Raspberry Pi + nginx = Webサーバー
Google Search Console
サイトマップを手動で作る
Google Search Console
サイトマップを手動で作る
サイトマップとは、ウェブサイト内のページ構成を案内するためのファイルで、HTMLのサイトマップとXMLのサイトマップの2種類がある。
HTMLサイトマップは、サイトを閲覧する ”人間” 用で、XMLサイトマップは、検索エンジンのロボット向けであり、最近では、HTMLサイトマップより、Google推奨のXMLサイトマップが多く見られる。
以下、サイトマップを、プラグインを使用せず手動で作り・管理する方法を記録。
スポンサー リンク
XMLサイトマップは、ウェブサイト内の各ページのURLや優先度、最終更新日、更新頻度などを記述したXML形式のファイル。
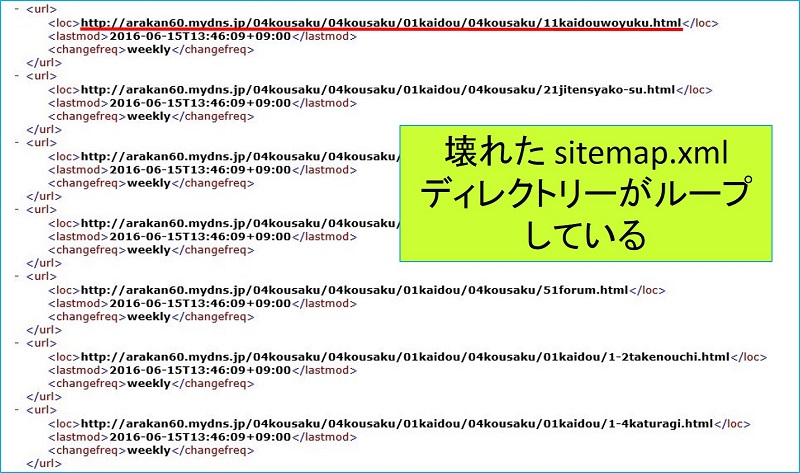
このサイトマップを作成するツールやプラグインがいくつも用意されているが、これらを使用して作成すると、実在しないURLが作成されクロールエラーの原因になるることがあったので、面倒ではあるが手作業で作成している。
サイトマップの作成・編集は、テキストエディターでよい。
サイトマップを送信する方法
① サイトマップ作成(sitemap.xml等)
② FTPソフトを使って、sitemap.xmlファイルをサーバーにアップロード
③ サーチコンソールからサイトマップを送信する
① サイトマップ作成(sitemap.xml等)
② FTPソフトを使って、sitemap.xmlファイルをサーバーにアップロード
③ サーチコンソールからサイトマップを送信する
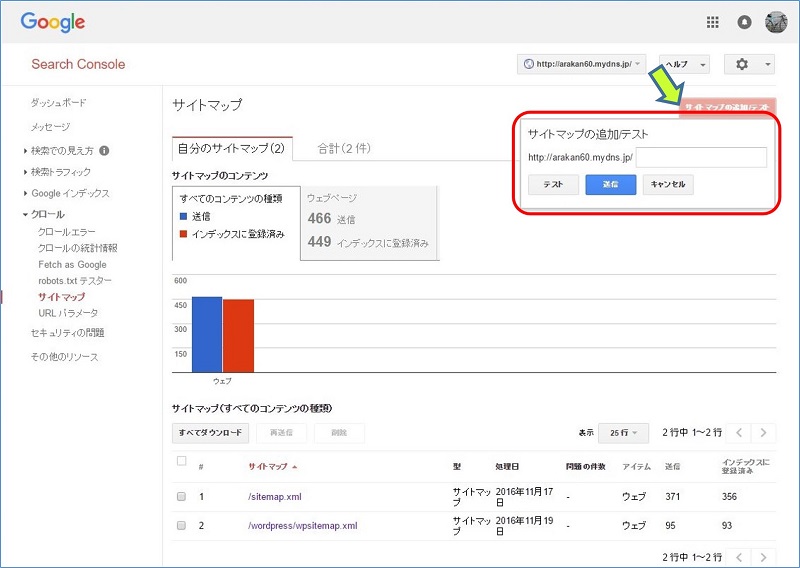
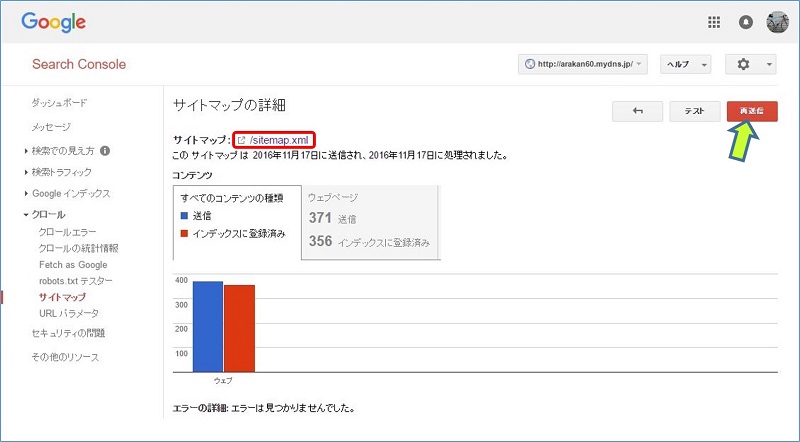
サーチコンソールの『クロール』の中にある『サイトマップ』画面で、『サイトマップの追加とテスト』をクリックし、サイトマップ名を入力して『送信』する。

サイトマップを修正した場合、該当のサイトマップを選択し、『再送信』する。

