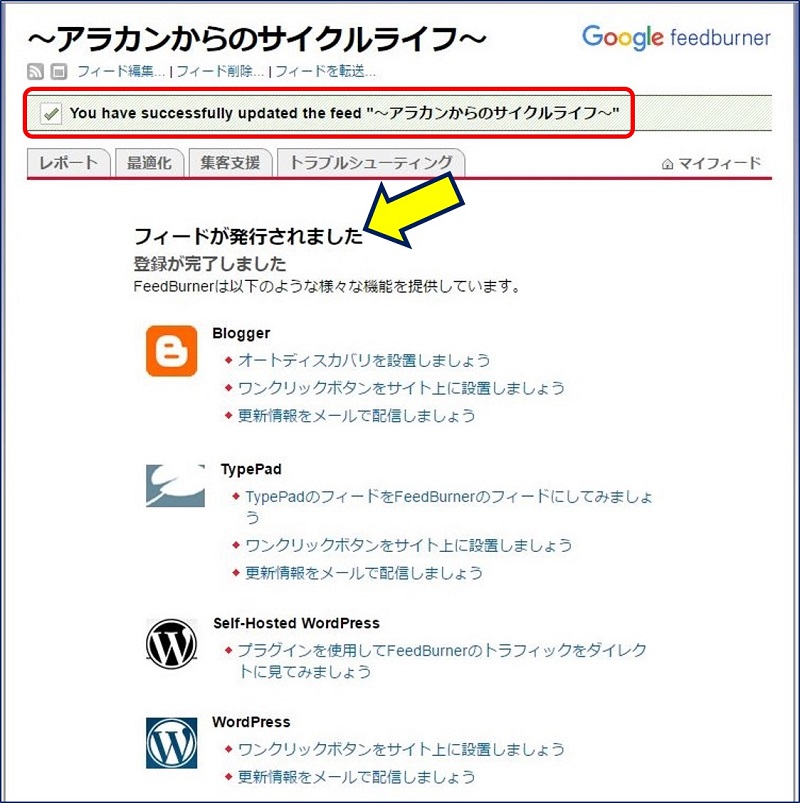
これで、FeedBurner で管理する、フィード(URL)の登録は完了。
https://feedly.com/#subscription/feed/https://feeds.feedburner.com/arakan60/forum
https://feedly.com/#subscription/feed/https://feeds.feedburner.com/arakoki70-feed
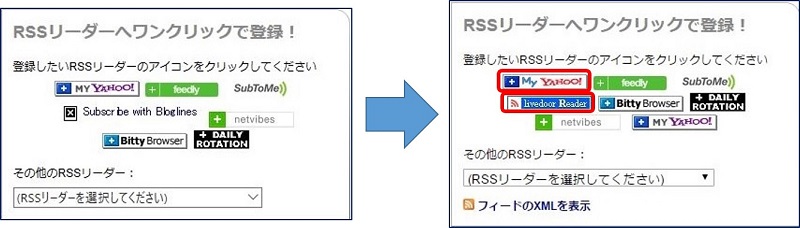
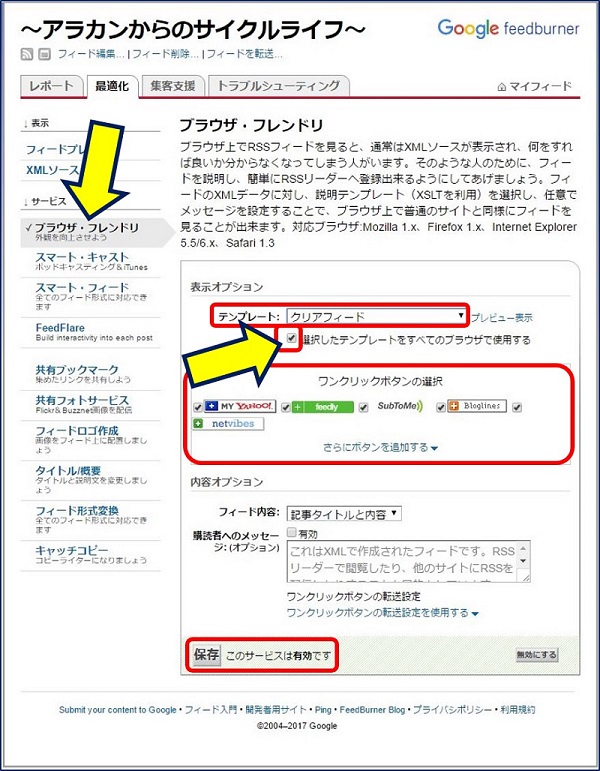
『ブラウザ・フレンドリ』で、購読者がどのRSSリーダーを使用するか、を選択できるようにする。
管理画面の上部メニュータブ「最適化」から「ブラウザ・フレンドリ」を選択し、テンプレートは「クリアフィード」を選択、その下のチェックボックスにチェックを付けて、「保存」を押す。

「ワンクリックボタンの選択」に表示されている RSSリーダー が購読者のブラウザに表示され、購読に使う『RSSリーダー 』が選択できるようになる。
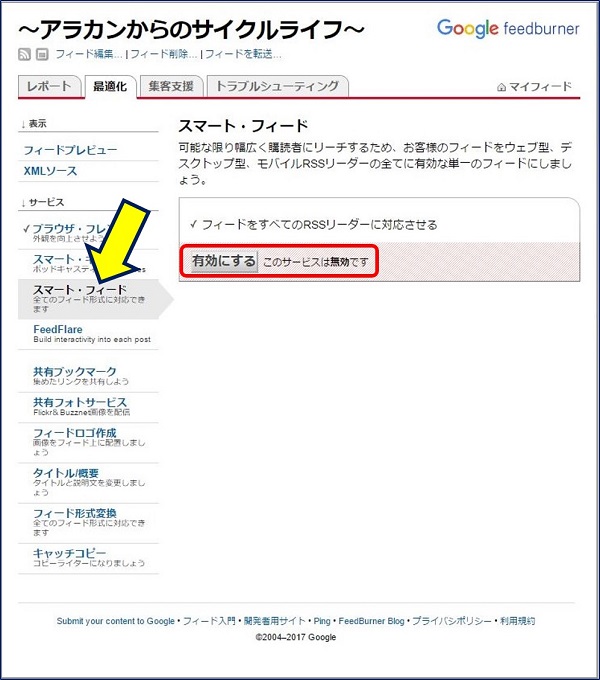
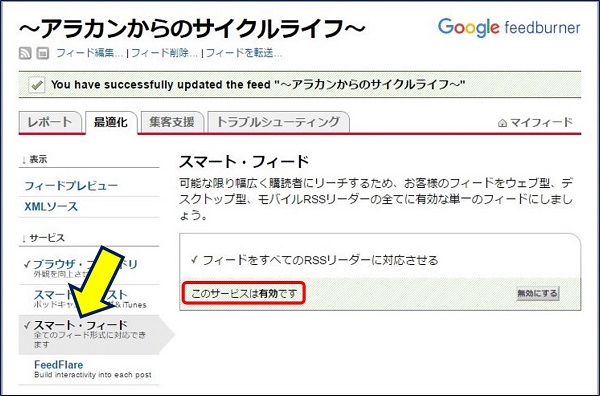
「スマート・フィード」を選択し、「有効にする」ボタンを押す。

