WordPress Twenty Seventeen
画面デザインに関するカスタマイズ
メニューバーの高さと背景色を変更する
画面デザインに関するカスタマイズ
メニューバーの高さと背景色を変更する
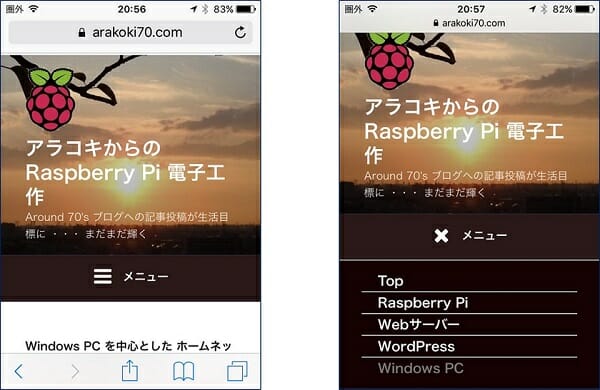
Twenty Seventeen のヘッダー画像の色調に合わせて、メニューバーの背景色を変更するとともに、ナビゲーションメニューの高さがありすぎるので、高さを狭めるカスタマイズを行った。
スポンサー リンク
Twenty Seventeen の【 style.css 】。
メニューバーの高さと背景色を変更する 例-1
style.css に下記ソースコードを追記する。
/*-----------------------------------------------------------*/
/* メニューバーの高さと背景色を変更する */
/*-----------------------------------------------------------*/
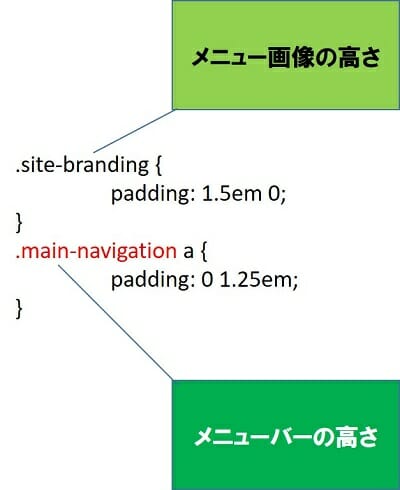
.main-navigation a {
padding: 0 1.25em; /* 高さ調節 */
}
.navigation-top {
background: rgba(20, 0, 0, 0.9); /*背景色*/
border-bottom: 1px solid rgba(49,80,150,0.25); /*上線の太さと色*/
border-top: 1px solid rgba(49,80,150,0.25); /*下線の太さと色*/
}
.navigation-top a {
color: rgb(255, 255, 255); /*文字色*/
-webkit-transition: color 0.3s; /*文字色の変化に要する時間*/
transition: color 0.3s; /*文字色の変化に要する時間*/
}
.navigation-top a:hover {
color: #FF00CC; /*マウスオーバーの文字色*/
background: rgba(55, 118, 255, 0.35) /*マウスオーバーの背景色*/
}スマホ版 『メニュー』 の文字色の変更 例-1
上記だけの変更だと、スマホでのメニューの背景色が白の為、 メニューバーの文字が見えないことになる。そこで、スマホ版 の『メニュー』 の文字色も変更する必要がある。
style.css に下記ソースコードを追記する。
/*-----------------------------------------------------------*/
/* スマホ版メニューの文字色を変更する */
/*-----------------------------------------------------------*/
.menu-toggle {
color: rgb(255, 255, 255);
}
/*-----------------------------------------------------------*/
/* プルダウンメニューの背景色を変更する(スマホ対応) */
/*-----------------------------------------------------------*/
.main-navigation ul {
background: rgba(20, 0, 0, 0.9);
}
/*-----------------------------------------------------------*/メニューバーの高さと背景色を変更する 例-2
style.css に下記ソースコードを追記する。
/*-----------------------------------------------------------*/
/* メニューバーの高さと背景色を変更する */
/*-----------------------------------------------------------*/
.main-navigation a {
padding: 0 1.25em;
}
.navigation-top {
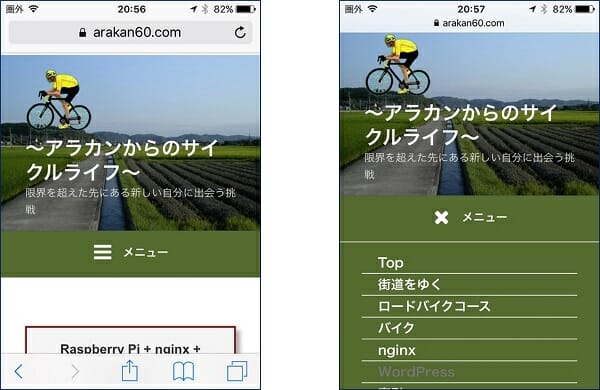
background: rgba(85, 107, 47, 1.0); /*背景色*/
border-bottom: 1px solid rgba(49,80,150,0.25); /*上線の太さと色*/
border-top: 1px solid rgba(49,80,150,0.25); /*下線の太さと色*/
}
.navigation-top a {
color: rgb(255, 255, 255); /*文字色*/
-webkit-transition: color 0.3s; /*文字色の変化に要する時間*/
transition: color 0.3s; /*文字色の変化に要する時間*/
}
.navigation-top a:hover {
color: #FF00CC; /*マウスオーバーの文字色*/
background: rgba(55, 118, 255, 0.35) /*マウスオーバーの背景色*/
}
/*-----------------------------------------------------------*/スマホ版 『メニュー』 の文字色の変更 例-2
style.css に下記ソースコードを追記する。
/*-----------------------------------------------------------*/
/* スマホ版メニューの文字色を変更する */
/*-----------------------------------------------------------*/
.menu-toggle {
color: rgb(255, 255, 255);
}
/*-----------------------------------------------------------*/
/* プルダウンメニューの背景色を変更する(スマホ対応) */
/*-----------------------------------------------------------*/
.main-navigation ul {
background: rgba(85, 107, 47, 0.9);
}
/*-----------------------------------------------------------*/
以上。
(2017.10.29)
スポンサー リンク