Windows PC 関連ノウハウ
無料音声・MP3オンライン編集サイト
MyEdit オーディオトリマーの使い方
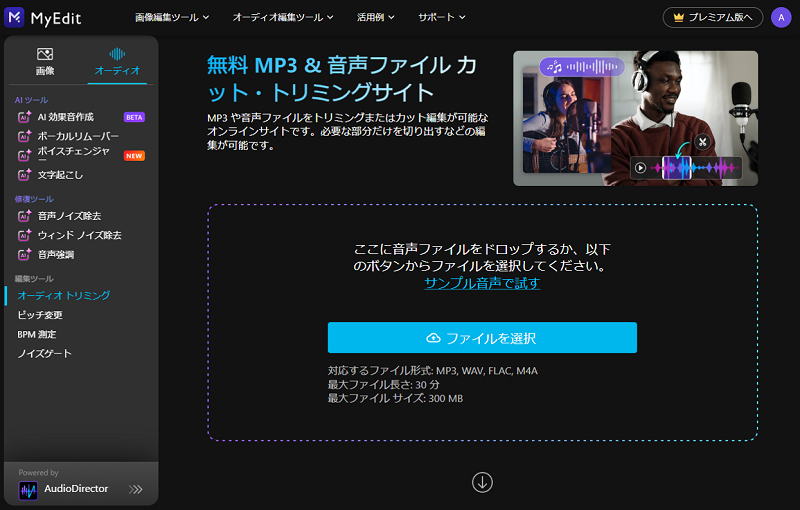
無料の「MP3 & 音声ファイル カット・トリミングサイト」は、MP3 や音声ファイルをトリミングまたはカット編集が可能なオンラインサイトで、必要な部分だけを切り出すなどの編集が可能。
以下、「MyEdit オーディオトリマー」の使い方をまとめた。
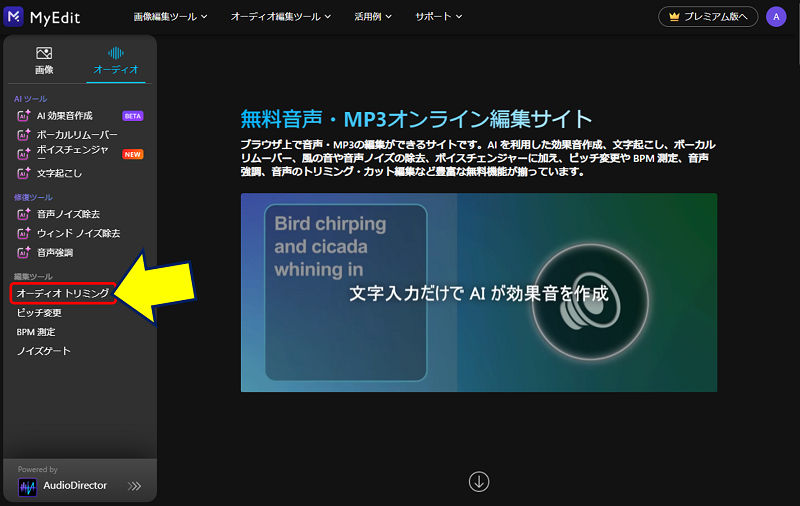
1. 無料音声・MP3オンライン編集サイト
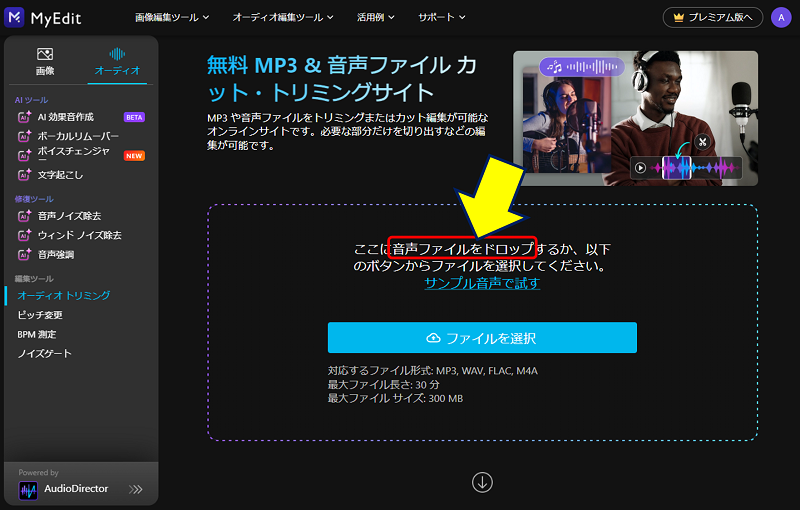
点線の枠内に音声ファイルをドラッグ&ドロップするか、「ファイルを選択」をクリックして編集したい音声ファイルのある場所を指定する。