これで購読者のRSSリーダーの様々なタイプ「Web型、デスクトップ型、スマートフォン型」に柔軟に対応できる機能が有効になった。

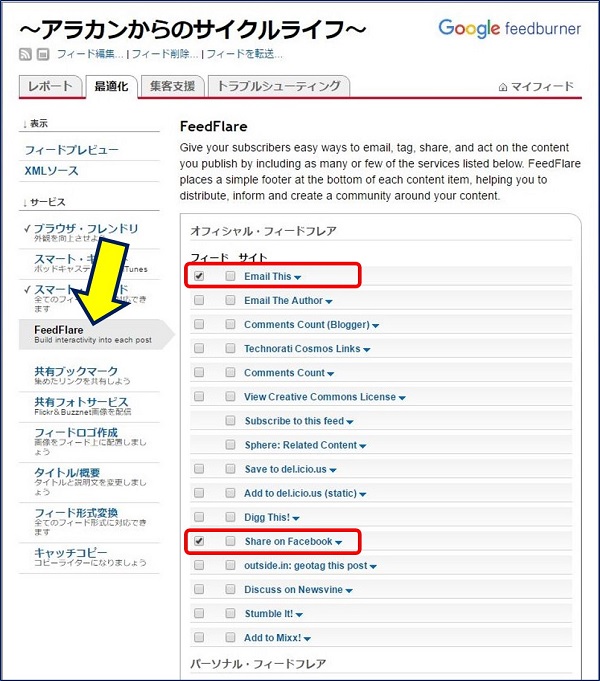
「FeedFlare」を選択し、「Email This」と「Share on Facebook」にチェックを入れる。

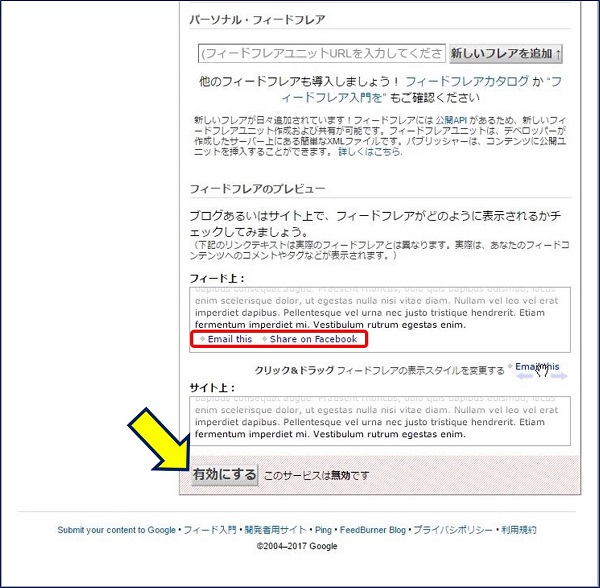
下にスクロールしていくと、フィードのプレビュー画面があり、「Email This」と「Share on Facebook」のリンクが表示されていることを確認し、「有効にする」ボタンを押す。

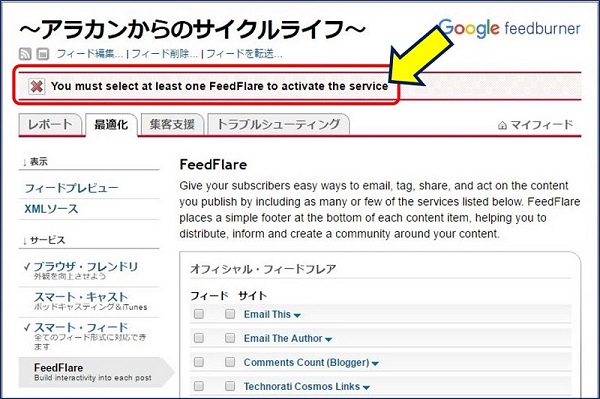
これでフィード購読者は、フィードから1クリックで「メール送信」と「Facebookでのシェア」ができるようになるはずであったが、なぜかこの機能を有効にすることができない。

諦めて、スキップする。
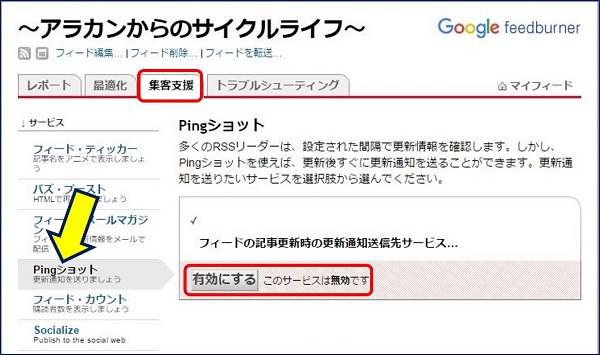
管理画面の上部メニュータブ「集客支援」から「Pingショット」を選択し、「有効にする」ボタンを押す。

