WordPress Twenty Seventeen
記事の作成
Excel(エクセル)を美しく貼る方法
記事の作成
Excel(エクセル)を美しく貼る方法
Excel(エクセル)で作成した表を、WordPress の記事や固定ページに掲載したいケースがある。図にして貼り付ければ簡単だが、文字をコピーする事が出来なくなる。Excel(エクセル)を【HTML】に変換すれば、サイトに美しく貼ることができる。
以下に、「エクセルからHTMLへ」変換ソフト ( PutEXCELintoHTML.xlsm ) を利用する方法を記載。
スポンサー リンク
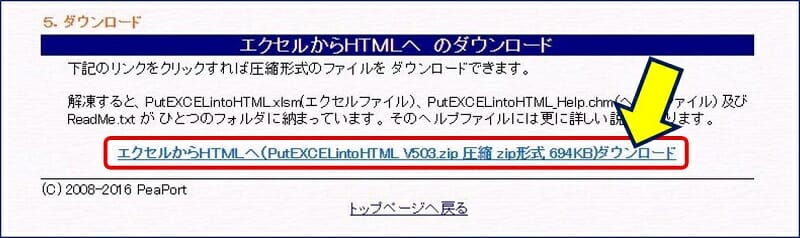
1. 『PutEXCELintoHTML.xlsm』のダウンロード
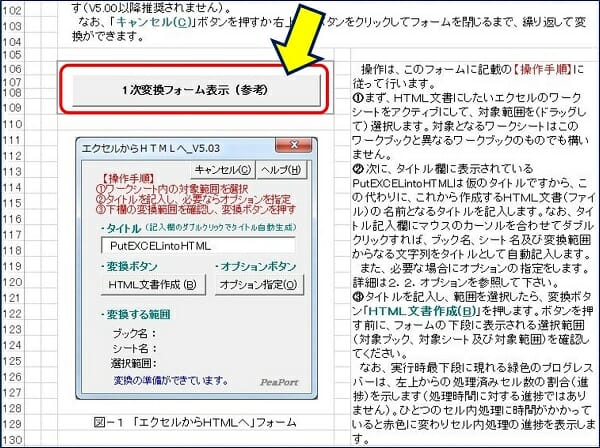
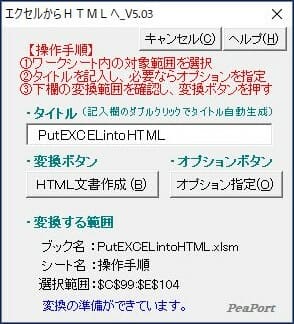
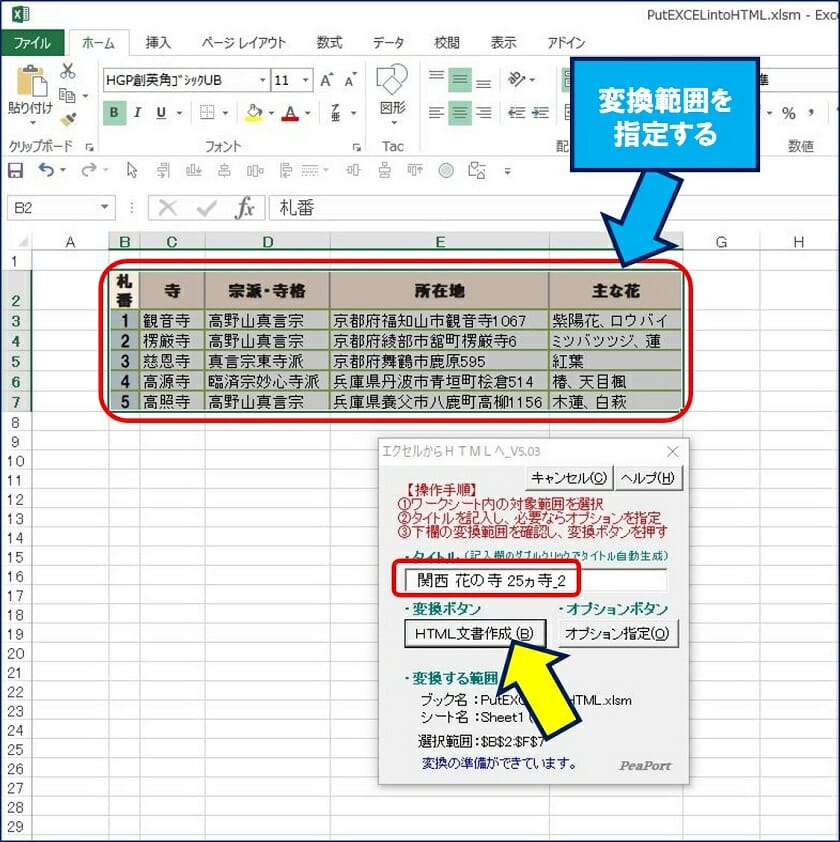
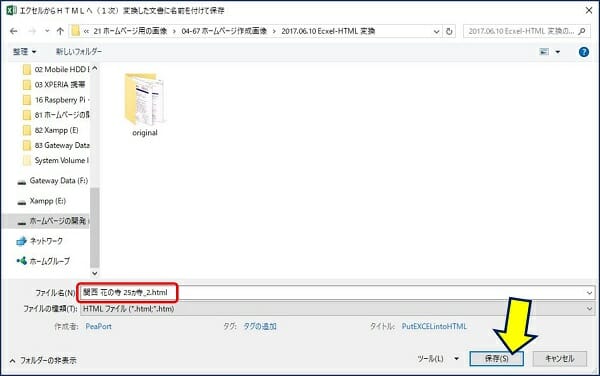
2. エクセルをHTMLに変換
3. 変換されたHTMLを、ページに埋め込む
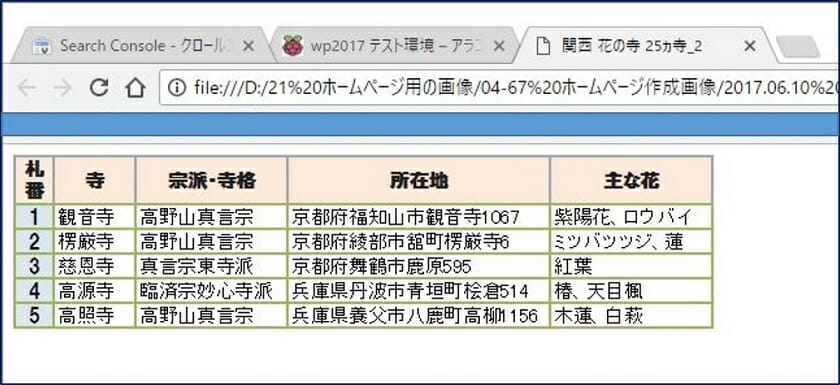
上記サンプルの(エクセル)が、【HTML】に変換された結果。
<html lang="ja" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<!-- エクセルからHTMLへ HMark=, Href=N -->
<title>関西 花の寺 25ヵ寺_2</title>
<style type="text/css">
<!--
td { border-style: none; margin: 0px; padding: 0px; }
td.r1c1{ height:37px; width:29px;
font-family:"HGP創英角ゴシックUB"; font-size:11pt; color:#222222;
font-weight:bold;
background-color:#FDE9D9; line-height: 1.227;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-left:2px solid #A2A9B1; border-top:2px solid #A2A9B1;
border-bottom:2px solid #9BBB59; border-right:2px solid #A2A9B1;}
td.r1c2{ height:37px; width:61px;
font-family:"HGP創英角ゴシックUB"; font-size:11pt; color:#222222;
font-weight:bold;
background-color:#FDE9D9; line-height: 1.227;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-top:2px solid #A2A9B1;
border-bottom:2px solid #9BBB59; border-right:2px solid #A2A9B1;}
td.r1c3{ height:37px; width:117px;
font-family:"HGP創英角ゴシックUB"; font-size:11pt; color:#222222;
font-weight:bold;
background-color:#FDE9D9; line-height: 1.227;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-top:2px solid #A2A9B1;
