WordPress Twenty Seventeen
【 標準のソーシャルリンクメニュー 】のカスタマイズ
その‐3 新しいボタンの作成( Line と はてな を追加 )
【 標準のソーシャルリンクメニュー 】のカスタマイズ
その‐3 新しいボタンの作成( Line と はてな を追加 )
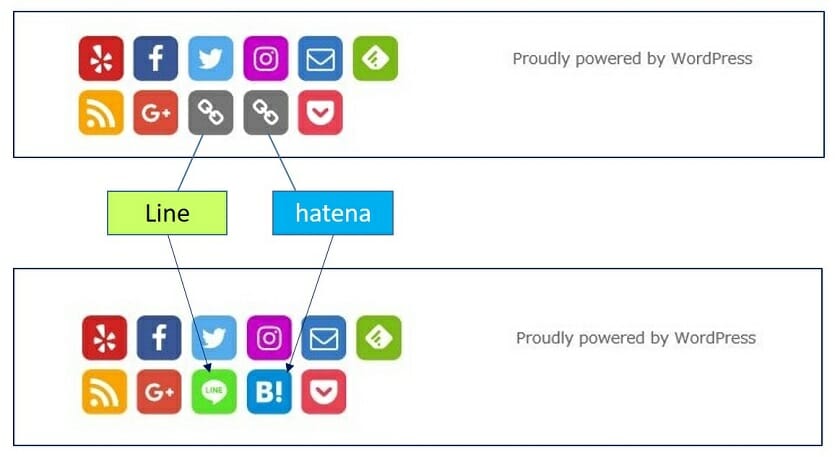
Line と はてな ボタンの追加前と追加後のフッター。
当記事の位置づけ。
ソーシャルメニュー ~カスタマイズ~ 一覧
③.新しいボタンの作成( Line と はてな を追加 )
スポンサー リンク
ソーシャルリンクのボタン(SNSボタン)は、画像ではなく【Webフォント】を使って表示している。
Webフォントとは
サーバーにある(端末機器には入っていない)フォントを読み込み表示する機能とそのフォント。
Webページで文字を表示させる方法
①.端末機器に入っているフォント(デバイスフォント)を使う。
②.文字を画像にして表示する。
③.Webフォントを使う。
①は、同じページでも機器によって異なるフォントで表示されることがある。
②は、文字がコピーできない。検索エンジンにクロールさせるには、代替テキストを設定しなければならない。
③は、画像の文字は、拡大すると輪郭がぼやけるが、Webフォントなら、きれいなまま表示できる。
サーバーにある(端末機器には入っていない)フォントを読み込み表示する機能とそのフォント。
Webページで文字を表示させる方法
①.端末機器に入っているフォント(デバイスフォント)を使う。