これで、記事更新時、即時にそのRSSフィードが配信されるようになる。
以上で、FeedBurner の設定は完了。
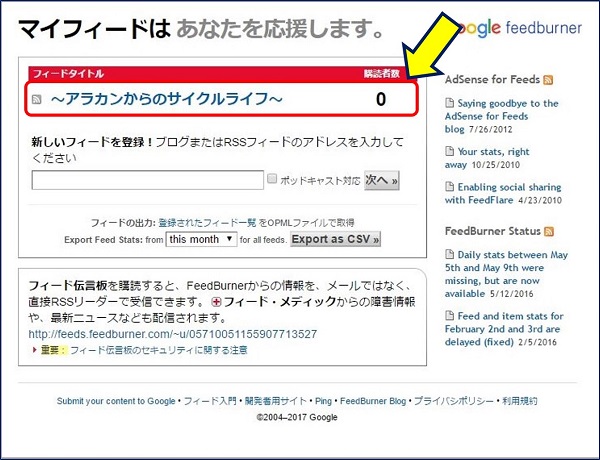
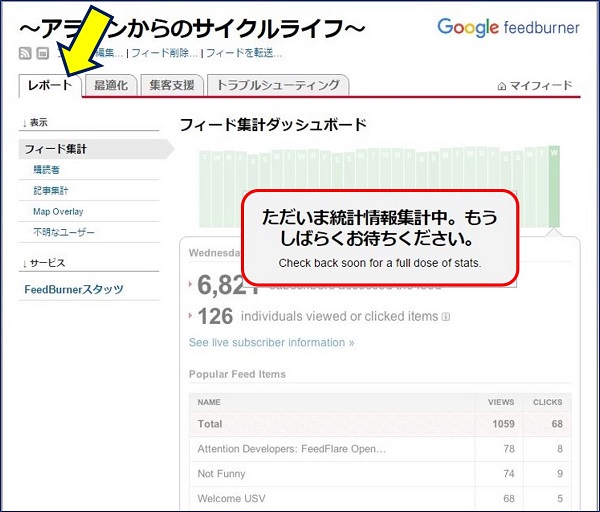
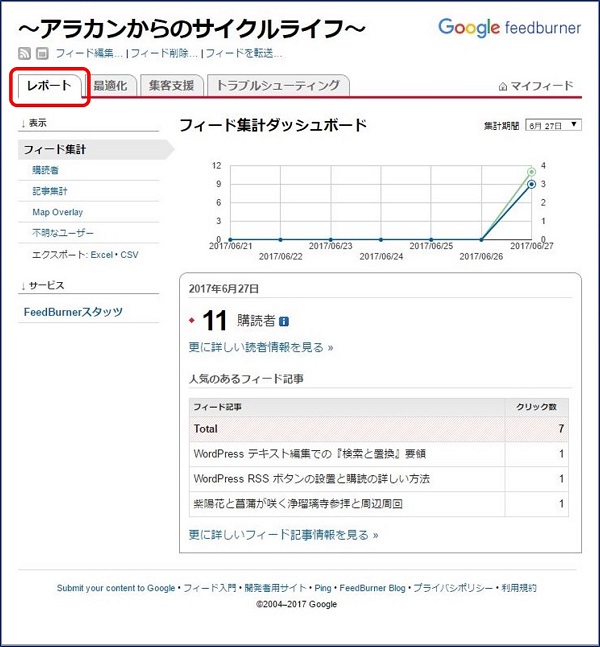
「フィードタイトル」をクリックすると、レポートが表示される。

統計情報が集計されてくると、次のような画面になる。

3. WordPressでの設定
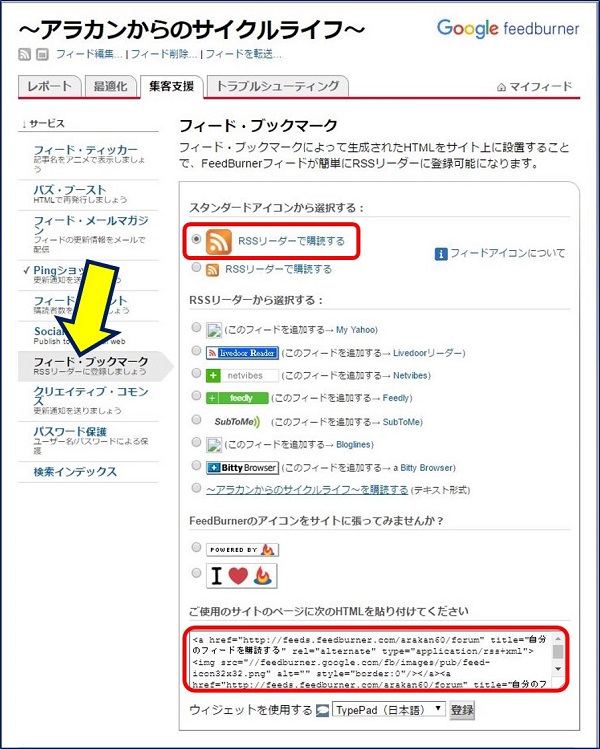
FeedBurner の管理画面を開き、上部メニュータブ「集客支援」から「フィード・ブックマーク」を選択する。「RSSリーダーで購読する」にチェックを入れると、このボタン用のHTMLソースが下に表示される。

この「RSSリーダーで購読する」ボタンをWordPressに表示するには、表示したい箇所にこの『HTMLのソース』をコピーして貼り付ければ良い。
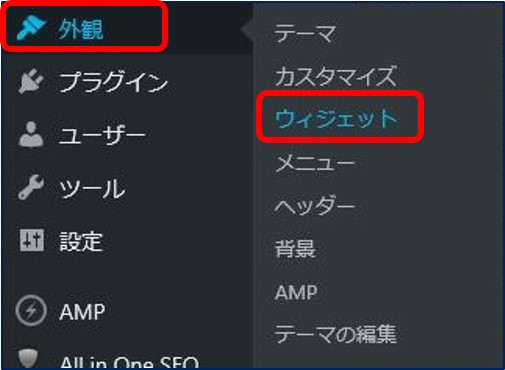
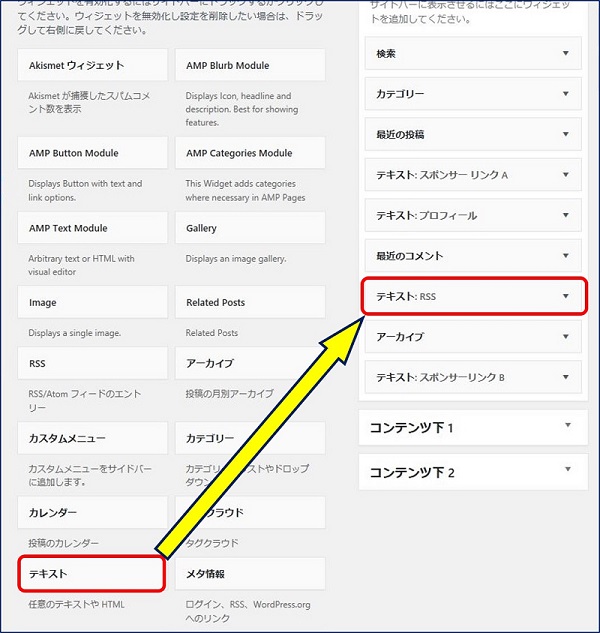
サイドバーに表示するには、WordPress管理画面の左メニューから「外観」→「ウィジェット」を選択。

