WordPress Twenty Seventeen
プラグインなしで
記事上に パンくずリスト(カテゴリー)を表示
プラグインなしで
記事上に パンくずリスト(カテゴリー)を表示
投稿記事が多くなってくると、記事を修正したいときに対象記事を探すのに手間が掛かるようになる。
Twenty Seventeenでは、標準で記事下のコメント欄の上に、カテゴリーが表示されているが、記事下までのスクロールがメンドクサイ。
Twenty Seventeenでは、標準で記事下のコメント欄の上に、カテゴリーが表示されているが、記事下までのスクロールがメンドクサイ。
そこで、記事上にもカテゴリー(パンくずリスト)を表示する事にした。
スポンサー リンク
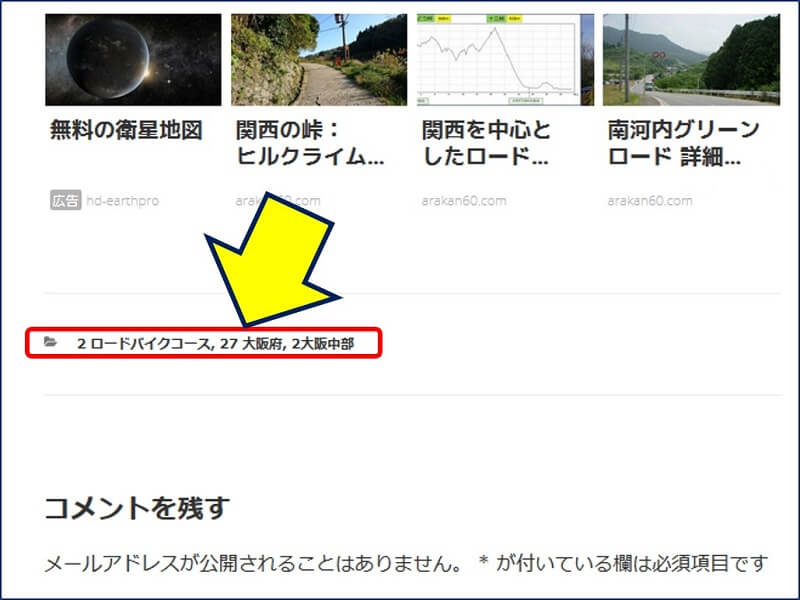
1. 記事下に表示されるカテゴリー
分かりやすくするためには、全ての階層にチェックを入れる。
このカテゴリー表示は、下記例のようにCSSを設定することでカスタマイズが可能。
/*--------------------*/
.cat-links::before{
content: 'カテゴリー:';
}
.cat-links {
background-color: #f6f6f6;
color: #222;
border-radius:
10px; padding: 10px 0 10px 0;
}
/*--------------------*/2. 記事上にカテゴリー(パンくずリスト)を表示
子テーマの【 functions.php 】に、次のコードを追記する。
/*----------------------------------------------------------------*/
/*--- パンくずリスト 2020.04.05 ----------------------------------*/
