著作権侵害を配慮した記事作成
blockquote 引用タグの使い方と Font Awesome による装飾
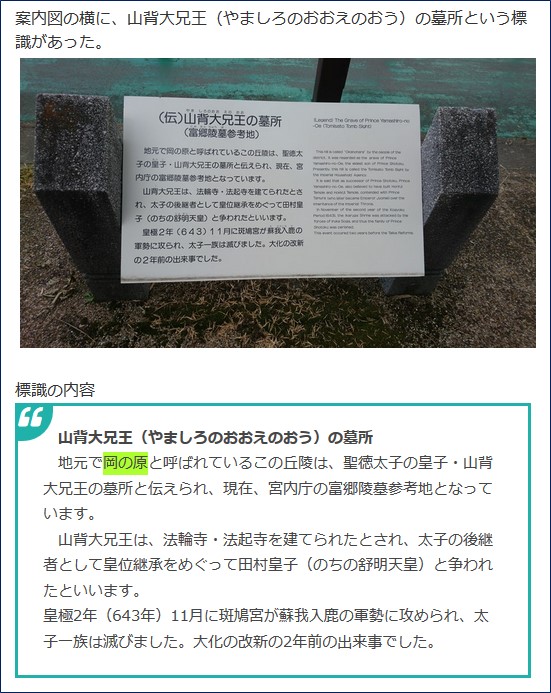
「現地にあった案内板」や「自治体のホームページ」、あるいは「Wikipedia」の一部を抜粋して、自分のページに参考として表示している箇所がいくつかある。
これが、検索エンジンに低品質コンテンツと見なされて、SEO的に大きなダメージを受けているのではなかろうか。
2. Google検索における重複コンテンツ
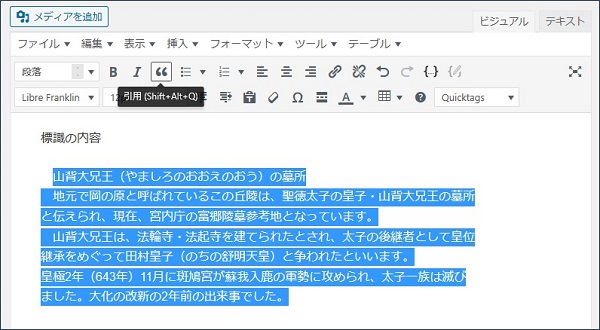
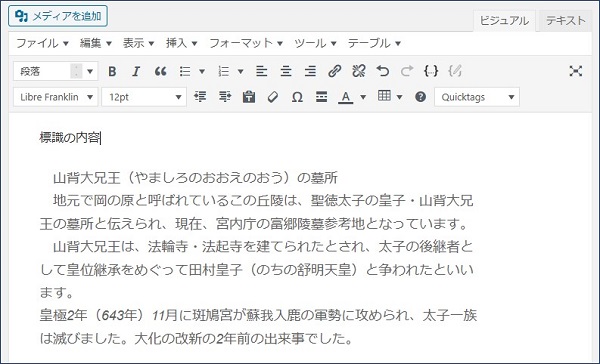
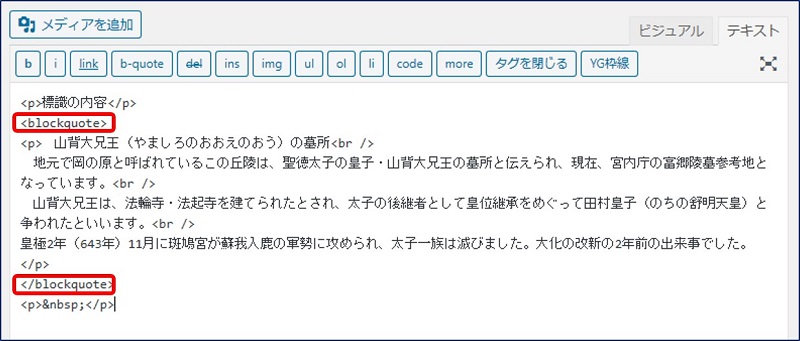
3. WordPressでの引用方法
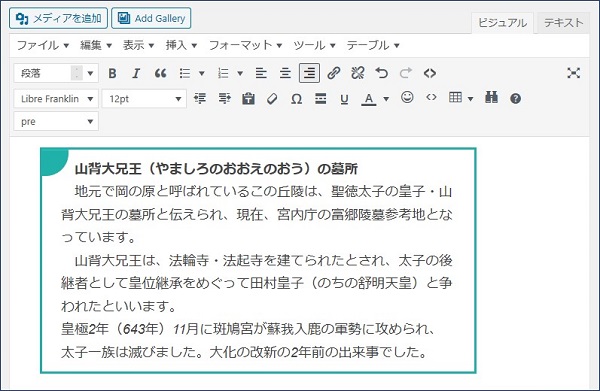
4. ビジュアルエディターでの引用の表示
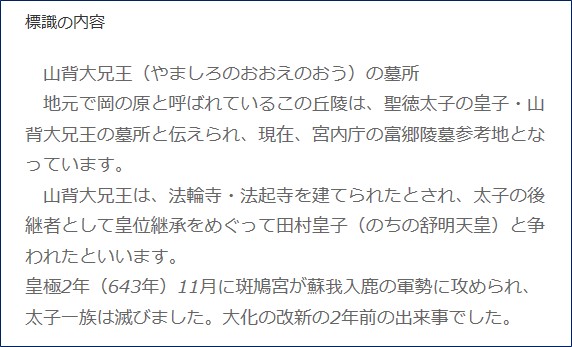
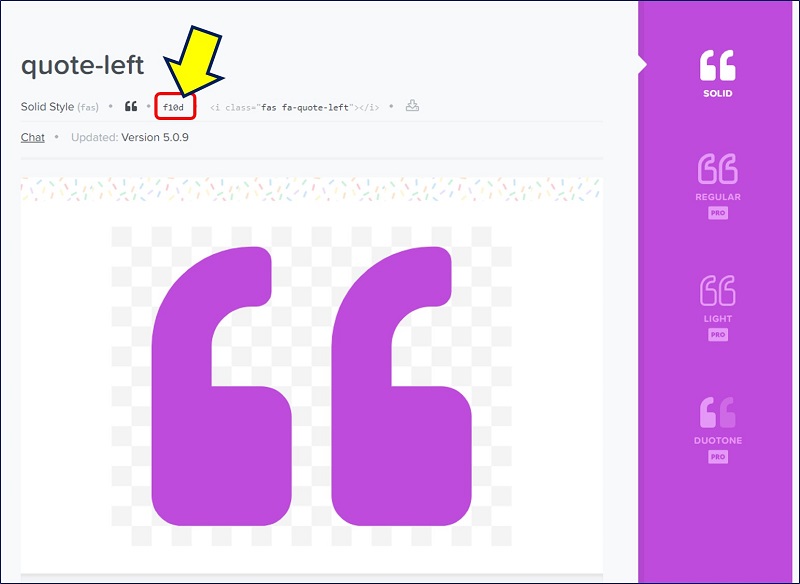
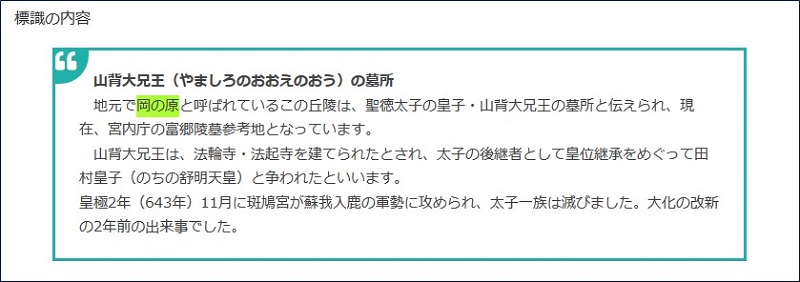
5. Font Awesome による引用の装飾
6. AMPページでの引用
著作権法では、一定の場合に、著作権を制限して著作物を自由に利用することができることを定めています。
引用(第32条)
[1]公正な慣行に合致すること,引用の目的上,正当な範囲内で行われることを条件とし,自分の著作物に他人の著作物を引用して利用することができる。同様の目的であれば,翻訳もできる。
(注5)[2]国等が行政のPRのために発行した資料等は,説明の材料として新聞,雑誌等に転載することができる。
ただし,転載を禁ずる旨の表示がされている場合はこの例外規定は適用されない。
----------------------------------------------------------------------------------------------------