「利用できるウィジェット」一覧から「テキスト」を、右の「サイドバー」の欄へドラッグで移動させる。

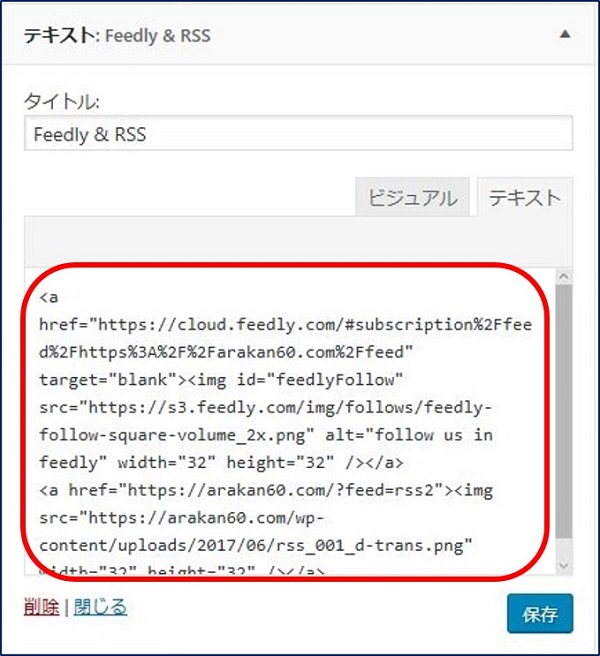
このウィジェットの中に、コピーした『HTMLのソース』を貼り付ければよいが、今回は、既にRSSボタンを設置してあるウィジェットの中に、コピーしたHTMLコードを追加で貼り付けた。

これで、FeedBurner で作成した『RSSボタン』が表示されるようになる。
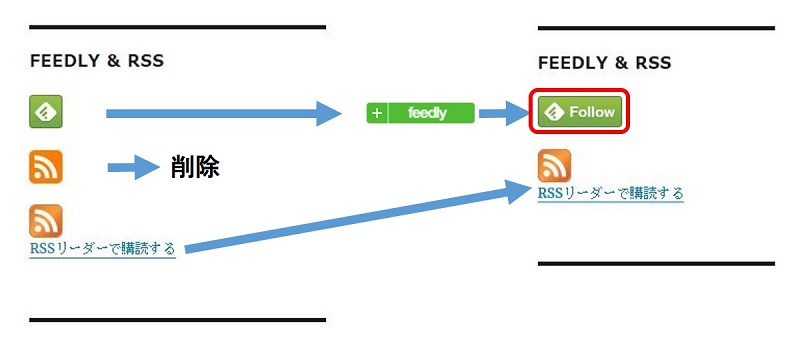
同じく、メニュータブ「集客支援」の「フィード・ブックマーク」を選択し、「 + feedly 」にチェックを入れると、下に、「 + feedly 」ボタン用のHTMLのソースが表示される。

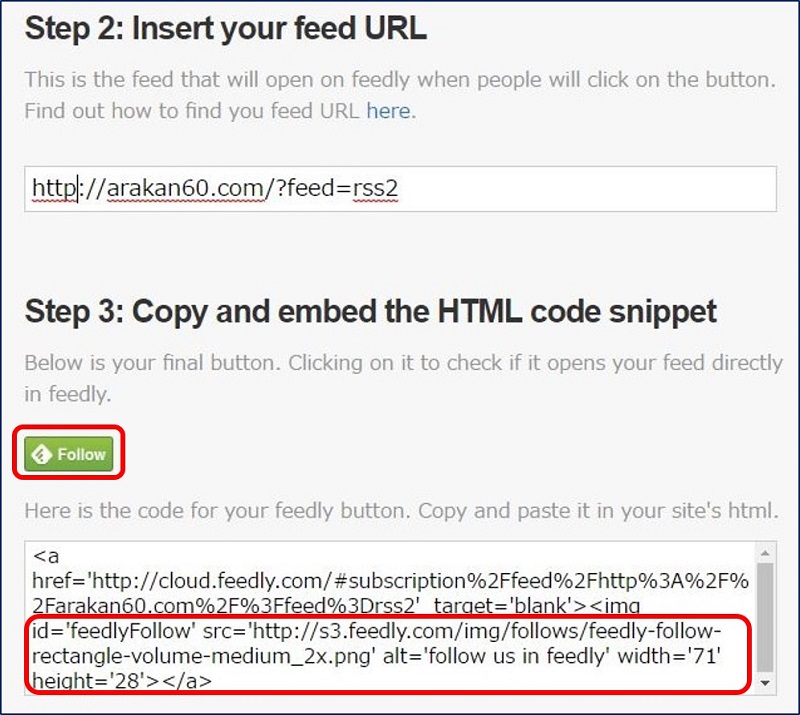
同じくこれをコピーし、既にRSSボタンを設置した場所に追加で貼り付ける。しかし、アイコンの表示サイズが小さかったので、![]() 『Feedlyボタン作成ページ』にアクセスし『Feedlyボタン』のHTMLコードを入手し、このコードにいれかえた。
『Feedlyボタン作成ページ』にアクセスし『Feedlyボタン』のHTMLコードを入手し、このコードにいれかえた。

※:サイトが『 https 』の場合、URLの先頭のhttpをhttpsに変更する。
ブログで(もともと)配信されているフィードを、FeedBurner で発行するフィードに対応させる為に、『FeedBurner FeedSmith Extend』というプラグインをインストールする。これで、ブログで配信されているフィードを開いた時に、FeedBurnerで発行したフィードにリダイレクトされるようになる。
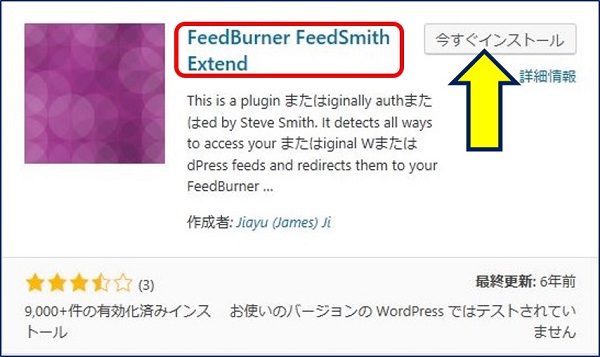
WordPressの管理画面に移動し、メニューの「プラグイン」から「新規追加」を選択して、検索窓に「FeedBurner FeedSmith Extend」と入力して、「検索」ボタンを押す。「FeedBurner FeedSmith Extend」のプラグインが表示されるので、「いますぐインストール」を選択しインストールした後、有効化する。