border-bottom:2px solid #9BBB59; border-right:2px solid #A2A9B1;}
td.r1c4{ height:37px; width:205px;
font-family:"HGP創英角ゴシックUB"; font-size:11pt; color:#222222;
font-weight:bold;
background-color:#FDE9D9; line-height: 1.227;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-top:2px solid #A2A9B1;
border-bottom:2px solid #9BBB59; border-right:2px solid #A2A9B1;}
td.r1c5{ height:37px; width:125px;
font-family:"HGP創英角ゴシックUB"; font-size:11pt; color:#222222;
font-weight:bold;
background-color:#FDE9D9; line-height: 1.227;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-top:2px solid #A2A9B1;
border-bottom:2px solid #9BBB59; border-right:2px solid #A2A9B1;}
td.r2c1{ height:19px; width:29px;
font-family:"HGP創英角ゴシックUB"; font-size:11pt; color:#000000;
background-color:#DCE6F1;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-left:2px solid #9BBB59;
border-bottom:2px solid #9BBB59; border-right:2px solid #9BBB59;}
td.r2c2{ height:19px; width:61px;
font-family:"MS Pゴシック"; font-size:11pt; color:#000000;
vertical-align:middle; text-align:left; padding: 0px 0px 0px 2px;
border-bottom:2px solid #9BBB59; border-right:2px solid #9BBB59;}
td.r2c3{ height:19px; width:117px;
font-family:"MS Pゴシック"; font-size:11pt; color:#000000;
vertical-align:middle; text-align:left; padding: 0px 0px 0px 2px;
border-bottom:2px solid #9BBB59; border-right:2px solid #9BBB59;}
td.r2c4{ height:19px; width:205px;
font-family:"MS Pゴシック"; font-size:11pt; color:#000000;
vertical-align:middle; text-align:left; padding: 0px 0px 0px 2px;
border-bottom:2px solid #9BBB59; border-right:2px solid #9BBB59;}
td.r2c5{ height:19px; width:125px;
