WordPress Twenty Seventeen
記事の作成
ボタンクリックで表示内容を切り替える
記事の作成
ボタンクリックで表示内容を切り替える
WordPrerss で記事を投稿している際に、表示内容を「選択」によって切り替えたいケースがある。この場合、「jQuery」を使用すると【クリック動作】で記事の表示内容を切り替えることが出来る。
以下に、「jQuery」による表示内容の切り替え要領を記録。
スポンサー リンク
目 次
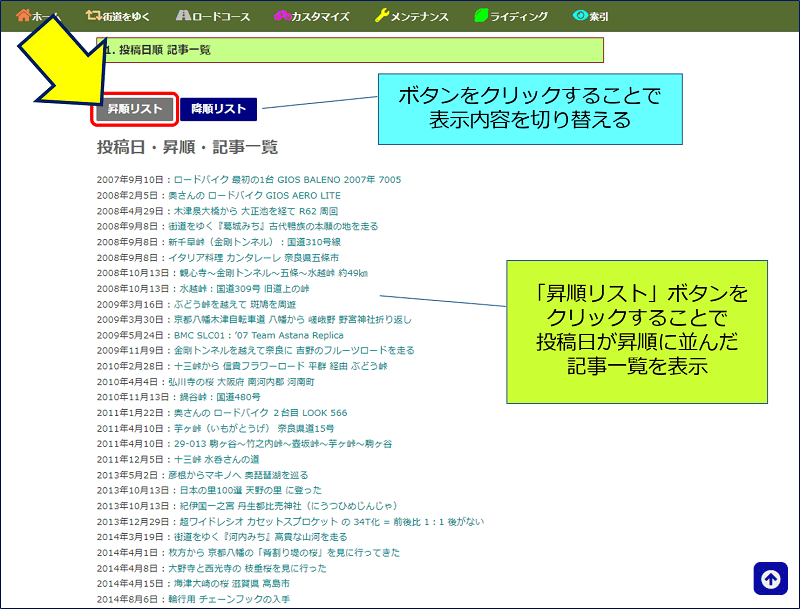
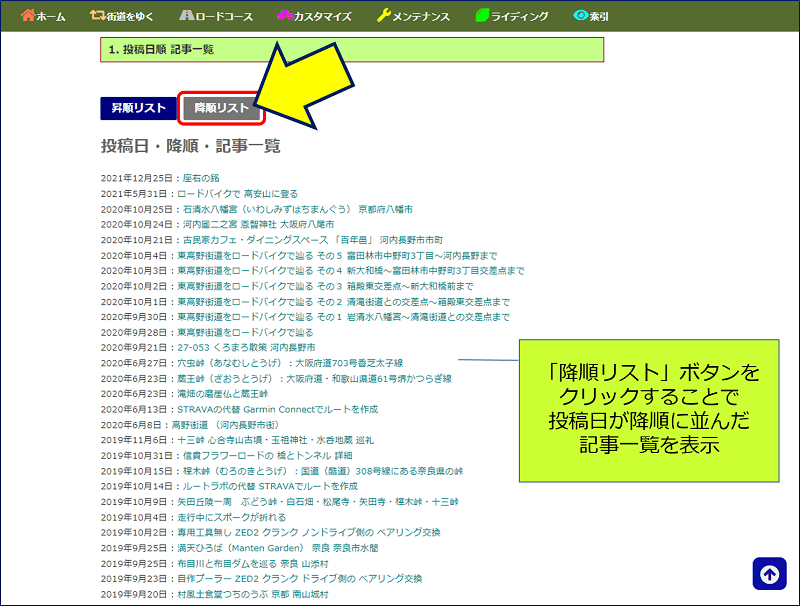
1. ボタンでの切り替えを実装した例
ショードコードで記事一覧を表示するページにボタンを設置し、投稿日での「昇順リスト」と「降順リスト」が選択出来る様にした。
「ボタンクリックで表示内容を切り替え」を実装する手順。
①.記事一覧を表示するショードコードの作成。
②.ボタンクリックで表示内容を切り替える「html」を記述する。
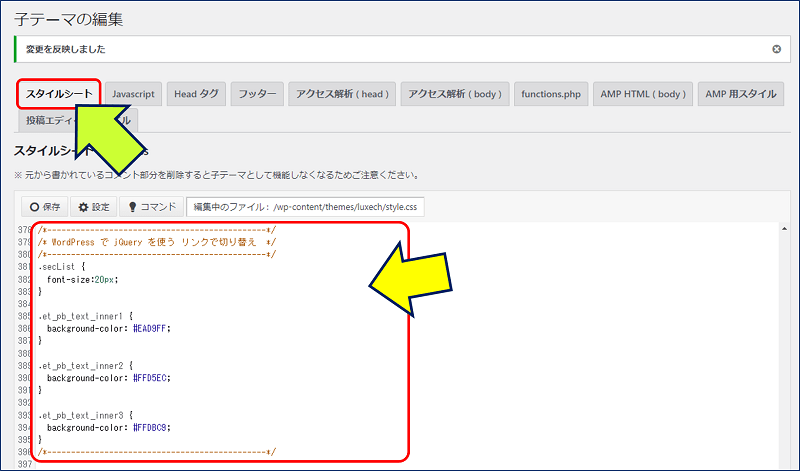
③.「CSS」を style.css に追記する。
④.「jQuery」を footer.php に追記する。。
②.ボタンクリックで表示内容を切り替える「html」を記述する。
③.「CSS」を style.css に追記する。
④.「jQuery」を footer.php に追記する。。
①.記事一覧を表示するショードコードの作成:function.php に追記。
/*------------------------------------------------------------------*/
/*--- 投稿日、記事タイトル、パーマリンクを表示するショートコード ---*/
/*------------------------------------------------------------------*/
function print_post($atts){
$retHTML='';
// デフォルトの値を設定
extract(shortcode_atts(array(
"num" => '20',
"odr" => 'ASC'
), $atts));
global $post;
$myposts = get_posts('numberposts='.$num.'&order='.$odr);
foreach($myposts as $post):
setup_postdata($post);
$retHTML.=get_the_date('Y年n月j日')." : ";
$retHTML.="<a href=\"".get_permalink()."\">".'
';
$retHTML.=''.the_title("","",false).'
';
$retHTML.="</a><br />";
endforeach;
wp_reset_postdata();
return $retHTML;
}
add_shortcode('list','print_post');
/*------------------------------------------------------------------*/②.ボタンクリックで表示内容を切り替える「html」。
<div> </div>