WordPress管理画面のメニュー「設定」から、「FeedBurner FeedSmith Extend」を選択する。

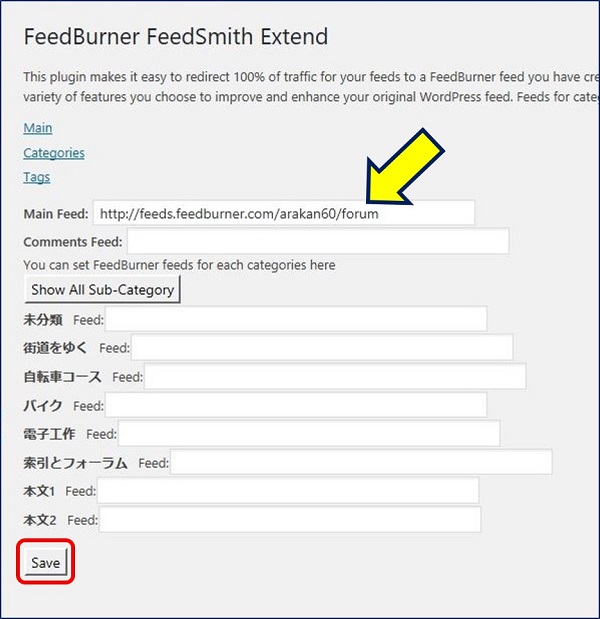
「Main Feed:」の入力欄に、FeedBurnerで発行したフィードのURLを入力して、『save』する。

以上で、WordPress の設定は完了。
4. RSSフィードの購読
①.RSSボタンが押された時。
②.Feedlyボタンが押された時。
の画面サンプルを掲載。
①.RSSボタンが押された時。
Bloglines というRSSリーダーが開く。

②.Feedlyボタンが押された時。
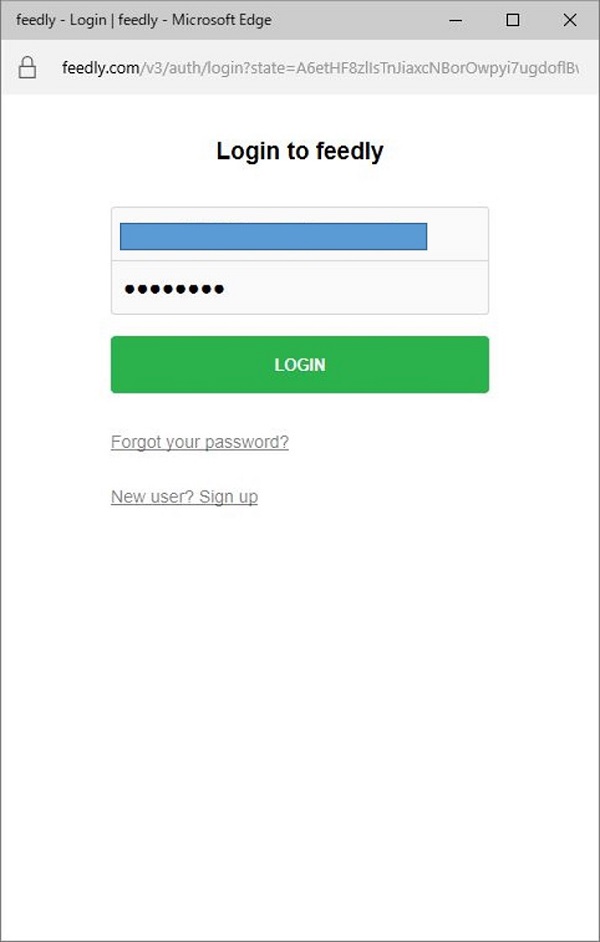
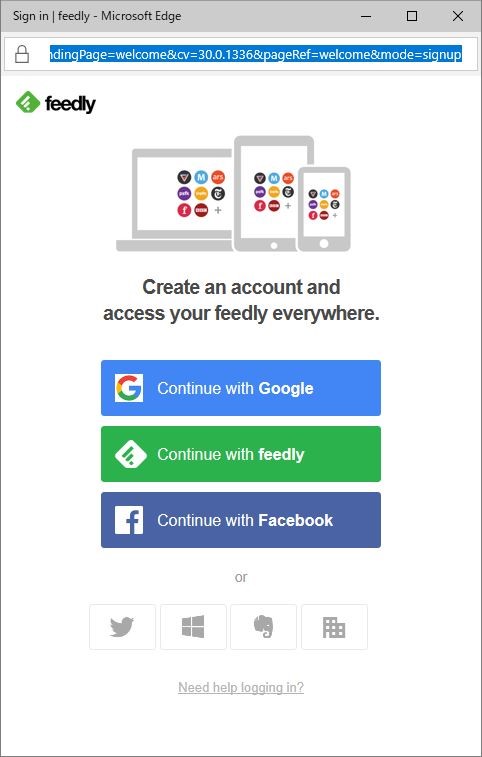
ログインが要求される。

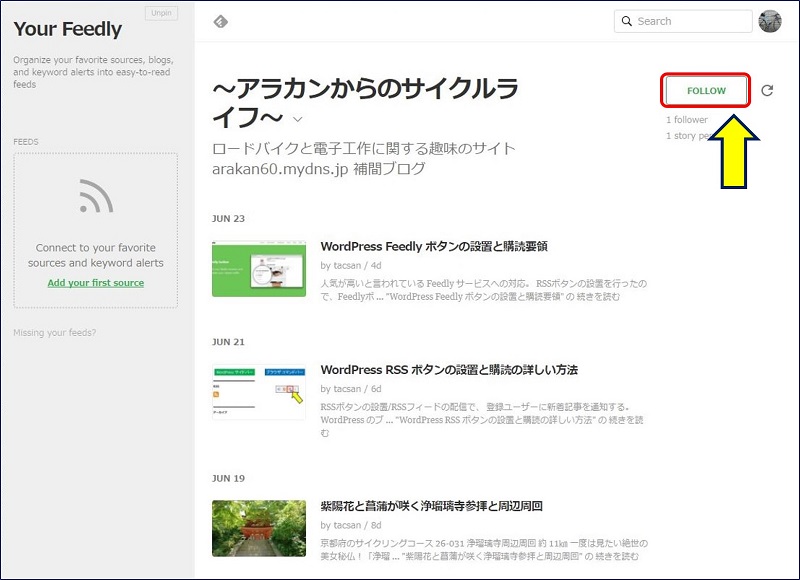
Feedly のRSSリーダーが開く。
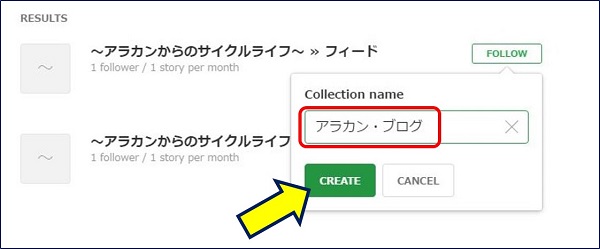
『follow 』をクリックすると、フィードのコレクションフォルダーを作成するダイアログが開く。

