WordPress Twenty Seventeen
nginx + WordPress
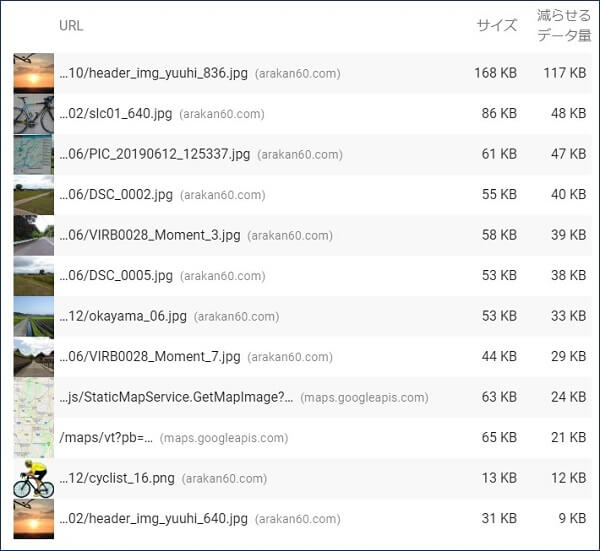
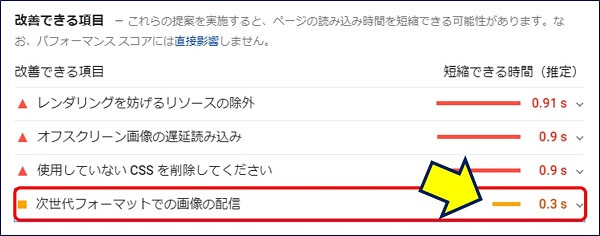
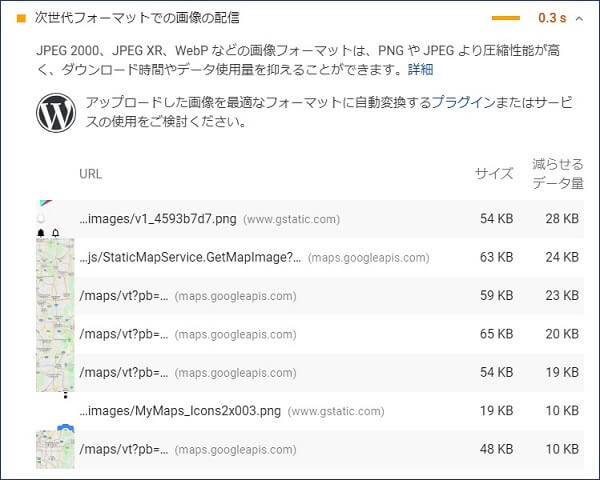
次世代フォーマットでの画像の配信
nginx + WordPress
次世代フォーマットでの画像の配信
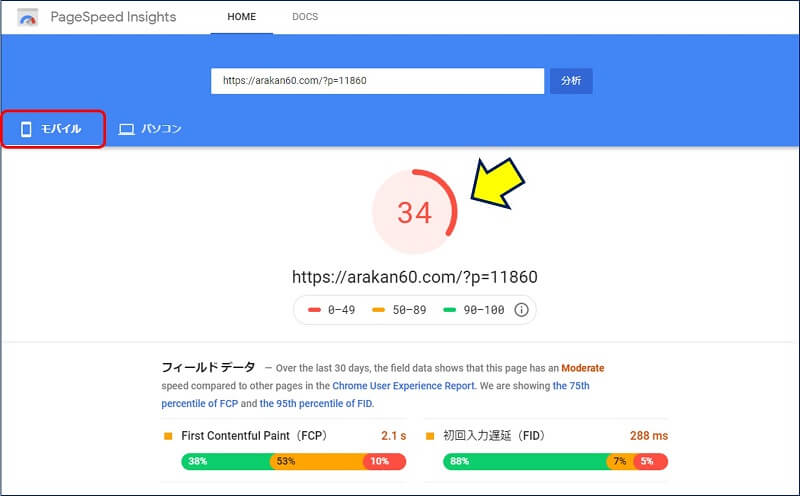
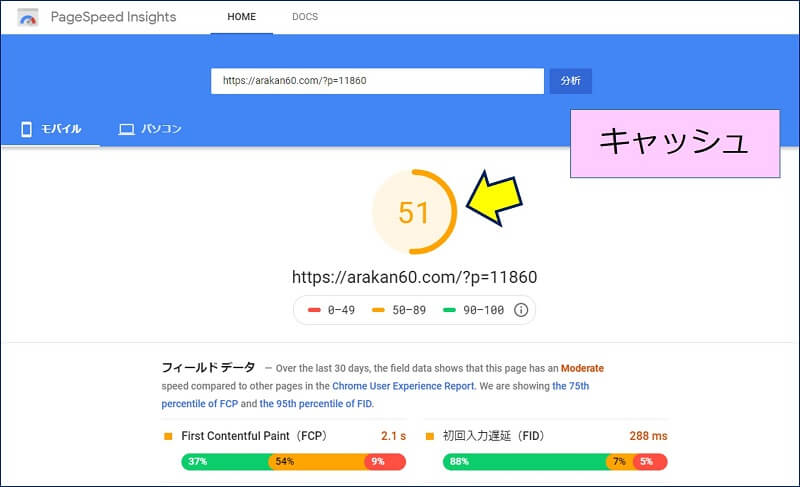
「PageSpeed Insights」の測定で、「次世代フォーマットでの画像の配信」に【警告】が表示されるページが出てきた。
以下、nginx + WordPressの環境で、画像を【 WebP 】での配信に切り替えた記録。
スポンサー リンク
目 次
1. WebPに対応した動機
2. EWWW Image Optimizerによる画像のWebP化