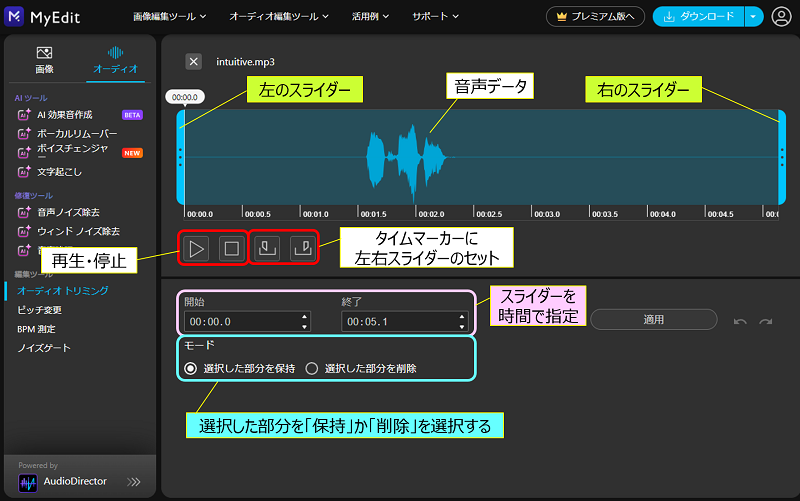
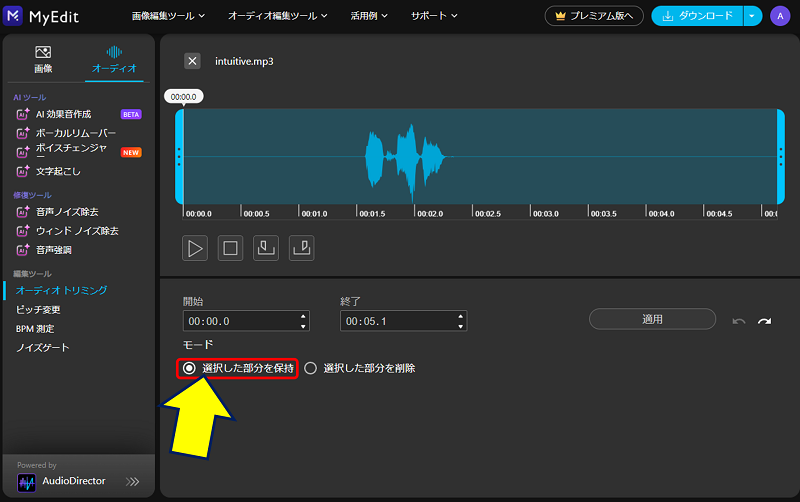
左右にスライダーのある「オーディオトリミング」画面が表示される。

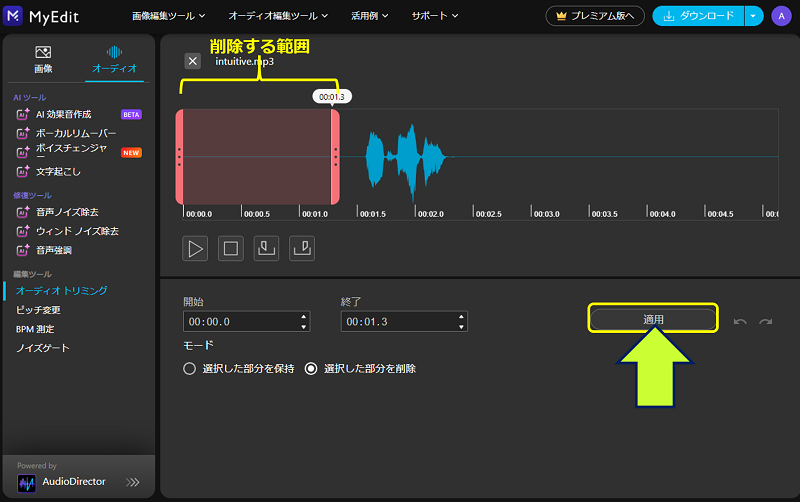
2. トリミング方法 ①:指定した範囲を残す方法
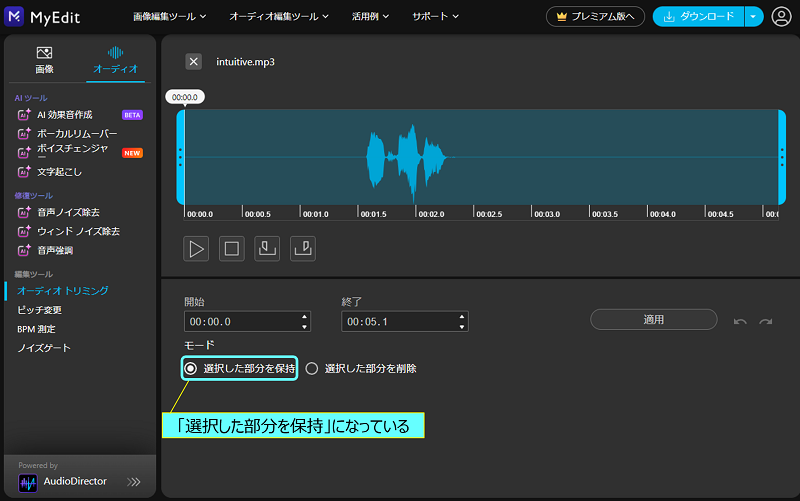
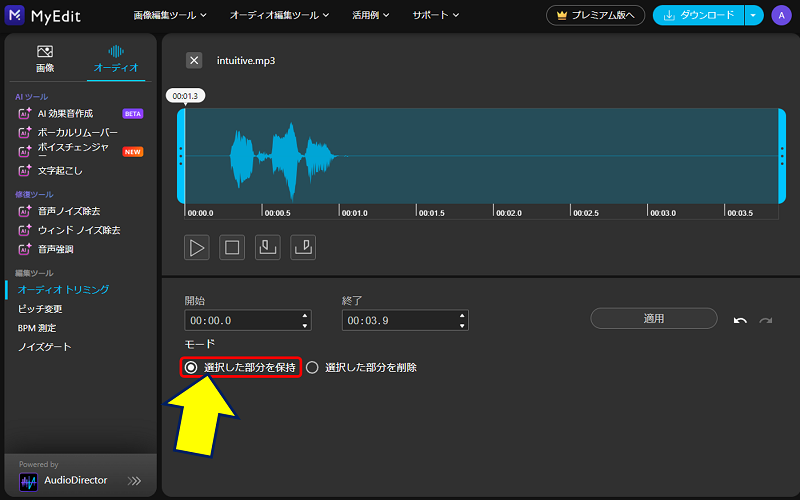
音声ファイルを取り込んだ時点では、スライダーの色がブルーで、モードが「選択した部分を保持」になっている。