②.文字を画像にして表示する。
③.Webフォントを使う。
①は、同じページでも機器によって異なるフォントで表示されることがある。
②は、文字がコピーできない。検索エンジンにクロールさせるには、代替テキストを設定しなければならない。
③は、画像の文字は、拡大すると輪郭がぼやけるが、Webフォントなら、きれいなまま表示できる。
従って、新しいボタンを作成する場合、【Webフォント】を作成し、この【 Webフォント 】を、サーバー上に【 svg (Scalable Vector Graphics)】というファイルフォーマットで保存しなければならない。
ここでは、一からSVGファイルを作成するのではなく、Web上にある【 svgファイル 】を利用して『 WordPress 』の【 .svg 】にWebフォントを追加する方法を記した。
ここでは、一からSVGファイルを作成するのではなく、Web上にある【 svgファイル 】を利用して『 WordPress 』の【 .svg 】にWebフォントを追加する方法を記した。
1. Webフォントの作成
IcoMoonという、Webフォントとして利用できるアイコンを配布する素材サイト
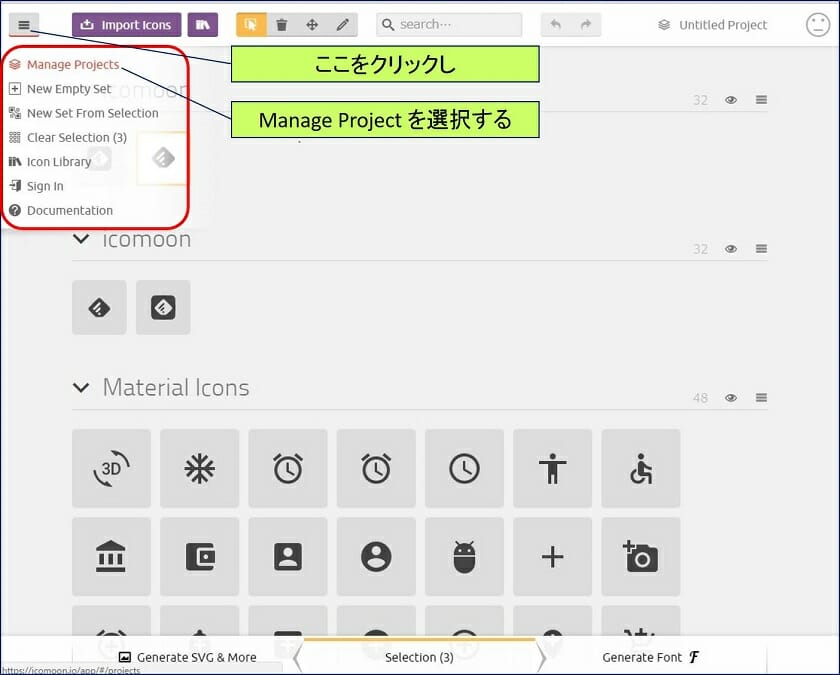
icomoon サイト にアクセスする。
IcoMoonサイトを何回か使用することを考慮し、icomoon にプロジェクトを作成して置くと便利。
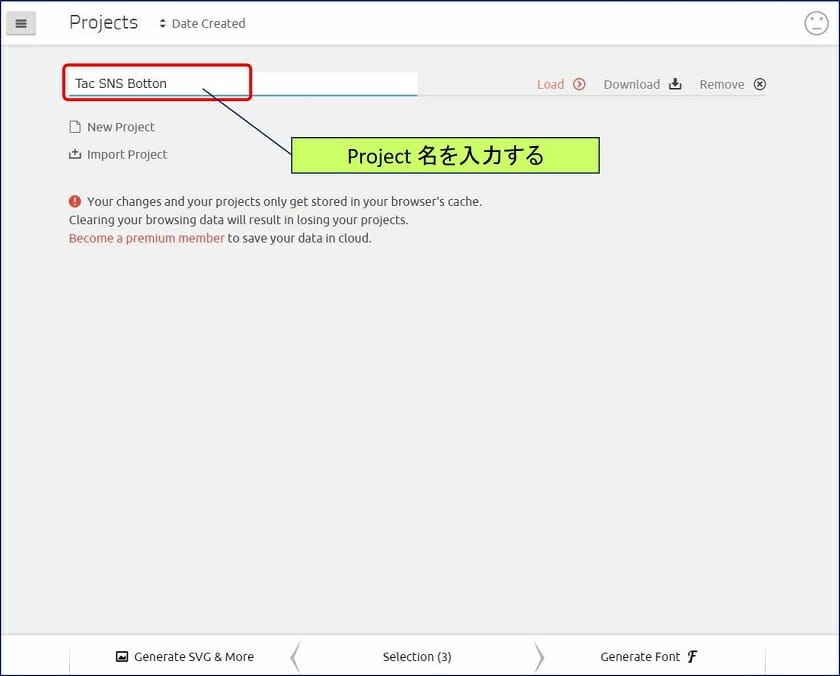
プロジェクト名を入力し『 Load 』ボタンを押す。