3. nginxの設定変更
4. 画像のWebPへの一括変換
5. WebP配信の確認
6. WebP化の効果
2. EWWW Image Optimizerによる画像のWebP化
3. nginxの設定変更
4. 画像のWebPへの一括変換
5. WebP配信の確認
6. WebP化の効果
1. WebPに対応した動機
次世代フォーマットへの対応は、全てのブラウザが対応していないこともありまだ先で良いと思っていたが、この【警告】を機に【 WebP 】にて対応することにした。
2. EWWW Image Optimizerによる画像のWebP化
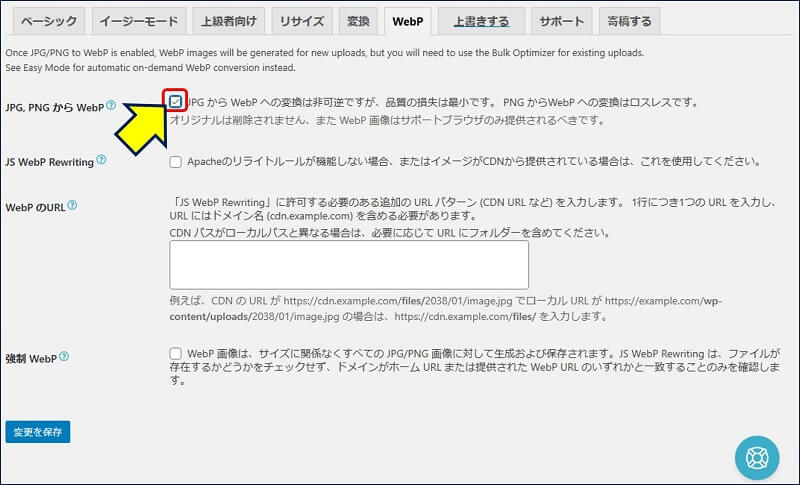
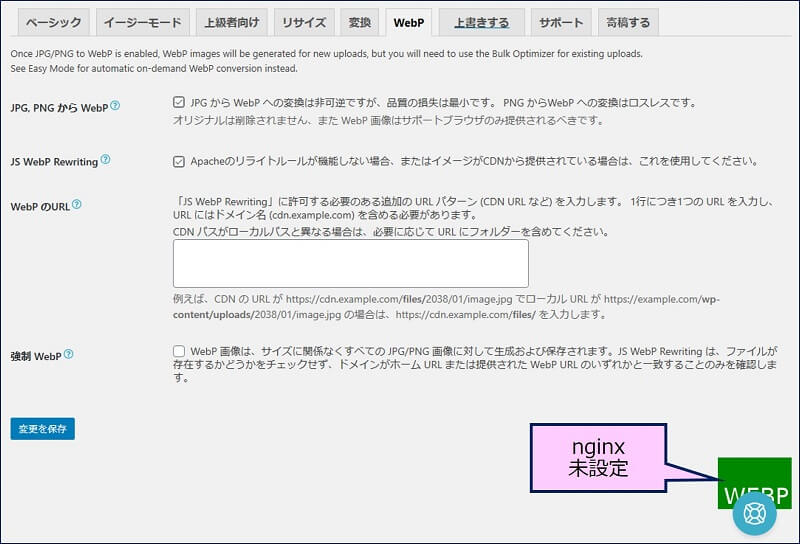
【 WebP化 】に当たって、プラグインを使わない方法も検討してみたが、既にアップロードしている画像のWebPへの一括変換が出来る「EWWW Image Optimizer」を採用することにした。
