WordPress Twenty Seventeen
①.「続きを読む」ボタンのカスタマイズ:css【 entry-content 】の変更
②.検索結果一覧を表示するテンプレートについて
③.検索結果の表示=記事抜粋を表示する the_excerpt のカスタマイズ
④.コンテンツ抜粋表示のカスタマイズ:【 content-excerpt.php 】の変更
⑤.「 twentyseventeen-featured-image 」での画像の回り込み制御
①.「続きを読む」ボタンのカスタマイズ:css【 entry-content 】の変更
②.検索結果一覧を表示するテンプレートについて
③.検索結果の表示=記事抜粋を表示する the_excerpt のカスタマイズ
④.コンテンツ抜粋表示のカスタマイズ:【 content-excerpt.php 】の変更
⑤.「 twentyseventeen-featured-image 」での画像の回り込み制御
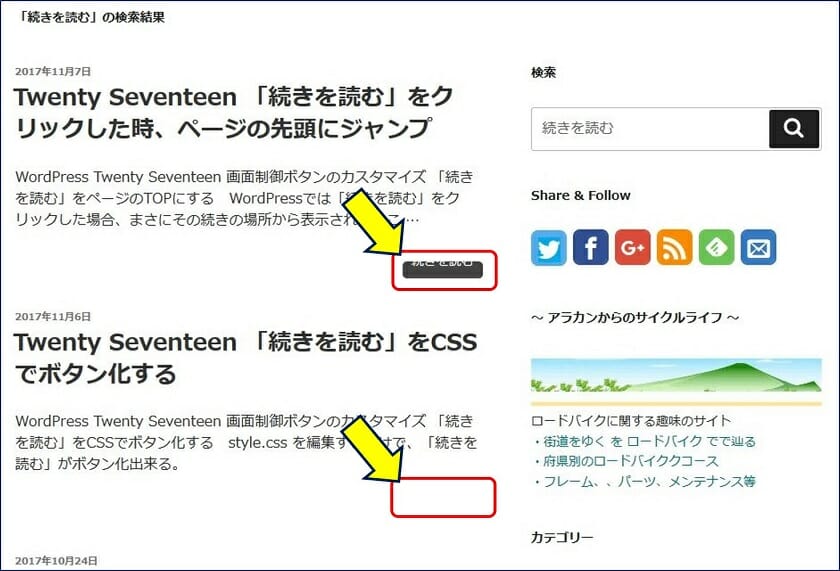
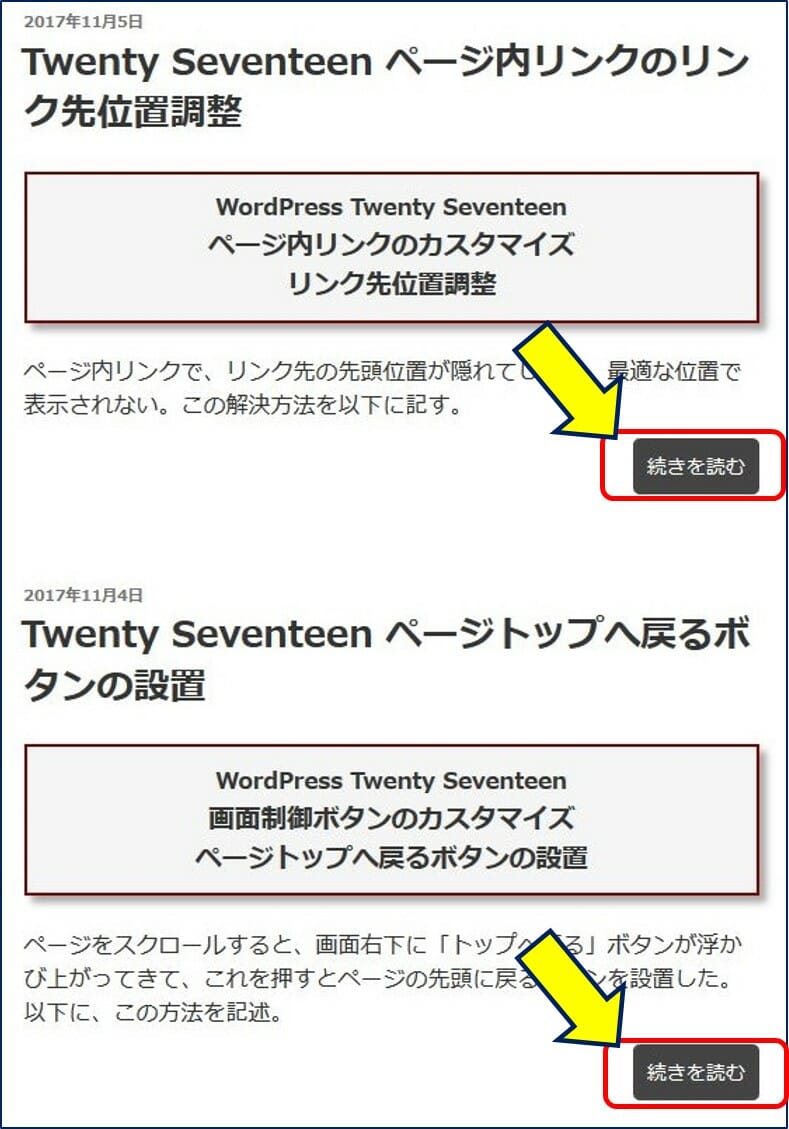
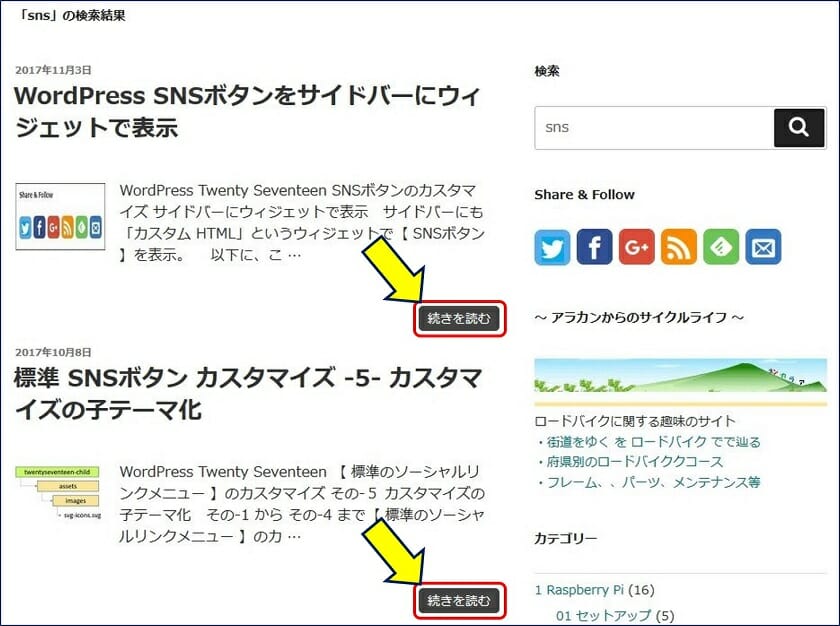
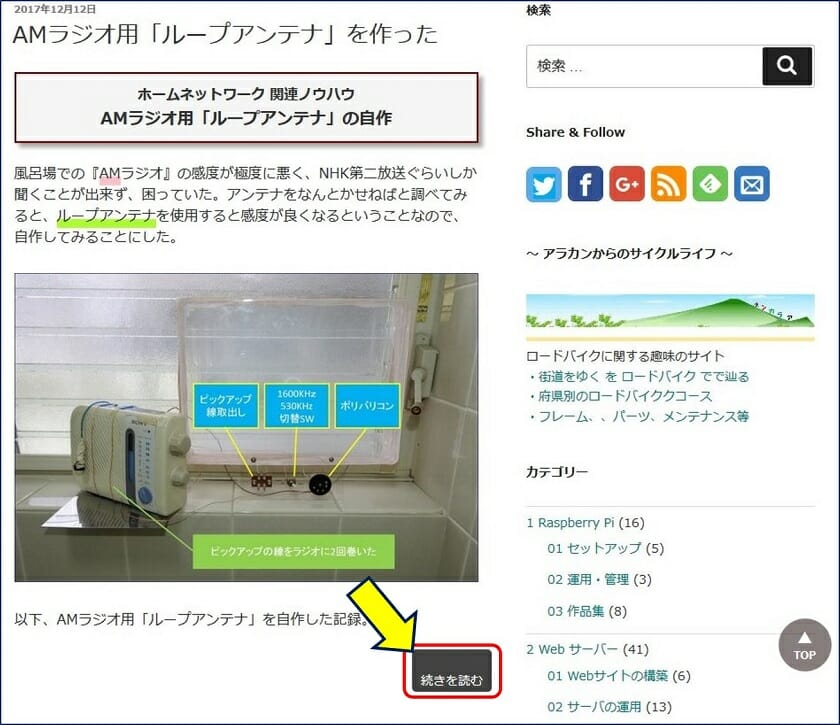
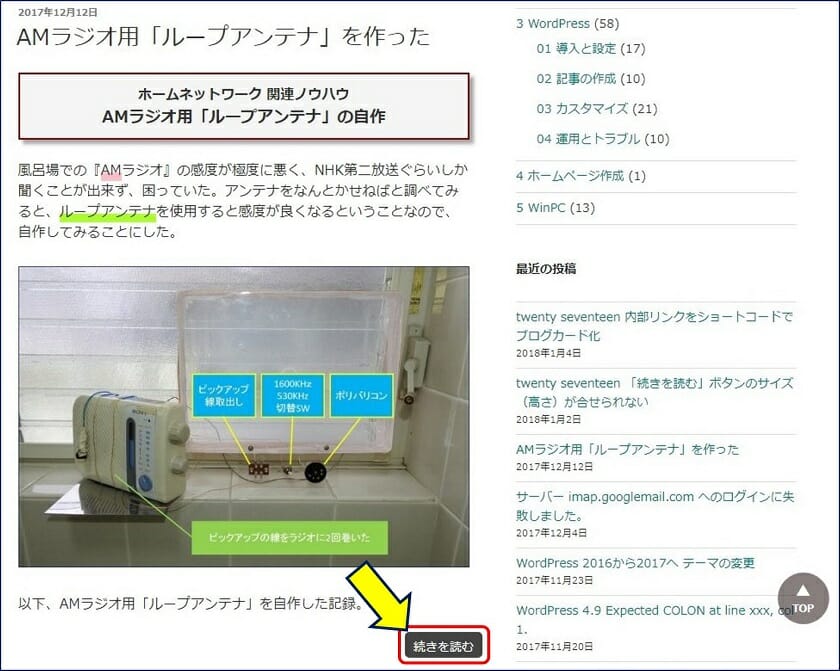
トップページの記事一覧に表示される「続きを読む」ボタンのサイズ(高さ)と、検索結果に表示される該当記事一覧に表示される「続きを読む」ボタンのサイズが同じにならない。
コンテンツを【 'excerpt' 】で表示させる css のクラスは【 entry-summary 】で、【 get_post_format() 】を使用して表示させる css のクラスは【 entry-content 】である、という表示させる css のクラスの違いが理解できた。
