用例を登録しておくだけで、
登録したタグや文章が簡単に貼れる。
WordPressの記事作成で、毎回同じ『htmlコード』や、『同じ文章』、『同じリスト』を貼り付ける作業でイライラしながら、何とかならないかと思っていた。
目 次
- 1. AddQuicktagとは
- 2. タグの登録要領
- 3. AddQuicktagの使い方
1. AddQuicktagとは
WordPressの記事作成用の部品を作っておき、記事の投稿や固定ページの作成時に、この部品を嵌め込みながら記事を組み立てることができる、プラグイン。
2. タグの登録要領
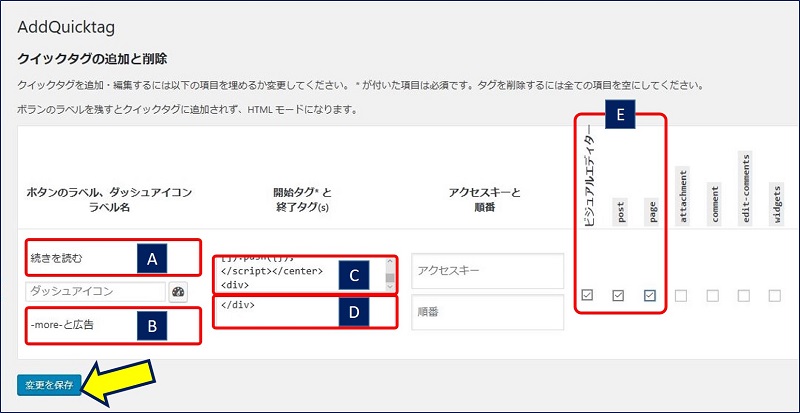
A欄 : ボタン名で、タグの名前を設定する。
B欄 : 「ラベル名」はマウスオーバーしたときに出てくる説明文を設定。
C欄 : 「開始タグ」を設定。下記例の、1行目。
<span style="background: linear-gradient(transparent 60%,yellow 60%)">
タグで囲みたい文章
</span>
D欄 : 「終了タグ」を設定。上記例の、3行目。
E欄 : AddQuicktagボタンを使用するページを指定する。上記例は、『ビジュアルエディタ』と『投稿』及び『固定ページ』で使用すると指定。
タグの登録例。
定型文の場合は、開始タグにすべてのhtmlを記述し、終了タグは空白で良い。
タグで囲む場合は、それぞれに記述する。

新たにタグを追加する場合、一番下の位置にに追加用の空欄があるので、ここに記述する。逆に削除する場合は、各欄をクリアすれば良い。

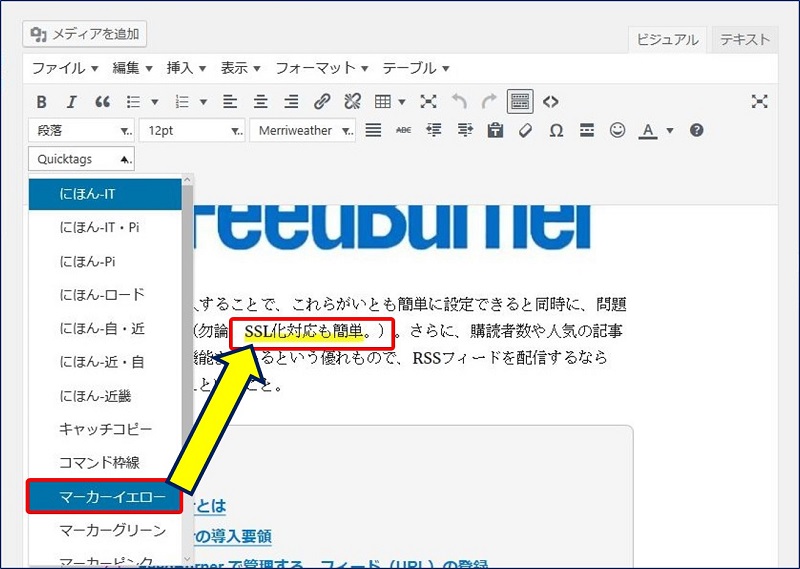
タグを登録して、記事の編集画面を開くと、『ビジュアル』モードの場合「Quicktags」という選択欄が追加され、ここから登録したタグが呼び出せるようになる。

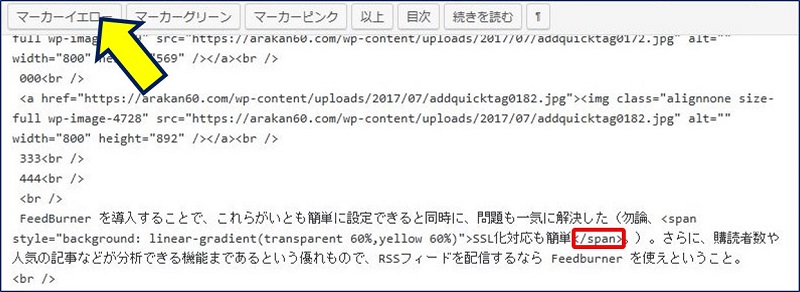
『テキスト』モードでは、作成したボタン全てが並んで表示される。

3. AddQuicktagの使い方
①.タブで囲む場合。
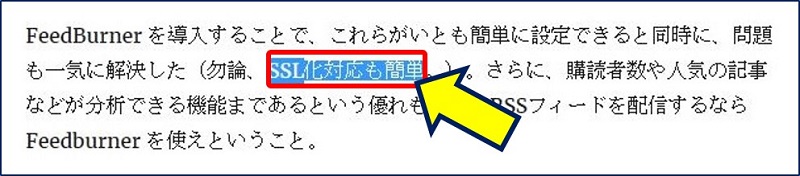
『ビジュアル』モードの場合は、タグで囲みたい範囲を指定して、「Quicktags」の中から該当のタグをクリックするだけ。