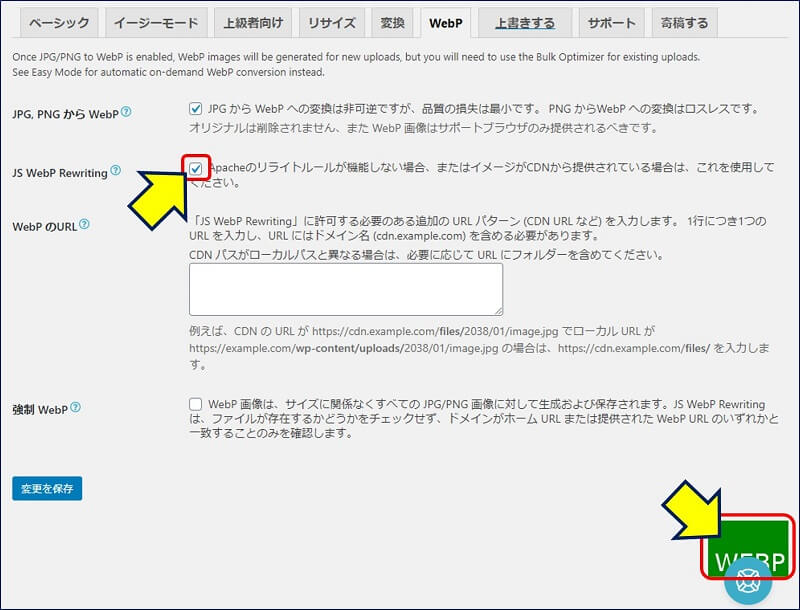
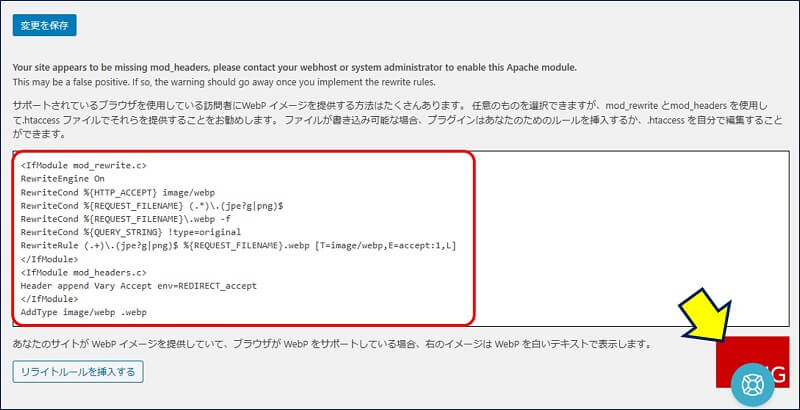
「変更を保存」をクリックすると、下部に.htaccessファイルに追記するためのコードが自動生成される。(Apacheの場合は、画面の指示通り.htaccessファイルを編集すれば良いが、nginxの場合は別の対処が必要。)


この標識だとWebPが有効になっておらず、PNGで画像が配信される状態を表している。
3. nginxの設定変更
nginxの場合は、次の設定変更を行う。
nginx.conf ( /etc/nginx/nginx.conf )の、httpディレクティブ内に以下の内容を追記する。
# WebP 追記
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
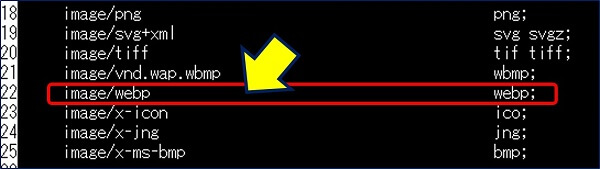
