Webサイトやブログで公開している
サイクリングコースの地図( Google Map ) に
地点毎の写真を表示する方法。
サイクリングコースの地図( Google Map ) に
地点毎の写真を表示する方法。
WordPressで作成したブログのコース地図に、写真を撮影した地点とその写真が表示されるようにした。

スポンサー リンク
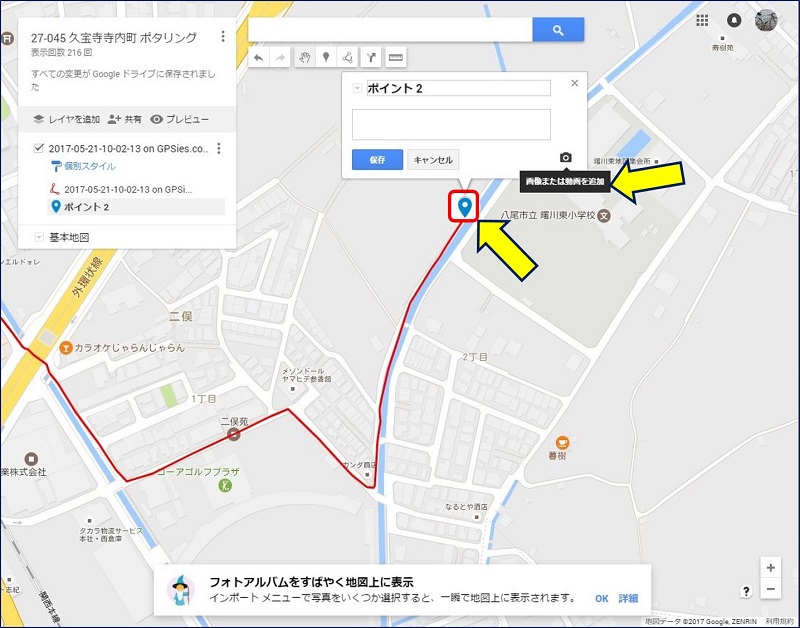
Webサイトやブログで公開している サイクリングコースの地図( Google My Map )を開き、『マーカーを追加』を選択する。

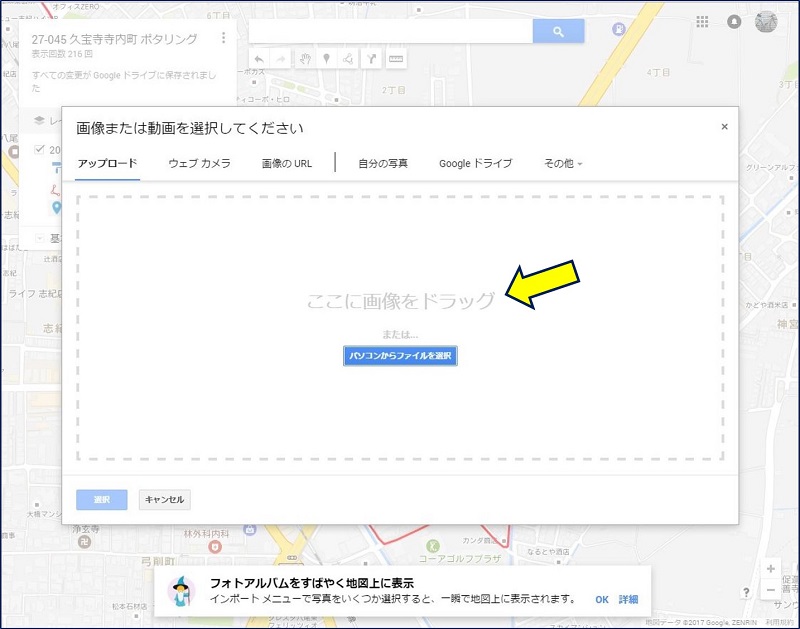
