WordPress Twenty Seventeen
Twenty Seventeen のカスタマイズ
ショートコードで『関連記事一覧』を表示
Twenty Seventeen のカスタマイズ
ショートコードで『関連記事一覧』を表示
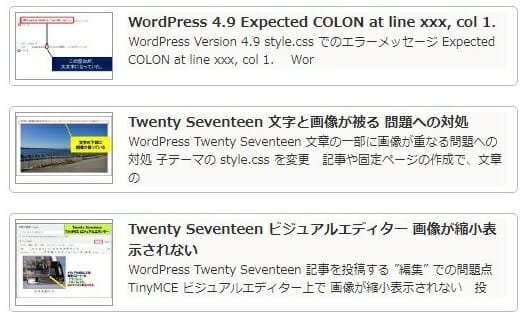
任意のページの、任意の場所に、任意のカテゴリーの『記事一覧』を、任意の数だけ、サムネイル付きで表示する『関連記事一覧を表示するショートコード』を作成した。 記事一覧は、『ブログカード』風のデザインにした。
ショートコードで、ブログカード風『関連記事一覧』を表示した例。
スポンサー リンク
任意の場所に、カテゴリー別の記事一覧を表示する為に『ショートコード』を使った。
ショートコードとは
外部のプログラムを、短いコードで動作させることができる機能で、いわば、サブルーチンを呼び出す命令と考えてよい。(往年のプログラマー概念か?)
外部のプログラムを、短いコードで動作させることができる機能で、いわば、サブルーチンを呼び出す命令と考えてよい。(往年のプログラマー概念か?)
1. functions.php の編集
子テーマの、functions.php に『ショートコード』で呼び出す『 記事一覧表示ルーティン 』を追記する。
記事一覧表示ルーティン 。
// "num" = 表示記事数, "cat" = カテゴリ番号
// 呼び出し元での指定も可能 -> [getCategoryArticle num="x" cat="y"]
function kkiji_proc($atts, $content = null) {
extract(shortcode_atts(array(
"num" => '2',
"cat" => '12'
), $atts));
// 処理中のpost変数をoldpost変数に退避
global $post;
$oldpost = $post;
// カテゴリーの記事データ取得
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
if($myposts) {
// 記事がある場合↓
$retHtml = '<div class="kkijiDispArea">';
// 取得した記事の個数分繰り返す
foreach($myposts as $post) :
// 投稿ごとの区切りのdiv
$retHtml .= '<div class="kkiji">';
// 記事オブジェクトの整形
setup_postdata($post);
// サムネイルの有無チェック
if ( has_post_thumbnail() ) {
// サムネイルがある場合↓
$retHtml .= '<div class="kkijiImgArea">' . get_the_post_thumbnail($page->ID, 'thumbnail') . '</div>';
} else {
// サムネイルがない場合↓※Default画像を表示
$retHtml .= '<div class="kkijiImgArea">' . '<img src="https://arakan60.com/wp-content/uploads/2016/06/negorotr101.jpg" />' . '</div>';
}
// 文章のみのエリアをdivで囲う
$retHtml .= '<div class="kkijiStringArea">';
// 投稿年月日を取得
$year = get_the_time('Y'); // 年
$month = get_the_time('n'); // 月
$day = get_the_time('j'); // 日
// $retHtml .= '<span>この記事は' . $year . '年' . $month . '月' . $day . '日に投稿されました</span>';
// タイトル設定(リンクも設定する)
$retHtml.= '<div class="kkijiTitle">';
$retHtml.= '<a href="' . get_permalink() . '">' . the_title("","",false) .'</a> ' ;
$retHtml.= '</div>';
// 本文を抜粋して取得
$getString = get_the_custom_excerpt($post->post_content, 90);
$retHtml.= '<div><a href="' . get_permalink() . '">' ;
$retHtml.= '<div class="kkijiContent">' . $getString . '</div>';
$retHtml.= '</a></div>';
$retHtml.= '</div></div>';
endforeach;
$retHtml.= '</div>';
} else {
// 記事がない場合↓