}mime.types( /etc/nginx/mime.types )に以下の内容が入っているか確認する。
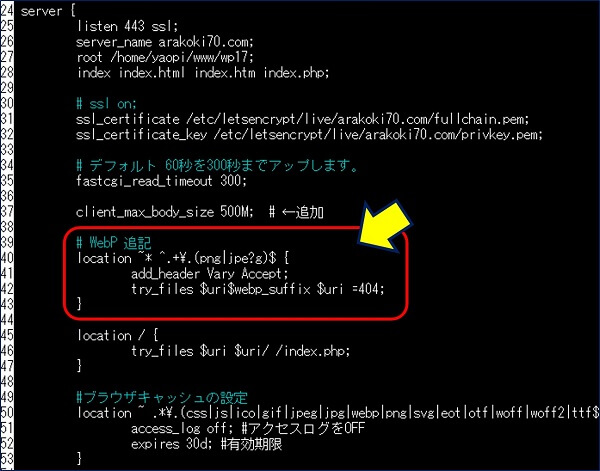
image/webp webp; WebPを使うserverディレクティブ( /etc/nginx/conf.d/配下のconf )内に以下の内容を追記する。
# WebP 追記
location ~* ^.+\.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}他の location ディレクティブよりも上位に記述する。
画像ファイルに対するブラウザキャッシュの設定などよりも後に記述すると、想定通りの動作をしない。
画像ファイルに対するブラウザキャッシュの設定などよりも後に記述すると、想定通りの動作をしない。
location ^~ /trek {
root /home/yaopi/www;
index index.php index.html index.htm;
try_files $uri $uri/ @wp;