font-family:"MS Pゴシック"; font-size:11pt; color:#000000;
vertical-align:middle; text-align:left; padding: 0px 0px 0px 2px;
border-bottom:2px solid #9BBB59; border-right:2px solid #9BBB59;}
-->
</style>
</head>
<body>
<table style="border-collapse: collapse;" cols="5" width="539">
<tr>
<td class="r1c1">札番</td>
<td class="r1c2">寺</td>
<td class="r1c3">宗派・寺格</td>
<td class="r1c4">所在地</td>
<td class="r1c5">主な花</td>
</tr>
<tr>
<td class="r2c1">1</td>
<td class="r2c2">観音寺</td>
<td class="r2c3">高野山真言宗</td>
<td class="r2c4">京都府福知山市観音寺1067</td>
<td class="r2c5">紫陽花、ロウバイ</td>
</tr>
<tr>
<td class="r2c1">2</td>
<td class="r2c2">楞厳寺</td>
<td class="r2c3">高野山真言宗</td>
<td class="r2c4">京都府綾部市舘町楞厳寺6</td>
<td class="r2c5">ミツバツツジ、蓮</td>
</tr>
<tr>
<td class="r2c1">3</td>
<td class="r2c2">慈恩寺</td>
<td class="r2c3">真言宗東寺派</td>
<td class="r2c4">京都府舞鶴市鹿原595</td>
<td class="r2c5">紅葉</td>
</tr>
<tr>
<td class="r2c1">4</td>
<td class="r2c2">高源寺</td>
<td class="r2c3">臨済宗妙心寺派</td>
<td class="r2c4">兵庫県丹波市青垣町桧倉514</td>
<td class="r2c5">椿、天目楓</td>
</tr>
<tr>
<td class="r2c1">5</td>
<td class="r2c2">高照寺</td>
<td class="r2c3">高野山真言宗</td>
<td class="r2c4">兵庫県養父市八鹿町高柳1156</td>
<td class="r2c5">木蓮、白萩</td>
</tr>
</table>
</body>
</html>
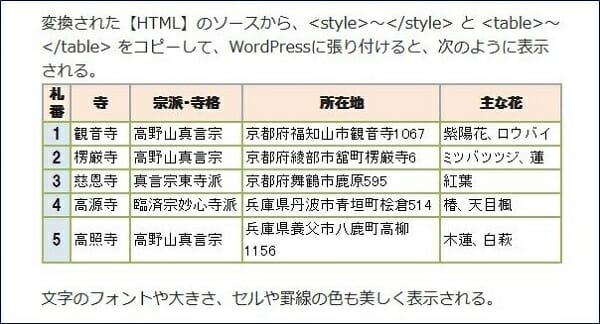
変換された【HTML】のソースから、<style>~</style> と <table>~</table> をコピーして、WordPressに張り付ける。
この例では、次のように表示される。
| 札番 | 寺 | 宗派・寺格 | 所在地 | 主な花 |
| 1 | 観音寺 | 高野山真言宗 | 京都府福知山市観音寺1067 | 紫陽花、ロウバイ |
| 2 | 楞厳寺 | 高野山真言宗 | 京都府綾部市舘町楞厳寺6 | ミツバツツジ、蓮 |
| 3 | 慈恩寺 | 真言宗東寺派 | 京都府舞鶴市鹿原595 | 紅葉 |
| 4 | 高源寺 | 臨済宗妙心寺派 | 兵庫県丹波市青垣町桧倉514 | 椿、天目楓 |
| 5 | 高照寺 | 高野山真言宗 | 兵庫県養父市八鹿町高柳1156 | 木蓮、白萩 |
文字のフォントや大きさ、セルや罫線の色も美しく表示される。
以上。
(2018.01.22)
スポンサー リンク