スポンサー リンク
検索結果の表示画面での問題点
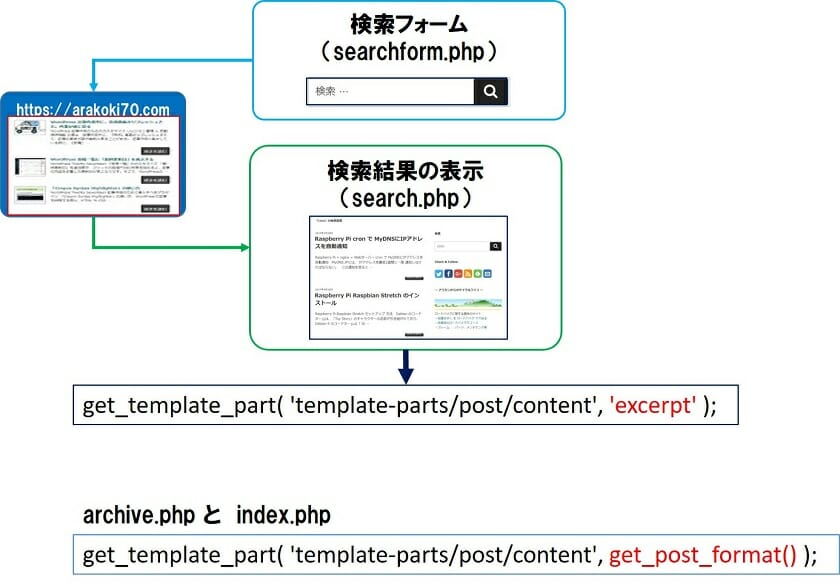
検索結果を表示する仕組みの理解
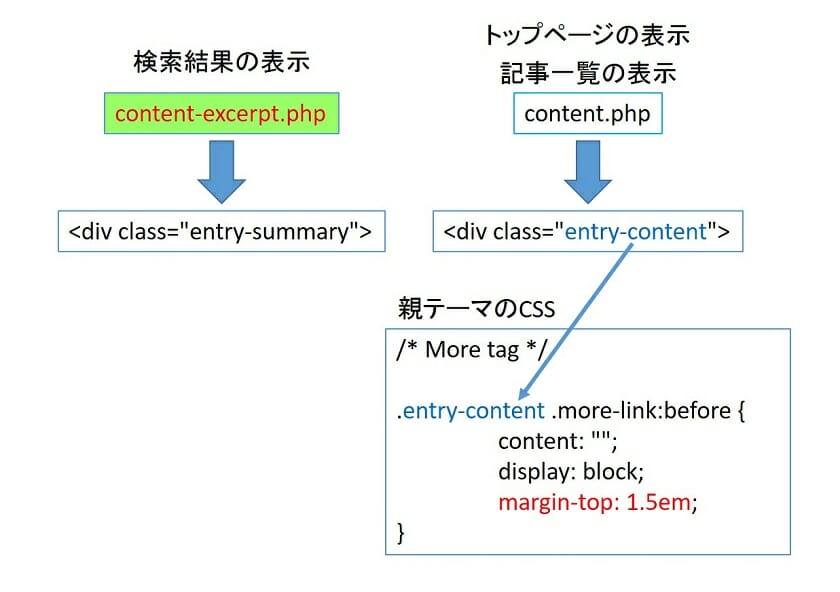
検索結果を表示する仕組みは下図の様になっており、「 search.php 」では抜粋を表示する【 'excerpt' 】で、アーカイブを表示する「 archive.php 」とトップページを表示する「 index.php 」は【 get_post_format() 】を使用しているという違いがある事が解った。
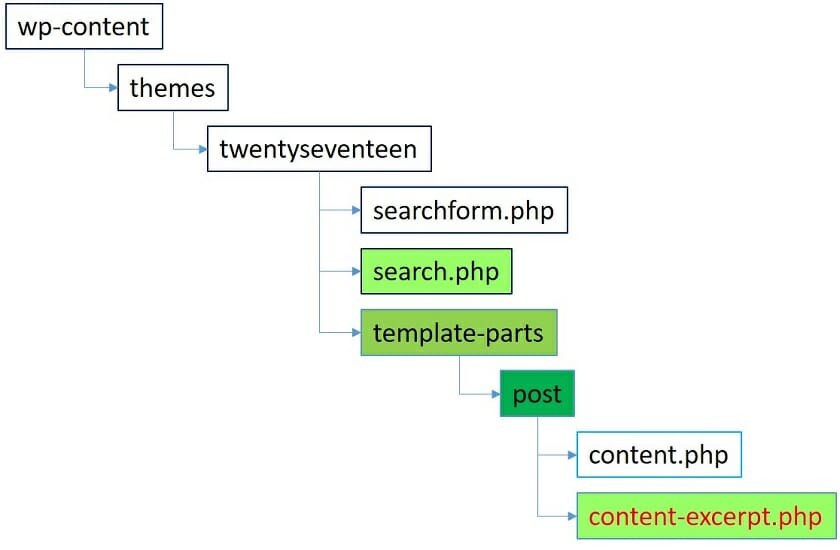
コンテンツを表示する仕組みは下図のような構成で、【 get_post_format() 】の場合は「 content.php 」で表示され、【 'excerpt' 】の場合は「 content-excerpt.php 」で表示される様になっている。
検索結果の表示画面での問題点を解決するには、
【 content-excerpt.php 】の変更が必要。と、考えたが・・・
【 content-excerpt.php 】の変更が必要。と、考えたが・・・
【 content-excerpt.php 】の変更方法
「続きを読む」ボタンのサイズを最適化するのが主目的であるが、その他にも次の変更目標を設定した。
①.アイキャッチ画像を表示する。
②.抜粋を回り込み表示にする。
③.アイキャッチ画像のサイズを 100x100 にする。
②.抜粋を回り込み表示にする。
③.アイキャッチ画像のサイズを 100x100 にする。
アイキャッチ画像を小さくして、文章を画像の横に回り込みさせる。は、どちらか一方はOKになるが、同時に解決できずに試行錯誤した結果。