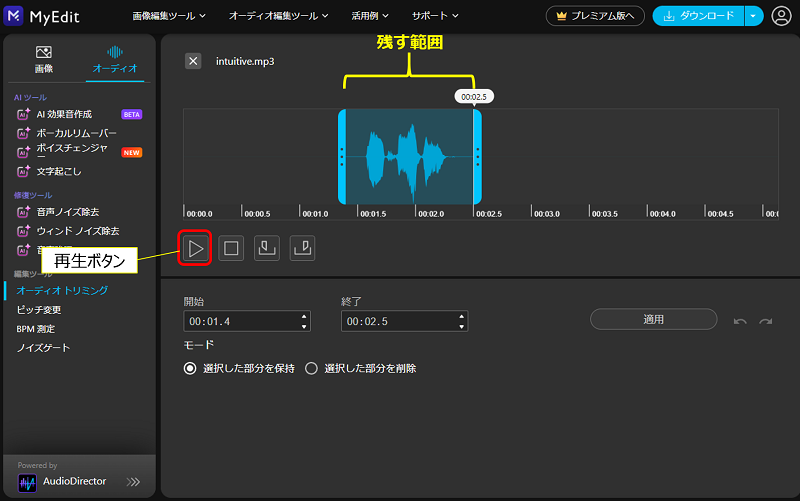
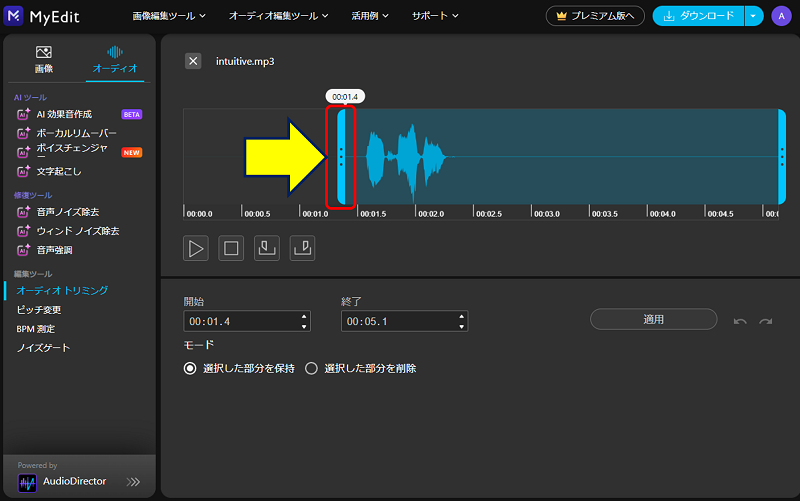
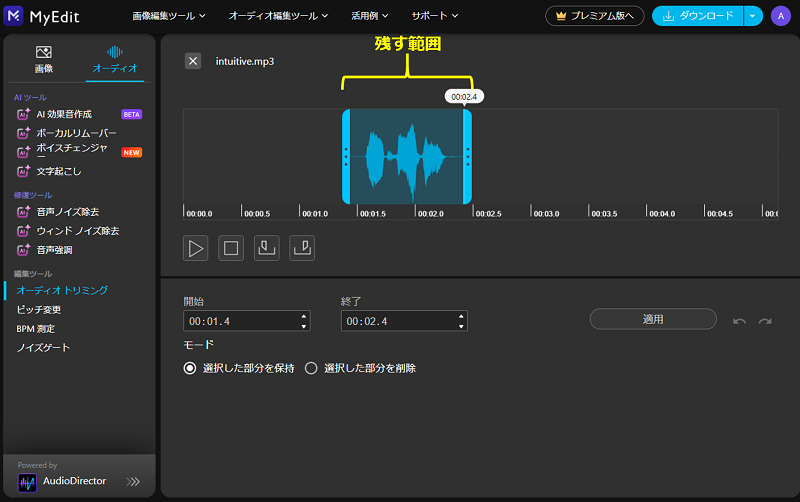
左のスライダーを右に移動して、開始位置を決める。