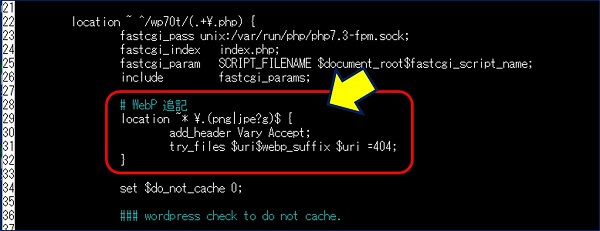
# WebP 追記
location ~* \.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;2021.08.31 追記:Reverse Proxy 配下の WordPress での挙動
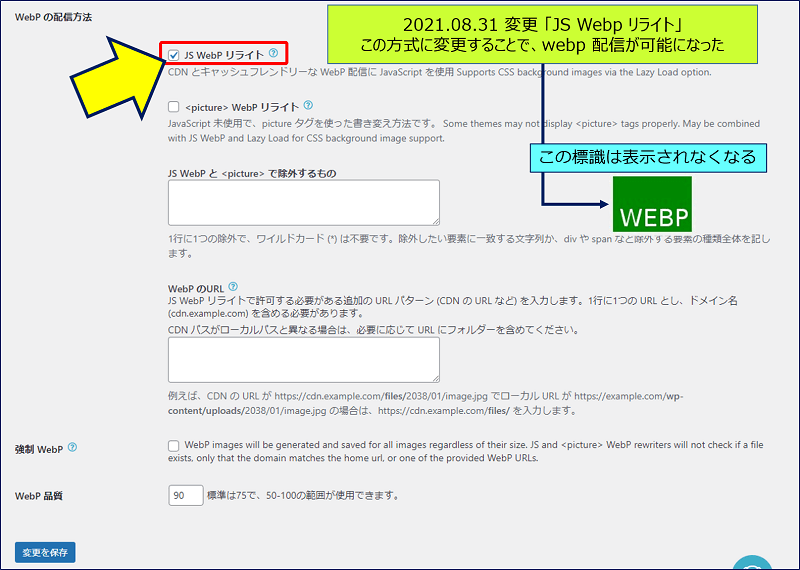
Reverse Proxy 配下の WordPress で、WebP 配信がされていないことに気付く。
「JS WebP リライト」にチェックを入れると、WebPの標識が消える。
JS WebP リライティング:
Apacheの書き換えルールが機能しない場合や、画像がCDNから提供されている場合にチェックを入れます。
「JS WebP リライト」にチェックを入れていない他のサイトで、WebPが正常に配信されているケースもある、・・・理由がよく分からない。
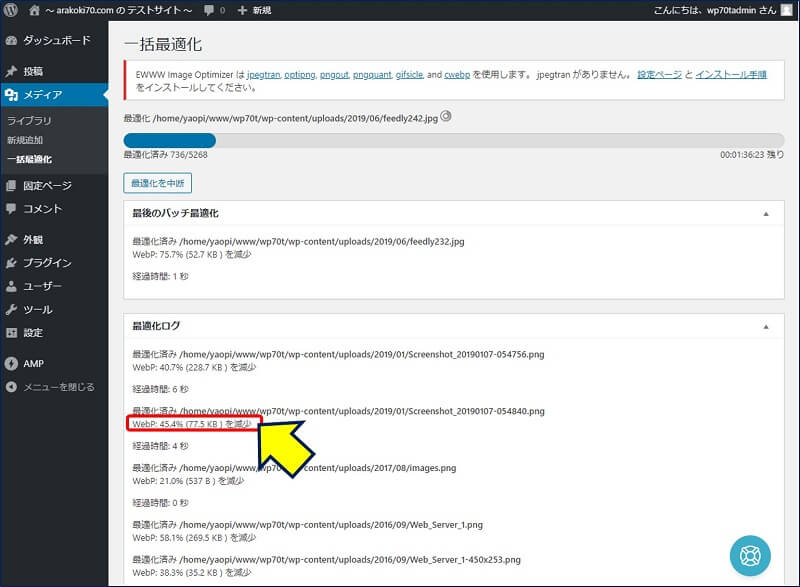
