Windows PC 関連ノウハウ
Windows10 「フォト」で スライドショーを作る
風景の移り変わりやパノラマ写真は、動画よりもスライドショーの方が趣があるのではないかと、Windows10 の標準搭載の「フォト」で スライドショーを作成してみた。
以下に、スライドショーを Windows10 「フォト」で作成する方法を記載。
1. 「フォト」の起動と画像のフォルダ
スタートメニューから、「フォト」を起動する。

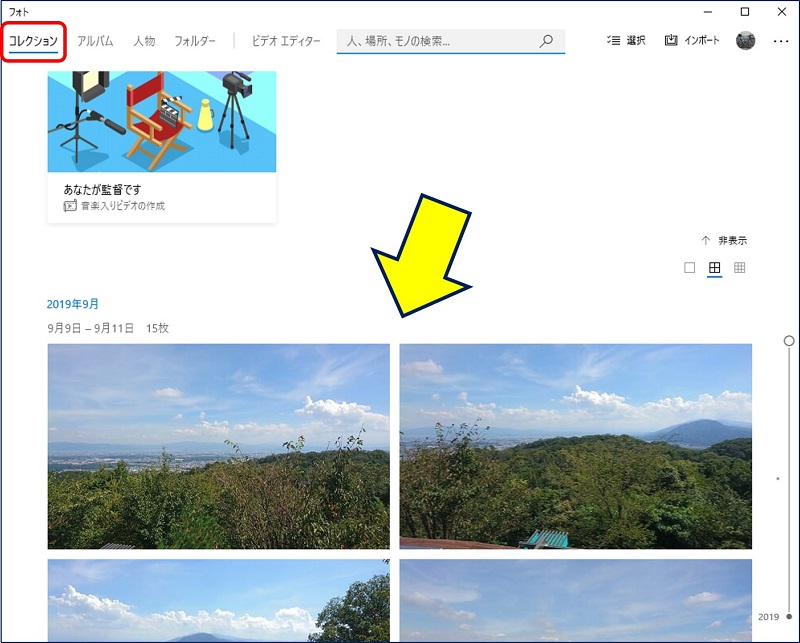
「フォト」が立ち上がると「コレクション」タブが開き、「コレクション」の中にある画像が表示される。

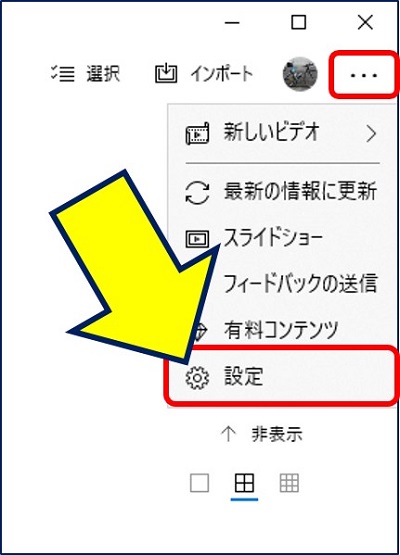
「コレクション」に表示される画像を設定するには、「・・・」から「設定」を選択する。

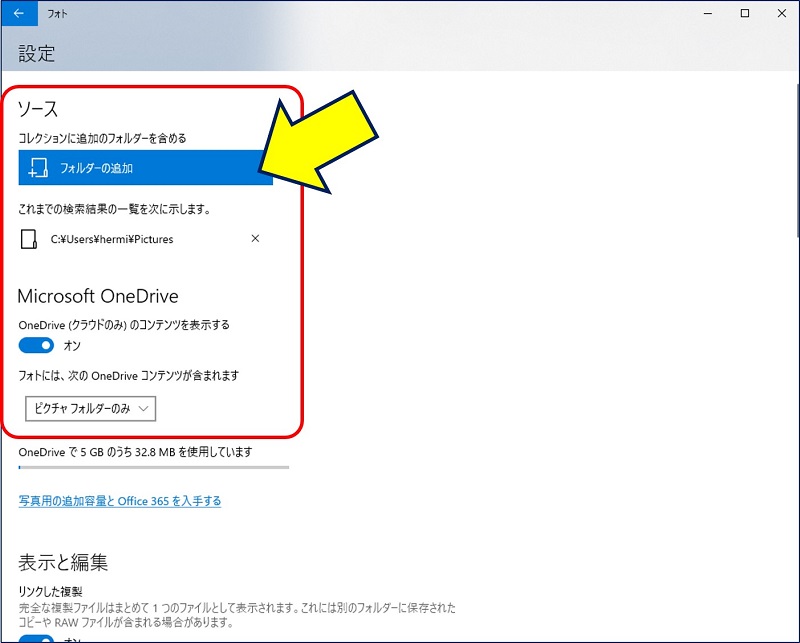
「ソース」と「Microsoft OneDrive」で指定されているフォルダが、「コレクション」に表示される画像になっている。

