WordPress Twenty Seventeen
Simple GA Ranking のカスタマイズ
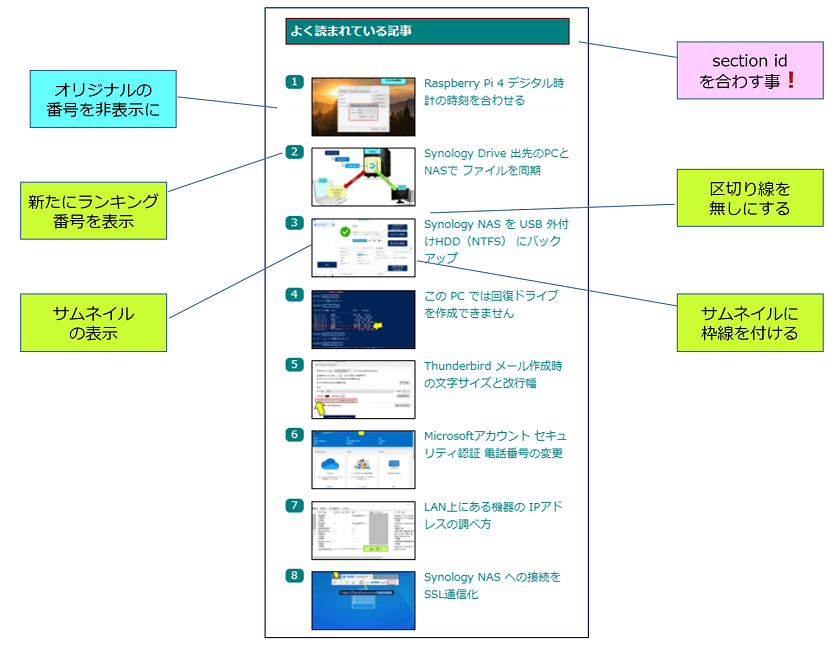
サムネイルとランキング順位を美しく表示
Simple GA Ranking のカスタマイズ
サムネイルとランキング順位を美しく表示
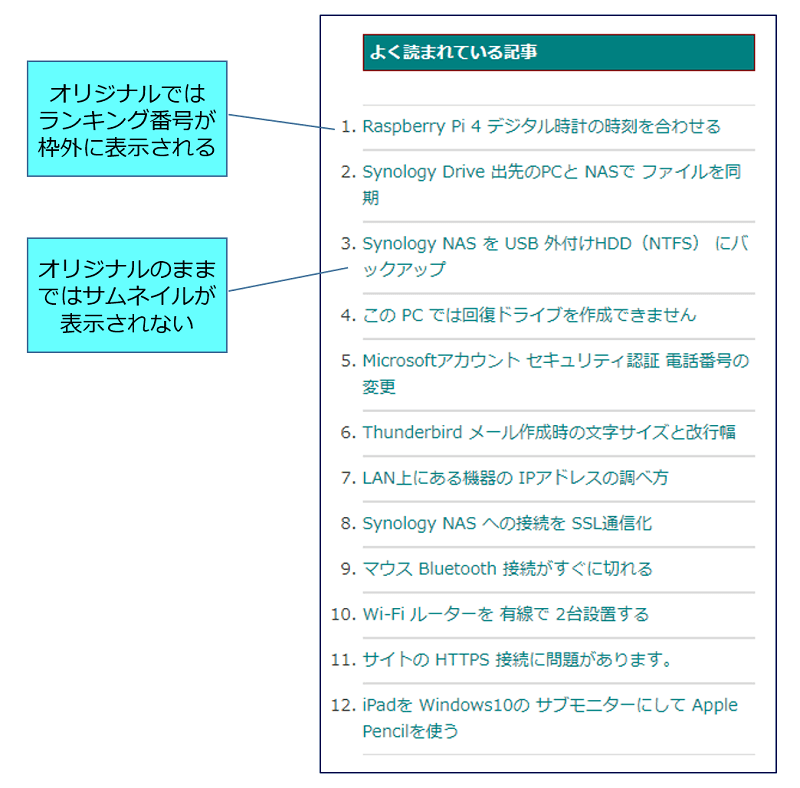
「Simple GA Ranking プラグイン」を利用して、人気記事一覧をサイドバーに表示すると、Googleアナリティクスのデータを利用してランキングが算出されるのでサーバへの負荷を抑えることが出来る。しかし、「Simple GA Ranking」を導入しただけでは、ランキング順位が枠外に表示され、サムネイルは表示されない。
以下、Simple GA Ranking での人気記事一覧を、カスタマイズした記録。
スポンサー リンク
1. Simple GA Ranking ランキング表示のカスタマイズ
サムネイルを表示する【php】→ 子テーマの【functions.php】に追記。
/*----------------------------------------------------------------------------------------------------------*/
/* Simple GA Ranking サムネイル表示 php */
/*----------------------------------------------------------------------------------------------------------*/
function show_sga_ranking_image_thumb( $ret, $id, $cnt ) {
// 投稿記事のURLを取得
$post_url = get_permalink( $id );
// 投稿記事のタイトルを取得
$post_title = get_the_title( $id );
$ret = "";
if (has_post_thumbnail( $id )) {
// アイキャッチ画像が登録されている場合
$post_thumb_src = wp_get_attachment_image_src( get_post_thumbnail_id( $id ) );
$post_thumb_url = $post_thumb_src[0];
$ret = '<div class="ranking-img"><a href="'.$post_url.'" title="'.$post_title.'"><img src="'.$post_thumb_url.'" alt="'.$post_title.'" title="'.$post_title.'"></a></div>';
} else {
// アイキャッチ画像が登録されていない場合
$ret = '<div class="ranking-img"> </div>';
}
return $ret;
}
add_filter( 'sga_ranking_before_title', 'show_sga_ranking_image_thumb', 10, 3 );
/*----------------------------------------------------------------------------------------------------------*/