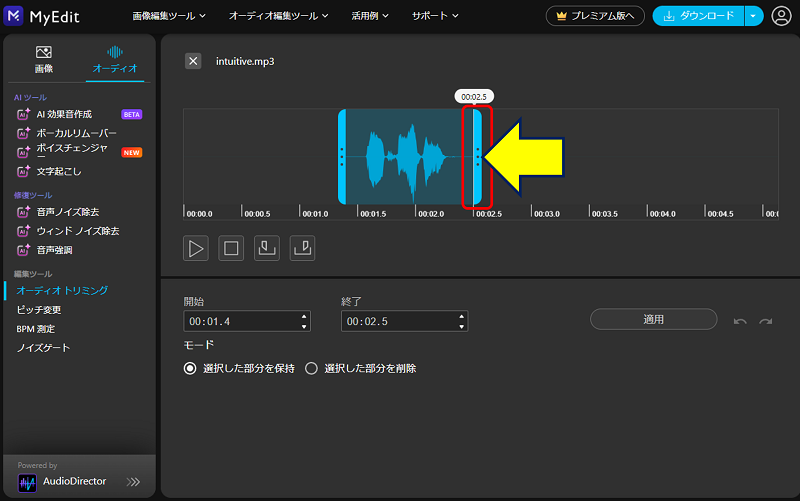
右のスライダーを左に移動して、終了位置を決める。

時々「再生ボタン」をクリックして、イメージ通りの開始地点と終了地点になっているか調整する。

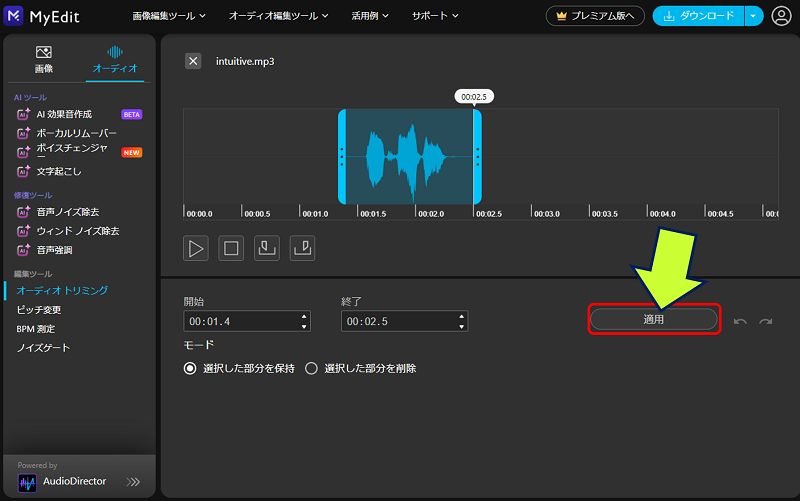
「適用」をクリックする。

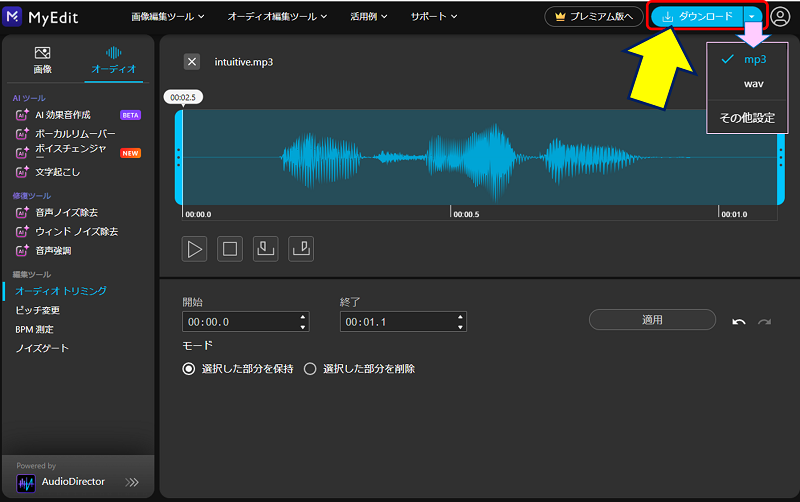
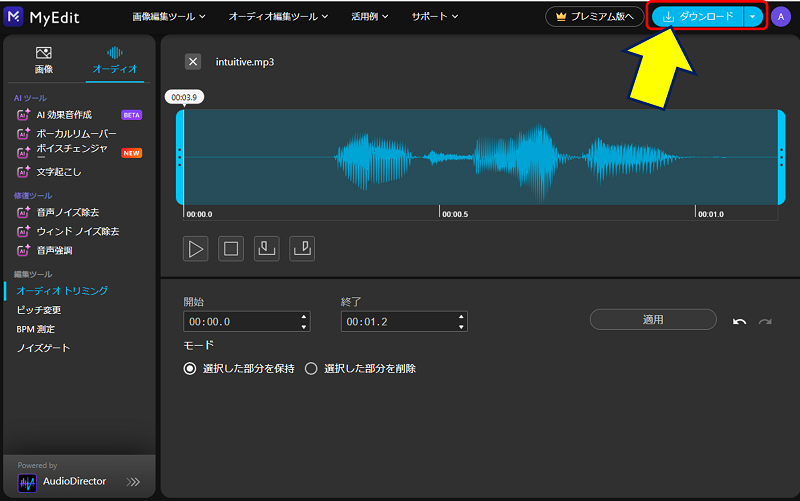
指定した【範囲】が残り、その他がカットされるので、右上の「ダウンロード」をクリックする。この時、音声ファイルのフォーマット形式(MP3 又は WAV)が選択できる。