<div style="border: 1px solid #800000; padding: 5px 10px 3px 10px; background: #c5ff88;"><strong>1. 投稿日順 記事一覧</strong></div>
<div> </div>
<p><!-- List --></p>
<div class="et_pb_module"><button id="fuu" class="secList">昇順リスト</button></div>
<div class="et_pb_module"><button id="euu" class="secList">降順リスト</button></div>
<p><!-- Sections --></p>
<div class="fuu section">
<div class="et_pb_text_inner1">
<h2>投稿日・昇順・記事一覧</h2>
<div style="font-size: 10pt;">[list num="50" odr="asc"]</div>
</div>
</div>
<div class="euu section">
<div class="et_pb_text_inner2">
<h2>投稿日・降順・記事一覧</h2>
<div style="font-size: 10pt;">[list num="50" odr="dsc"]</div>
</div>③.ボタンクリックで表示内容を切り替える「CSS」: style.css に追記。
/*-----------------------------------------------------------*/
/* ボタンクリックで表示内容を切り替える */
/*-----------------------------------------------------------*/
.et_pb_module {
display: inline-block;
}
.secList {
display: inline-block;
padding: 0.3em 1em;
text-decoration: none;
background: #000080;
transition: .4s;
margin-right: 10px;
}
.secList:hover {
background: #67c5ff;
color: white;
}
.et_pb_text_inner1 {
}
.et_pb_text_inner2 {
}
/*-----------------------------------------------------------*/④.ボタンクリックで表示内容を切り替える「jQuery」: footer.php に追記。
<!-- ボタンクリックで表示内容を切り替える その-2:ボタンで切り替え -->
<script>
jQuery(function(){
jQuery('.section').hide();
jQuery('.secList').on('click',function(){
// クリックした要素の ID と違うクラス名のセクションを非表示
jQuery('.section').not(jQuery('.'+jQuery(this).attr('id'))).hide();
// クリックした要素の ID と同じクラスのセクションを表示
