WordPress Twenty Seventeen
【 標準のソーシャルリンクメニュー 】のカスタマイズ
その-2 ボタンの追加と削除
【 標準のソーシャルリンクメニュー 】のカスタマイズ
その-2 ボタンの追加と削除
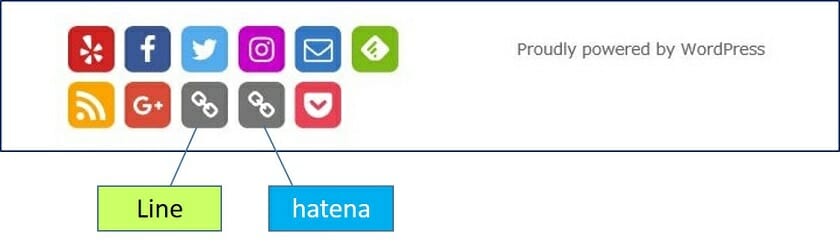
フッターに表示される【 標準のソーシャルリンクメニュー 】のボタンの追加前とボタンの追加後。(Line と はてな が表示されていない。)
【 twenty seventeen 】には、「ソーシャルリンクメニュー」が標準で用意されているが、利用するには幾つかのカスタマイズが必要である。この中で、当記事は次の位置づけとなっている。
ソーシャルメニュー ~カスタマイズ~ 一覧
②.ボタンの追加と削除( Webフォントも追加 )
スポンサー リンク
1. ボタンの追加と削除要領
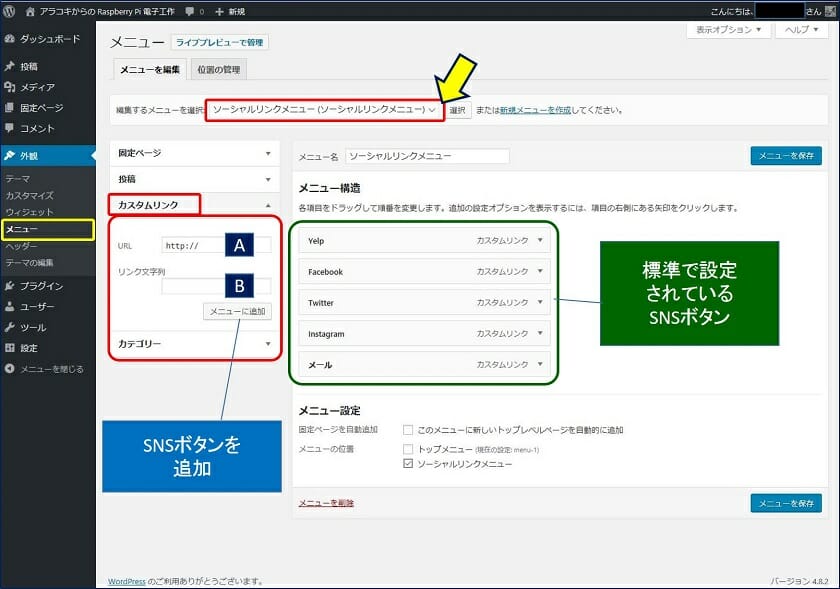
『外観』の中から『メニュー』を開き、『ソーシャルリンクメニュー』を選択し、『カスタムリンク』を開く。A:にSNSボタンがクリックされた時のリンク先【 URL 】を入力し、B:にメニュー構造に表示される【 ナビゲーションラベル 】を入力し、『メニューに追加』ボタンを押すことで、SNSボタンを追加することが出来る。
SNSボタンを追加してみた例。
SNSボタン追加結果。
①.Google + ・・・アイコン有・フォント有
②.Pocket・・・アイコン有・フォント有
③.RSS・アイコン無し・フォント無し
④.Feedly・アイコン無し・フォント無し
⑤.Line・・・アイコン無し・フォント無し
⑥.はてなブックマーク・・・アイコン無し・フォント無し
②.Pocket・・・アイコン有・フォント有
③.RSS・アイコン無し・フォント無し
④.Feedly・アイコン無し・フォント無し