スライド用の画像フォルダを「コレクション」の対象にするには、ここで「フォルダの追加」を行えばよい。
※:画像が「コレクション」の中になくとも、画像の追加は簡単にできる。
2. 画像の追加とビデオの作成
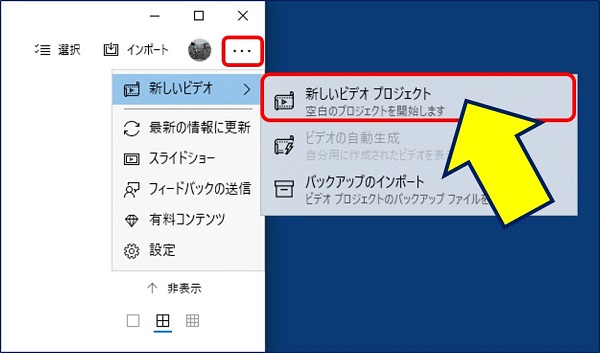
右上にある「・・・」をクリックし、「新しいビデオ」から「新しいビデオ プロジェクト」を選択する。

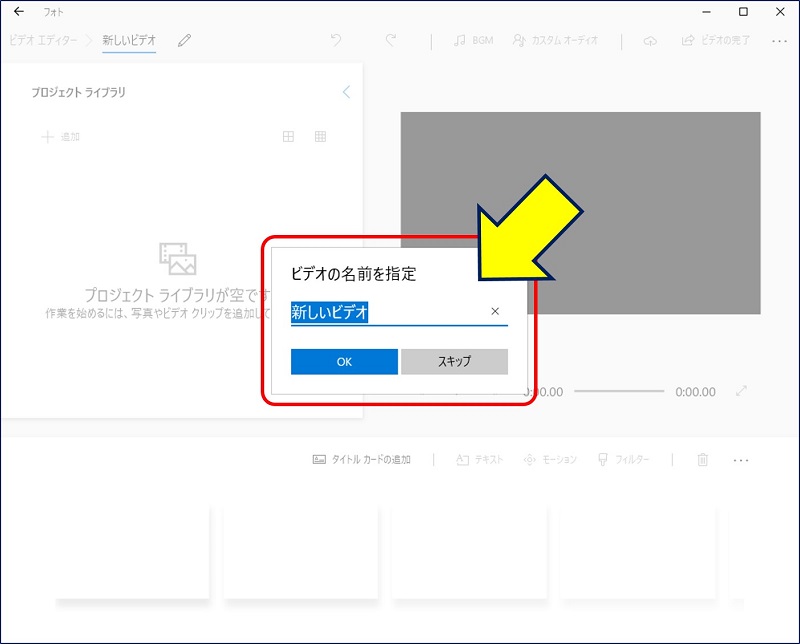
「ビデオ名の指定」画面になる。

作成するスライドショーの名前を入力し、「OK」をクリックする。

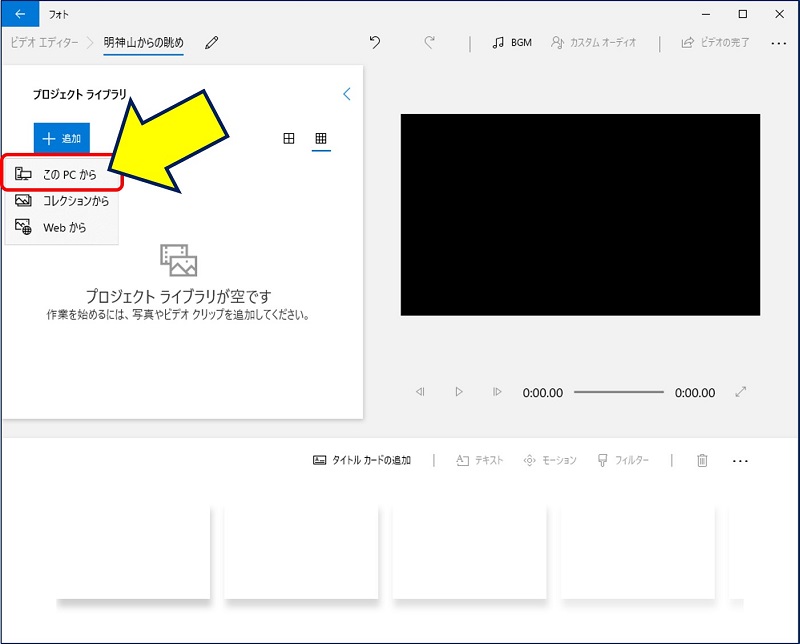
【プロジェクト ライブラリが空です】と表示されるので、スライド用の画像を追加する。「追加」をクリックして「この PC から」を選択する。

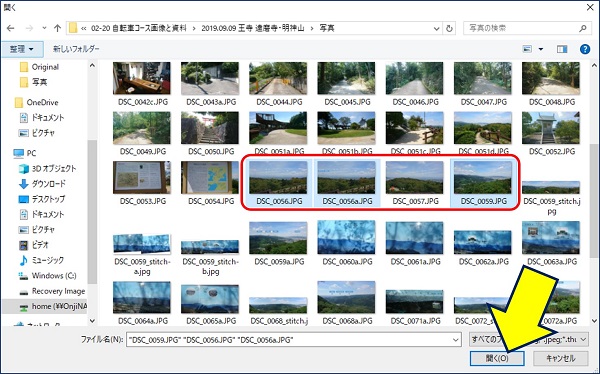
スライドショーにしたい画像があるフォルダから、対象の画像を選択して「開く」をクリックする。