# 元のソースコード #
<!--?php the_post_thumbnail('twentyseventeen-featured-image' ); ?-->
# サムネイルのサイズを指定してみる → NG #
<!--?php the_post_thumbnail( ‘twentyseventeen-featured-image’, array( 100, 100 ) ); ?-->
# 回り込みを指定してみる → OK #
<!--?php the_post_thumbnail( 'twentyseventeen-featured-image', array('class' => 'alignleft' ) ); ?-->
# サムネイルのサイズを指定してみる → OK #
<!--?php the_post_thumbnail( array( 100, 100 ) ); ?-->
# 回り込みを指定してみる → NG #
<!--?php the_post_thumbnail( array('class' => 'alignleft') ); ?-->
行きついた結果。子テーマの【 content-excerpt.php 】div class="entry-summary" の内容。
<div class="entry-summary">
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class='post-thumbnail'>
<a href='<?php the_permalink(); ?>'>
<span style=" float: left; margin-right: 1em;"><?php the_post_thumbnail(array(100,100),'twentyseventeen-featured-image' ); ?></span>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->「続きを読む」ボタンのサイズ調整。子テーマのスタイルシート (style.css ) 。
/*-----------------------------------------------------------*/
/* 「続きを読む」リンクのボタン化 */
/*-----------------------------------------------------------*/
a.more-link{
display: inline-block;
*display: inline;
zoom: 1;
font-size: 14px;
color: #fff !important;
background-color: #444;
text-align: center;
text-decoration: none;
line-height: 0.7;
padding: 10px 10px 8px 10px;
margin: 20px -15px 0 0;
box-sizing: border-box;
border-radius: 5px;
float: right;
}
a.more-link:after {
content: '';
display: block;
clear: both;
}
/* ホバー時にボタンを薄くする */
a.more-link:hover{
color: #fff;
background-color: #DA4453;
text-decoration: none;
}
/* 「続きを読む」リンクのボタン化 ここまで */変更結果
検索結果の表示画面での
①.アイキャッチ画像を表示する。
②.抜粋を回り込み表示にする。
