WordPress Twenty Sixteen カスタマイズ
ヘッダー画像を動画(MP4)にする
ヘッダー画像を動画(MP4)にする
WordPress のヘッダー画像に『 gif アニメーション 』を設定しているが、IEでみるとGIFアニメーションとして動くが、Chrome や Firefox そして iPad の Safari と言ったブラウザでは『動かない』。
そこで、ヘッダー画像を『 mp4 の動画 』に変更してみると、当然ながら、すべてのブラウザで動くようになった。
以下、ヘッダー画像を動画に変更した作業記録。
以下、ヘッダー画像を動画に変更した作業記録。
スポンサー リンク
目 次
- 1. ヘッダー画像の変更方法
- ※ header.php の修正。
- 2. 動画の作成要領
- ※ gifでアニメを作り、MP4に変換した。
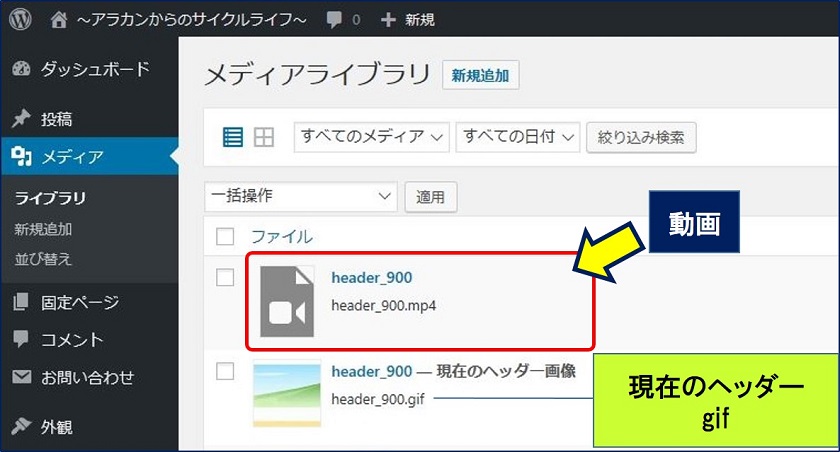
1. ヘッダー画像の変更方法
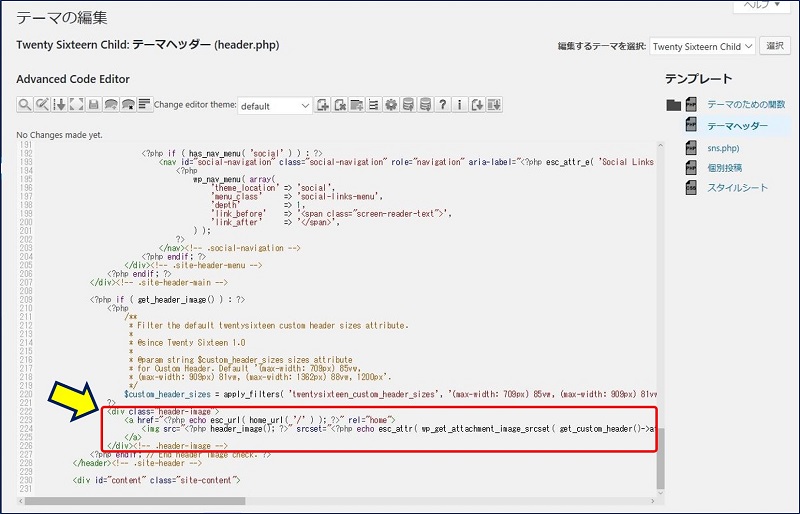
最下部辺りにある、ソースコード。
<div class="header-image">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<img src="<?php header_image(); ?>" srcset="<?php echo esc_attr( wp_get_attachment_image_srcset( get_custom_header()->attachment_id ) ); ?>" sizes="<?php echo esc_attr( $custom_header_sizes ); ?>" width="<?php echo esc_attr( get_custom_header()->width ); ?>" height="<?php echo esc_attr( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>">
</a>
</div><!-- .header-image -->③.このソースコードを、次のコードに置き換える。
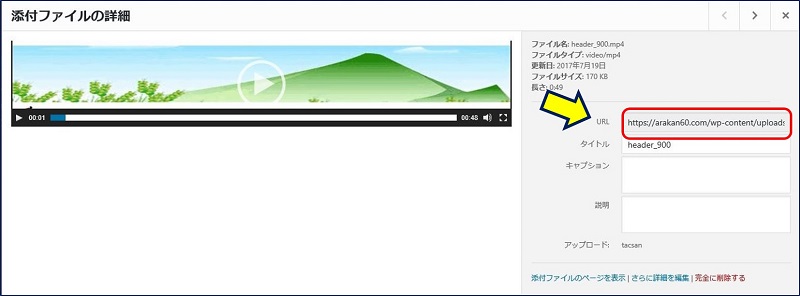
<video src=“動画のURL” poster=“代替画像のURL" width="100%" autoplay loop></video>それぞれのURLに、先ほどメモしたアドレスをセットする。
これで、Chrome や Firefox そして iPad の Safari でも『動く』ようになった。
2. 動画の作成要領
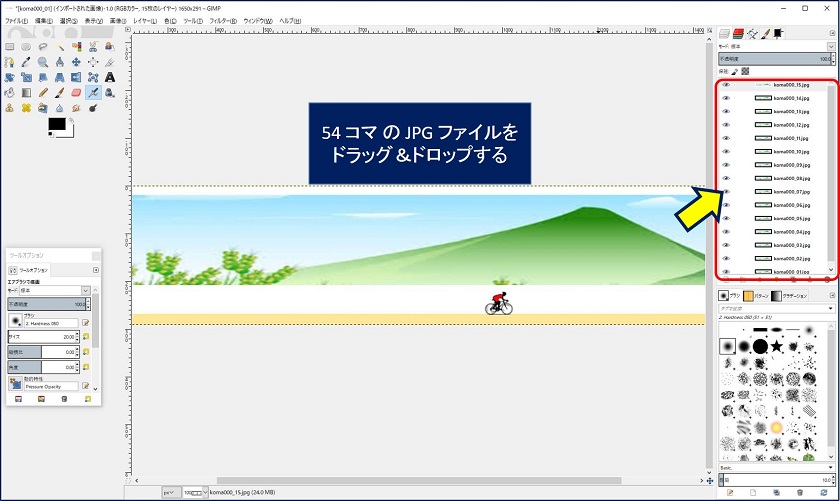
②.「GIMP」で、GIFアニメーションにする。(「GIMP」公式サイト。)
JPGファイルをコマ順に、ドラッグ&ドロップする。