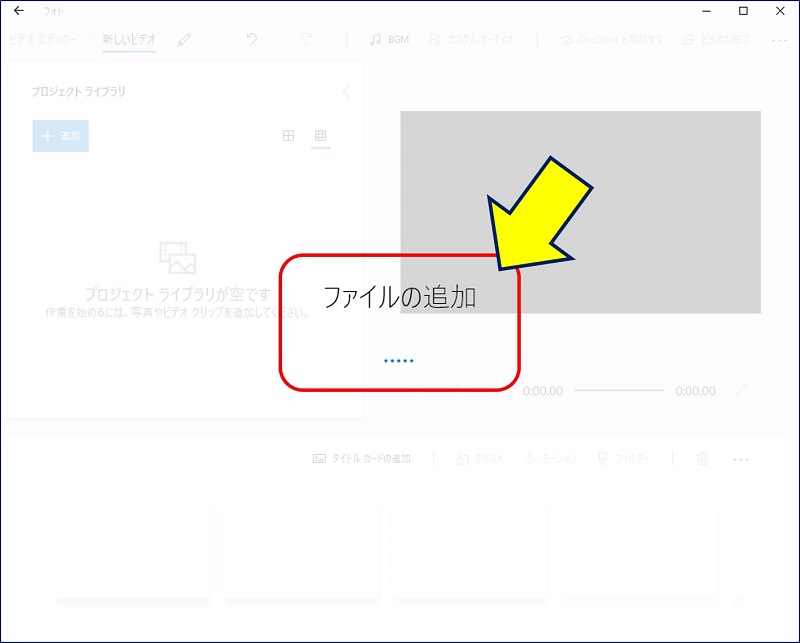
画像の追加に時間がかかり、「ファイルの追加」がしばらく表示される。

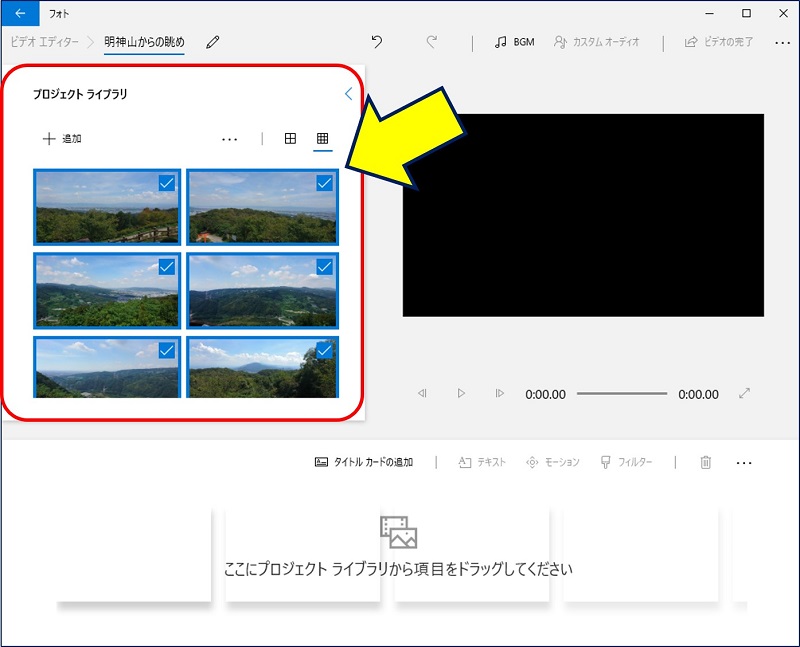
【プロジェクト ライブラリ】に、画像が追加される。

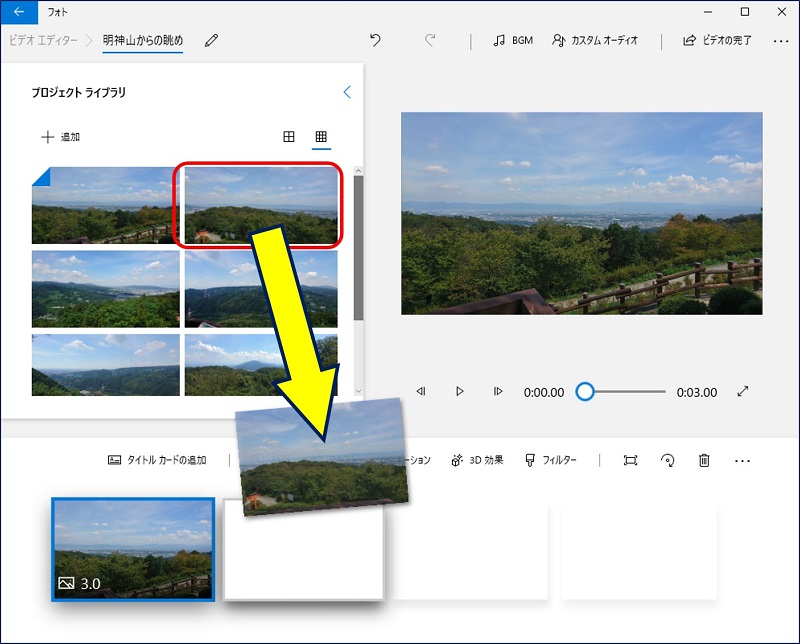
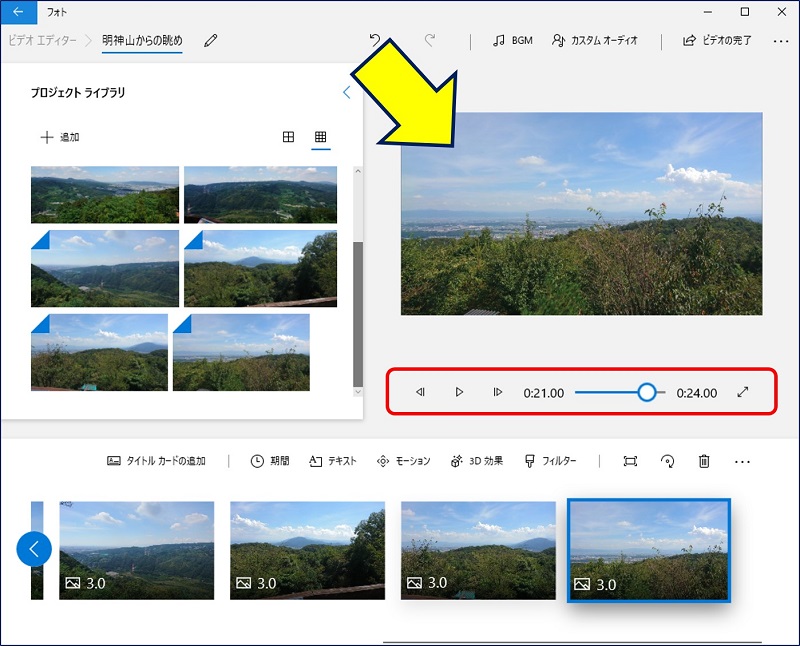
プロジェクト ライブラリから、スライドショーにしたい順番に画像をドラッグしていく。