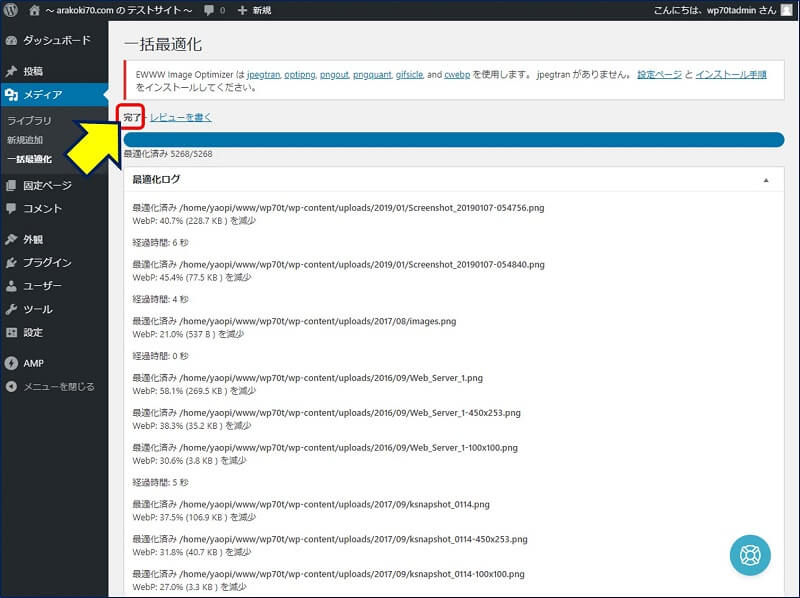
4. 画像のWebPへの一括変換
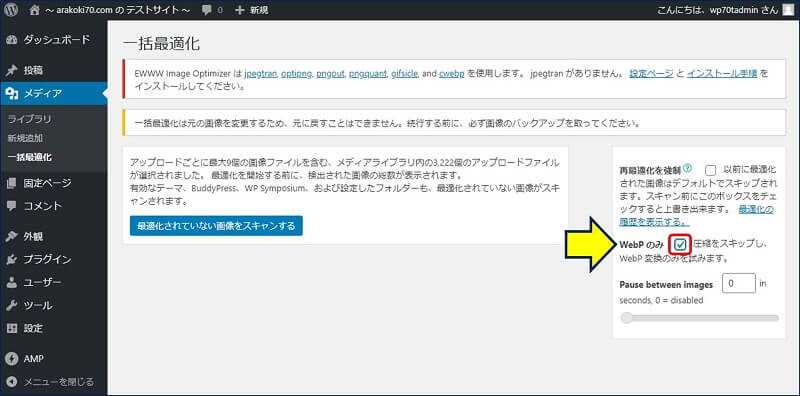
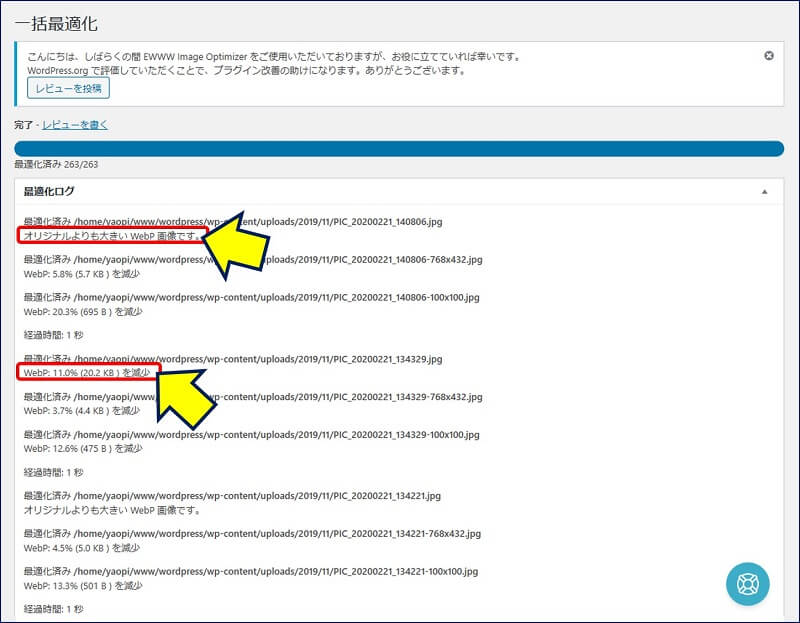
「EWWW IO」の設定を行うと、管理画面の左メニューの「メディア」の中に「一括最適化 」という項目が追加されているので、これををクリックする。
上記サイトとは別の、Reverse Proxy 配下の他のサーバーにも「EWWW IO」をインストールしたところ、nginx の設定を行っていないにもかかわらず、表示がWebPで画像が配信される状態になった。


このサイトでは既に、有料版の「EWWW IO」で画像圧縮を行っており、これらの画像に対して「WebP 変換」を行うと、「オリジナルより大きい WebP 画像です。」と表示されたり、圧縮されても 10% 前後になった。


5. WebP配信の確認
