WordPress Twenty Seventeen
AMPページに
Analyticsの トラッキングコードを実装
AMPページに
Analyticsの トラッキングコードを実装
AMP化が完了すると、『AMP化の効果』が気になるところだが、残念ながら「AMP for WordPress」プラグインのインストールだけでは Google Analytics で計測されない。そこで、AMPページに【 Analyticsの トラッキングコードを実装 】するカスタマイズを行った。
以下に、【 Analyticsの トラッキングコードを実装 】する AMPの カスタマイズ要領を記載。
スポンサー リンク
参考:
Analyticsのトラッキングコードを実装する方法
方法ー1:AMP Analytics Options で設定。
方法ー2:functions.php で、AMPスクリプトを挿入する。
方法ー3:amp のテンプレートをカスタマイズ。
の3通りがあるが、今後、他のカスタマイズも行っていきたいので、今回は方法ー3を採用した。
方法ー1:AMP Analytics Options で設定。
方法ー2:functions.php で、AMPスクリプトを挿入する。
方法ー3:amp のテンプレートをカスタマイズ。
の3通りがあるが、今後、他のカスタマイズも行っていきたいので、今回は方法ー3を採用した。
方法ー2:functions.php で、AMPスクリプトを挿入する。
AMPプラグインが準備しているページフッターにフック。
add_filter( 'amp_post_template_analytics', 'xyz_amp_add_custom_analytics' );
function xyz_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