この時点で、スライドショーが出来上がっているので、再生して確認することが出来る。

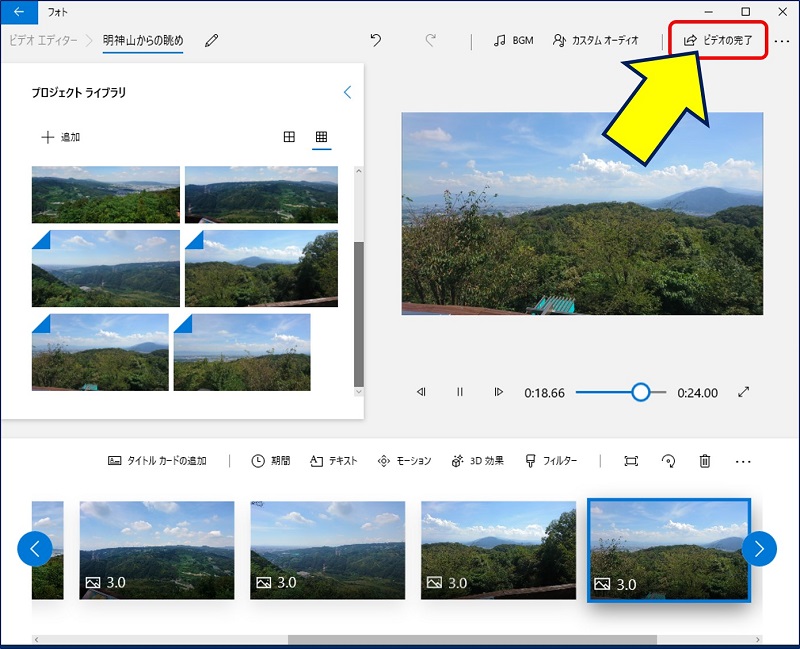
良ければ、「ビデオの完了」をクリックする。

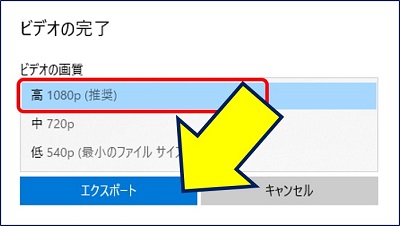
「ビデオの画質」を選択して、「エクスポート」をクリックする。

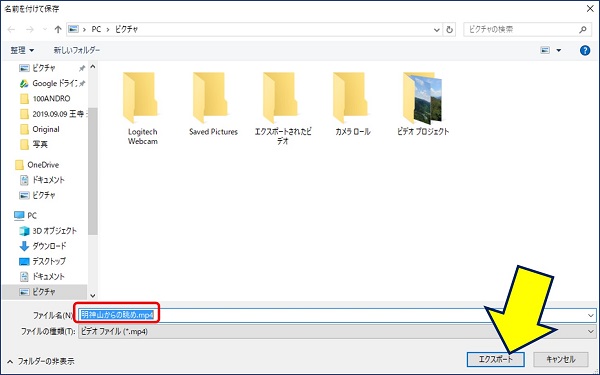
保存場所とファイル名を設定して、「エクスポート」をクリックすれば、作成した動画ファイルが保存できる。