⑤.Line・・・アイコン無し・フォント無し
⑥.はてなブックマーク・・・アイコン無し・フォント無し
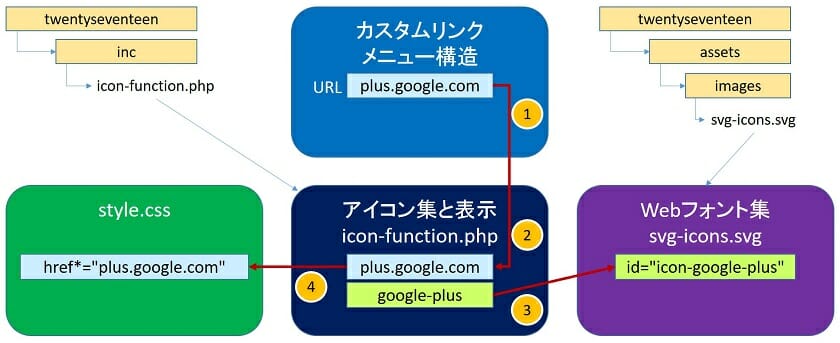
標準のSNSボタン表示ロジック
①.カスタムリンクに登録したURLの『ドメイン名』が、
②.アイコン表示ルーティン【 icon-function.php 】の アイコン・アレイに登録されているドメイン名とマッチングされ、一致すれば『フォント名』を基に、
③.【 svg-icons.svg 】というWebフォント集からフォントを表示する。
④.表示形式は、ドメイン名で一致するスタイルシートが適用される。
②.アイコン表示ルーティン【 icon-function.php 】の アイコン・アレイに登録されているドメイン名とマッチングされ、一致すれば『フォント名』を基に、
③.【 svg-icons.svg 】というWebフォント集からフォントを表示する。
④.表示形式は、ドメイン名で一致するスタイルシートが適用される。
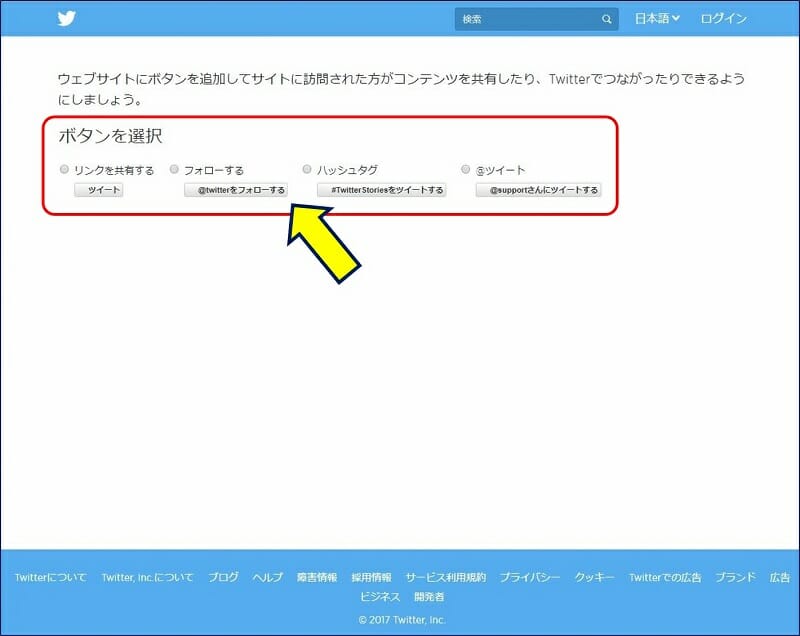
2. SNSボタンのリンク先【 URL 】の設定要領
フォローボタンとシェアボタンの違い。
SNSのシェア(共有)ボタン/リンク
シェアボタンは、あなたのサイトのコンテンツを、SNS上で友達やフォロワーに紹介してもらうためのボタンです。
SNSのフォローボタン
フォローボタンは、あなたがSNSにアカウントを開設していることをサイトの利用者に知ってもらい、ファンやフォロワーになってもらうためのボタンです。
A:にSNSボタンがクリックされた時のリンク先【 URL 】を登録するに当たって、シェアボタンにするのか、フォローボタンにするのかによって、ドメイン名以降のURLが異なる。(一般的には、シェアボタンにする。)
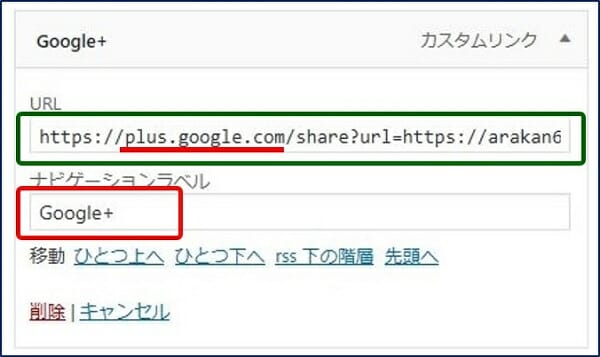