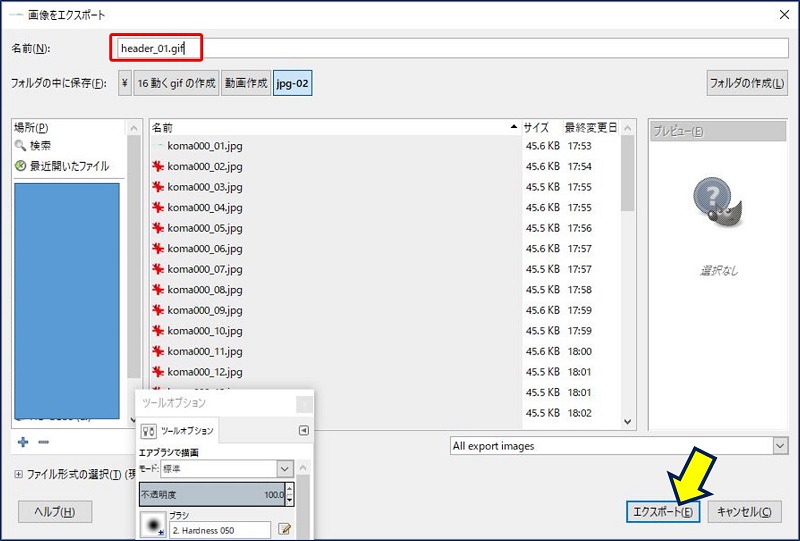
名前の入力と拡張子を『 gif 』にし、『エクスポート』をクリックする。

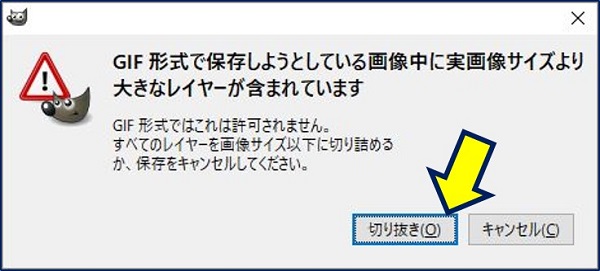
途中で次の警告が出るが、『切り抜き』をクリックすれば問題ない。

コマ間の時間指定を変更して、アニメーションの動きを最適化する。

以上で、アニメーション作成は完了。
「GIMP」を使えば、コマ数が多いGIFアニメーションでも、簡単に作成できる。
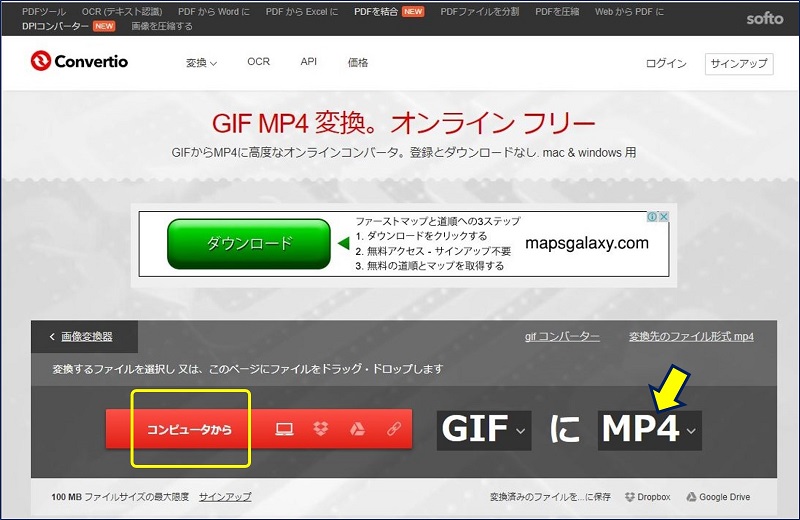
③.GIF を MP4 に変換する。
『GIF MP4 変換。オンライン フリー』サイトを利用して、変換を行った。

以上。
(2017.07.20)
スポンサー リンク