// https://developers.google.com/analytics/devguides/collection/amp-analytics/
$analytics['xyz-googleanalytics'] = array(
'type' => 'googleanalytics',
'attributes' => array(
// 'data-credentials' => 'include',
),
'config_data' => array(
'vars' => array(
'account' => "UA-XXXXX-Y"
),
'triggers' => array(
'trackPageview' => array(
'on' => 'visible',
'request' => 'pageview',
),
),
),
);
return $analytics;
}2019.01.07 追記。
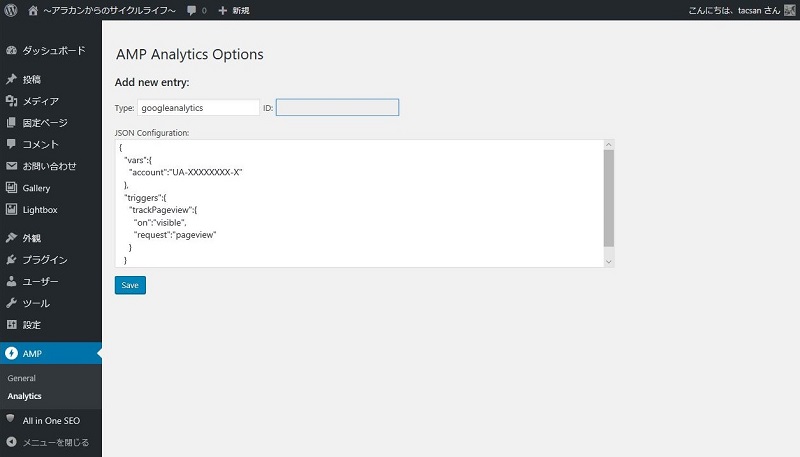
「方法ー1:AMP Analytics Options で設定」に変更した。
参考:
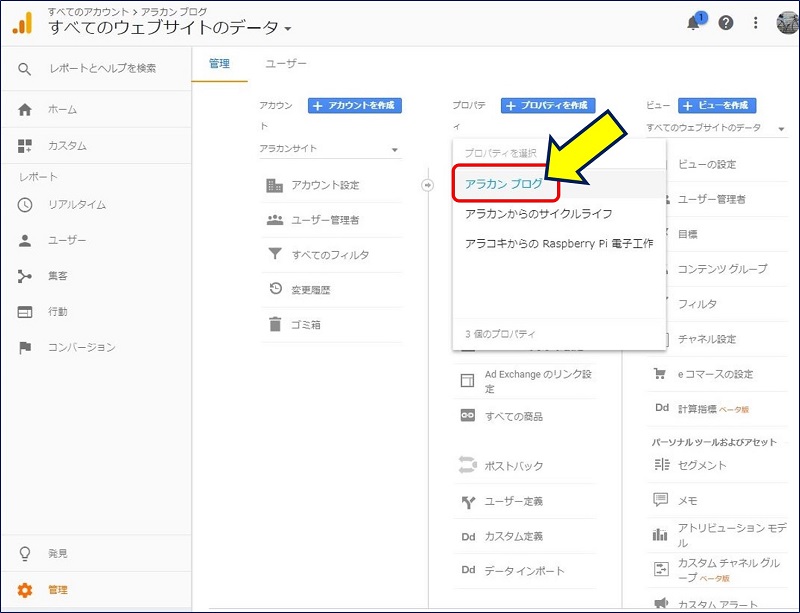
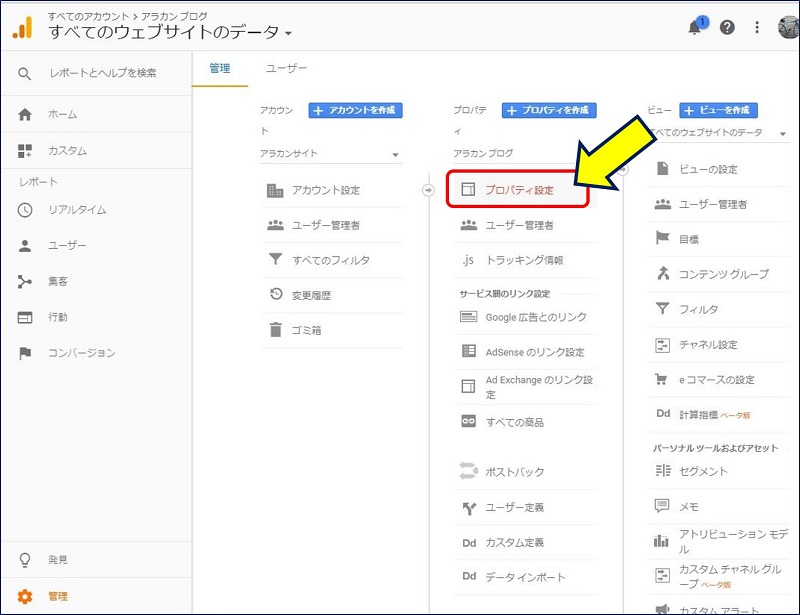
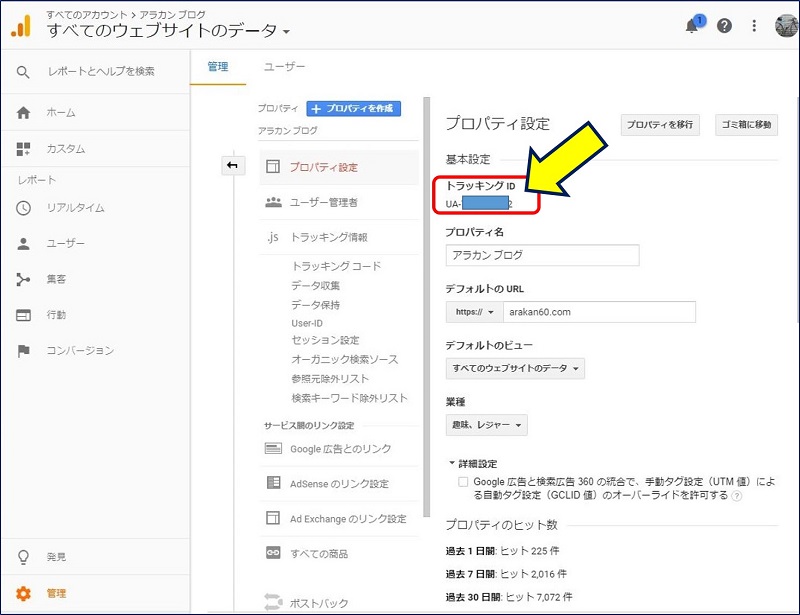
1. トラッキングコードの用意
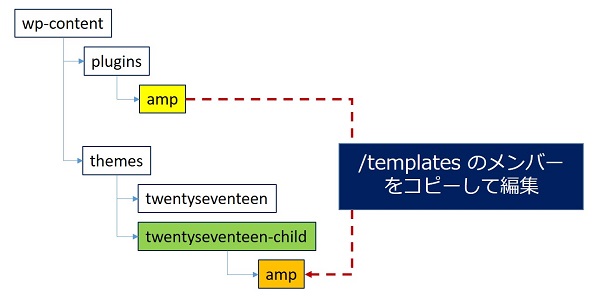
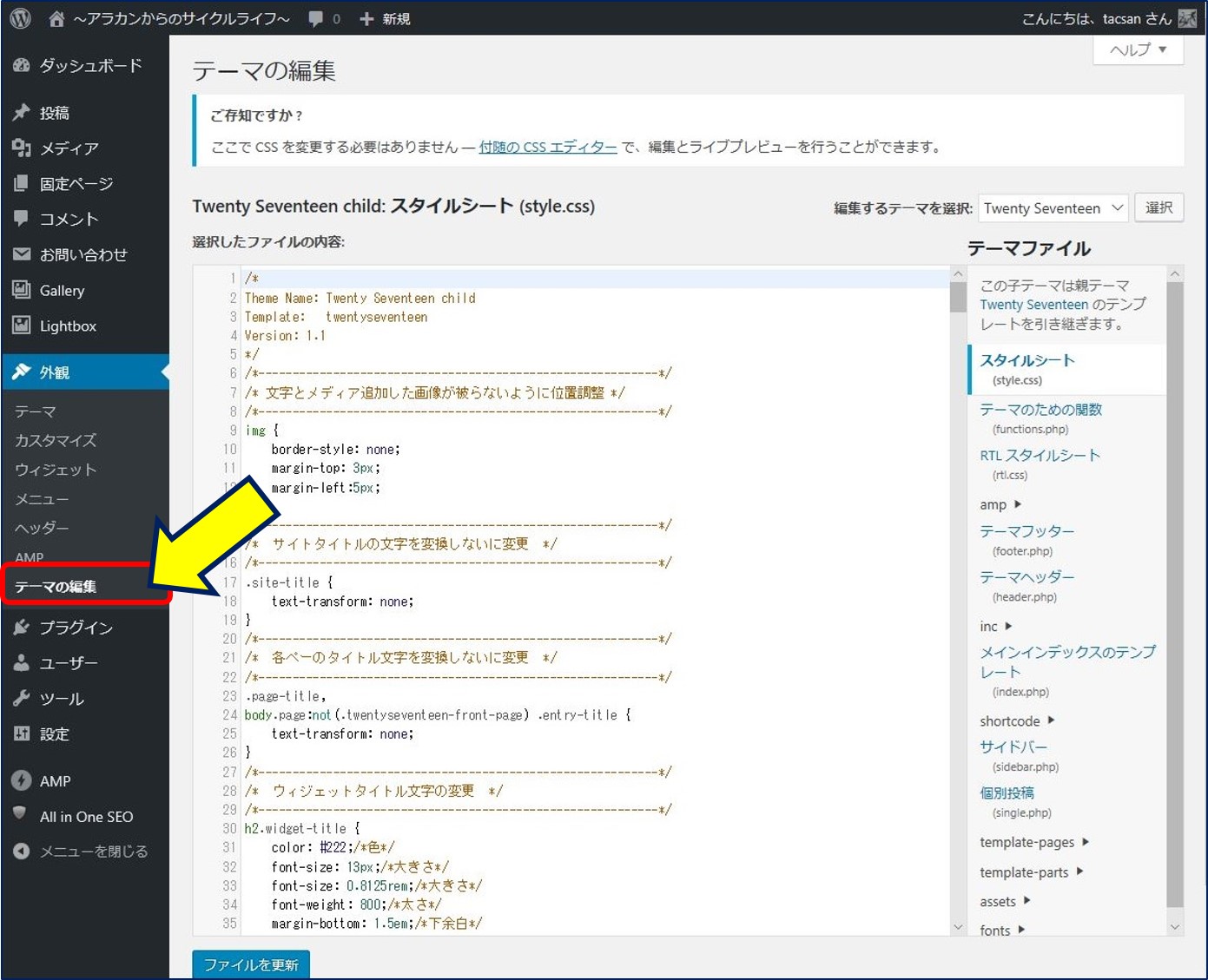
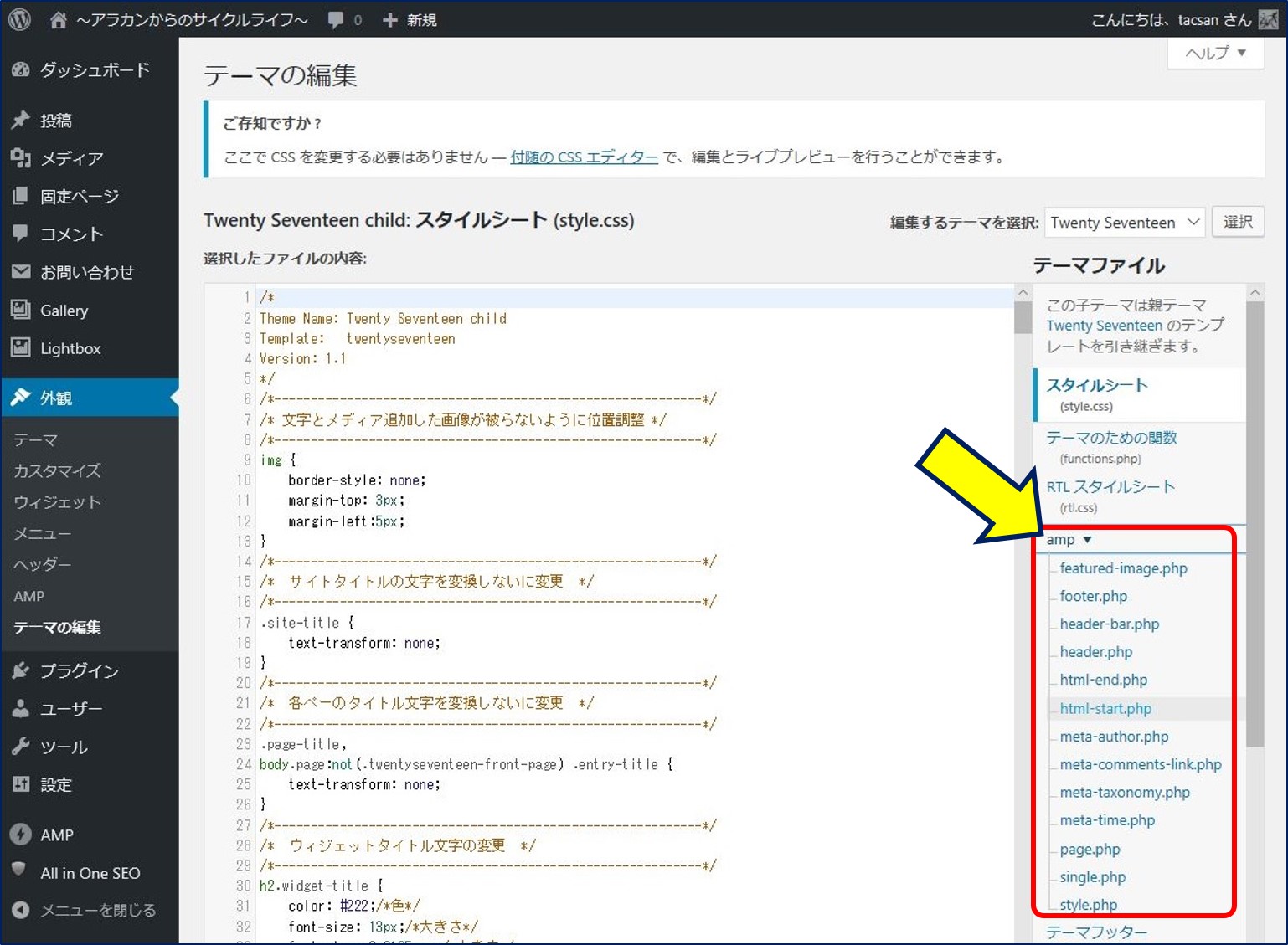
2. AMPテンプレートファイルのコピー
「twentyseventeen-child」の中に、「amp」フォルダーを作成し、この中にコピーして編集する。