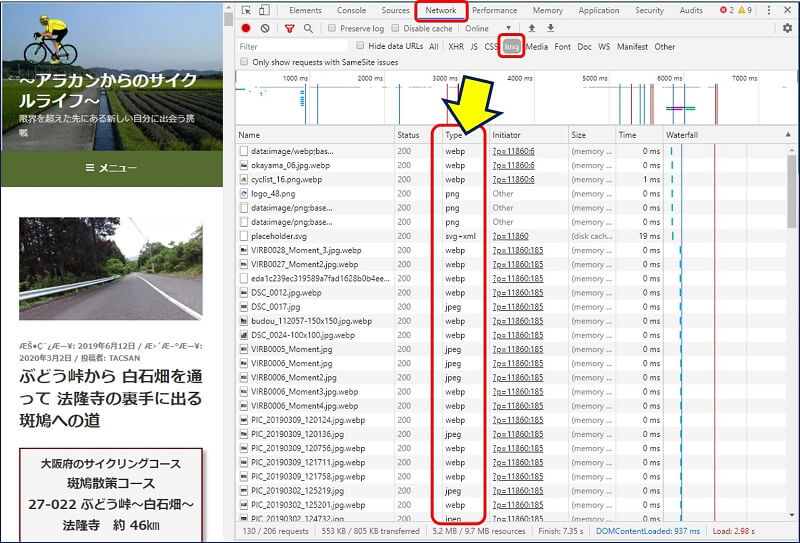
画像が【WebP】で配信されているかどうかを確認するには、Google Chromeのデベロッパーツールの「Network」タブで行う。
全ての画像が【 WebP 】になったわけでは無いが、殆んどの画像が【 WebP 】になった。
6. WebP化の効果
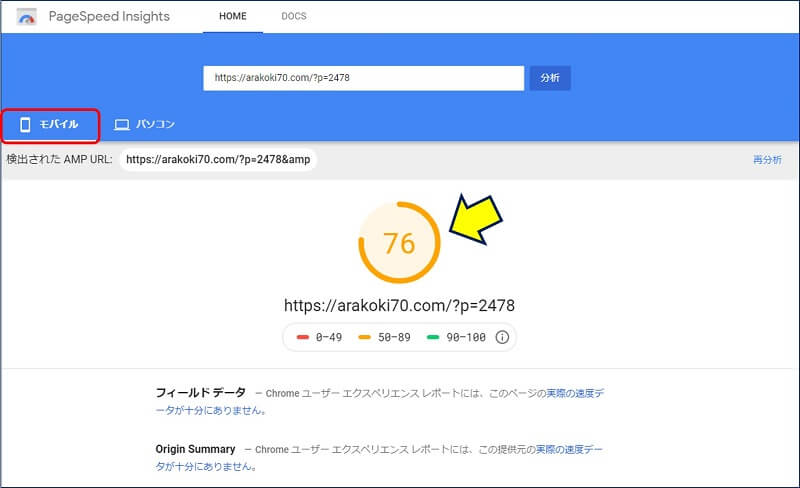
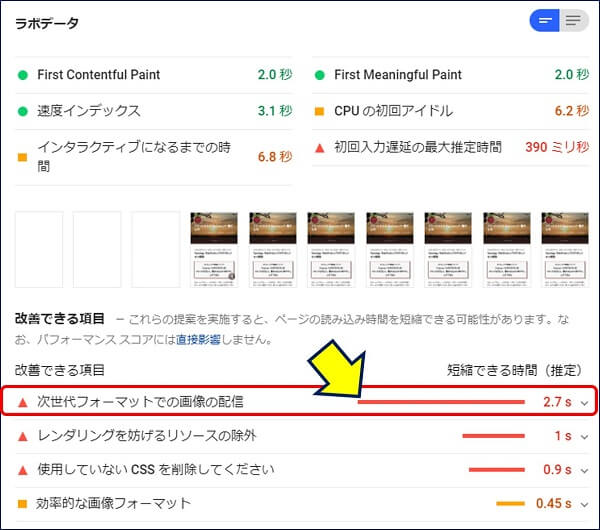
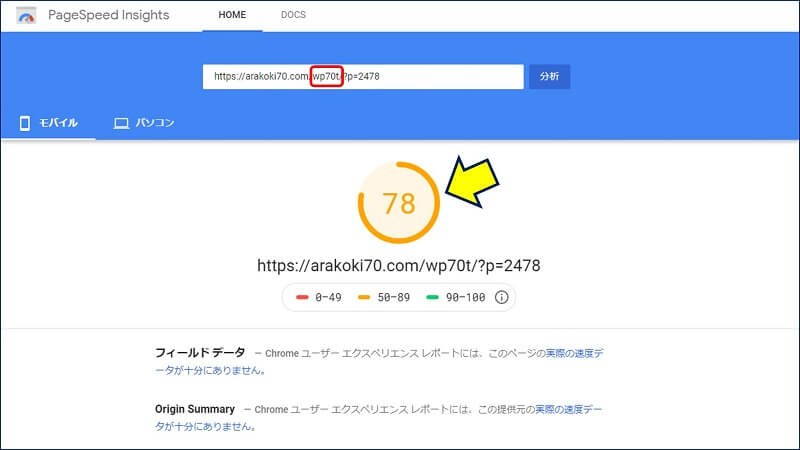
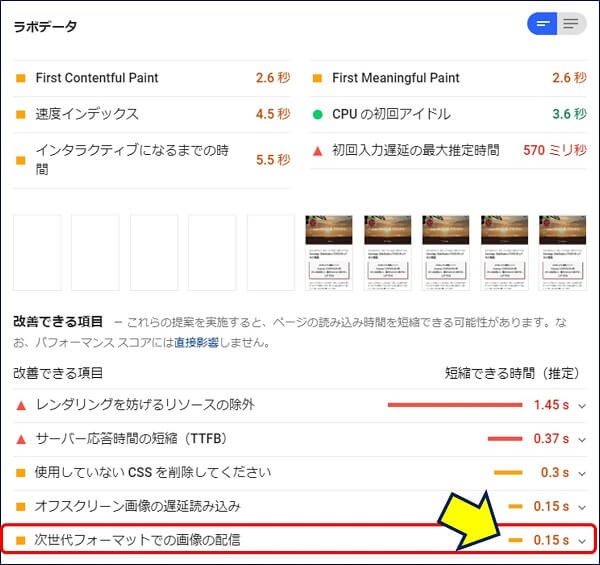
「PageSpeed Insights」で、「次世代フォーマットでの画像の配信」の【警告】が表示された該当ページの変化は下記の通り。
以上で、「次世代フォーマットでの画像の配信」における【警告】を解消することが出来た。
以上。
(2020.04.01)
(2020.04.01)
スポンサー リンク