Google+ の シェアボタン 設定例。ドメイン名の後に、/share が入り、その後に、サイトのURLを記述する形が一般的。
https://plus.google.com/share?url=https://arakoki70.com
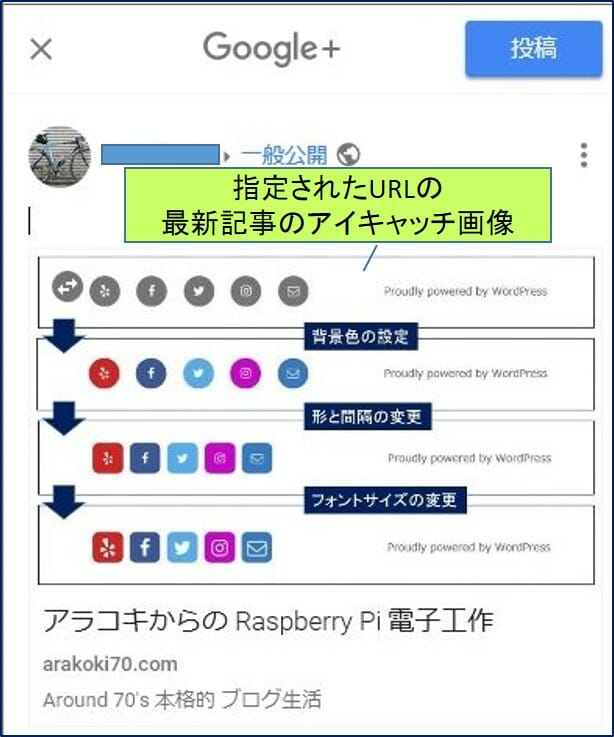
上記の Google+ のボタンが押されて、表示された画面の例。
一番簡単な、URL設定例一覧。(それぞれ、ボタン設定要領のサイトが用意されているので、参照されたし。)
Facebook
https://www.facebook.com/sharer/sharer.php?u=https://arakoki70.com
Twitter
https://twitter.com/share?shareUrl=https://arakoki70.com
Google+
https://plus.google.com/share?url=https://arakoki70.com
Pocket
http://getpocket.com/save?url=https://arakoki70.com
Feedly
https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2Farakoki70.com
RSS
https://arakoki70.com/?feed=rss2
※:Mail ・・・ これのみ特殊
mailto:?subject=サイトを共有します&body=この記事、役に立つのでお勧めします。!%0D%0Ahttps://arakoki70.com/
https://www.facebook.com/sharer/sharer.php?u=https://arakoki70.com