$retHtml='<p>このカテゴリーの関連記事はありません。</p>';
}
// oldpost変数をpost変数に戻す
$post = $oldpost;
return $retHtml;
}
// 呼び出し名称の指定=ショートコードの設定
add_shortcode("k-kiji", "kkiji_proc");
// 記事一覧表示ルーティン ここまで --------------------------------------------------------------------------------
/*-----------------------------------------------------------*/
52行目で、記事の抜粋を【90文字】としている。これで、続きを読むが表示されなくなる。
2. style.css の編集
style.css に『記事一覧を表示するスタイルシート』を追加する。
ショートコードでの記事一覧表示。
/*-----------------------------------------------------------*/
/* functions.php ショートコードでの記事一覧表示用 */
/*-----------------------------------------------------------*/
.kkijiDispArea .kkiji {
padding: 5px 10px 5px 5px;
margin: 0px 10px 0px 5px;
border:1px solid #bbb;
word-wrap:break-word;
max-width:100%;
border-radius:5px;
margin-bottom: 20px;
}
.kkijiDispArea a {
color: #333;
background: #fbfaf8;
display: block;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
.kkijiDispArea a:hover{
background: #fee;
}
.kkijiDispArea .kkiji:after {
content: '';
display: table;
clear: both;
}
.kkijiImgArea {
width: 20%;
height:100px;
border: 1px solid #9a9a9a;
float: left;
}
.kkijiStringArea {
width: 80%;
font-size: 75%;
padding-left: 15px;
float: left;
}
.kkijiTitle {
font-size: 14px;
font-weight: bold;
}
/* functions.php ショートコードでの記事一覧表示ここまで */
3. 『ショートコード』の記述要領
『関連記事一覧』を表示したい場所に、次の『ショートコード』を記述する。
[k-kiji num="3" cat="5"]cat="5" : 記事のカテゴリーIDを指定
※1:この『ショートコード』は、投稿ページでも使用可能。
※2:アイキャッチ画像が設定されていなければ、ディフォルトのサムネイルを表示。
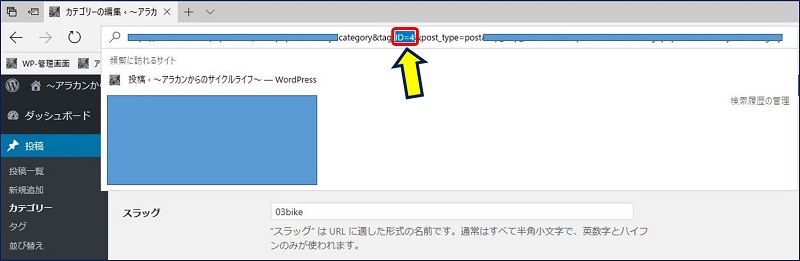
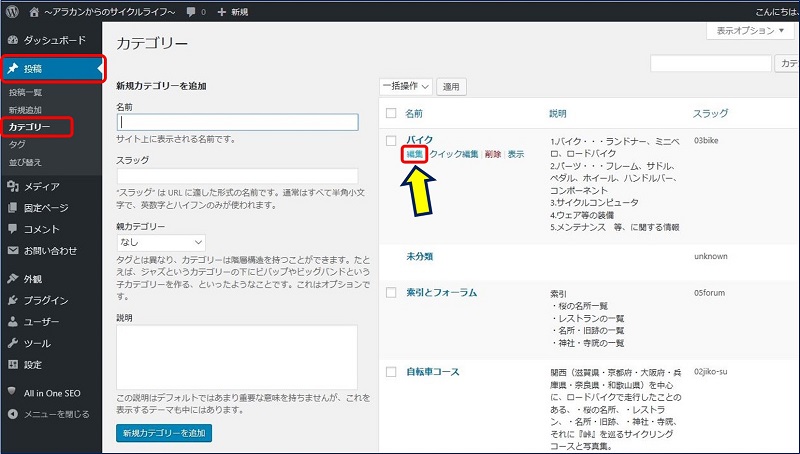
参考:記事のカテゴリーID を調べる方法。
[投稿]→[カテゴリー]のカテゴリー項目の『編集』をクリック。

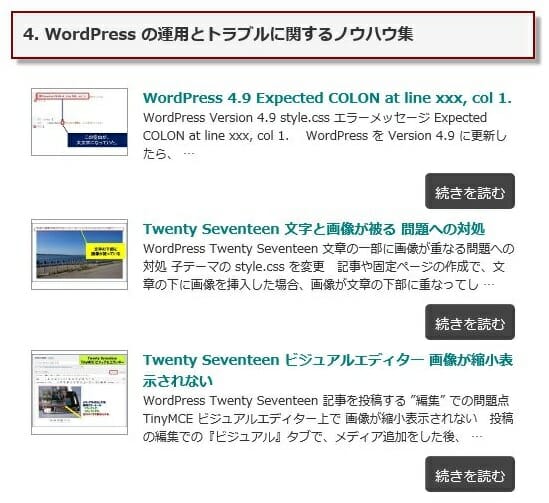
このようにショートコードを使えば、任意のページの、任意の場所に、任意のカテゴリーの『記事一覧』を任意の数だけ表示可能になる。
「続きを読む」まで表示する『関連記事一覧』の例
記事一覧表示ルーティン 。
// 記事一覧表示ルーティン --------------------------------------------------------------------------------
// "num" = 表示記事数, "cat" = カテゴリ番号
// 呼び出し元での指定 [k-kiji num="x" cat="y"]
function kkiji_proc($atts, $content = null) {
extract(shortcode_atts(array(
"num" => '2',
"cat" => '12'
), $atts));
// 処理中のpost変数をoldpost変数に退避
global $post;
$oldpost = $post;
// カテゴリーの記事データ取得
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
if($myposts) {
// 記事がある場合↓
$retHtml = '<div class="getPostDispArea">';
