WordPress
画像のクラスによって枠線を付ける
CSSの記述
画像のクラスによって枠線を付ける
CSSの記述
画像の枠と背景の違いが分かりにくいと、境目がわかりにくくなってしまい、画像によっては外枠を付けたいものがある。
あらかじめ外枠付きの画像を作ってから、メディア追加をすればよいが、加工の手間が煩わしいし、HTMLで枠線を付けるのもめんどくさい。
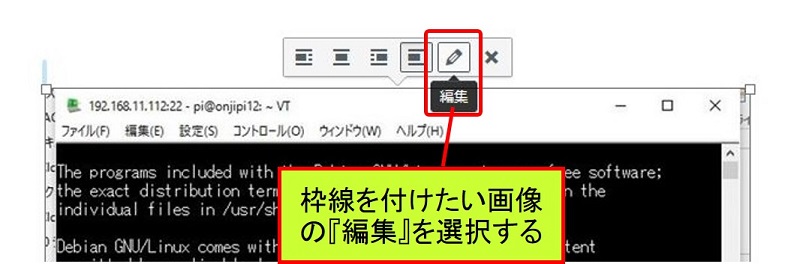
そこで一番便利なのが、画像のクラスによって枠線を付ける方法である。
スポンサー リンク
目 次
- 1. 画像にクラスを設定する方法
- 2. 画像クラスで枠線を付けるCSS
1. 画像にクラスを設定する方法
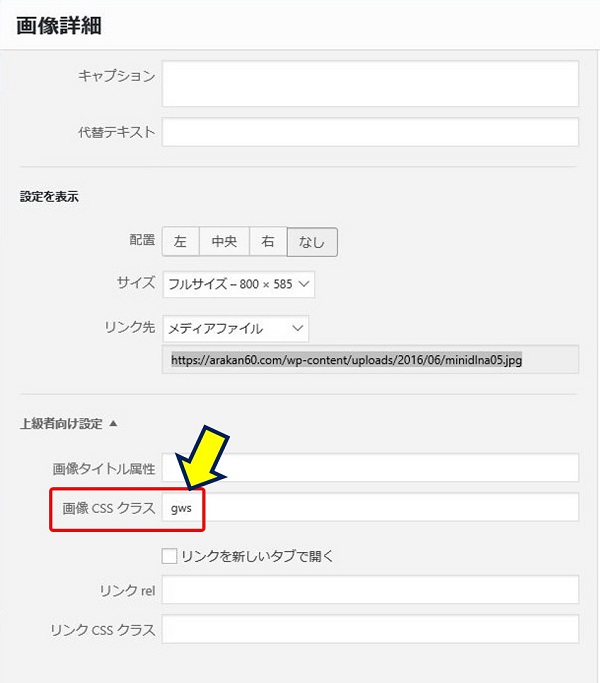
画像詳細画面が開くので、上級者向け設定を開け、『画像 CSS クラス』欄にクラス名を入力する。

クラス名は自由に設定してよい。ここでの『gws』がCSSでのクラス名と同じになる。
2. 画像クラスで枠線を付けるCSS
style.css に次の記述を追記する。
/* 画像枠線クラス設定 */
img.gws {
border:1px solid #000080;
}
/* 画像枠線クラス設定 ここまで */img.gws の『gws』がクラス名で、枠線の太さや色を指定する。
こうすることで、
①.事前に枠線を付けてから画像をアップロードする必要がなくなる。
②.枠線を消すこともできる。
③.テキスト編集で、枠線を付けるHTMLを記述する必要がなくなる。
等、メリットが多い。
以上。
(2017.07.26)
スポンサー リンク