HTMLの書き方
ホームページの同じ場所に同じ情報を表示する方法
HTMLでのサブルーチン化 / コンポーネント化の方法
HTMLのソースコードを部品化・共通化する方法
ホームページの同じ場所に同じ情報を表示する方法
HTMLでのサブルーチン化 / コンポーネント化の方法
HTMLのソースコードを部品化・共通化する方法
.
.
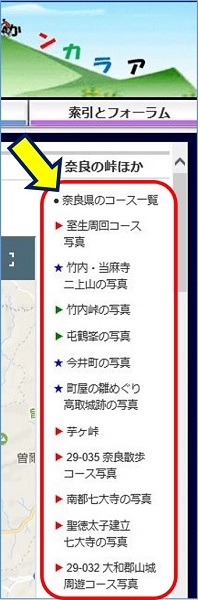
今回、サイドバーに表示している『関連記事が共通するページ』(図-1)が多くなったので、外部化してメンテナンス性を高めることにした。
スポンサー リンク
方法はいくつかあるようだが、共通するコードを php 化し本体から、この php を呼び出すことにした。
php 化(kanrenkiji.php の内容)する。
<ul>
<li><a href="メニュー1.html">メニュー1</a></li>
<li><a href="メニュー2.html">メニュー2</a></li>
<li><a href="メニュー3.html">メニュー3</a></li>
</ul>
<li><a href="メニュー1.html">メニュー1</a></li>
<li><a href="メニュー2.html">メニュー2</a></li>
<li><a href="メニュー3.html">メニュー3</a></li>
</ul>
本体から php を呼び出す。
<?php
include_once("kanrenkiji.php"); // パスを記述
?>
include_once("kanrenkiji.php"); // パスを記述
?>
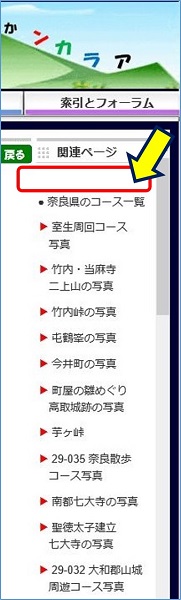
問題点(図-2):includeを使ってHTMLファイルを丸ごと読み込むと、上部に空白ができてしまう。
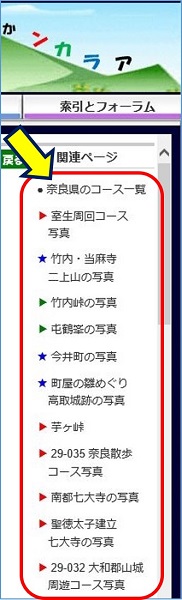
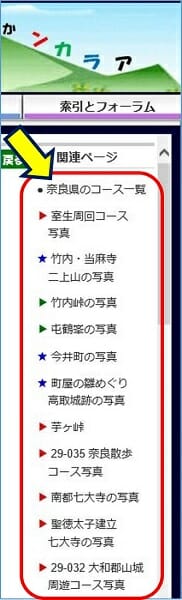
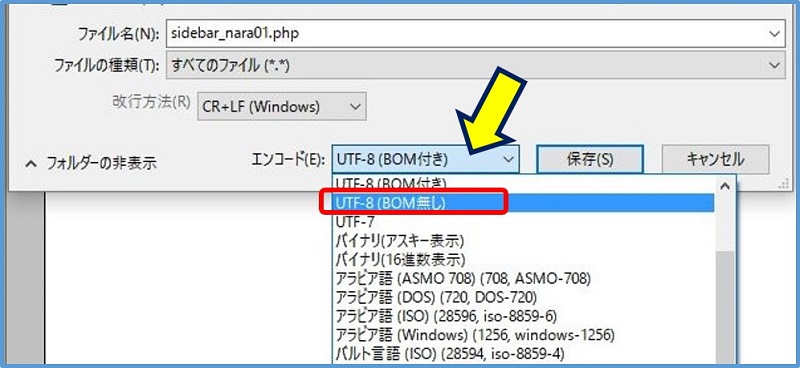
おそらく、UTF-8のボム付になってるのが原因だと思われるので、PHPを使う場合はボムなしにするとうまく行く。(図-3)
EmEditorの場合、『名前を付けて保存』で最下部に『エンコード』が表示されるので、【UTF-8(BOM無し)】を選択して保存する。
php の実例。
<li><a href="29-99couseitiran.html">● 奈良県のコース一覧のコース一覧ース一覧"29-001murousyasin.php"><span style="color:red">▶</span> 室生周回コース"../../01kaidou/1-2z_taketaima.html"><span style="color:blue">★</span> 竹内"../27oosaka/27-06takenoutitg.html"><span style="color:green">▶</span> 竹内峠の写真峠の写真"../27oosaka/27-0142dondurubou.html"><span style="color:green">▶</span> 屯鶴峯の写真峯の写真"../../01kaidou/7-2yamatoimai.html"><span style="color:blue">★</span> 今井町の写真町の写真"../../01kaidou/7-2tosakaidou.html"><span style="color:blue">★</span> 町屋の雛めぐり"29-01imotg.php"><span style="color:red">▶</span> 芋ヶ峠ヶ峠"29-035couse.php"><span style="color:red">▶</span> 29-035 奈良散歩"29-02nantositidaiji.php"><span style="color:red">▶</span> 南都七大寺の写真"29-03syoutokutaisikon.php"><span style="color:red">▶</span> 聖徳太子建立太子建立"29-032couse.php"><span style="color:red">▶</span> 29-032 大和郡山城"29-014couse.php"><span style="color:red">▶</span> 談山神社"29-014tanzanjnjya.php"><span style="color:red">▶</span> 談山神社の写真"29-0251couse.php"><span style="color:red">▶</span> 29-0251 柿山"29-016couse1.php"><span style="color:red">▶</span> 天川村一周の村一周の"color:green;"> ------------------------------</span></a></li>
<li><a href="../29-00nara.html">● 奈良県の自転車コースへ"../../21jitensyako-su.html" target="_top">● 自転車コースへ"color:green;"> ------------------------------</span></a></li>本体側実例。(本体側も、xxx.html から xxx.php で保存)
<h2>関連ページ<?php
include_once("sidebar_nara01.php"); // 奈良県関連ページ-01
?>以上。
(2017.03.14)
スポンサー リンク