③.アイキャッチ画像のサイズを 100x100 にする。
②.抜粋を回り込み表示にする。
③.アイキャッチ画像のサイズを 100x100 にする。
という目標は達成できた。
最終的解決策
トップページやアーカイブ表示も『抜粋表示:'excerpt' 』に変更すべきか?・・・とも、頭をよぎったが、さらに調べてみると、
コンテンツを表示させる『css のクラス』は、
【 'excerpt' 】は【 entry-summary 】で、
【 get_post_format() 】は【 entry-content 】である。
という、表示させる css のクラスに違いがある。
【 'excerpt' 】は【 entry-summary 】で、
【 get_post_format() 】は【 entry-content 】である。
という、表示させる css のクラスに違いがある。
ということが理解できた。
トップページへの表示や記事一覧の表示クラスである、『 entry-content 』のcss(親テーマ)には【 margin-top: 1.5em 】が指定されていた。

この【 margin-top: 1.5em 】を変更すべく、子テーマのスタイルシート (style.css ) に、次のように追記した。
/*-----------------------------------------------------------*/
/* 「続きを読む」ボタンのサイズを揃える処置 */
/*-----------------------------------------------------------*/
.entry-content .more-link:before {
content: "";
display: block;
margin-top: 0.2em;
}
めでたしめでたし。
以上。
(2018.01.02)
スポンサー リンク