①.RSSボタンが押された時。
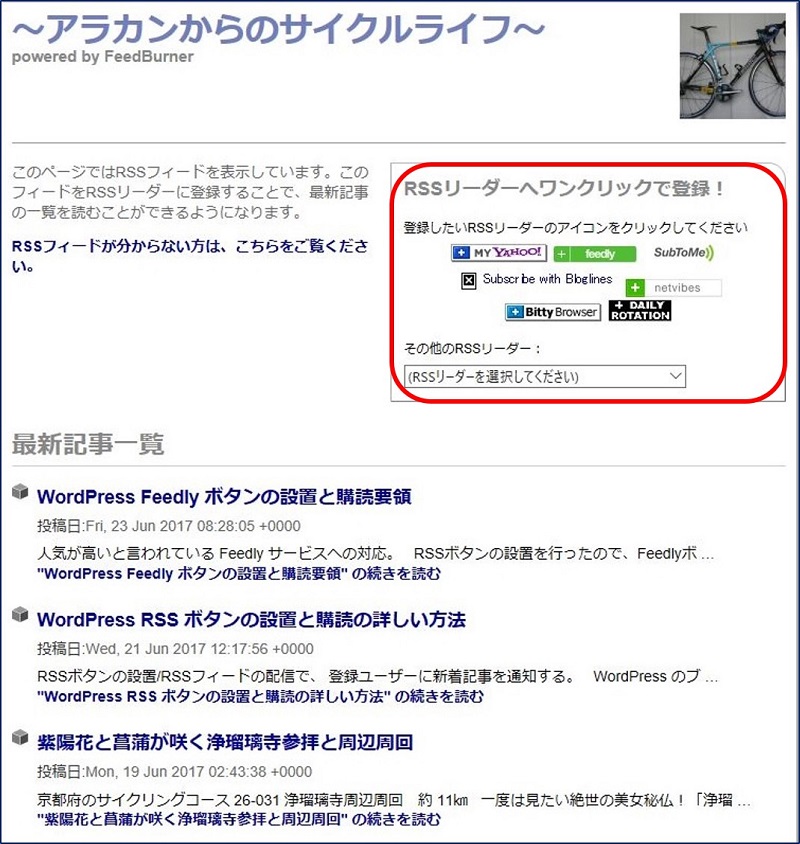
・・・FeedBurnerの『ブラウザ・フレンドリ』が開く。

②.Feedlyボタンが押された時。
・・・Feedly のRSSリーダーが開く。

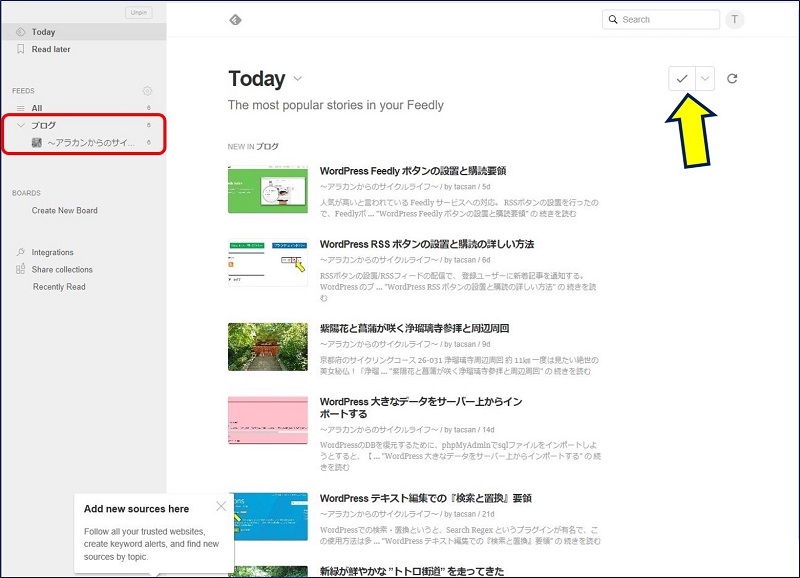
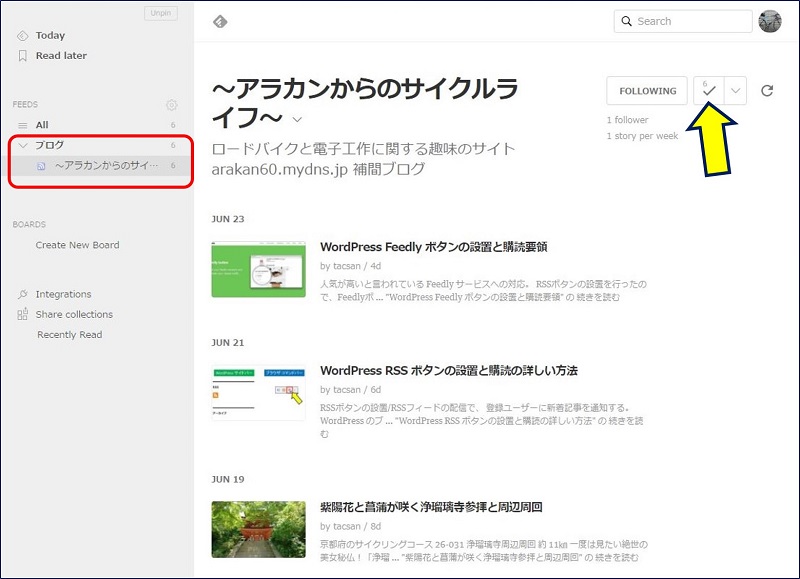
『follow 』し、ブログというフォルダーを作成した例。未読の記事数と未読記事の一覧が表示される。