https://twitter.com/share?shareUrl=https://arakoki70.com
Google+
https://plus.google.com/share?url=https://arakoki70.com
http://getpocket.com/save?url=https://arakoki70.com
Feedly
https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2Farakoki70.com
RSS
https://arakoki70.com/?feed=rss2
※:Mail ・・・ これのみ特殊
mailto:?subject=サイトを共有します&body=この記事、役に立つのでお勧めします。!%0D%0Ahttps://arakoki70.com/
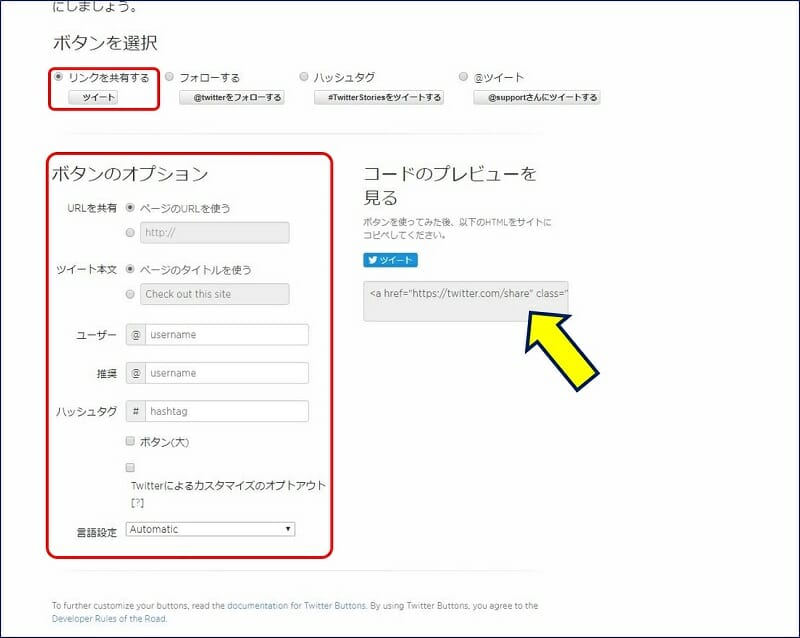
リンクを共有するにチェックを入れ、オプションを設定すると、リンク先のURLが表示される。
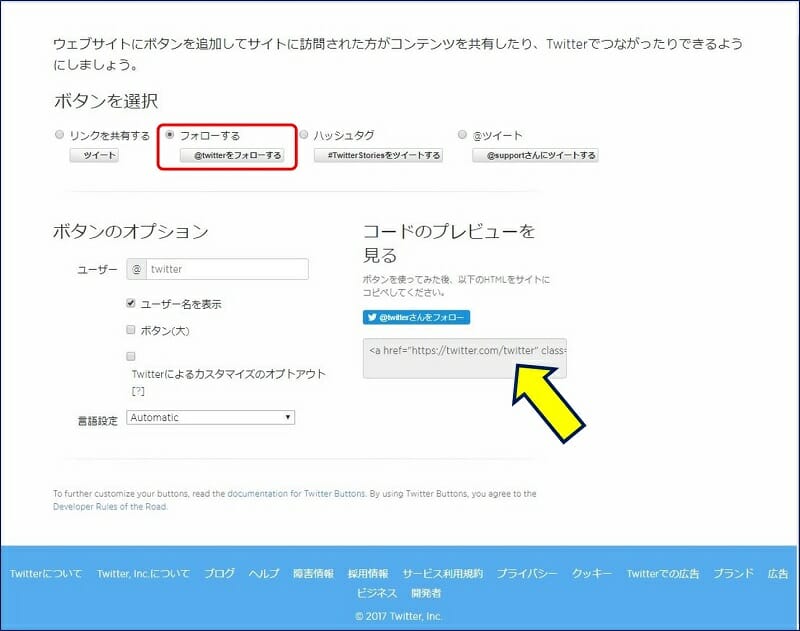
次の画面は、フォローするにチェックを入れた場合の画面。
3. アイコン表示ルーティンのアイコン・アレイへの追加
【 RSS 】と【 Feedly 】のアイコンは、アイコン表示ルーティン【 icon-function.php 】の アイコン・アレイに登録されていないので、追加。
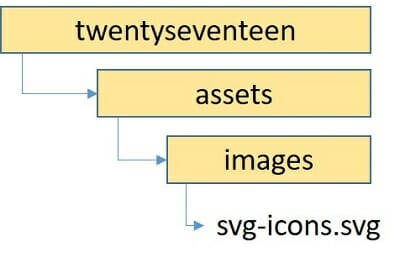
【 icon-function.php 】の場所。
ディフォルトのアイコン表示ルーティン icon-functions.php の内容。(※:アイコン・アレイの部分のみ。)
/**
* Returns an array of supported social links (URL and icon name).