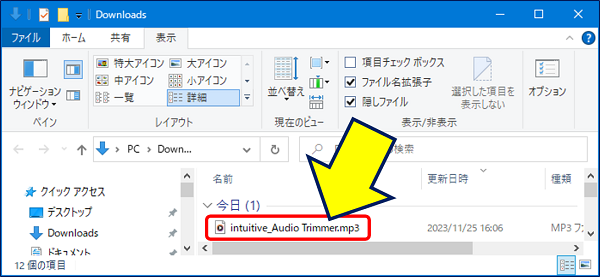
切り取られた MP3ファイル がダウンロードされる。

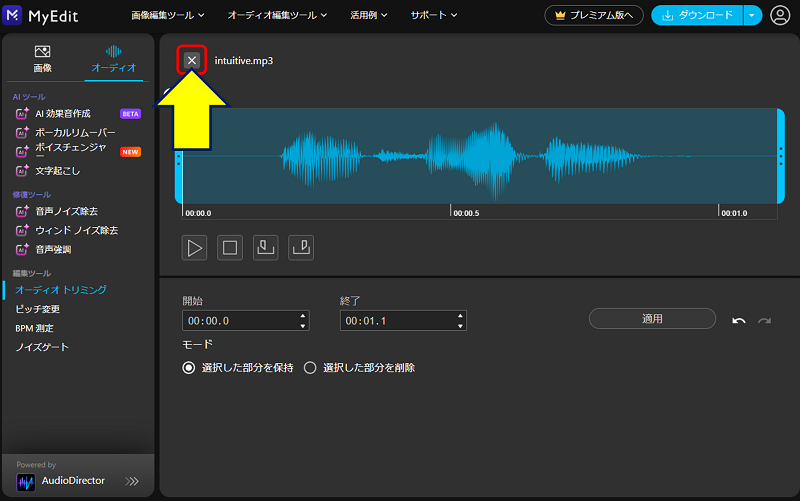
画面の左上に、アップロードしている音声ファイルの名前が表示されているので、✖印をクリックすると・・・

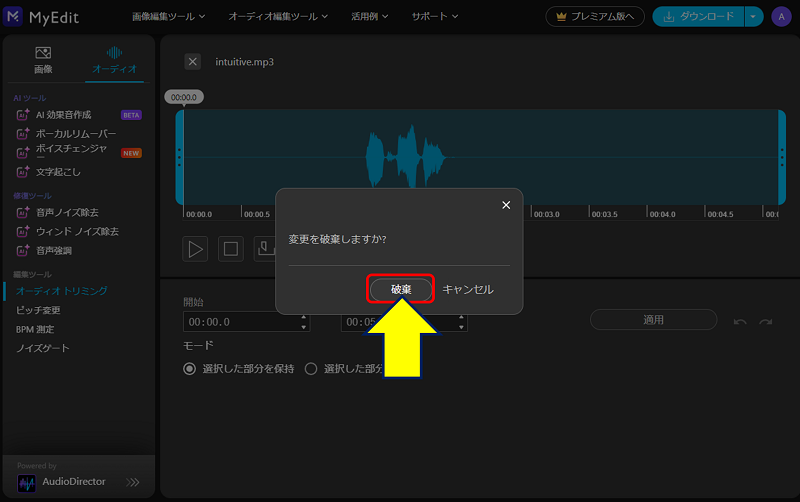
「変更を破棄しますか?」と聞かれるので「破棄」をクリックする。

初期画面に戻る。

3. トリミング方法 ②:指定した範囲を削除する方法
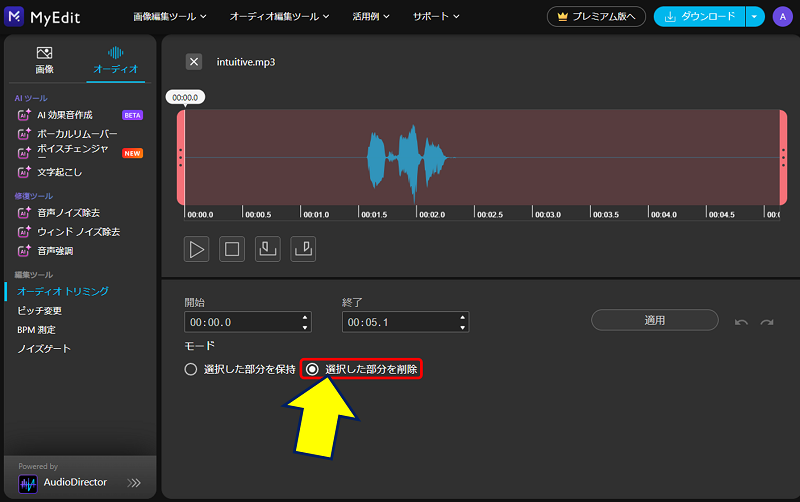
音声ファイルを取り込んだ時点では、モードが「選択した部分を保持」になっている。

