WordPress Twenty Seventeen
フォントの変更方法
フォントの変更方法
記事の作成途中で、文章の一部を「HG創英角ポップ体」と言った別のフォントに変更したい場合がある。
実は、html の span タグで、指定した範囲のフォントを簡単に変更できる。
スポンサー リンク
※:注意
HGから始まるフォントは、Microsoft officeに付属しているフォントなので、OfficeがインストールされていないPCや【iOS】だと、「HG」のフォントがない可能性が高い。
HGから始まるフォントは、Microsoft officeに付属しているフォントなので、OfficeがインストールされていないPCや【iOS】だと、「HG」のフォントがない可能性が高い。
span タグの “font-family” でフォント名を指定する
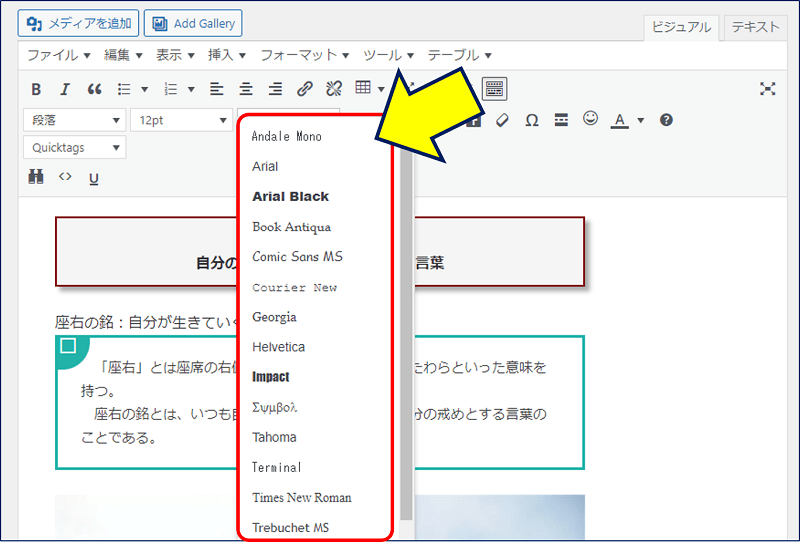
ツールバーのフォントファミリーを選択しても、「HG創英角ポップ体」は表示されない。
エディターをテキストモードに変更し、html の span タグを記述。
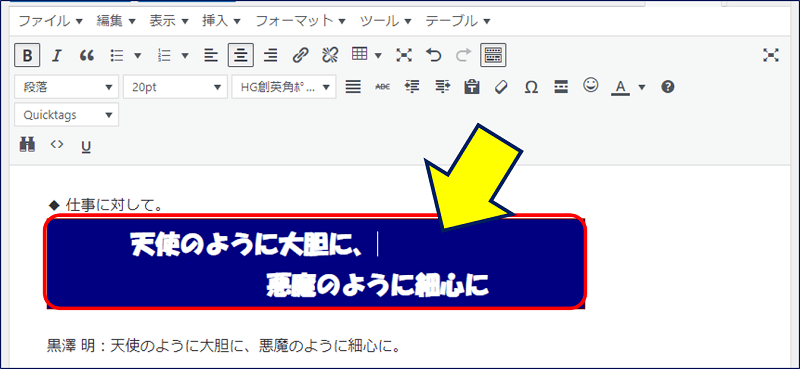
<div style="border: 1px solid #800000; padding: 5px 10px 3px; background: #000080; text-align: center;">
<strong><span style="color: #ffffff; font-family: HG創英角ポップ体, ヒラギノ丸ゴ ProN, sans-serif; font-size: 20pt;">
天使のように大胆に、 <br />
悪魔のように細心に</span></strong></div>
実体。
天使のように大胆に、
悪魔のように細心に
悪魔のように細心に
“font-family”でフォント名を記述することで、その囲った部分のフォントを指定したフォントに変更する事が出来る。
<span style="font-family: HG創英角ポップ体, ヒラギノ丸ゴ ProN">
xxxxx
</span>
以上。
(2021.12.25)
(2021.12.25)
スポンサー リンク