綺麗に表示させる【css】→ 子テーマの【style.css】に追記。
/*-----------------------------------------------------------*/
/* Simple GA Ranking 綺麗に表示させるCSS */
/*-----------------------------------------------------------*/
#simple_ga_rankig-2 ol.sga-ranking {/* 「section id」を設定する */
counter-reset: pupular-ranking;
padding-left: 0;
}
.sga-ranking-list img {/* サムネイル表示 */
width: 120px;
height: 68px;
float:left;
overflow: hidden;
margin-bottom: .3em;
margin-right: 0.8em
}
.sga-ranking img {
border: 1px solid black;/* サムネイルの枠線 */
}
li.sga-ranking-list {
position: relative;
font-size: 13px;
content: "";/* オリジナルの番号を非表示にする */
clear: both;
display: block;
margin-bottom: 10px;/* 下の記事との間 */
}
li.sga-ranking-list:before {/* ランキング数字の表示 */
background: none repeat scroll 0 0 #008080;
color: #fff;
content: counter(pupular-ranking, decimal);/* ランキング数字用のカウンター */
counter-increment: pupular-ranking;
font-size: 12px;
left: 0;
top: 8;
line-height: 1;
padding: 2px 7px;
position: absolute;
z-index: 1;
border-radius: 5px;
}
.sga-ranking-list a {/* 記事の文字部分 */
padding-left: 30px;/* ランキング数字との間 */
display: block;
}
ol.sga-ranking li {
clear: both;
border: none;/* 区切り線を表示しない */
}
/*-----------------------------------------------------------*/先頭行の「#simple_ga_rankig-2」は、「section id」で、使用しているテーマの値を設定する必要がある。
参考:人気記事一覧をサイドバーに表示。
以上。
(2021.04.17)
(2021.04.17)
スポンサー リンク




![Chrome であれば、右クリック → [検証] で、Firefox であれば、右クリック → [要素を調査]で、ページの要素を確認して「section id」を設定する](https://arakoki70.com/wp-content/uploads/2021/04/s-ga-r_css_0121.png)