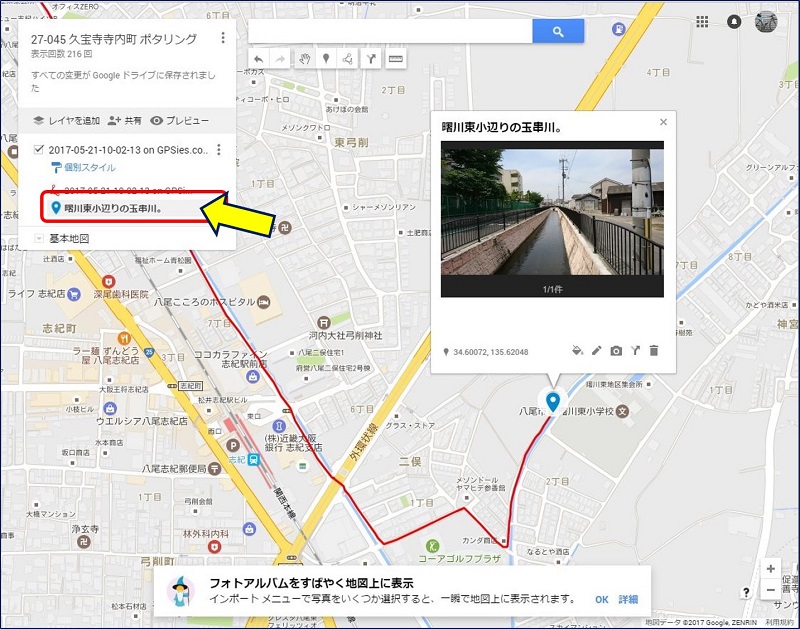
写真を掲載する位置をプロットし、『画像または動画を追加』をクリックする。

以上で終わり。非常に簡単。
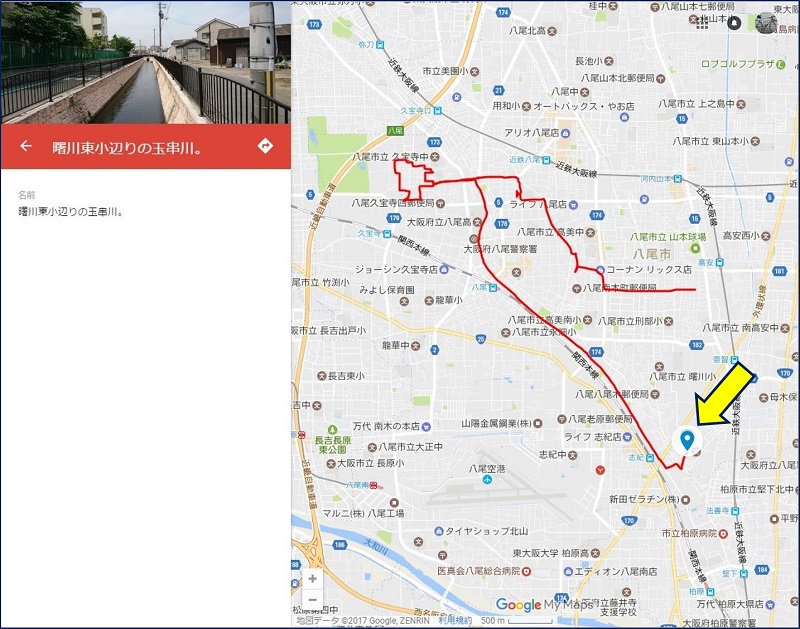
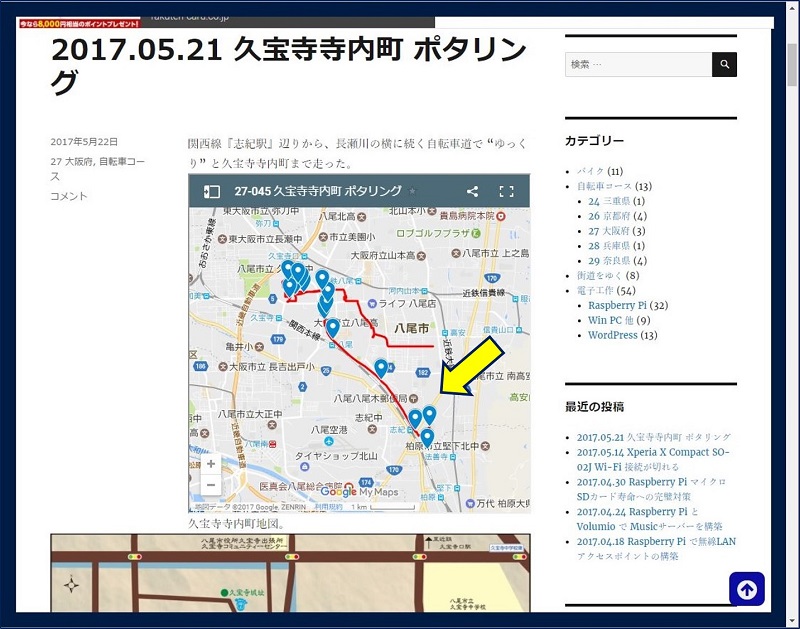
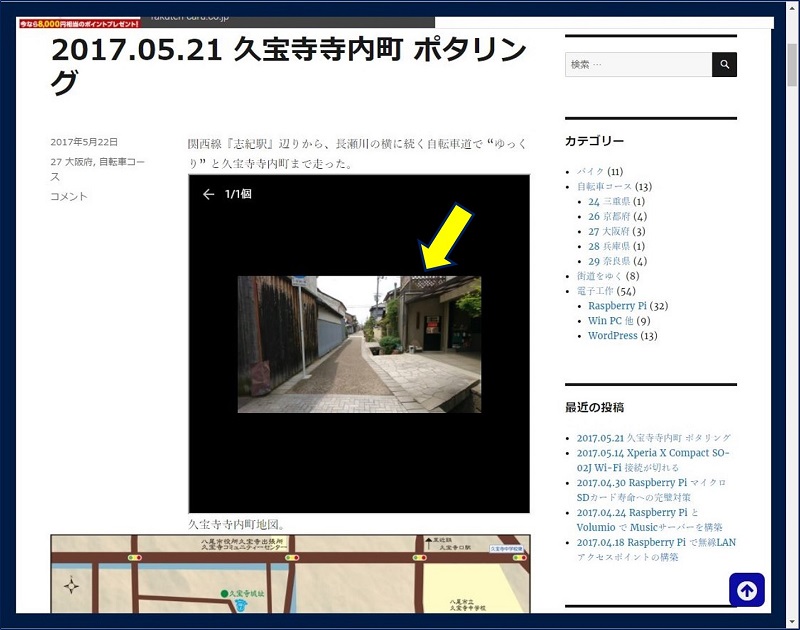
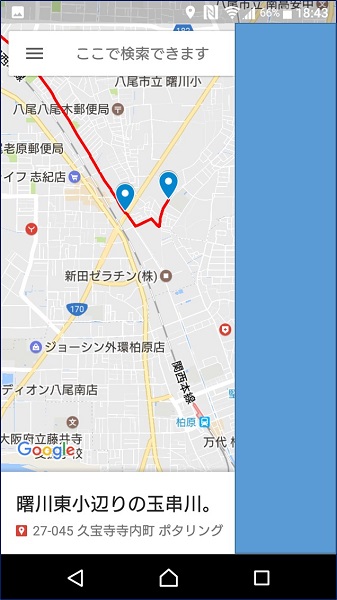
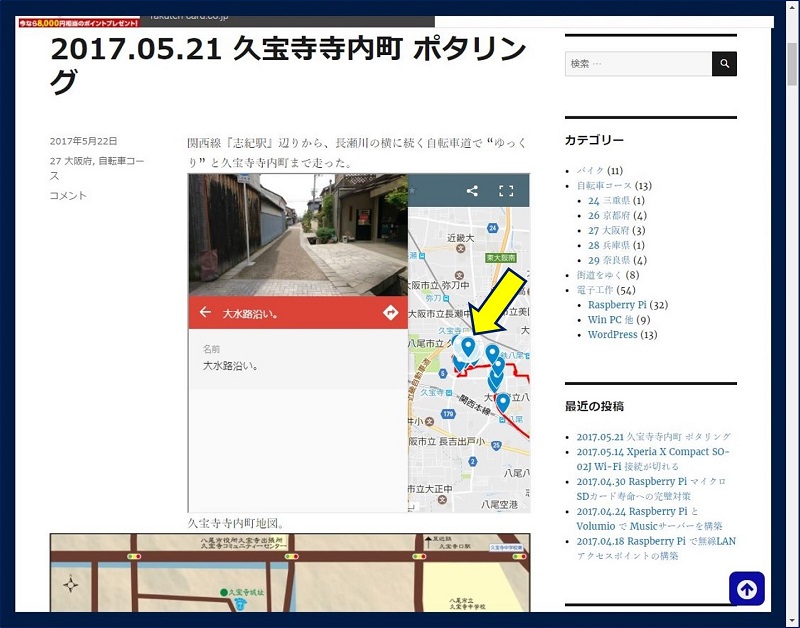
