WordPress Twenty Seventeen
文章の一部に画像が重なる問題への対処
子テーマの style.css を変更
文章の一部に画像が重なる問題への対処
子テーマの style.css を変更
以下に、この現象が発生するケースと、対処方法を記録。
スポンサー リンク
そこで、子テーマの style.css に、文字と画像が被らないようにマージンを設定して、強制的に画像位置を下げた。
/*-----------------------------------------------------------*/
/* 文字とメディア追加した画像が被らないように位置調整 */
/*-----------------------------------------------------------*/
img {
border-style: none;
margin-top: 2px;
}
/*-----------------------------------------------------------*/css を変更した時の注意点 = ブラウザのキャッシュをクリアすること。
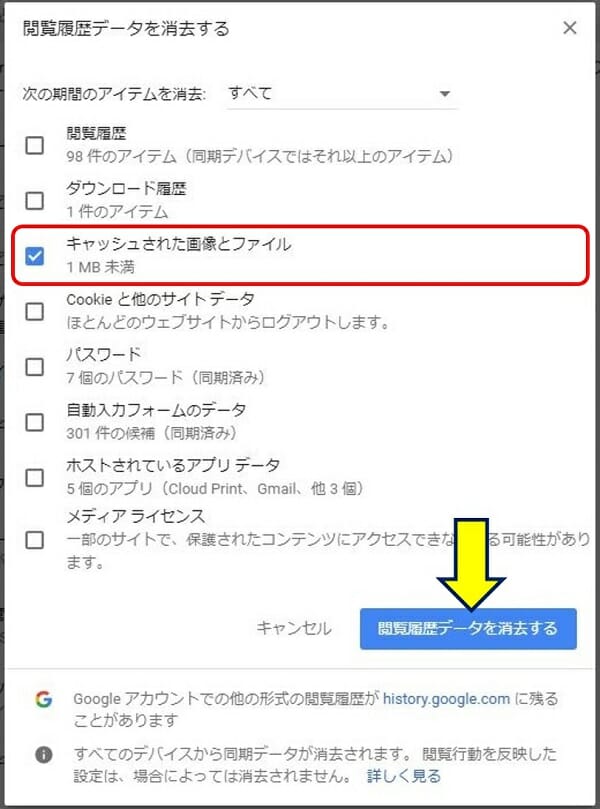
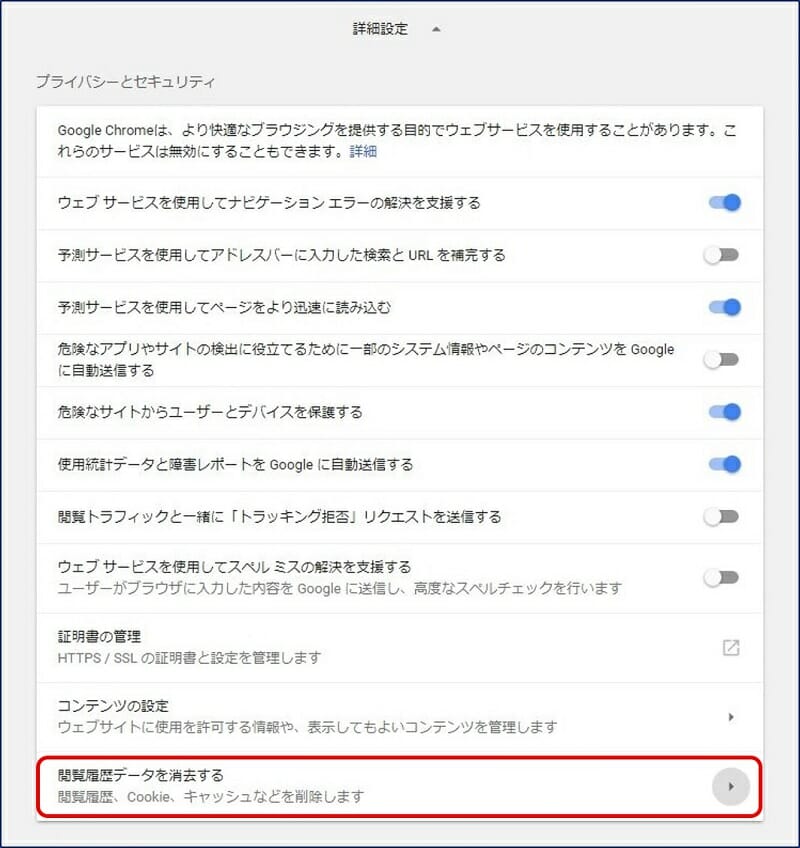
キャッシュをクリアしないと変更した css が適用されないので、変更の都度キャッシュをクリアする。下図は、Chrome の『詳細設定』画面。

キャッシュをクリアしないと変更した css が適用されないので、変更の都度キャッシュをクリアする。下図は、Chrome の『詳細設定』画面。

※:追加の問題点
文字の下の段に貼り付ける画像を、左寄せ or 右寄せ した場合、スマホで見ると文字と画像が重なる。
文字の下の段に貼り付ける画像を、左寄せ or 右寄せ した場合、スマホで見ると文字と画像が重なる。
以上。
(2017.11.11)
スポンサー リンク