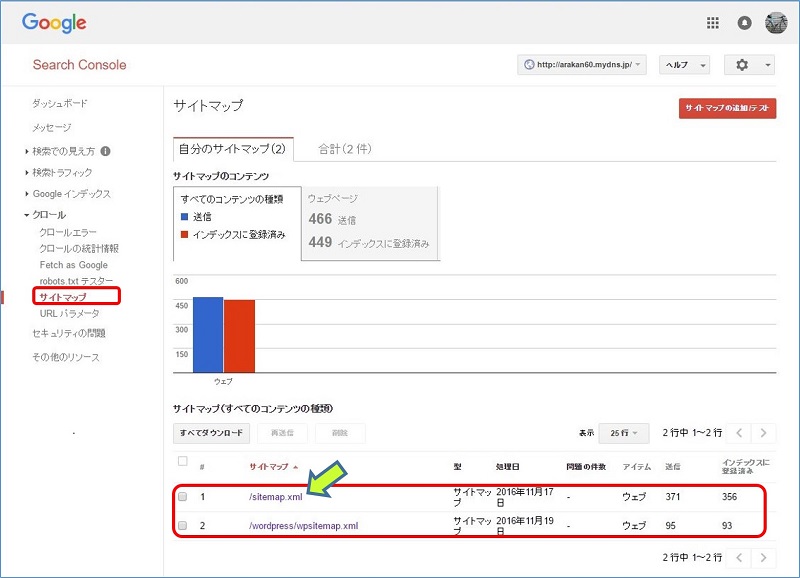
表示されて入りサイトマップをクリックすると、内容が表示される。

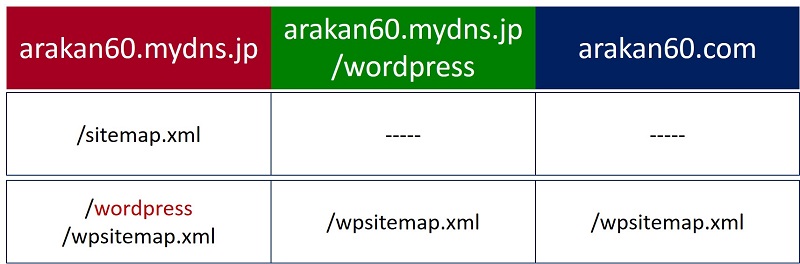
通常はsitemap.xmlという名前でウェブサイトのトップディレクトリにアップロードする。下図は、当サイトのURLとアップロードしているサイトマップの関連。

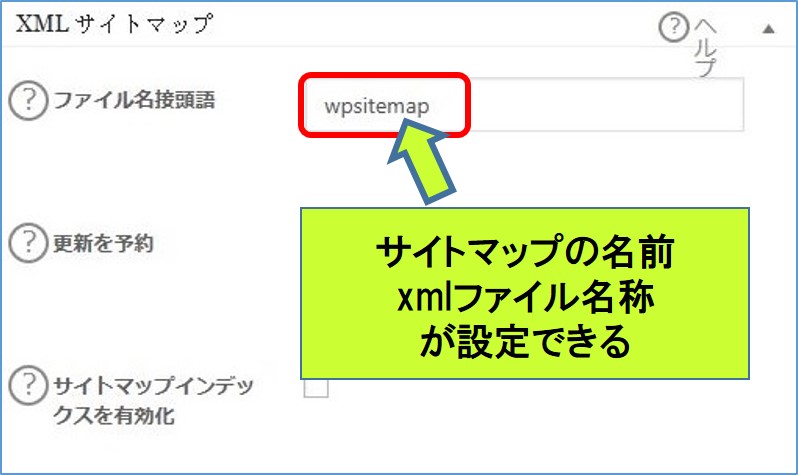
All in One SEO Pack を使用している場合は、サイトマップの名称設定ができる。

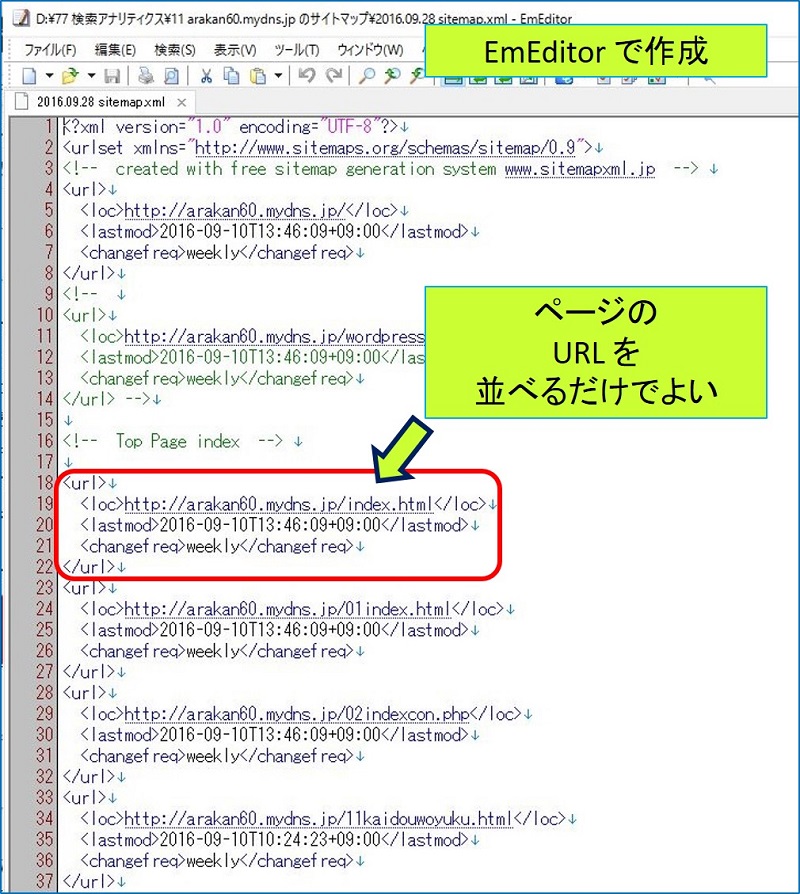
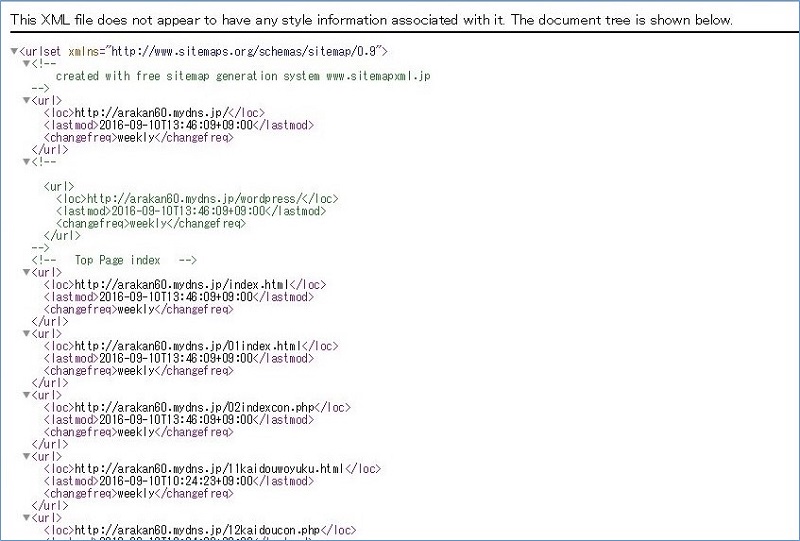
HTMLで作成した PCサイト のサイトマップ例。
次の例は、HTMLで作成した、PCサイトのサイトマップです。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://arakan60.mydns.jp/</loc>
<lastmod>2016-09-10T13:46:09+09:00</lastmod>
<changefreq>weekly</changefreq>
</url>
<!-- Top Page index -->
<url>
<loc>http://arakan60.mydns.jp/index.html</loc>
<lastmod>2016-09-10T13:46:09+09:00</lastmod>
<changefreq>weekly</changefreq>
</url>
<url>
<loc>http://arakan60.mydns.jp/01index.html</loc>
<lastmod>2016-09-10T13:46:09+09:00</lastmod>
<changefreq>weekly</changefreq>
</url>
<url>