jQuery('.'+jQuery(this).attr('id')).show(1000);
// toggle にすると、同じボタンを 2 回押すと非表示になる
// jQuery('.'+jQuery(this).attr('id')).toggle();
});
});
</script>ボタンでの切り替えを実装するに当たり、下記記事を参考にさせて頂きました。
引用元:[jQuery] クリックでセクションの表示・非表示を切り替える
2. WordPressでの「jQuery」の記述要領
WordPressでの「 jQuery 」の書き方
一般的なjQueryでは「 $ 」と書くところを、WordPressでは全て「 jQuery 」と書く。
<script>
jQuery(function(){
jQuery('.section').hide();
jQuery('.secList').on('click',function(){
// クリックした要素の ID と違うクラス名のセクションを非表示
jQuery('.section').not(jQuery('.'+jQuery(this).attr('id'))).hide();
// クリックした要素の ID と同じクラスのセクションを表示
jQuery('.'+jQuery(this).attr('id')).show(1000);
// toggle にすると、同じボタンを 2 回押すと非表示になる
// jQuery('.'+jQuery(this).attr('id')).toggle();
});
});
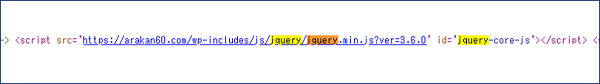
</script>WordPressでの「 jQuery 」の読込み
「 jQuery 」が読込まれているかどうかは、「ページのソースを表示」で確認する。
3. 表示内容の切り替え要領
表示内容を切り替えるには、
記事を hide() を使って非表示にして置き、
【クリック動作】で show() を使って表示、
または toggle() で表示(クリックするごとに表示・非表示を繰り返す)
【クリック動作】で show() を使って表示、
または toggle() で表示(クリックするごとに表示・非表示を繰り返す)
する事で実現する。
このやり方には2つの方法がある。
その-1:リンクで切り替える方法
その-2:ボタンで切り替える方法
その-2:ボタンで切り替える方法
4. リンクで切り替える場合の問題点
リンクで切り替えるために、アンカーリンクを使うことになる。
ページ内リンクがずれる。
原因:ヘッダーを固定にしていると、ジャンプが行き過ぎてしまう。
理由:アンカーリンクの仕様で、ブラウザ上部を基点としてジャンプしてしまうため。
理由:アンカーリンクの仕様で、ブラウザ上部を基点としてジャンプしてしまうため。
※:CSSの「padding-top: や margin-top:」で調整すると、リンク先が選択出来なくなる。
※:HTMLの「padding-top: や margin-top:」で調整すると、リンクが効かなくなる。
ボタンで切り替えれば、これらの問題は回避できる
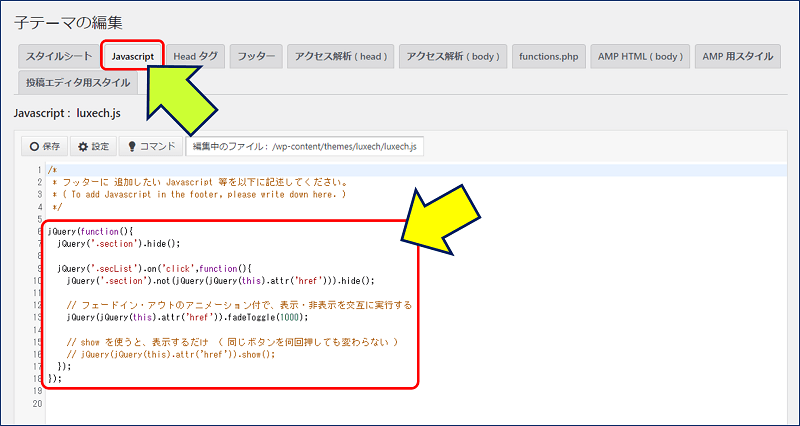
5. Luxeritas での「 jQuery 」の実装要領
以上。
(2022.01.06)
(2022.01.06)
スポンサー リンク