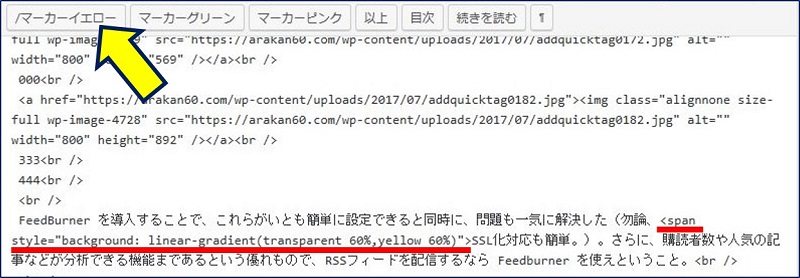
『テキスト』モードの場合は、タグを挿入したい所にカーソルをセットし、該当のタグをボタンをクリックする開始タグが挿入される。

②.定型文を挿入する場合。
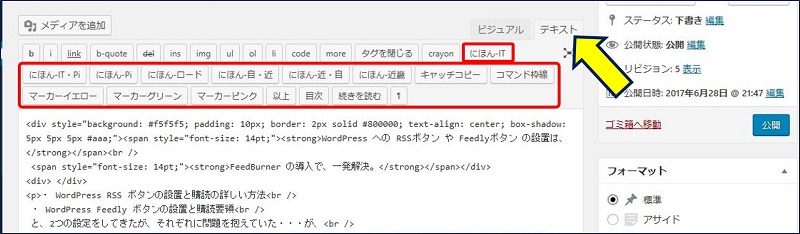
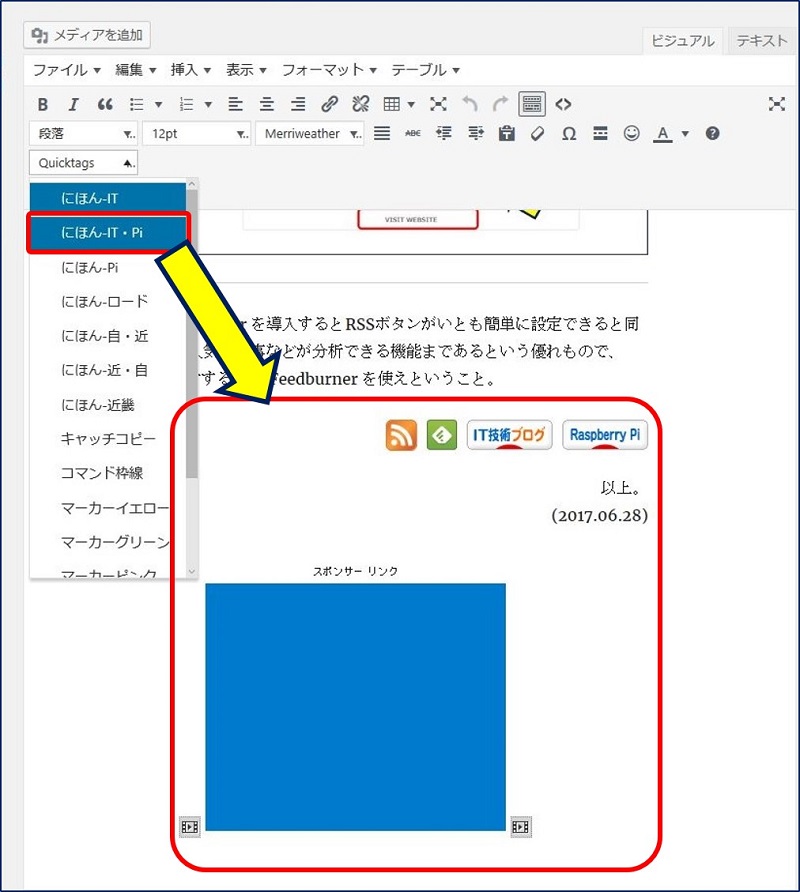
下記例は、『にほん-IT・PI』というタグで各種ボタン~スポンサーリンクまで、赤枠で囲んだ範囲を定型文として自動で挿入している例で、挿入したい位置にカーソルを合わせ、該当のタグをクリックするだけでこれだけの事が出来る。

『AddQuicktag』を使うだけで、記事を書くスピード上がるとともに、ストレスなしで生産性が向上できる。こういう優れものの、『AddQuicktag』を知らなかった今迄のやり方は、何だったのか!、と悔やまれる。
★ TinyMCE Advanced のボタンの見直し
これを機会に、記事作成のエディターである TinyMCE Advanced で使用するボタンの見直しを行った。
以上。
(2017.07.02)