Raspberry Pi + nginx = Webサーバー
簡易型 モバイルフレンドリー対策 の実施
簡易型 モバイルフレンドリー対策 の実施
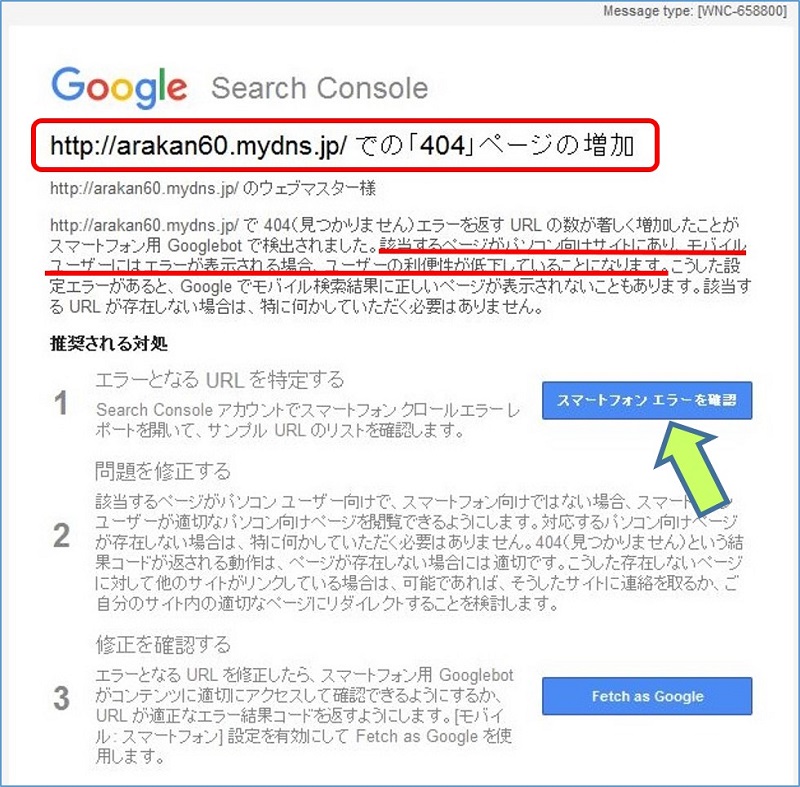
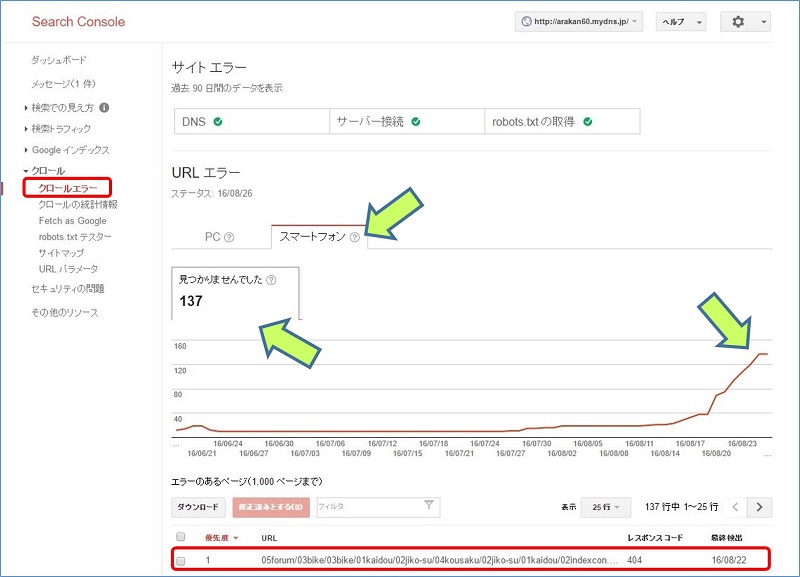
Search Console から 『http://arakan60.mydns.jp/ での「404」ページの増加』 というメールが届く。Message Type [WNC-658800]
内容は、
404(見つかりません)エラーを返す URL の数が著しく増加したことがスマートフォン用 Googlebot で検出されました。該当するページがパソコン向けサイトにあり、モバイル ユーザーにはエラーが表示される場合、ユーザーの利便性が低下していることになります。
スポンサー リンク
というもので、『スマートフォンエラーを確認』をクリックすると、

URLは、
http://arakan60.mydns.jp/01kaidou/04kousaku/03bike/04kousaku/01kaidou/21jitensyako-su.html
と、なんだか分からず、⇒ (後日の調査結果では、サイトマップが上記のように壊れているのが原因と判明。これによりクロールエラーが多発することになる。)
要はサイトがモバイルフレンドリーではないということだろうと考え、モバイルフレンドリー対策を施すことにした。
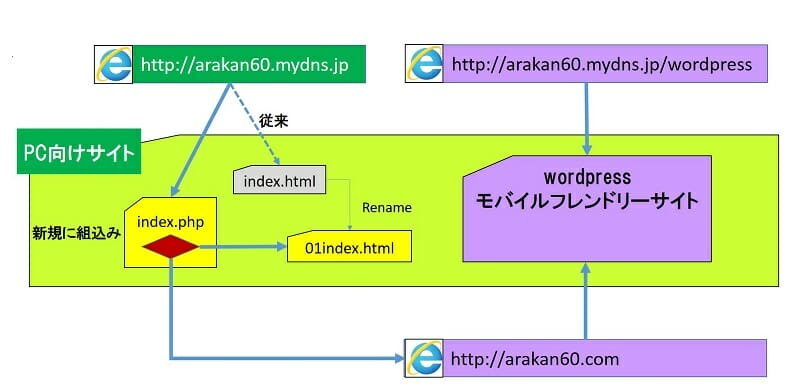