*
* @return array $social_links_icons
*/
function twentyseventeen_social_links_icons() {
// Supported social links icons.
$social_links_icons = array(
'behance.net' => 'behance',
'codepen.io' => 'codepen',
'deviantart.com' => 'deviantart',
'digg.com' => 'digg',
'dribbble.com' => 'dribbble',
'dropbox.com' => 'dropbox',
'facebook.com' => 'facebook',
'flickr.com' => 'flickr',
'foursquare.com' => 'foursquare',
'plus.google.com' => 'google-plus',
'github.com' => 'github',
'instagram.com' => 'instagram',
'linkedin.com' => 'linkedin',
'mailto:' => 'envelope-o',
'medium.com' => 'medium',
'pinterest.com' => 'pinterest-p',
'getpocket.com' => 'get-pocket',
'reddit.com' => 'reddit-alien',
'skype.com' => 'skype',
'skype:' => 'skype',
'slideshare.net' => 'slideshare',
'snapchat.com' => 'snapchat-ghost',
'soundcloud.com' => 'soundcloud',
'spotify.com' => 'spotify',
'stumbleupon.com' => 'stumbleupon',
'tumblr.com' => 'tumblr',
'twitch.tv' => 'twitch',
'twitter.com' => 'twitter',
'vimeo.com' => 'vimeo',
'vine.co' => 'vine',
'vk.com' => 'vk',
'wordpress.org' => 'wordpress',
'wordpress.com' => 'wordpress',
'yelp.com' => 'yelp',
'youtube.com' => 'youtube',
); 最下行に feedly と rss を追加。
'yelp.com' => 'yelp',
'youtube.com' => 'youtube',
'feedly.com' => 'feedly',
'arakoki70.com' => 'rss',
); ドメイン名とURLの関係。
Feedly
https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2Farakoki70.com
RSS
https://arakoki70.com/?feed=rss2
https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2Farakoki70.com
RSS
https://arakoki70.com/?feed=rss2
4. フォント集へのWebフォントの追加要領
ディフォルトのフォント集 svg-icons.svg には、登録されていないフォントがあるので、必要ならフォントを作成し追加しなければならない。
【 svg-icons.svg 】の場所。
ディフォルトの svg-icons.svg の内容。
(※:<path xxxx>の内容は非常に長いので、見易くするために、中間部分を削除しています。 )
(※:<path xxxx>の内容は非常に長いので、見易くするために、中間部分を削除しています。 )
~ svg-icons.svg の内容表示 省略 ~
最下行に feedly と rss のフォント(<symbol ~ /symbol> )を追加。
~ svg-icons.svg への追記内容 省略 ~
以上で、カスタマイズ その-2 ボタンの追加と削除( Webフォントも追加 ) はLine と はてな のボタンが完成していないが、ここで一旦終了。次の章、カスタマイズ その-3 新しいボタンの作成( Line と はてな を追加 )に、【 Webフォントの具体的作成要領 】を記載したので参考にされたし。
以上。
(2017.10.03)
スポンサー リンク