保存が完了すると、出来上がった動画が確認できる画面が開くので再生してみる。

この画面から、作成した動画の編集も可能になっいる。

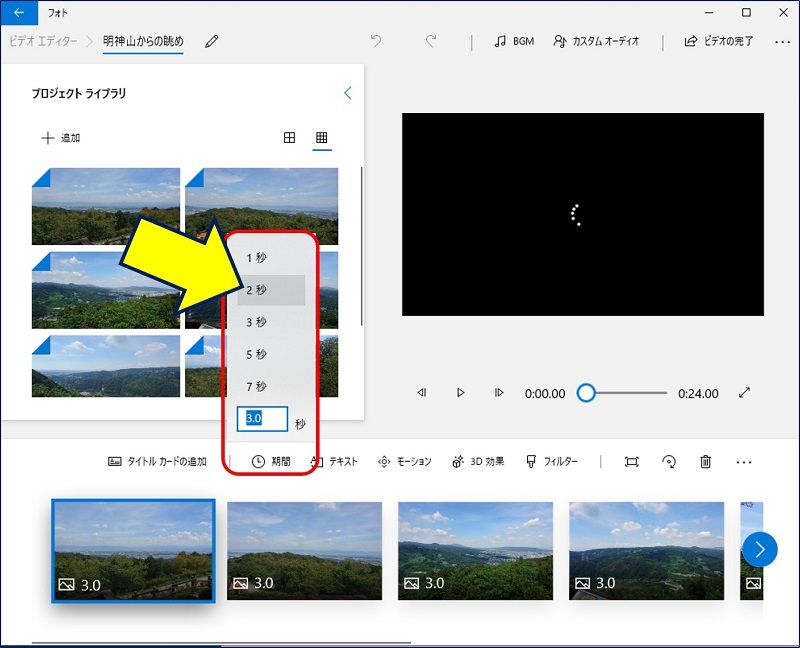
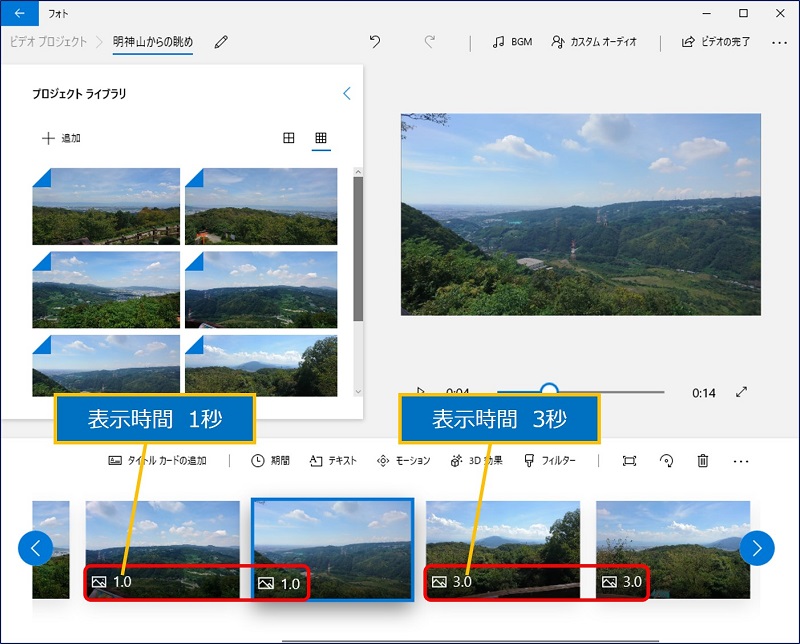
3. 画像毎の表示時間の変更
画面の中段にある「期間」をクリックすると、画像の表示時間が設定できる。