(注5)引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)
自分の文章の割合が少なく、引用した文章の方が多い場合、引用した文章が「主」となり「転載」とみなされる。
②.<cite>タグを利用して出典元を明記する。【上記(4)】
・引用元がウェブページならばリンクを貼る。
・それ以外の場合は引用元の情報源を示す。
対策が必要、と再認識。
低品質なコンテンツ
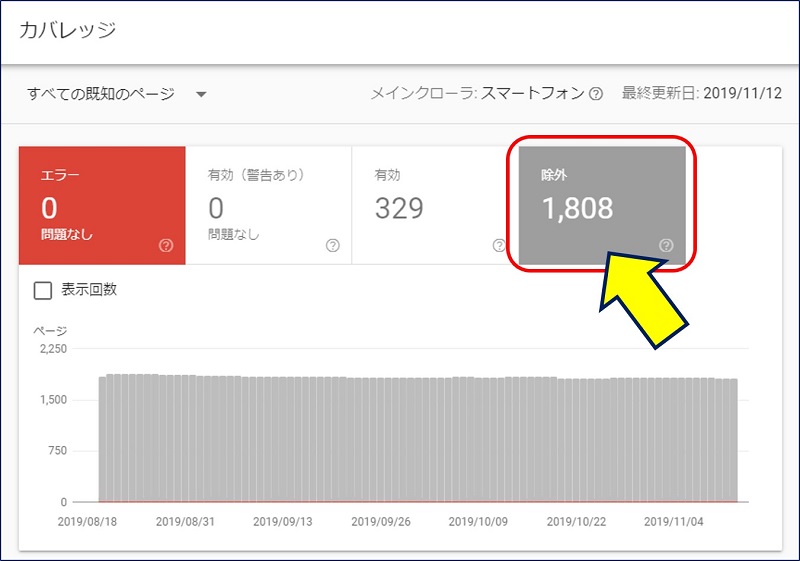
Googleが低品質なコンテンツとみなすものの一つに、「重複コンテンツ」がある。この重複コンテンツに該当すると、ページが表示されなくなる可能性がある他、Googleのペナルティの対象となり、SEO的に大きなダメージを受けるリスクがある。
パンダアップデートとは、「低品質なWebサイトの掲載順位を下げて、 良質なWebサイトの掲載順位を適切に評価する」という、Googleの検索アルゴリズムアップデートの名称で、2011年2月24日から開始され、現在も継続的にパンダアップデートが実施されている。
重複コンテンツ
一般に、重複するコンテンツとは、ドメイン内または複数ドメインにまたがって存在する、他のコンテンツと完全に同じであるか非常によく似たコンテンツのブロックを指します。多くの場合、偽装を意図したものではありません。悪意のない重複コンテンツの例には、以下のものがあります。
・通常ページとモバイル デバイス用の簡易ページの両方を生成するディスカッション フォーラム
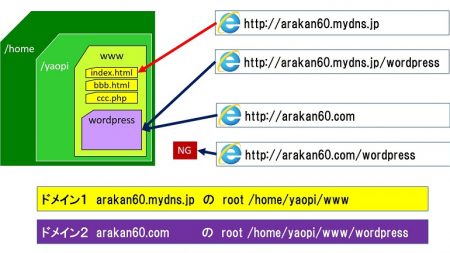
・複数の異なる URL で表示またはリンクされる商品
・ウェブページの印刷用バージョン
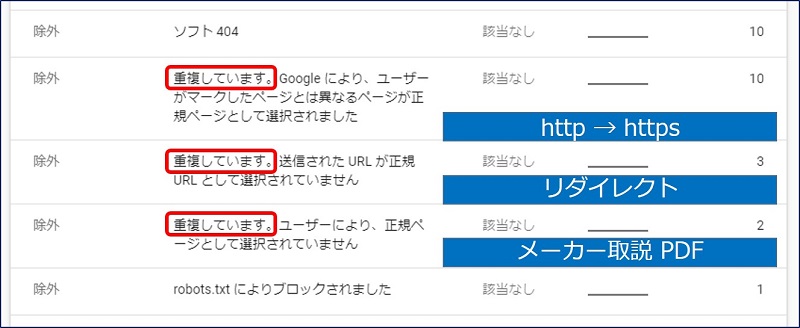
ほとんど同じコンテンツの複数のページがサイトに含まれる場合、優先する URL を Google に指定する方法(「正規化」と呼びます)は複数あります。
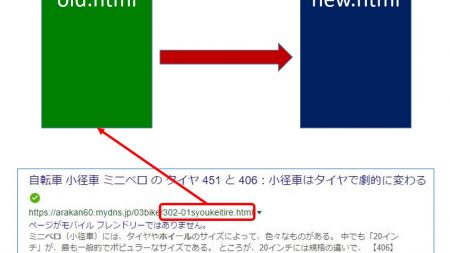
②.「リダイレクト」 。