/*----------------------------------------------------------------*/
function breadcrumb() {
//HOME>と表示
$sep = '>';
echo '<div><span style="font-size: 12px;"><a href="'.get_bloginfo('url').'" >HOME</a> → ';
//投稿記事ページとカテゴリーページでの、カテゴリーの階層を表示
$cats = '';
$cat_id = '';
if ( is_single() ) {
$cats = get_the_category();
if( isset($cats[0]->term_id) ) $cat_id = $cats[0]->term_id;
}
else if ( is_category() ) {
$cats = get_queried_object();
$cat_id = $cats->parent;
}
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift( $cat_list, '<a href="'.$cat_link.'">'.$cat->name.'</a>' );
$cat_id = $cat->parent;
}
foreach($cat_list as $value){
echo ''.$value.' → ';
}
echo '</span></div>';
}
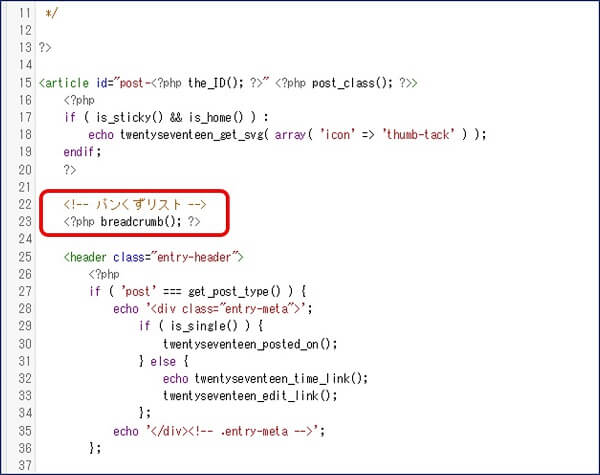
/*----------------------------------------------------------------*/子テーマの【 template-parts/post/content.php 】に、次のコードを追記する。