検討した結果は、PC用のページは 『レスポンシブWebデザイン』 に簡単に変更できるわけでもなく、PC専用サイトを ”作品” として遺して置きたかったこともあり、『PHP で、ユーザーエージェント(iPhone・Android・タブレット・携帯・PC)によってページを振り分ける』 という表面的なもので、下図のようにサイトにアクセスされた機器の種類を判定し、リンクするページを振り分ける、という簡単なものにした。
PHPでユーザーエージェントを判別する記述は下記の通り。( index.php )
<?php
$ua = $_SERVER['HTTP_USER_AGENT'];
if ((strpos($ua, 'Android') !== false) && (strpos($ua, 'Mobile') !== false) || (strpos($ua, 'iPhone') !== false) || (strpos($ua, 'Windows Phone') !== false)) {
// スマートフォンからアクセスされた場合
header("Location: https://arakan60.com/?page_id=30");
exit();
} elseif ((strpos($ua, 'Android') !== false) || (strpos($ua, 'iPad') !== false)) {
// タブレットからアクセスされた場合
print '<body onload="javascript:location.href='11kaidouwoyuku.html';">';
exit();
} elseif ((strpos($ua, 'DoCoMo') !== false) || (strpos($ua, 'KDDI') !== false) || (strpos($ua, 'SoftBank') !== false) || (strpos($ua, 'Vodafone') !== false) || (strpos($ua, 'J-PHONE') !== false)) {
// 携帯からアクセスされた場合
header("Location: https://arakan60.com/?page_id=30");
exit();
} else {
// その他(PC)からアクセスされた場合
print '<body onload="javascript:location.href='11kaidouwoyuku.html';">';
exit();
}
?>iPad等のタブレットは、PCと同じにした。
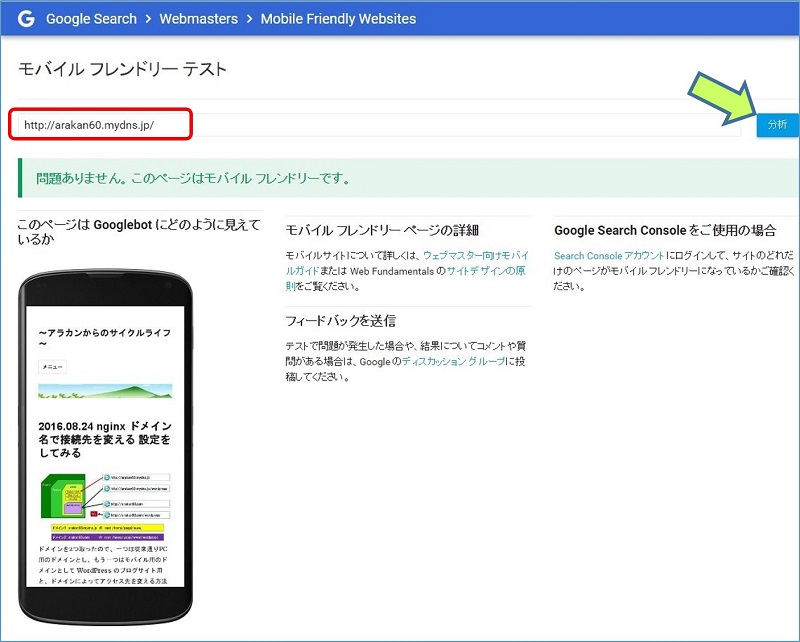
修正が完了すたのち、モバイルフレンドリーテストサイトで、テストを実施。
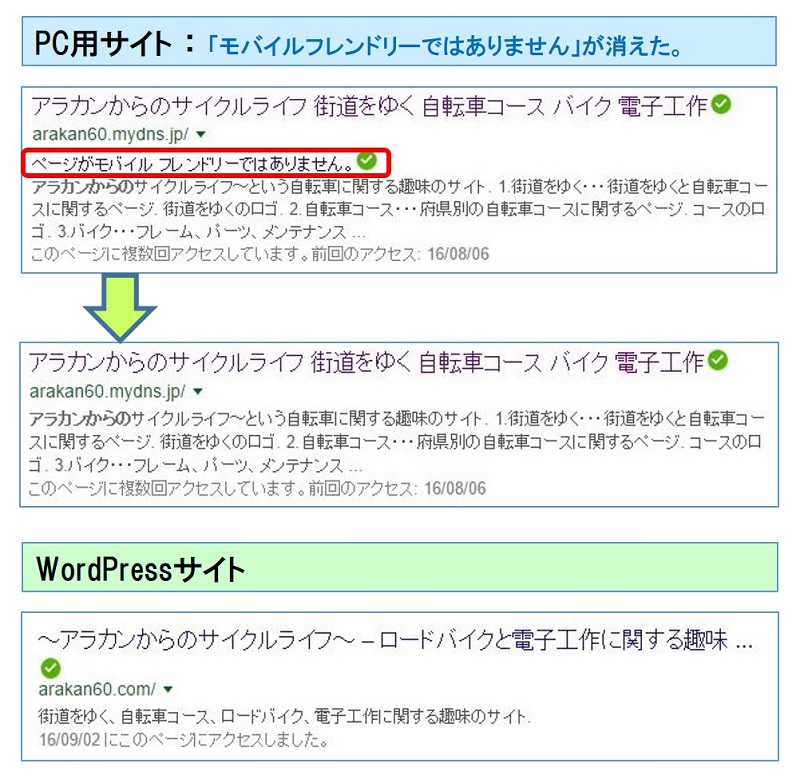
と、なった。そして、Google での検索結果の表示は、
「モバイルフレンドリーではありません」が消えた。・・・ところが、トップページを index.html から index.php に変えたことで、Search Console のサイトマップ (sitemap.xml) にアクセスできないというエラーが発生。又、サイトに対してツールをを使ったサイトマップの作成も出来なくなる。
再度、トップページを index.php から index.html に戻すことで、この問題は解決する。
あちらを立てればこちらが立たず。なんのことやら・・・。
参考:
以上。
(2016.08.27)
スポンサー リンク