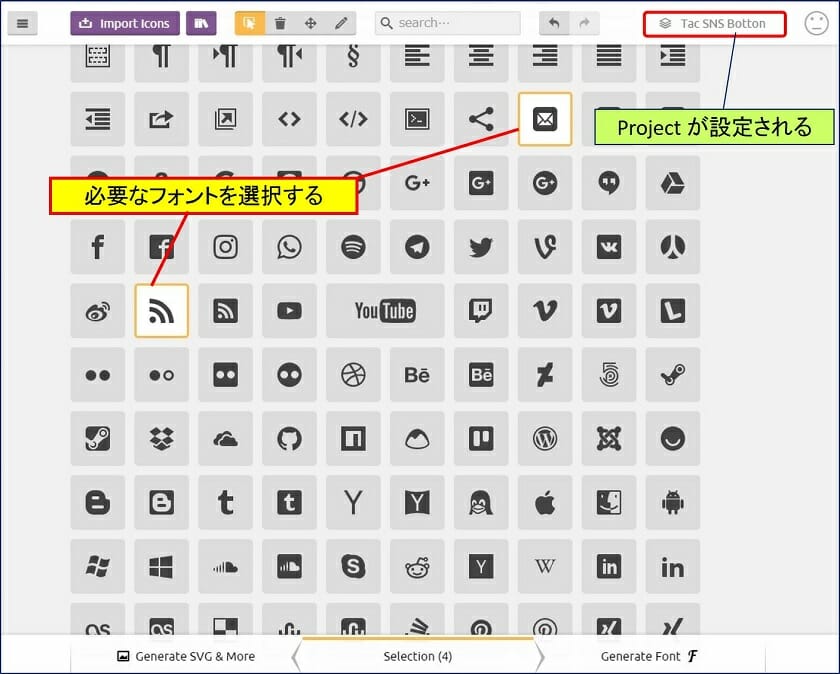
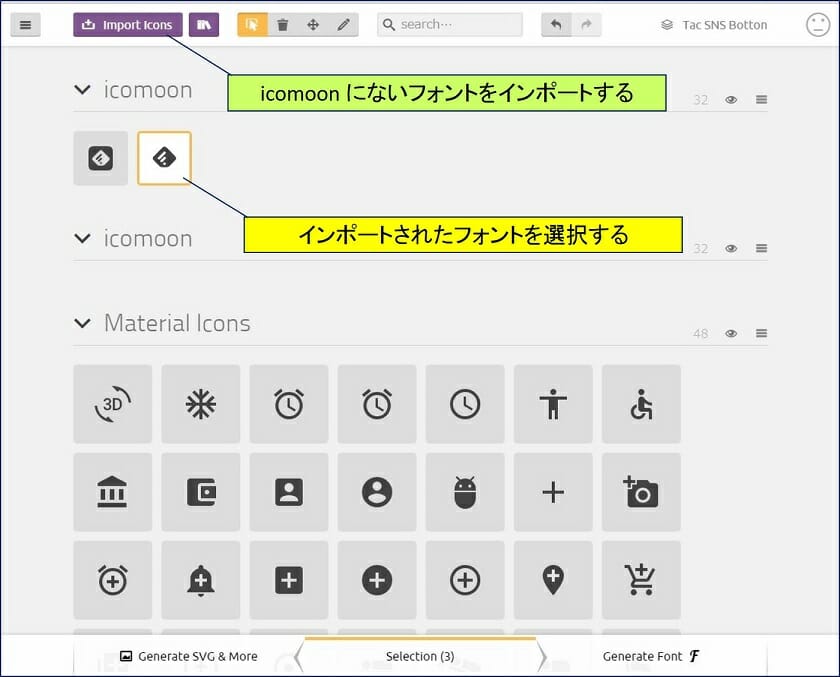
プロジェクトが作成されるので、ディフォルトで掲載されているフォントの中から、必要なものを選択する。
icomoon に掲載されていないフォントについては、Webサイトを検索し、必要なフォントをインポートする。
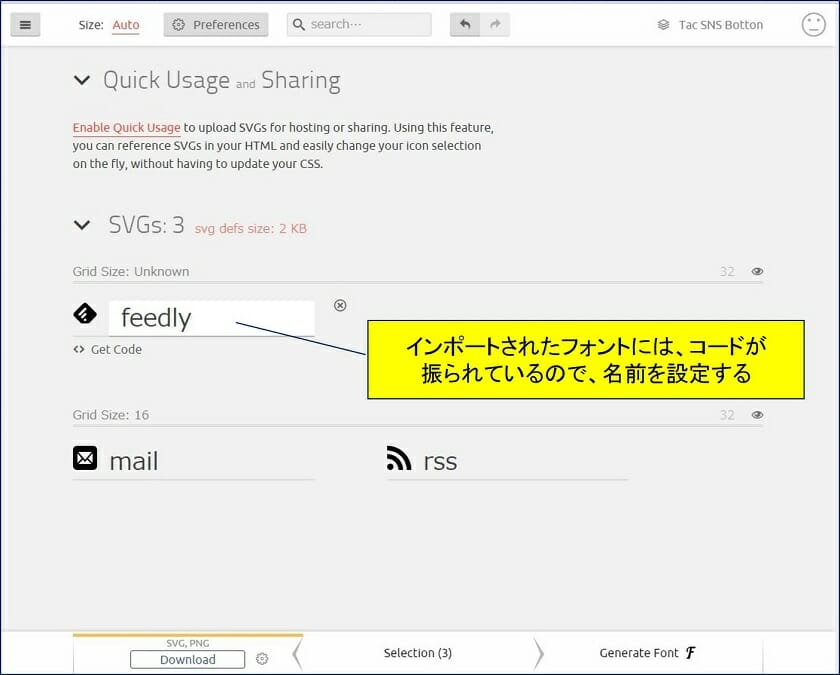
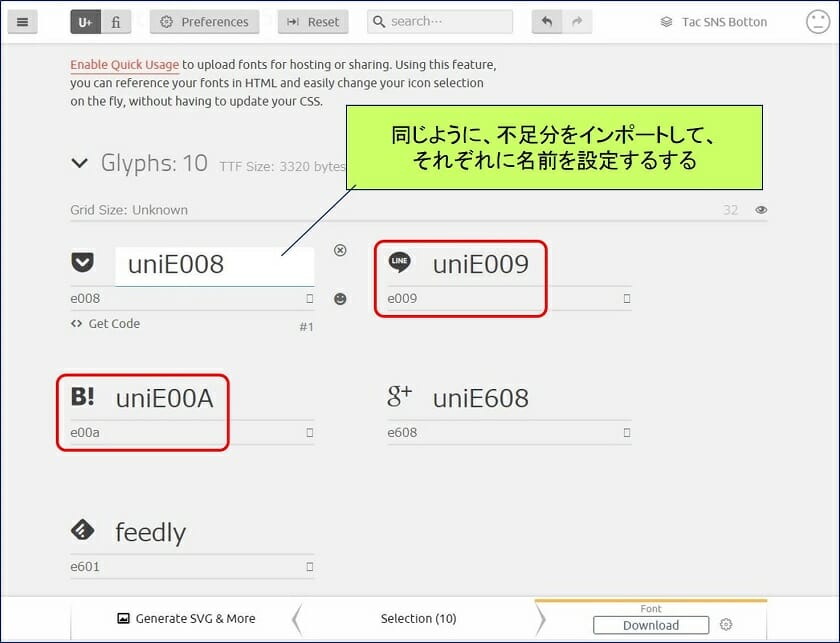
インポートしたフォントに名前を設定する。
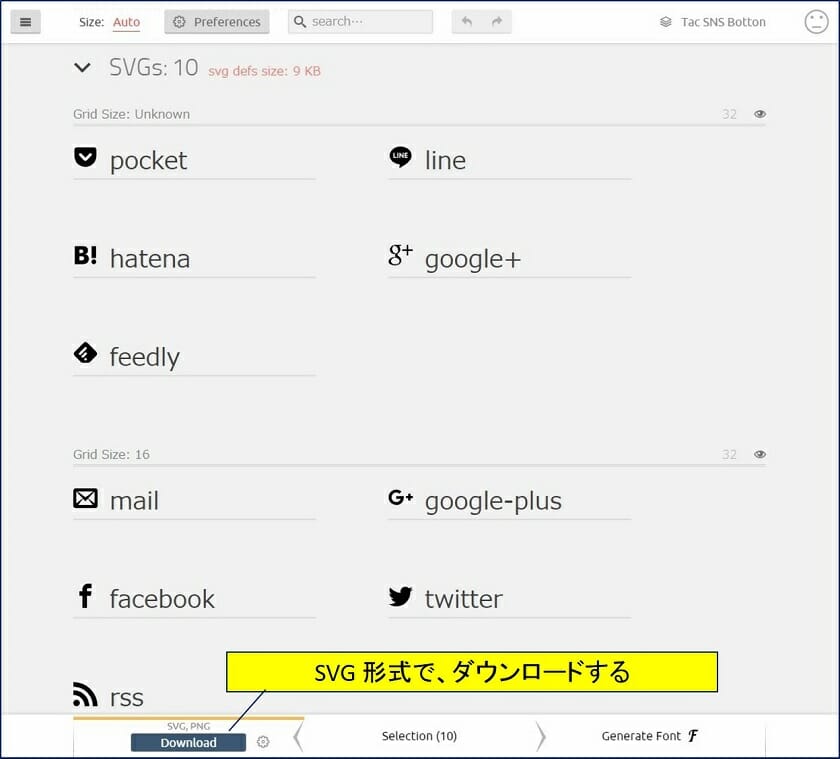
選択したフォントを、SVGファイルでダウンロードする。
下記画面は、LineやHnatenaのSVGフォントをインポートした例。
LineやHnatenaのSVGフォントを含め 10個 のフォントをダウンロード。
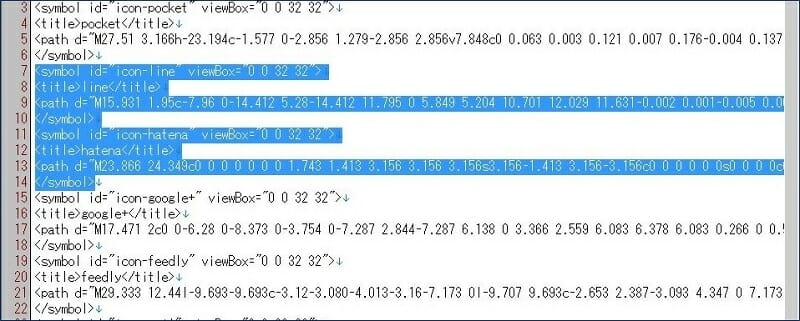
ダウンロードされるファイルは zip 形式で、解凍すると【 symbol-defs.svg 】というファイが出来ている。この symbol-defs.svg ファイルの内容は次のようになっている。
ーーー内容を省略しています。ーーー
この中から、( line / hatena )の部分をコピーし、『 WordPress 』の【 svg-icons.svg 】にWebフォントを追加する。
svg-icons.svg の場所。
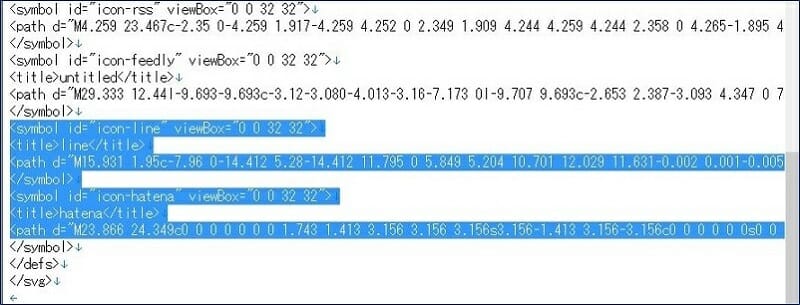