①.RSSボタンが押された時。
・・・FeedBurnerの『ブラウザ・フレンドリ』が開く。
②.Feedlyボタンが押された時。
・・・Feedly のRSSリーダーが開く。
①.RSSボタンが押された時。
・・・FeedBurnerの『ブラウザ・フレンドリ』が開く。
②.Feedlyボタンが押された時。
・・・Feedly のRSSリーダーが開く。
①.RSSボタンが押された時。
・・・FeedBurnerの『ブラウザ・フレンドリ』が開く。
②.Feedlyボタンが押された時。
・・・Feedly のRSSリーダーが開く。
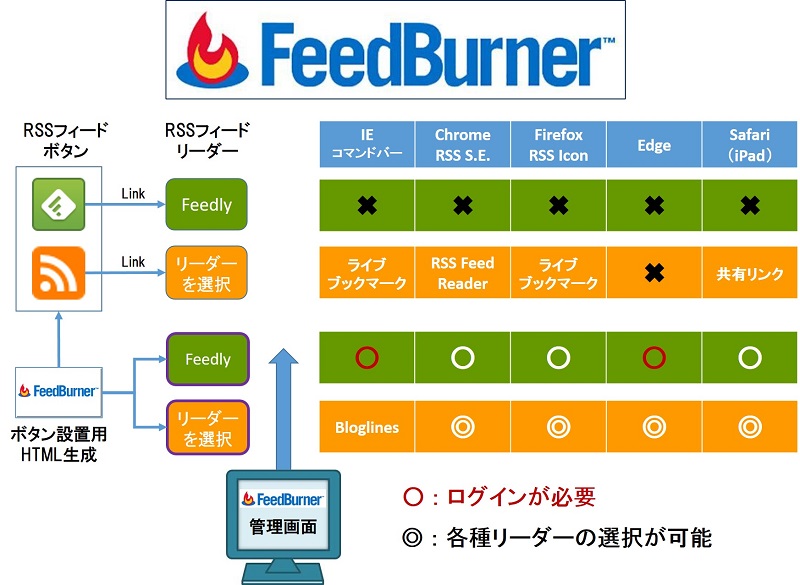
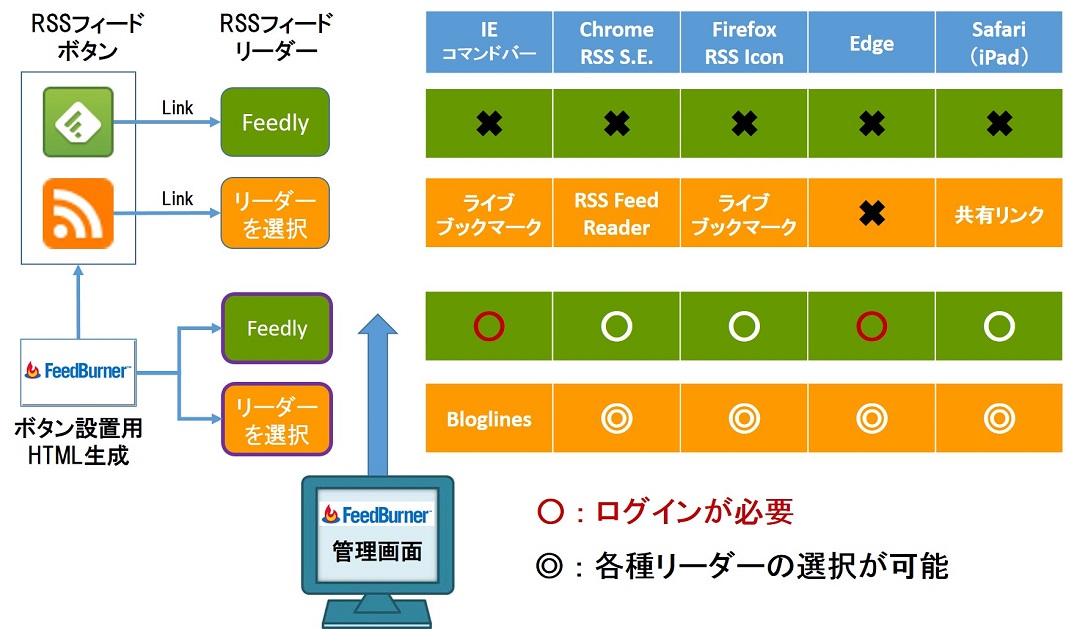
5. FeedBurner 導入結果まとめ
FeedBurner の一図家と機能、及び、購読側の各ブラウザで、
①.RSSボタンが押された時。
②.Feedlyボタンが押された時。
の動作をまとめてみた。
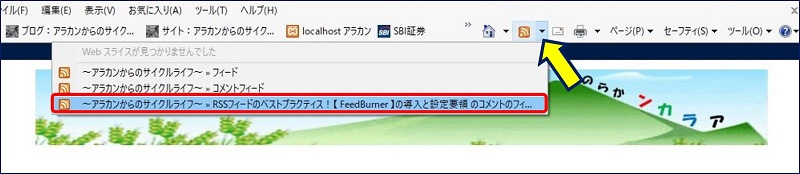
①.Internet Explorer の場合
【コマンドバー】の『RSS』アイコンをクリックすると、新着情報が表示される。

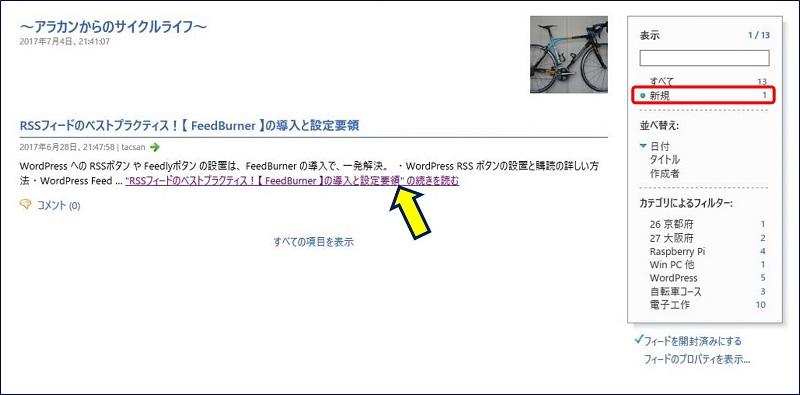
フィードをクリックすると記事の抜粋が表示され、『続きを読む』をクリックすると記事の全文ページにリンクされる。

記事の全文を読むには『続きを読む』をクリックする必要がある。このように、フィード上では全文が読めないようにするには、ダッシュボード→表示設定で、RSS/Atom フィードでの各投稿の表示を「抜粋のみを表示」に変更しておく必要がある。
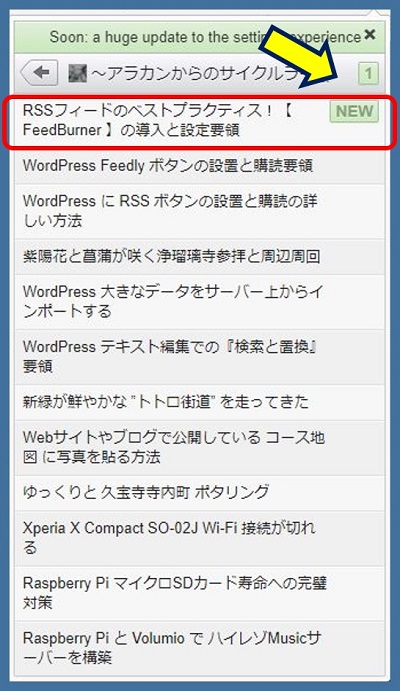
②.Google Chrome の場合
未読のRSSフィードがあればその本数が「登録フィード表示マーク」に青い数字で表示される。