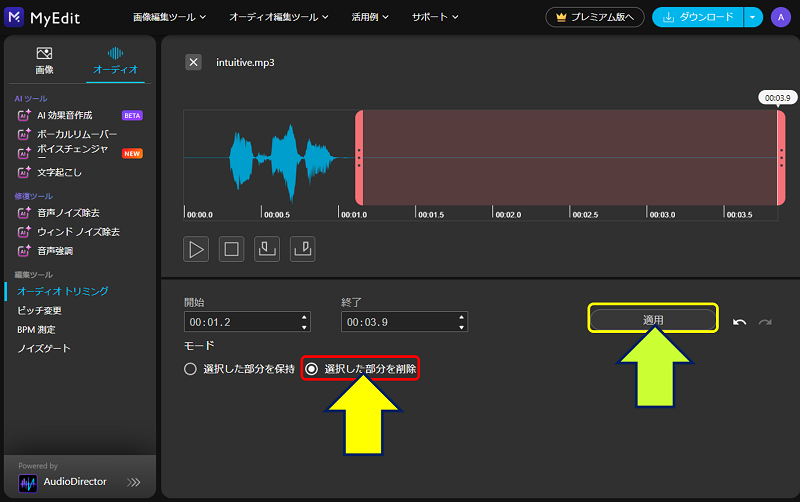
モードを「選択した部分を削除」に変更すると、スライダーの色がピンクに変わる。

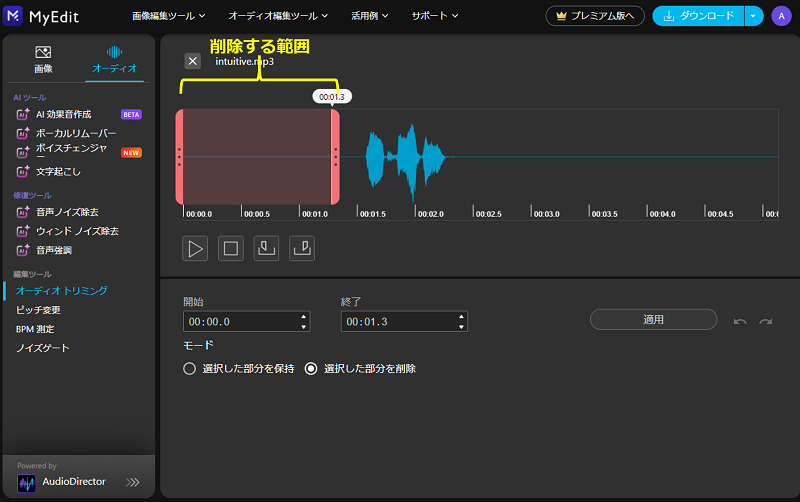
ピンクスライダーを移動して、削除の開始位置と終了位置を決める。

「適用」をクリックする。

指定した【範囲】がカットされ、モードが「選択した部分を保持」に戻るので、・・・。

不要部分の削除を続ける場合は、再度「選択した部分を削除」にチェックを入れ、スライダーを移動して削除範囲決め、「適用」をクリックする。

必要な部分だけが残せたら、右上の「ダウンロード」をクリックする。

4. スライダーを時間で指定する方法
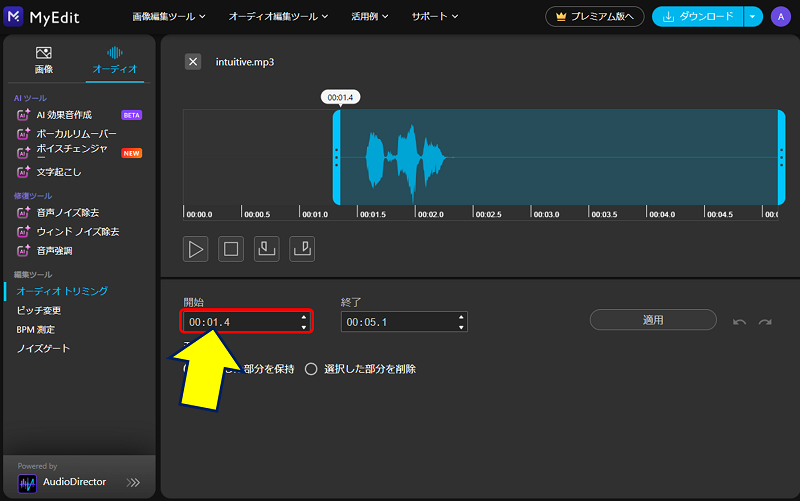
時間を入力するか、時間の横にある「▲上向き・▼下向き矢印キー」でもスライダーを移動させることが出来る。
開始時間でスライダーをセット。

