Raspberry Pi 作品集
Python Flask
温度の測定値を Webで参照する
Python Flask
温度の測定値を Webで参照する
Raspberry Pi に接続した温度センサーで室温を測定し、その温度を Python Flask で、リアルタイムでブラウザに表示する。
以下、Raspberry Pi で測定した温度を、Python Flask を利用して、ブラウザで参照できるようにした記録。
スポンサー リンク
目 次
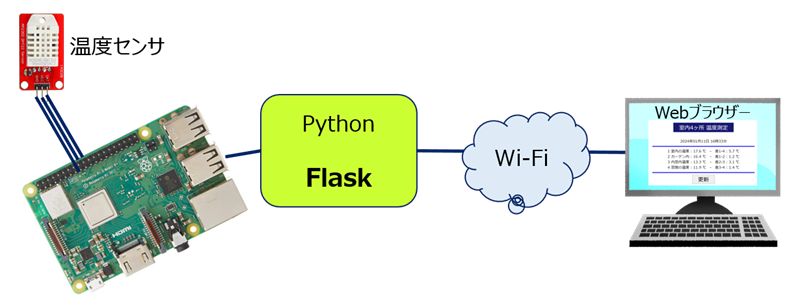
1. 全体イメージ
「Flask」とは
Flaskは、プログラミング言語「Python」用の、軽量なウェブアプリケーションフレームワークである。標準で提供する機能を最小限に保っているため、自身を「マイクロフレームワーク」と呼んでいる。Werkzeug WSGIツールキットとJinja2テンプレートエンジンを基に作られている。
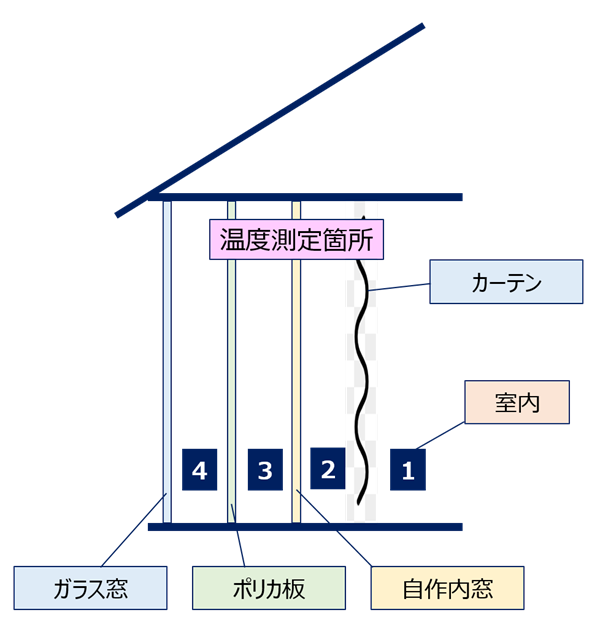
温度の測定箇所
自作した内窓の効果を測るべく、上記の4か所で測定。
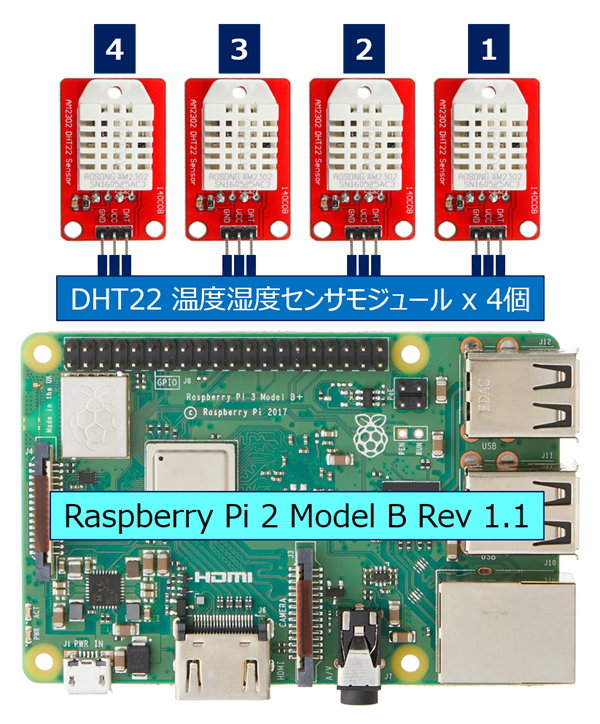
使用した温度センサーと Raspberry Pi
DHT22 温度湿度センサモジュール:AM2302チップ付き x 4個。
Raspberry Pi 2 Model B Rev 1.1。
Raspberry Pi OS のバージョン。
cat /etc/os-releasese
NAME="Raspbian GNU/Linux"
VERSION_ID="11"
VERSION="11 (bullseye)"
NAME="Raspbian GNU/Linux"
VERSION_ID="11"
VERSION="11 (bullseye)"
flask のバージョン。
flask --version
Python 3.9.2
Flask 1.1.2
Werkzeug 1.0.1
Python 3.9.2
Flask 1.1.2
Werkzeug 1.0.1
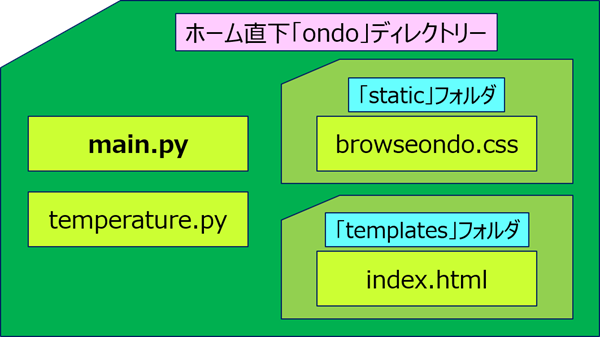
2. ディレクトリーとファイル構成
「main.py」は、Flask を使った「Web サーバー」を動かすメインルーチン。
「temperature.py」は、温度センサから温度を取得するサブルーチンで、メインルーチンから呼ばれ、測定値を返す。
「index.html」は、温度を表示するHTMLファイルで、デフォルトでは、アプリケーションのpythonファイルと同じ階層の「templates」フォルダ内に配置する。
「browseondo.css」のCSSファイルは、デフォルトでは、アプリケーションのpythonファイルと同じ階層の「static」フォルダ内に配置する。
3. main.py:FlaskによるWebアプリ
import temperature:
温度を測定するサブルーチンをimport。
温度を測定するサブルーチンをimport。
from flask import Flask, render_template:
最初に、FlaskクラスをimportしてWebアプリにする。
render_template関数を使用するので、render_templateをimportしておく。
render_template関数を使用するので、render_templateをimportしておく。
app = Flask(__name__):
Flask クラスのインスタンスを作って、 app という変数に代入。
Flask クラスのインスタンスを作って、 app という変数に代入。
# -*- coding: utf-8 -*-
import temperature
from flask import Flask, render_template
# Flaskインスタンス作成
app = Flask(__name__)
# ブラウザに温度を表示
@app.route('/', methods=['GET'])
def get():
jikoku, temp1, temp2, temp3, temp4, deff1, deff2, deff3, deff4 = temperature.get_temp_hum()
return render_template('index.html', jikoku = jikoku, temp1=round(temp1, 1), temp2=round(temp2, 1), temp3=round(temp3, 1), temp4=round(temp4, 1), deff1=round(deff1, 1), deff2=round(deff2, 1), deff3=round(deff3, 1), deff4=round(deff4, 1))
if __name__ == '__main__':
app.run("0.0.0.0")@app.route('/', methods=['GET']):
URLと処理を対応づけることを「ルーティング」といい、route() を用いてルーティングを行う。app に対して「 / 」というURLに対応するアクションを登録。
URLと処理を対応づけることを「ルーティング」といい、route() を用いてルーティングを行う。app に対して「 / 」というURLに対応するアクションを登録。