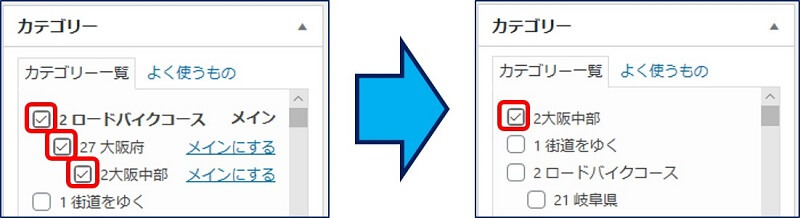
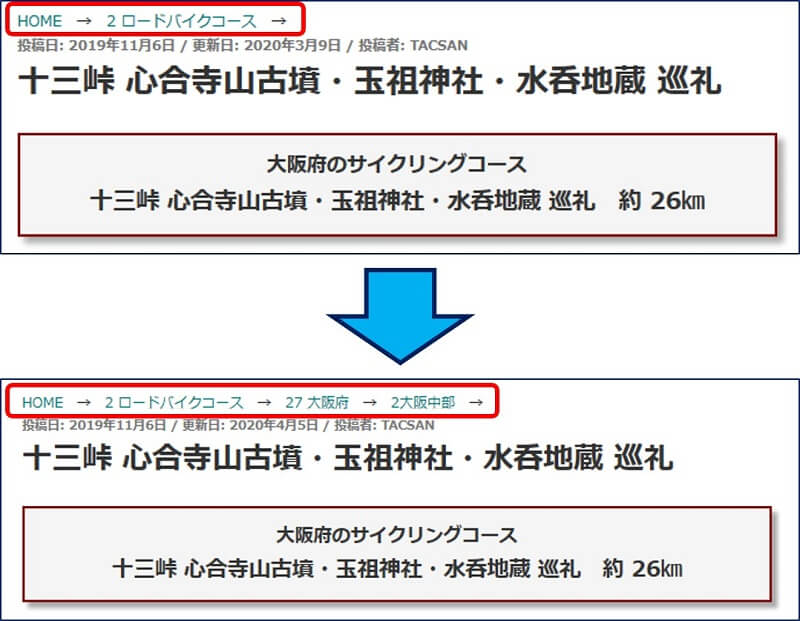
<?php breadcrumb(); ?>カテゴリーの設定での、親子関係へのチェックの入れ方と表示結果。
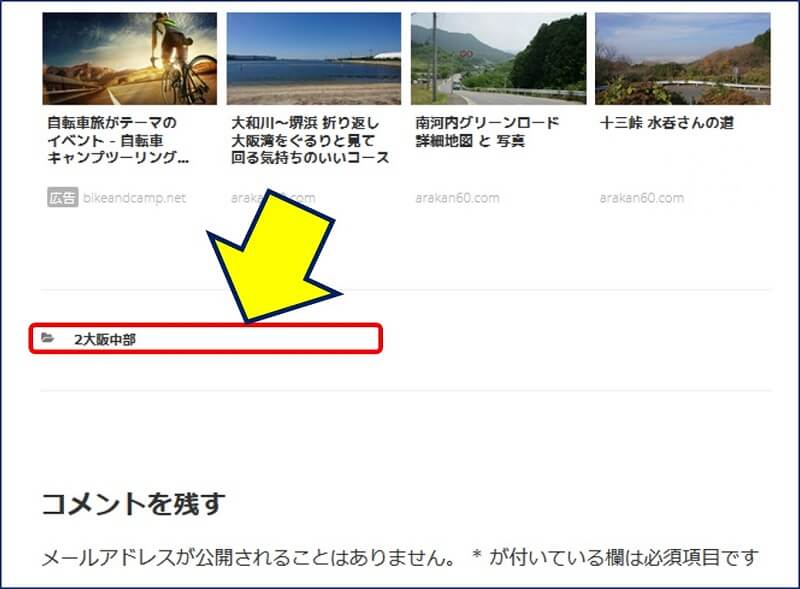
※:カテゴリー一覧の上位にあるカテゴリーだけが優先表示されるので、最下位のカテゴリーのみにチェックを入れるに、変更する必要がある。
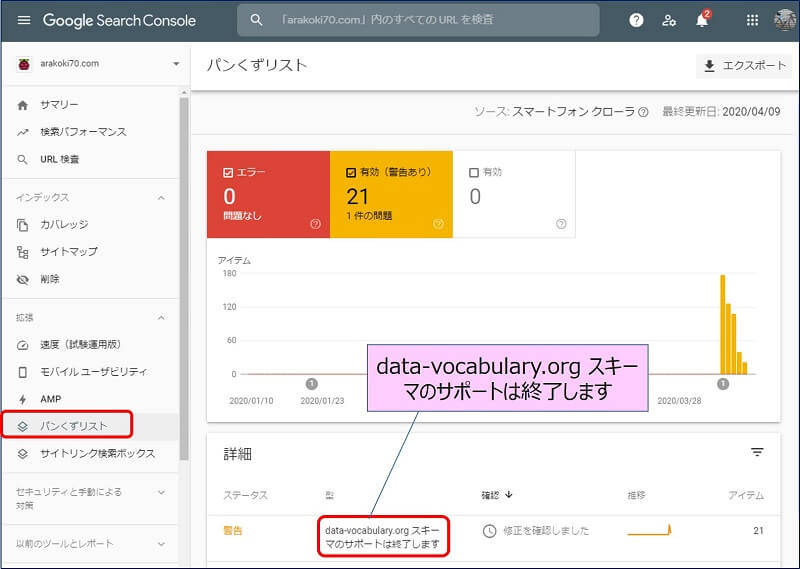
3. 構造化データスキーマを使用したパンくずリスト
『http://data-vocabulary.org/Breadcrumb』といった、構造化データスキーマは、
2020年4月6日から、data-vocabulary.org マークアップはGoogleのリッチな結果機能の対象外となります。
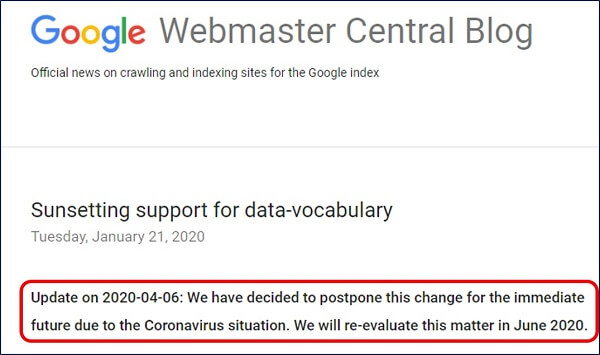
schema.orgやdata-vocabulary.orgなどの構造化データスキーマを使用して、マークアップベースのアプリケーションの共有された意味のある構造をWeb上で定義します。 schema.orgの使用と人気が高まるにつれ、開発を単一のSDスキームに集中することにしました。 2020年4月6日以降、data-vocabulary.orgマークアップはGoogleのリッチリザルト機能の対象外となります。
2020-04-06の更新:コロナウイルスの状況により、この変更を当面の間延期することを決定しました。 この問題は2020年6月に再評価されます。
以上。
(2020.04.04)
(2020.04.04)
スポンサー リンク