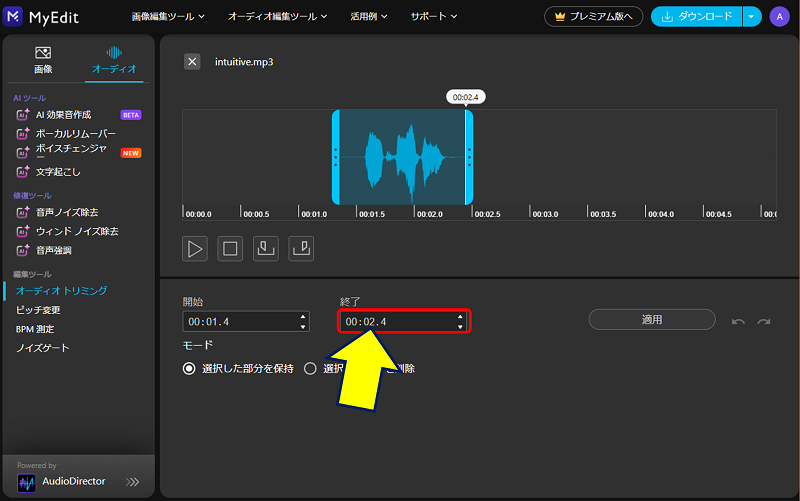
終了時間でスライダーをセット。

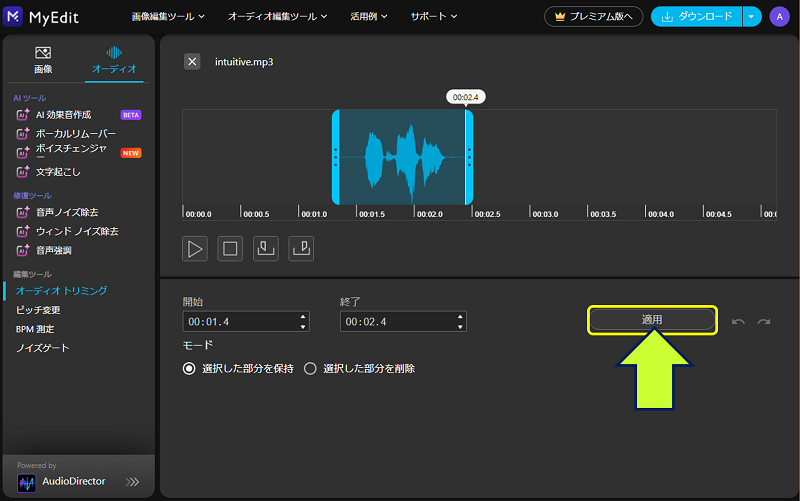
「適用」をクリックする。

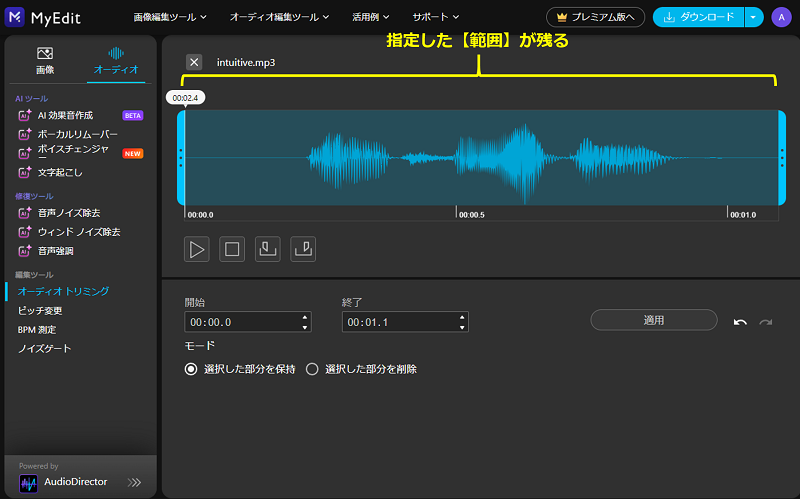
左右のスライダーで、指定した【範囲】が残る。

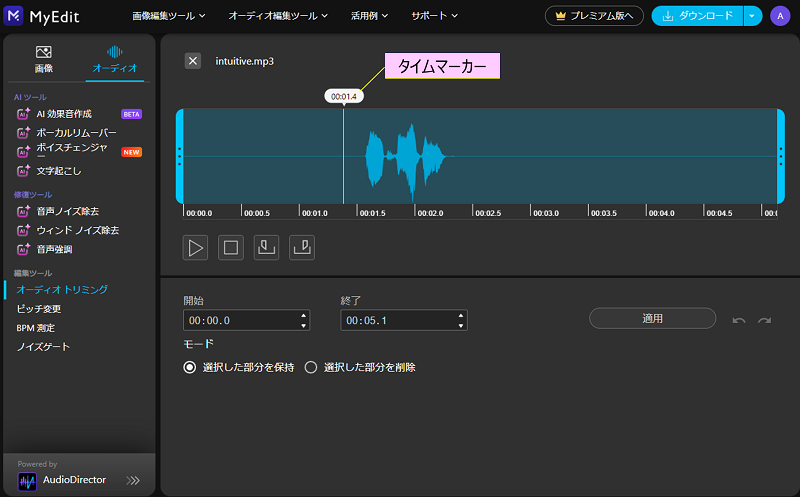
5. タイムマーカーによるスライダーのセット要領
タイムマーカーをマウスで移動させ、タイムマーカーの位置にスライダーを移動させることもできる。
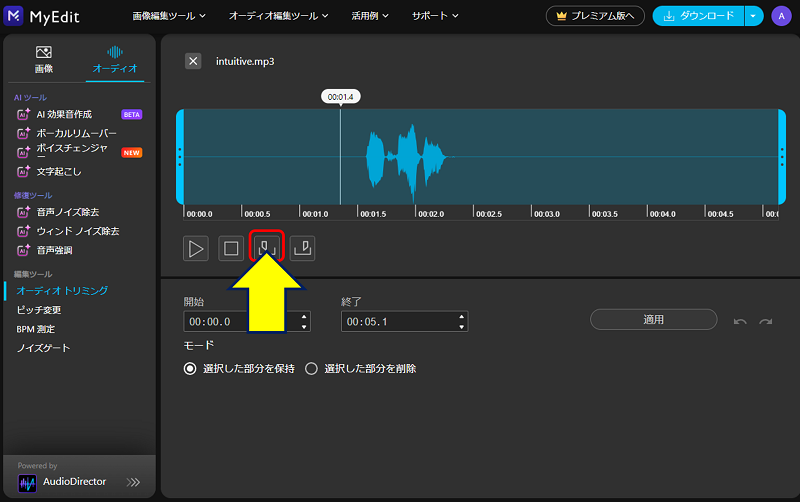
タイムマーカーをマウスで移動させる。