「render_template() 」関数を利用することで、Template(=雛形) である「index.html」に、サーバのデータを「引数」で渡すことが出来る。
if __name__ == '__main__'::
「このファイルがコマンドラインからスクリプトとして実行された場合にのみ
以降の処理を実行する」という意味となる。
「このファイルがコマンドラインからスクリプトとして実行された場合にのみ
以降の処理を実行する」という意味となる。
app.run("0.0.0.0"):
’app.run()'を呼びだす際に、host='0.0.0.0'を指定すると外部からのアクセスが可能になる。
「port」パラメーターを指定してポート番号を指定することも出来る。指定しなかった場合は、デフォルトでポート番号5000が使用される。
’app.run()'を呼びだす際に、host='0.0.0.0'を指定すると外部からのアクセスが可能になる。
「port」パラメーターを指定してポート番号を指定することも出来る。指定しなかった場合は、デフォルトでポート番号5000が使用される。
4. temperature.py:温度を測定するサブルーチン
DHT22センサーから、温度と湿度を読み取る Python プログラム。
「main.py」から呼ばれるサブルーチン。
#!/usr/bin/python
# -*- coding: utf-8 -*
import datetime #日付ライブラリ読み込み
import Adafruit_DHT #温度センサーライブラリ読み込み
import csv #CSVライブラリの読み込み
from decimal import *
# DHT22センサーから温度と湿度を読み取る関数
def read_dht22(pin):
sensor = Adafruit_DHT.DHT22 # センサーの種類
humidity, temperature = Adafruit_DHT.read_retry(sensor, pin)
return humidity, temperature
# GPIOピン番号
pin1 = 17 # GPIOポート番号 = 接続するピン番号 11
pin2 = 27 # GPIOポート番号 = 接続するピン番号 13
pin3 = 4 # GPIOポート番号 = 接続するピン番号 7
pin4 = 26 # GPIOポート番号 = 接続するピン番号 37
##---------------------------------------------------------------------------------------
def get_temp_hum():
t_delta = datetime.timedelta(hours=9)
JST = datetime.timezone(t_delta, 'JST')
now = datetime.datetime.now(JST) #日付、日時の取得
jikoku = now.strftime('%Y/%m/%d %H:%M:%S')
#●4つのセンサーから温度と湿度を読み取る------------------------------------------
humidity1, temperature1 = read_dht22(pin1) #センサー No-1 カーテン内(自作の内側)
humidity2, temperature2 = read_dht22(pin2) #センサー No-3 内窓の中
humidity3, temperature3 = read_dht22(pin3) #センサー No-3 窓際
humidity4, temperature4 = read_dht22(pin4) #センサー No-4 室内
#humidityに湿度を代入
humidity1 = "{:.2f}" . format(humidity1) #湿度(小数点第2位まで)
humidity2 = "{:.2f}" . format(humidity2) #湿度(小数点第2位まで)
humidity3 = "{:.2f}" . format(humidity3) #湿度(小数点第2位まで)
humidity4 = "{:.2f}" . format(humidity4) #湿度(小数点第2位まで)
#temperatureに気温を代入
temperature1 = "{:.2f}" . format(temperature1) #気温(小数点第2位まで)
temperature2 = "{:.2f}" . format(temperature2) #気温(小数点第2位まで)
temperature3 = "{:.2f}" . format(temperature3) #気温(小数点第2位まで)
temperature4 = "{:.2f}" . format(temperature4) #気温(小数点第2位まで)
temp1 = Decimal(temperature4)
temp2 = Decimal(temperature1)
temp3 = Decimal(temperature2)
temp4 = Decimal(temperature3)
deff1 = Decimal(temp1) - Decimal(temp4)
deff2 = Decimal(temp1) - Decimal(temp2)
deff3 = Decimal(temp2) - Decimal(temp3)
deff4 = Decimal(temp3) - Decimal(temp4)