以下、Webサイトやブログでの見え方。
以下、Webサイトやブログでの見え方。
注意点:
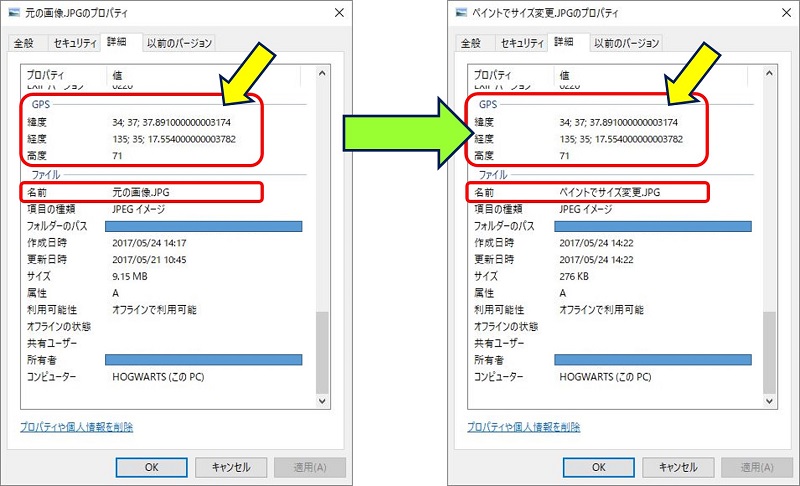
GPS機能付きのスマートフォンやデジカメで撮影した写真には「Exif(イグジフ:Exchangeable image file format)」情報とよばれる、データが自動で付加される。
GPS機能付きのスマートフォンやデジカメで撮影した写真には「Exif(イグジフ:Exchangeable image file format)」情報とよばれる、データが自動で付加される。