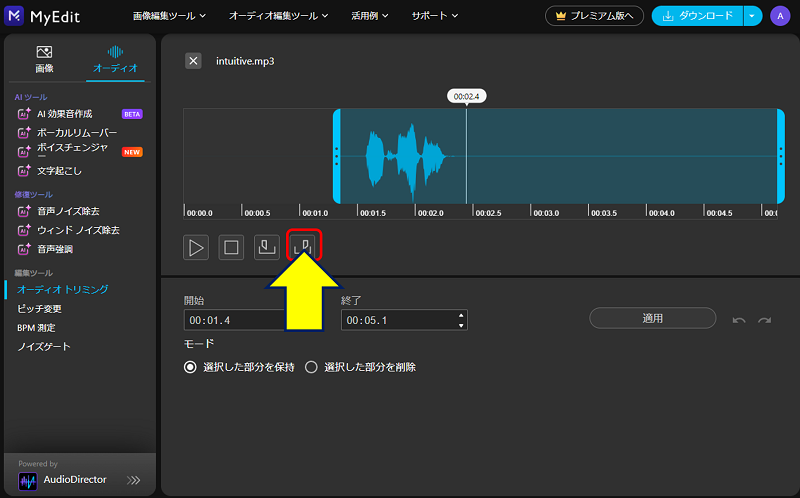
スライダーの「左セットボタン」をクリックする。

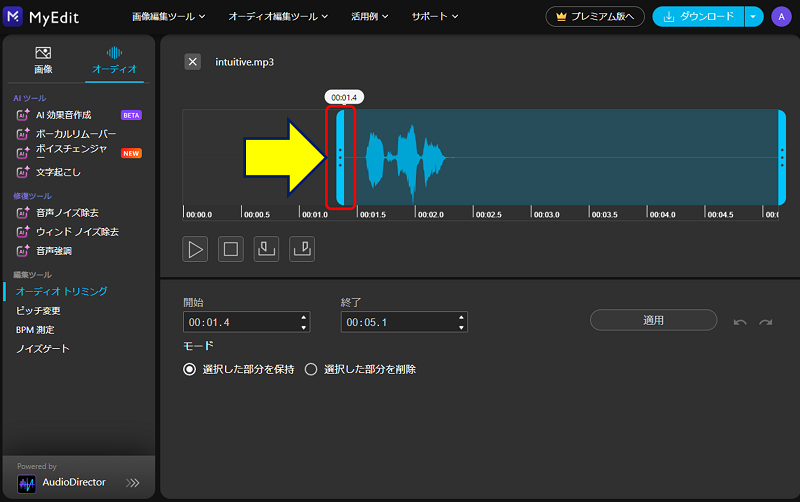
タイムマーカーの位置に左のスライダーが移動する。

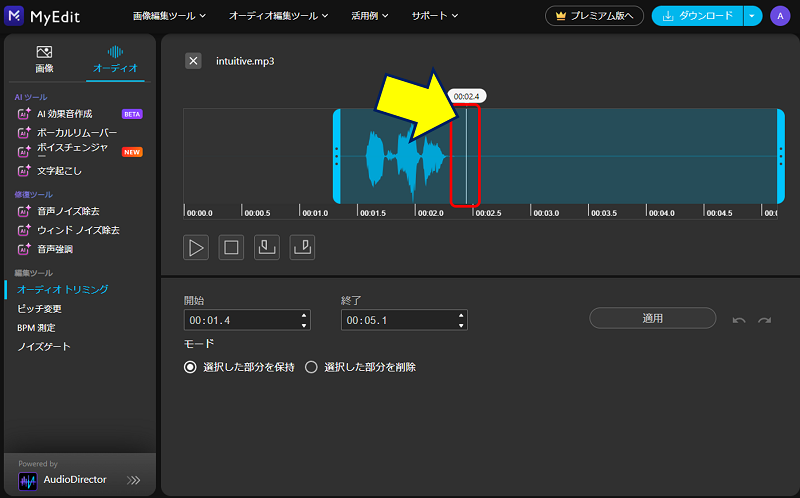
同様に、タイムマーカーをマウスで移動させる。

スライダーの「右セットボタン」をクリックする。

タイムマーカーの位置に右のスライダーが移動し、残す範囲が決まる。

以上。
(2023.11.25)