スライド毎に、異なる時間を設定することが出来る。

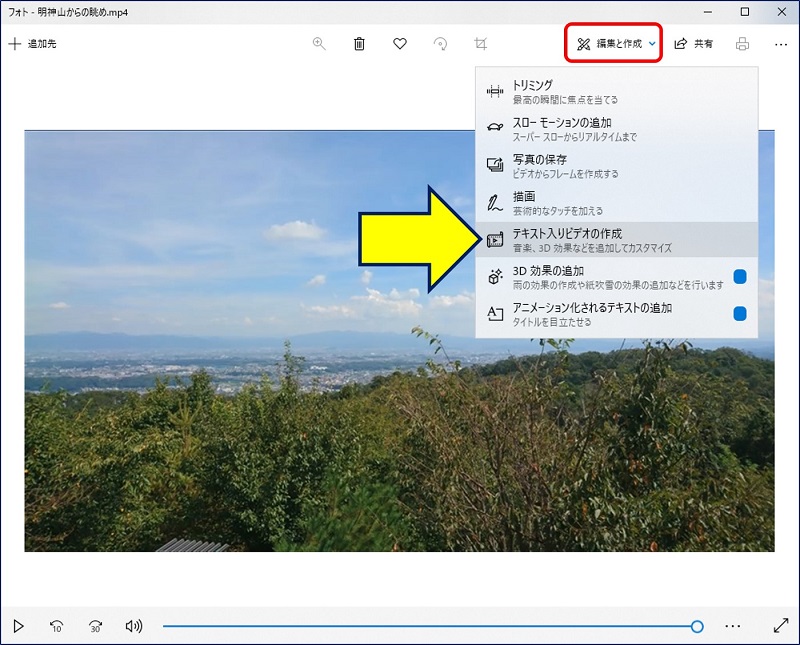
4. 画像にテキストを入れる
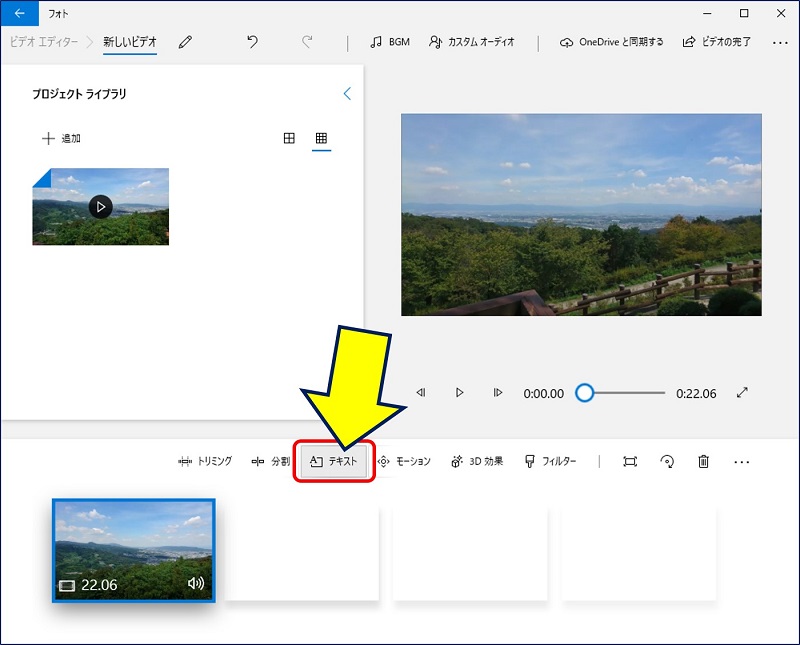
画面の中段にある「テキスト」をクリックすると、画像に文字を入れることができる。

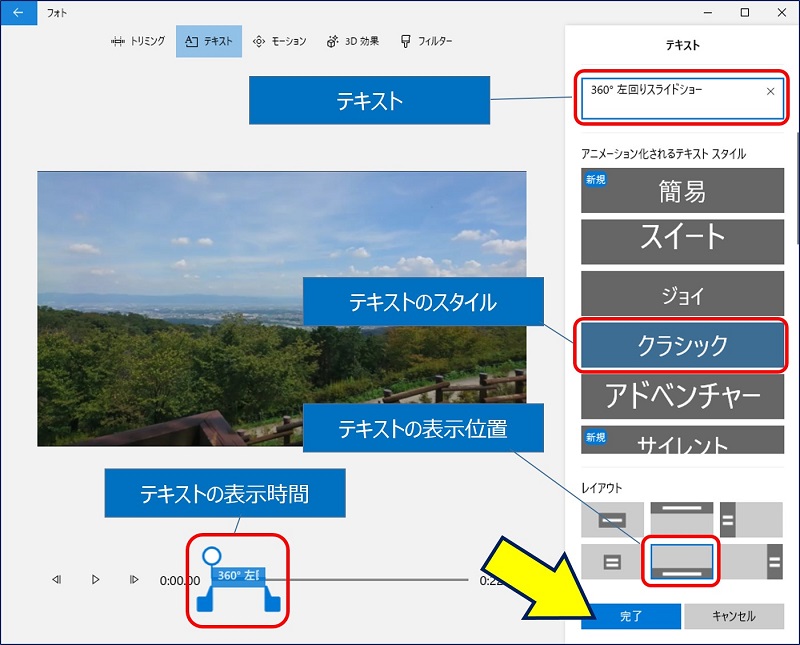
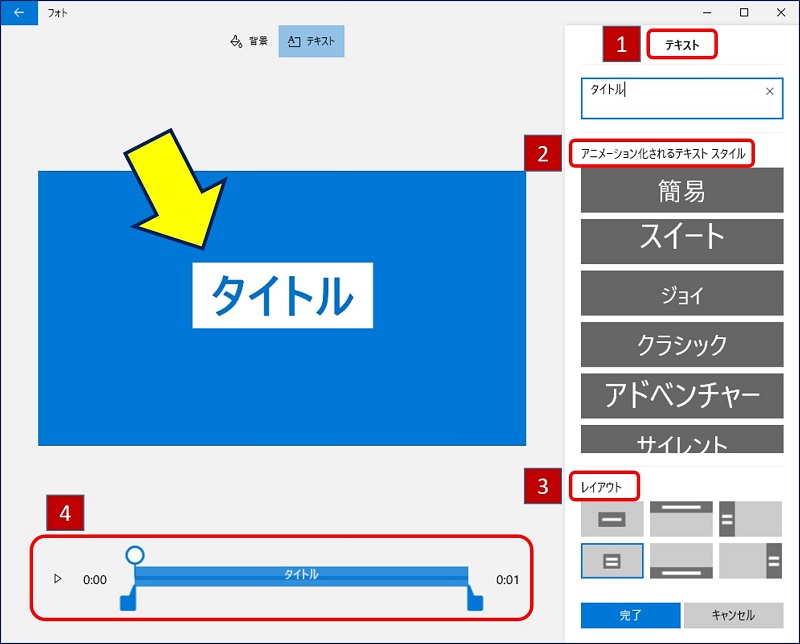
「テキスト」に関する項目を下図のように設定し、「完了」をクリックする。