<loc>http://arakan60.mydns.jp/02indexcon.php</loc>
<lastmod>2016-09-10T13:46:09+09:00</lastmod>
<changefreq>weekly</changefreq>
</url>
・・・・・・・・・・・・・
</urlset>WordPress サイト のサイトマップ例。
次の例は、WordPressサイトのサイトマップです。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<!-- WordPress ブログ -->
<url>
<loc>https://arakan60.com/</loc>
<changefreq>weekly</changefreq>
</url>
<!-- 街道をゆく と 自転車コース に関するページ -->
<url>
<loc>https://arakan60.com/?page_id=30</loc>
<changefreq>weekly</changefreq>
</url>
<!-- 固定ページ === 1-4. 葛城みち 司馬さんの旅の時期 1970年から71年 -->
<url>
<loc>https://arakan60.com/?page_id=1141</loc>
<changefreq>weekly</changefreq>
</url>
<!-- 2014.10.11 1-1. 湖西のみち 追加 -->
<url>
<loc>https://arakan60.com/?p=117</loc>
<changefreq>weekly</changefreq>
</url>
・・・・・・・・・・・・・
</urlset>xml サイトマップの記述要領例。
使用するのは、以下に記載したもののみ。
<?xml version=’1.0′ encoding=’UTF-8′?> ← xml versionと文字コードUTF8を指定する。
<urlset> ← 必須項目。ファイルの他のタグを囲み、現在のプロトコル標準を参照する。