return jikoku, temp1, temp2, temp3, temp4, deff1, deff2, deff3, deff4
if __name__ == '__main__':
jikoku, temp1, temp2, temp3, temp4, deff1, deff2, deff3, deff4 = get_temp_hum()
# 気温と湿度の表示
print (jikoku)
print ('Temp : %.1f ℃' %temp1)
print ('Temp : %.1f ℃' %temp2)
print ('Temp : %.1f ℃' %temp3)
print ('Temp : %.1f ℃' %temp4)
print ('Diff : %.1f ℃' %deff1)
print ('Diff : %.1f ℃' %deff2)
print ('Diff : %.1f ℃' %deff3)
print ('Diff : %.1f ℃' %deff4)
##---------------------------------------------------------------------------------------参考:
5. index.html:温度を表示するHTML
「render_template() 」関数で「index.html」に、サーバから「引数」で渡されたデータを、Webページに表示する要領を記述。
「href="{{ url_for('static', filename='browseondo.css') }}"」で、「static」フォルダからCSSを読み込んでいる。
「index.html」。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='browseondo.css') }}">
<title>場所別 温度 表示</title>
</head>
<body>
<div class="wakusen">
<div style="display:inline-block; border: 1px solid #4169e1;
color: #ffffff; background: #191970; border-radius: 5px;
padding-top: 10px;
padding-right: 50px;
padding-left:50px;">室内4ヶ所 温度測定</div>
</div>
<br>
<div>{{ jikoku }}</div>
<hr style="height: 6px; width: 900px; background-color: blue;">
<div>
1 室内の温度 : {{ temp1 }} ℃ - 差1-4 : {{ deff1 }} ℃<br>
2 カーテン内 : {{ temp2 }} ℃ - 差1-2 : {{ deff2 }} ℃<br>
3 内窓内温度 : {{ temp3 }} ℃ - 差2-3 : {{ deff3 }} ℃<br>
4 窓際の温度 : {{ temp4 }} ℃ - 差3-4 : {{ deff4 }} ℃<br>
</div>
<hr style="height: 6px; width: 900px; background-color: blue;">
<input type="button" id="textBox" style="padding-top: 6px;" value="更新" onclick="location.reload()">
</body>
</html>下記の「更新」ボタンを設け、気温の再読み込みを可能にしている。
<input type="button" id="textBox" style="padding-top: 6px;" value="更新" onclick="location.reload()">「browseondo.css」。
@charset "UTF-8";
body {
text-align: center;
font-size: 2.0em;
}
/* classセレクタ。 */
.wakusen {
text-align:center;
margin-left:auto;
margin-right:auto;
font-size: 150%;
margin: 50px 10px 10px 10px;
}
/* idセレクタ。 */
#textBox {
width: 200px;
height: 80px;
font-size: 150%;
}6. 測定温度の表示
メインルーチンの「main.py」を実行する。
cd ~/ondo
python3 main.py
python3 main.py
Web サーバーが起動すると、
* Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)
と、表示される。
* Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)
と、表示される。
パソコンから、Raspberry Pi のIPアドレス(固定アドレスにしておけば便利)
「http://192.168.11.113:5000/」にアクセスする。
「http://192.168.11.113:5000/」にアクセスする。
窓際と室内で、温度差が「16.2℃」にもなる。(外気温:3.5℃)
稼働を停止するには「CTRL+C」を押す。
以上。
(2024.01.13)
(2024.01.13)
スポンサー リンク