// 取得した記事の個数分繰り返す
foreach($myposts as $post) :
// 投稿ごとの区切りのdiv
$retHtml .= '<div class="getPost">';
// 記事オブジェクトの整形
setup_postdata($post);
// サムネイルの有無チェック
if ( has_post_thumbnail() ) {
// サムネイルがある場合↓
$retHtml .= '<div class="getPostImgArea">' . get_the_post_thumbnail($page->ID, 'thumbnail') . '</div>';
} else {
// サムネイルがない場合↓※Default画像を表示
$retHtml .= '<div class="getPostImgArea">' . '<img src="https://arakan60.com/wp-content/uploads/2016/06/negorotr101.jpg" />' . '</div>';
}
// 文章のみのエリアをdivで囲う
$retHtml .= '<div class="getPostStringArea">';
// 投稿年月日を取得
$year = get_the_time('Y'); // 年
$month = get_the_time('n'); // 月
$day = get_the_time('j'); // 日
// $retHtml .= '<span>この記事は' . $year . '年' . $month . '月' . $day . '日に投稿されました</span>';
// タイトル設定(リンクも設定する)
$retHtml.= '<div class="getPostTitle">';
$retHtml.= '<a href="' . get_permalink() . '">' . the_title("","",false) . '</a>';
$retHtml.= '</div>';
// 本文を抜粋して取得
$getString = get_the_excerpt();
$retHtml.= '<div class="getPostContent">' . $getString . '</div>';
$retHtml.= '</div></div>';
endforeach;
$retHtml.= '</div>';
} else {
// 記事がない場合↓
$retHtml='<p>記事がありません。</p>';
}
// oldpost変数をpost変数に戻す
$post = $oldpost;
return $retHtml;
}
// 呼び出し名称の指定=ショートコードの設定
add_shortcode("k-kiji", "kkiji_proc");
// 記事一覧表示ルーティン ここまで --------------------------------------------------------------------------------
スタイルシート。
/*-----------------------------------------------------------*/
/* functions.php ショートコードでの記事一覧表示用 */
/*-----------------------------------------------------------*/
.getPostDispArea .getPost {
padding: 5px 10px 5px;
margin: 0px 10px 0px;
}
.getPostDispArea .getPost:after {
content: '';
display: table;
clear: both;
}
.getPostImgArea {
width: 20%;
border: 1px solid #9a9a9a;
float: left;
}
.getPostStringArea {
width: 80%;
font-size: 75%;
padding-left: 15px;
float: left;
}
.getPostTitle {
font-size: 14px;
font-weight: bold;
}
/* functions.php ショートコードでの記事一覧表示ここまで */
/*-----------------------------------------------------------*/
※:参考にさせていただいた記事。
【WordPressの固定ページにショートコードで特定のカテゴリーの投稿記事(サムネイル、タイトル、投稿日、記事概要のみ抜粋)の一覧を表示する方法】
【WordPressの固定ページにショートコードで特定のカテゴリーの投稿記事(サムネイル、タイトル、投稿日、記事概要のみ抜粋)の一覧を表示する方法】
以上。
(2017.11.12)
スポンサー リンク