「GPS機能をオン」にして撮影すると、このExif情報の中に「撮影場所の座標(ジオタグ)」が記録される。
『ペイント』ソフトで画像サイズを変更してもこの情報は保持されている。

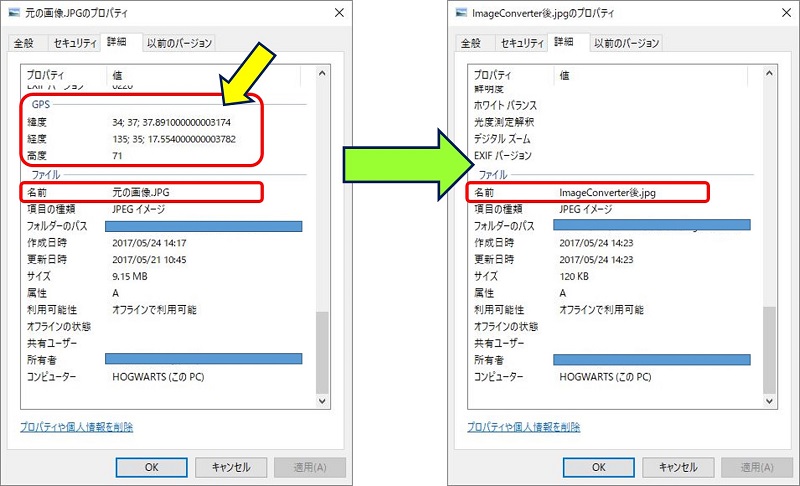
『ImageConverter』ソフトで画像サイズを変更すると、この情報は無くなった。

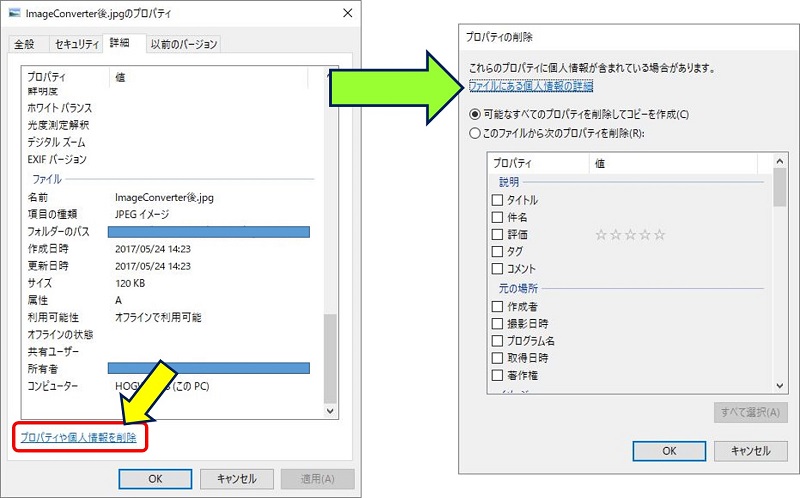
※:Windowsには『プロパティや個人情報の削除』機能がある。

いずれにせよ、公開する画像の情報に関しては、注意が必要。
参考:
以上。
(2017.05.23)
スポンサー リンク