②.WordPress 内でリダイレクトしている、リダイレクト元ページ。
③.メーカー取説 PDF を、記事内に画像として掲載分。
②.Font Awesome による引用の装飾
<p>あいうえお……(中略)……わゐうゑを、ん</p>
<footer>
<cite>
引用者注:長文につき以降省略<br>
引用元:<a href="引用元url">○○のHP</a>
</cite>
</footer>
</blockquote>
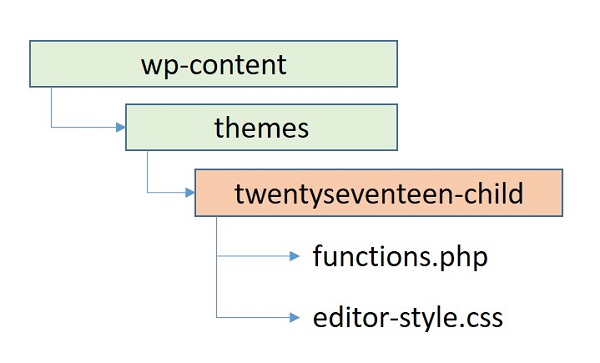
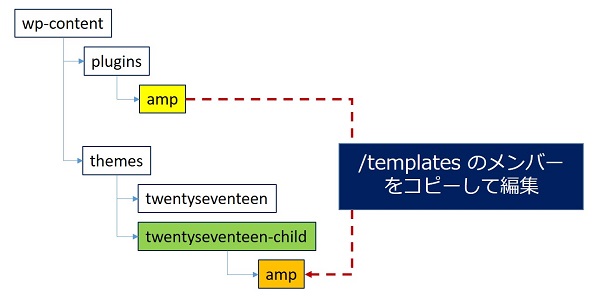
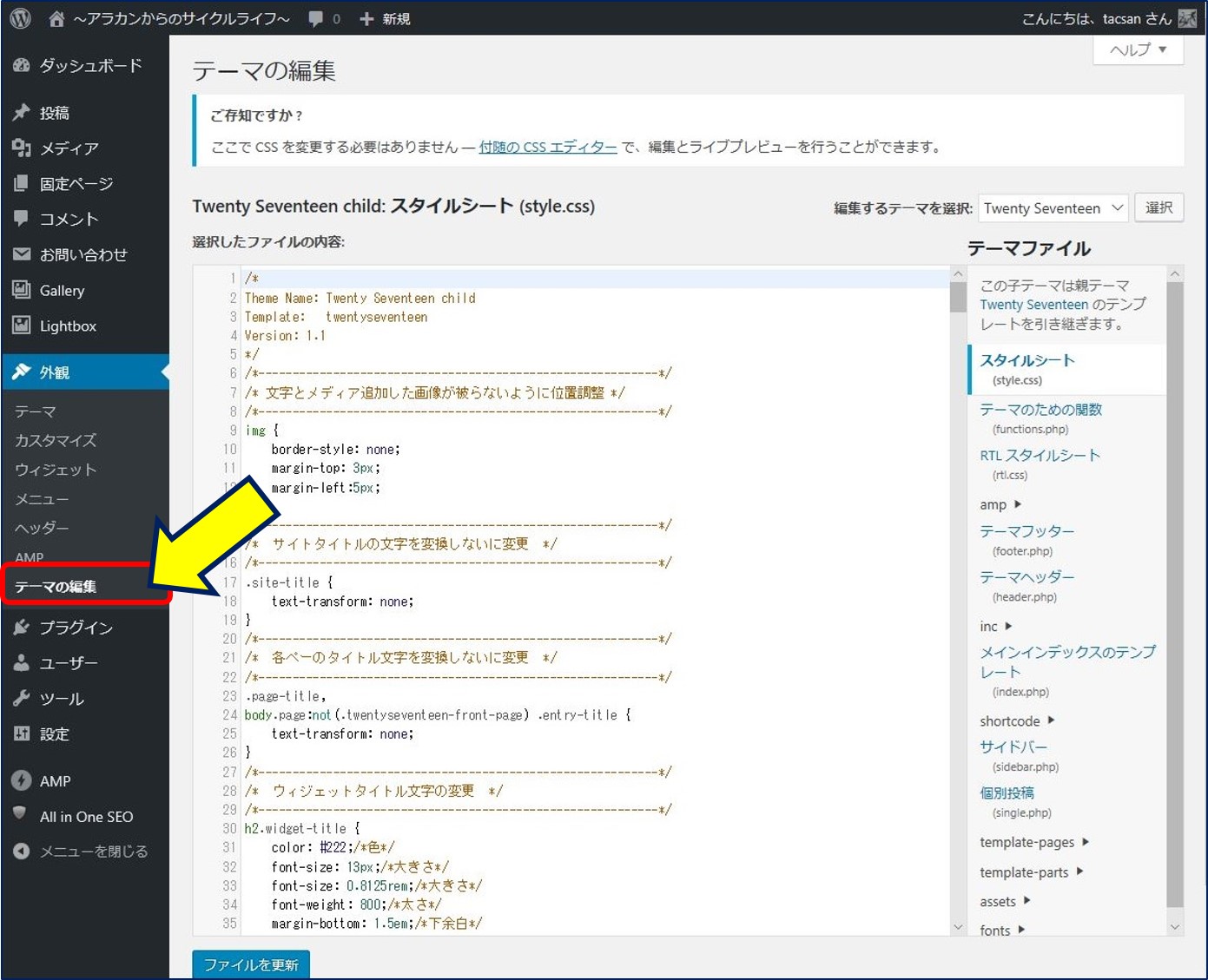
①.functions.php
②.editor-style.css
/*--------------------------------------------*/
/* エディタ TynyMCE に css を適用する */
/*--------------------------------------------*/
add_editor_style( 'editor-style.css' );
/*--------------------------------------------*/
/*-----------------------------------------------------------*/
/* 引用 blockquote の CSS */
/*-----------------------------------------------------------*/
blockquote {
position: relative;
padding: 10px 25px;
box-sizing: border-box;
color: #464646;
border: solid 3px #20b2aa;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 35px;
height: 35px;