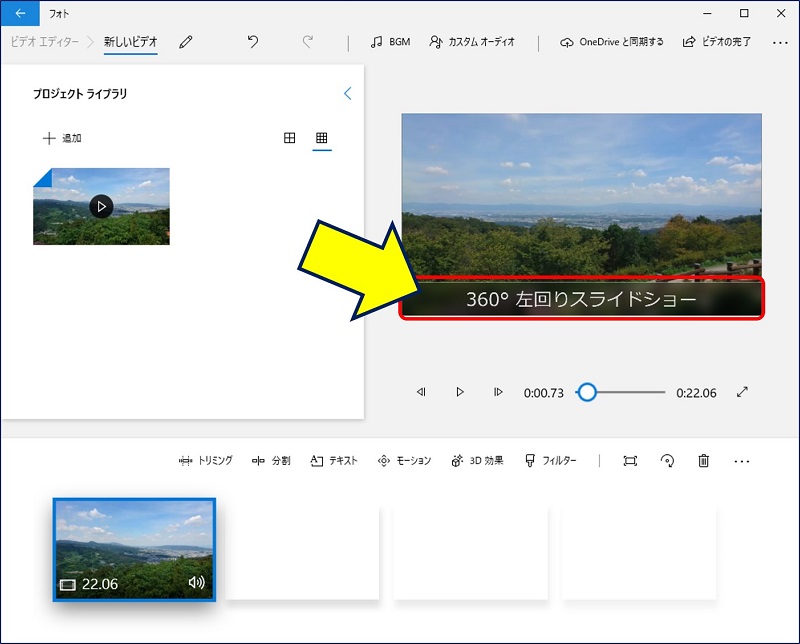
右上の画面で再生し、テキストの表示が確認出来る。

5. タイトルカードの追加
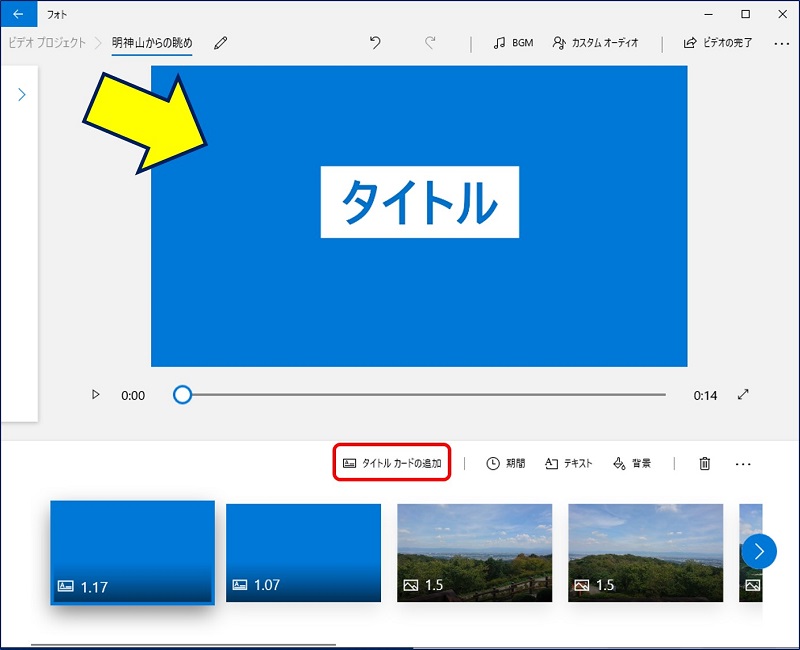
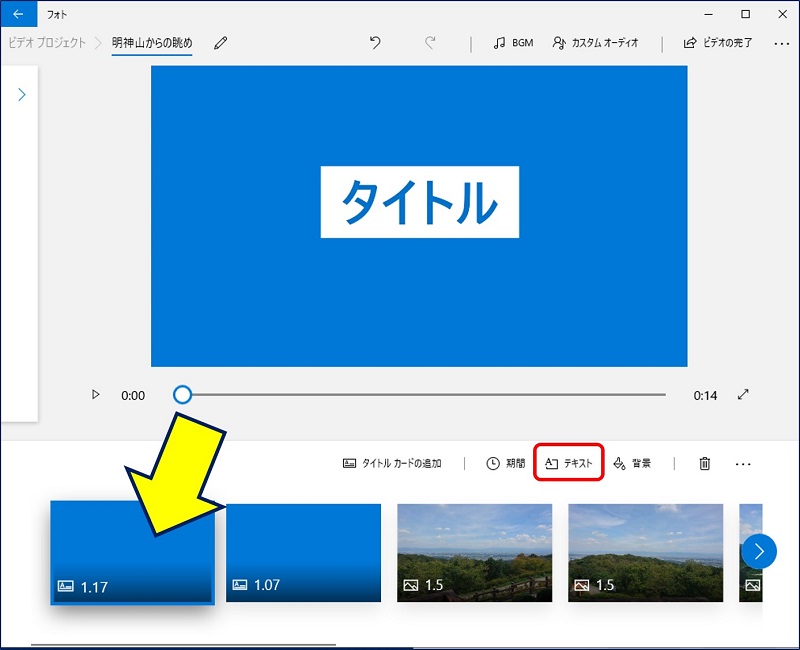
画面の中段にある「タイトルカードの追加」をクリックすると、スライドにタイトル画面が追加できる。

