画像のクラスによって枠線を付ける
CSSの記述
画像の枠と背景の違いが分かりにくいと、境目がわかりにくくなってしまい、画像によっては外枠を付けたいものがある。
あらかじめ外枠付きの画像を作ってから、メディア追加をすればよいが、加工の手間が煩わしいし、HTMLで枠線を付けるのもめんどくさい。
そこで一番便利なのが、画像のクラスによって枠線を付ける方法である。
記事の投稿や固定ページの編集に関するノウハウ集
画像の枠と背景の違いが分かりにくいと、境目がわかりにくくなってしまい、画像によっては外枠を付けたいものがある。
あらかじめ外枠付きの画像を作ってから、メディア追加をすればよいが、加工の手間が煩わしいし、HTMLで枠線を付けるのもめんどくさい。
そこで一番便利なのが、画像のクラスによって枠線を付ける方法である。
WordPressの記事作成で、毎回同じ『htmlコード』や、『同じ文章』、『同じリスト』を貼り付ける作業でイライラしながら、何とかならないかと思っていた。
WordPressでの検索・置換というと、Search Regex というプラグインが有名で、この使用方法は多く掲載されているが、データそのものを書き換えるような大げさなものでなく、WordPressのテキストエディタで、記事の投稿や固定ページの編集の際にHTMLの一部分を置換したいケースがある。1ヵ所や2ヵ所なら手で修正できるが、数が多いと面倒で、簡単に置換出来る方法は無いかと調べてみる。
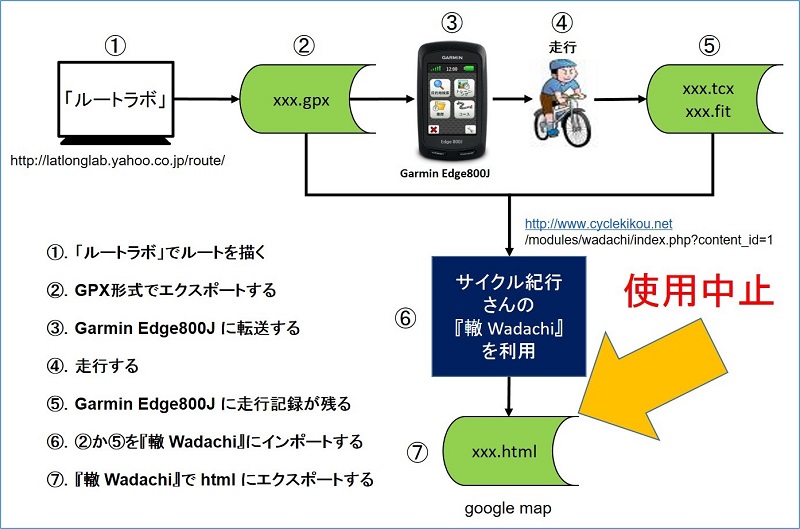
今迄、自転車で走行したコースの地図を、『GPSログ』の .gpxファイル から HTML に変換して Webサイトに埋め込み、Google Map で見れるようにしてきた。
一つは、 Google Map で描画したものをキャプチャーし、画像として貼り付けてコース概要がわかるようにしたものと、もう一つは、地図そのものを埋め込み Google Map で詳細が見れるようにしたものの二つを掲載してきた。
~サンプルの掲載はスクリーンショットになるので省略~