「登録フィード表示マーク」をクリックすると、新着記事に『NEW』と表示され、ここをクリックすると記事の全文ページにリンクされる。

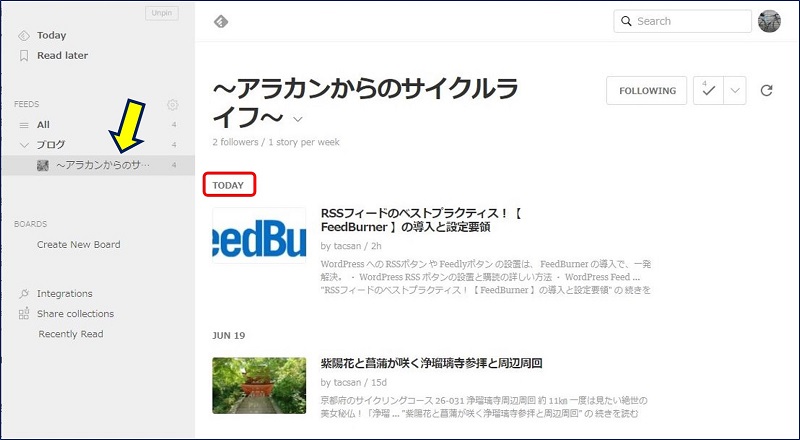
③.Feedly リーダーで購読する場合
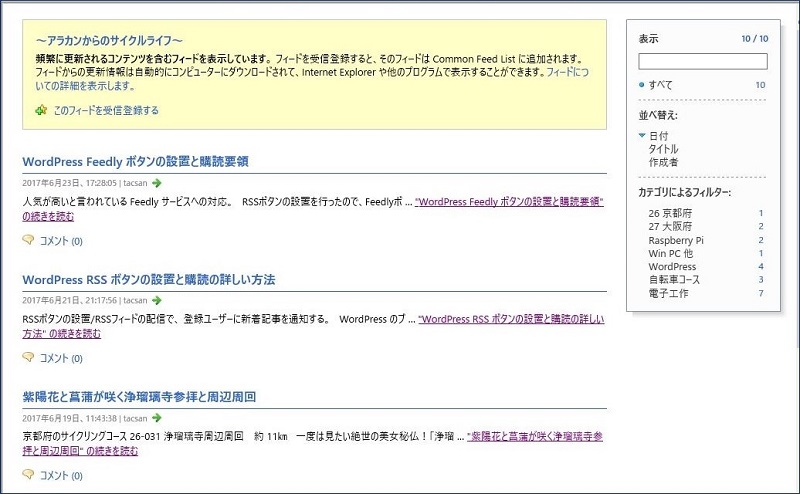
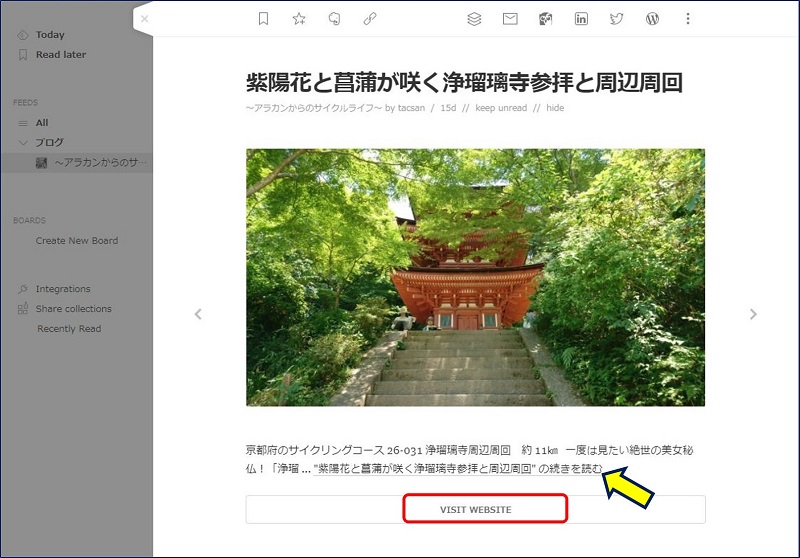
『Feedly』のURLでサイトを開くと、次のように新着情報が見れる。

未読記事をクリックすると、次のように抜粋だけが表示され、全文を読むには『 VISIT WEBSITE 』をクリックする必要がある。

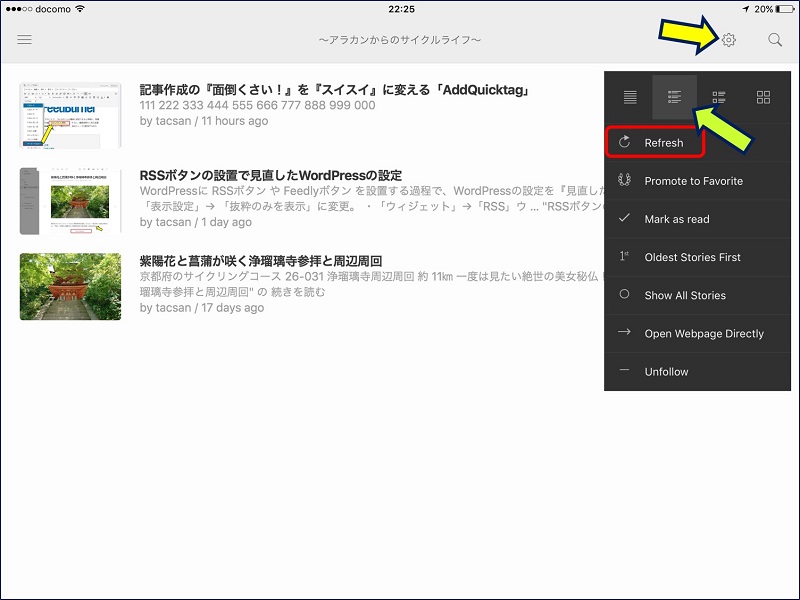
④.iPad Feedly の場合
このように、FeedBurner を導入するとRSSボタンがいとも簡単に設定できると同時に、購読者数や人気の記事などが分析できる機能まであるという優れもので、RSSフィードを配信するなら Feedburner を使えということ。
以上。
(2017.06.28)