タイトル画面を選択し、「テキスト」をクリックする。

「タイトルカード」のデザインは、次の4項目で設定ができる。

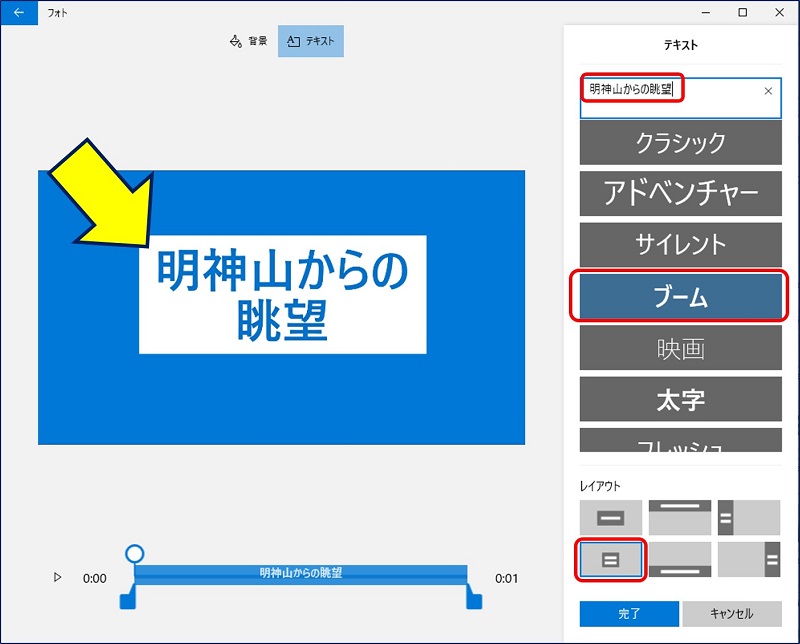
レイアウトは「中央2段」で、スタイルを「ブーム」に設定した例。

6. 主なテキストスタイルとレイアウトとの組合せ
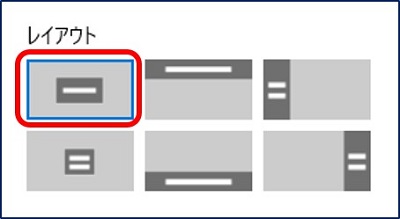
以下のサンプルは、レイアウトを「中央1行」で設定した例。

テキストスタイル サンプル集ー1。

テキストスタイル サンプル集ー2。

レイアウトとスタイルの組み合わせで、デザインが大きく異なる場合がある。
スタイルが「アドベンチャー」で、レイアウトを「中央1行」から「中央2段」に変更すると、次のようにデザインが大きく変化する。

7. スライドショーの WordPress への挿入
通常の画像と同じように「メディア」として追加した後、画像を右クリックして「編集」する。

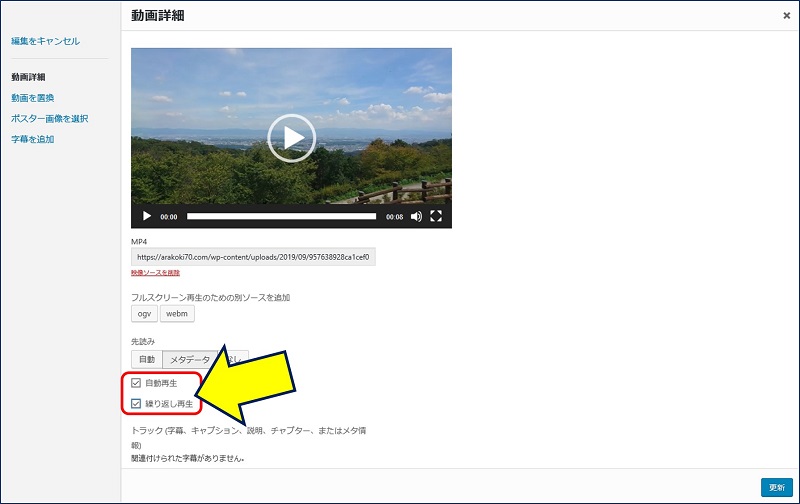
動画の詳細画面に遷移するので、「自動再生」と「繰り返し再生」にチェックを入れ「保存」する。

以上。
(2019.09.12)