(例 : <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
(例 : <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url> ← 必須項目。各URLエントリの親タグで、loc、lastmod、changefreq、priorityをこのタグ内にセットする。
<loc> ← 必須項目。ページのURLを記述する(上限値2,048 文字)。
ウェブ サーバーによっては、http/httpsなどのプロトコルから始めた絶対パスで記述し、末尾にスラッシュを含める必要がある。
ウェブ サーバーによっては、http/httpsなどのプロトコルから始めた絶対パスで記述し、末尾にスラッシュを含める必要がある。
<lastmod> ← 任意項目だが、ここに正確な最終更新日の記述を行うとクロールの優先度が高くなる。この日付は W3C Datetime形式で記述する。必要な場合は、時刻の部分を省略して YYYY-MM-DD の形式で記述することもできる。
<changefreq> ← 任意項目。更新頻度で、情報が不正確な場合はクローラーは無視するようです。正確に記述してあってもあくまで参考値として活用される。
always ← アクセスするたびに変わるページ
hourly ← 1時間更新
daily ← 毎日更新
weekly ← 毎週更新
monthly ← 毎月更新
yearly ← 毎年更新
never ← 更新しない
always ← アクセスするたびに変わるページ
hourly ← 1時間更新
daily ← 毎日更新
weekly ← 毎週更新
monthly ← 毎月更新
yearly ← 毎年更新
never ← 更新しない
<priority> ← 任意項目。優先度は順位には影響しないが、クローラーに重要なページを知らせる事ができる。ただし、これも正確に記述しなければクローラーに無視される。
※コメントの挿入に注意が必要。
<!-- コメント --> ”-” ハイフンの使い方に注意。
参考:
以上。
(2016.09.28)
スポンサー リンク