svg-icons.svg への追加結果( rss / feedly / line / hatena 部分のみ記載)。
ーーー内容を省略しています。ーーー
2. アイコン表示ルーティンのアイコン・アレイへの追加
【 icon-function.php 】の アイコン・アレイにも追加。
icon-functions.php への追加(最下部のみ表示)。
'yelp.com' => 'yelp',
'youtube.com' => 'youtube',
'feedly.com' => 'feedly',
'line.me' => 'line',
'b.hatena' => 'hatena',
'arakoki70.com' => 'rss',
);
※:'arakoki70.com' は、一番最後の行に追記しなければ、line とか hatena の付帯情報に 'arakoki70.com' が指定されていると、アイコンが 'rss' になってしまうので注意が必要。
3. style.css に背景色を設定する記述を追加
背景色を設定するスタイルシート (style.css) にも追記(最下部のみ表示)。
.social-navigation a[href*="feedly.com"] { background-color: #7DBC17; }
.social-navigation a[href*="arakoki70.com/?feed=rss2"] { background-color: #ffa500; }
.social-navigation a[href*="line.me"] { background-color: #5ae628; }
.social-navigation a[href*="b.hatena.ne.jp"] { background-color: #008fde; }
/*-----------------------------------------------------------*/4. SNSボタンのリンク先【 URL 】の確認
SNSボタンのリンク先【 URL 】の設定。
Line
http://line.me/R/msg/text/?アラコキからの%20Raspberry%20Pi%20電子工作
はてな
https://b.hatena.ne.jp/add?mode=confirm&shareUrl=https://arakoki70.com/&description=アラコキからの%20Raspberry%20Pi%20電子工作
http://line.me/R/msg/text/?アラコキからの%20Raspberry%20Pi%20電子工作
はてな
https://b.hatena.ne.jp/add?mode=confirm&shareUrl=https://arakoki70.com/&description=アラコキからの%20Raspberry%20Pi%20電子工作
以上で、カスタマイズ その-3 新しいボタンの作成( Line と はてな を追加 )は完成。次の章に、カスタマイズ その-4 サイドバーへの表示 を記載したので参考にされたし。
以上。
(2017.10.04)
スポンサー リンク