border-radius: 0 0 30px;
content: "\f10d";
font-family: "Font Awesome 5 Free";
background: #20b2aa;
color: #FFF;
font-size: 22px;
line-height: 1;
font-weight: 900;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
font-size: 15px;
font-style: normal;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
/*-----------------------------------------------------------*/
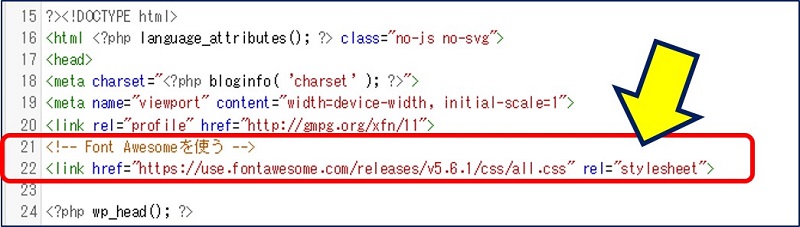
<!-- Font Awesomeを使う -->
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
content: "¥f10d";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
/*-------------------*/
/* blockquote の CSS */
/*-------------------*/
blockquote {
position: relative;
padding: 10px 25px;
box-sizing: border-box;
color: #464646;
border: solid 3px #20b2aa;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 35px;
height: 35px;
border-radius: 0 0 30px;
content: "\f10d";
font-family: "Font Awesome 5 Free";
background: #20b2aa;
color: #FFF;
font-size: 22px;
line-height: 1;
font-weight: 900;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
font-size: 15px;
font-style: normal;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
/*--------------------*/
.fa-large {font-size: 20px ;}
.my-white {color: white}
.my-silver {color: silver}
.my-gray {color: gray}
.my-blue {color: blue}
.my-navy {color: navy}
.my-green {color: green}
.my-lime{color: lime}
.my-aqua {color: aqua}
.my-yellow {color: yellow}
.my-red{color: red}
.my-fuchsia {color: fuchsia}
.my-maroon {color: maroon}
.my-orange {color: #fecb81}
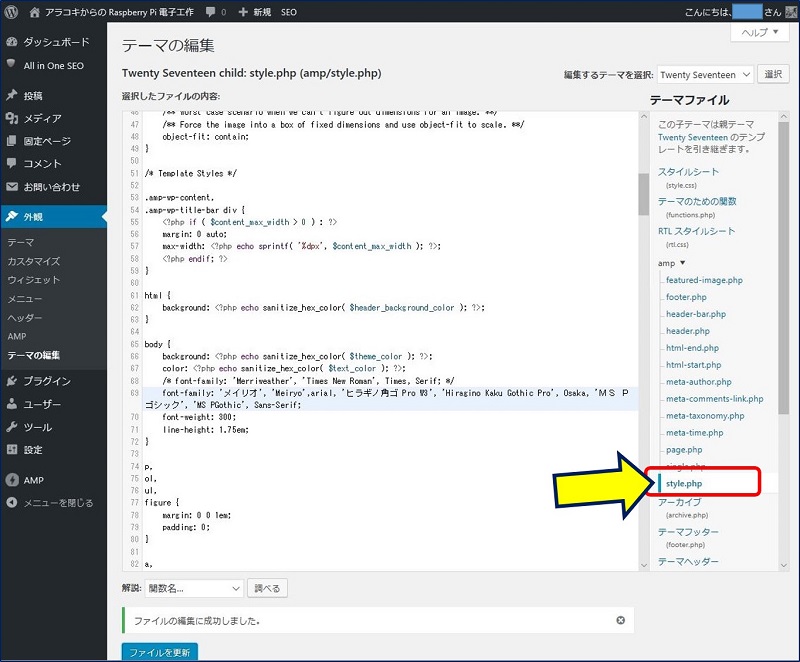
/*--------------------*//* Quotes */
blockquote {
color: <?php echo sanitize_hex_color( $text_color ); ?>;
background: rgba(127,127,127,.125);
border-left: 2px solid <?php echo sanitize_hex_color( $link_color ); ?>;
margin: 8px 0 24px 0;
padding: 16px;
}
blockquote p:last-child {
margin-bottom: 0;
}/*----------------------*/
/* blockquote の CSS */
/*----------------------*/
blockquote {
position: relative;
padding: 10px 25px;
box-sizing: border-box;
color: #464646;
border: solid 3px #20b2aa;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 35px;
height: 35px;
border-radius: 0 0 30px;
content: "\f10d";
font-family: "Font Awesome 5 Free";
background: #20b2aa;
color: #FFF;
font-size: 22px;
line-height: 1;
font-weight: 900;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
font-size: 15px;
font-style: normal;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
/*----------------------*/
.fa-large {font-size: 20px ;}
.my-white {color: white}
.my-silver {color: silver}
.my-gray {color: gray}
.my-blue {color: blue}
.my-navy {color: navy}
.my-green {color: green}
.my-lime{color: lime}
.my-aqua {color: aqua}
.my-yellow {color: yellow}
.my-red{color: red}
.my-fuchsia {color: fuchsia}
.my-maroon {color: maroon}
.my-orange {color: #fecb81}
/*----------------------*/
(2019.07.31)