「AMP」プラグインは「amp」フォルダが存在していれば、プラグインのテンプレートではなく「amp」フォルダ内のテンプレートを優先的に認識するので、
①.プラグインのファイルを直接いじらなくて済む。
②.トラブルがあっても、(子)テーマ内の
「amp」フォルダにあるファイルを削除すれば、
元のAMPページが表示される。
③.プラグインの更新に影響されない。
④.WordPress ダッシュボードから編集できる。
と、安心・便利である。
①.プラグインのファイルを直接いじらなくて済む。
②.トラブルがあっても、(子)テーマ内の
「amp」フォルダにあるファイルを削除すれば、
元のAMPページが表示される。
③.プラグインの更新に影響されない。
④.WordPress ダッシュボードから編集できる。
と、安心・便利である。
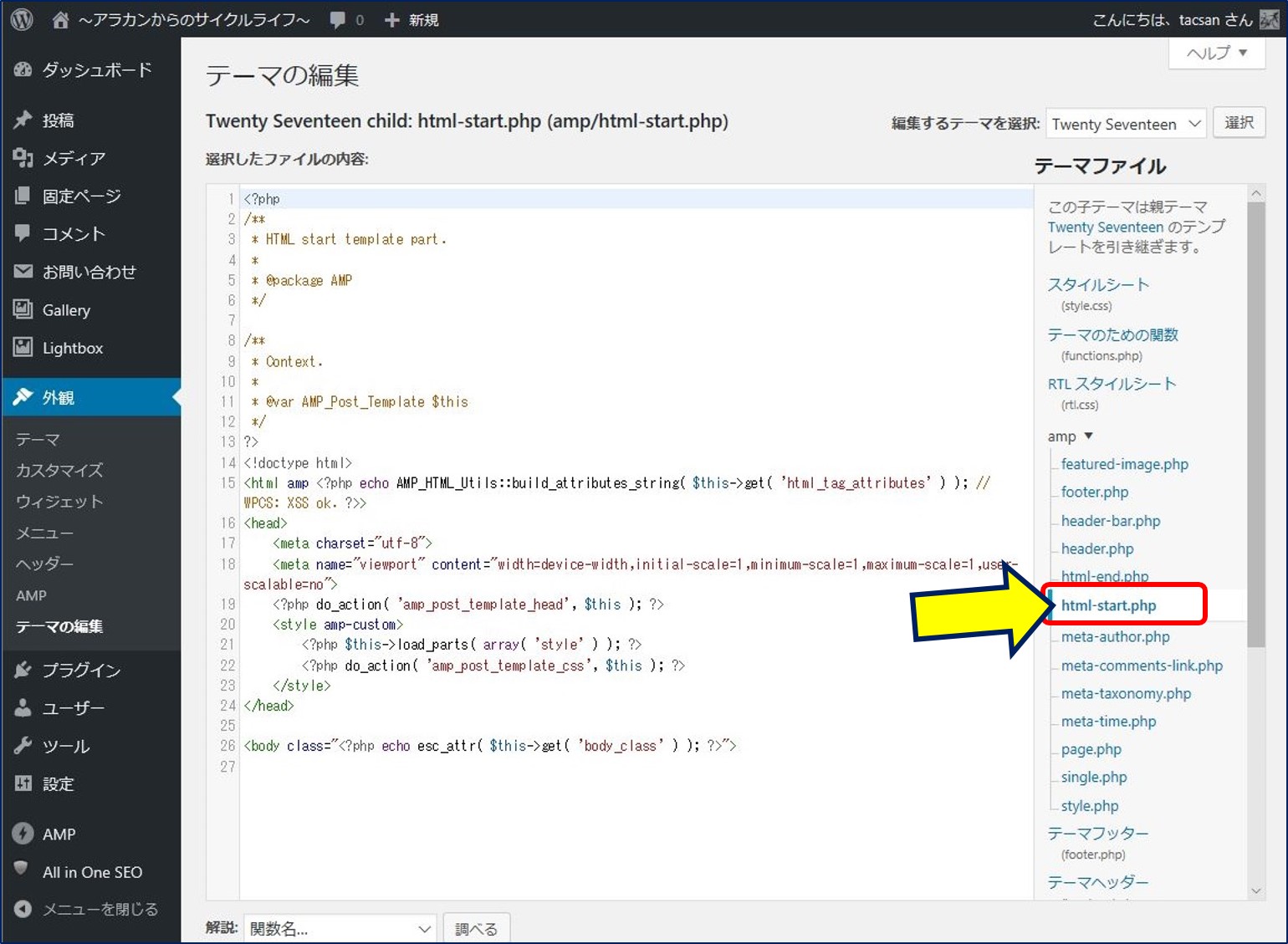
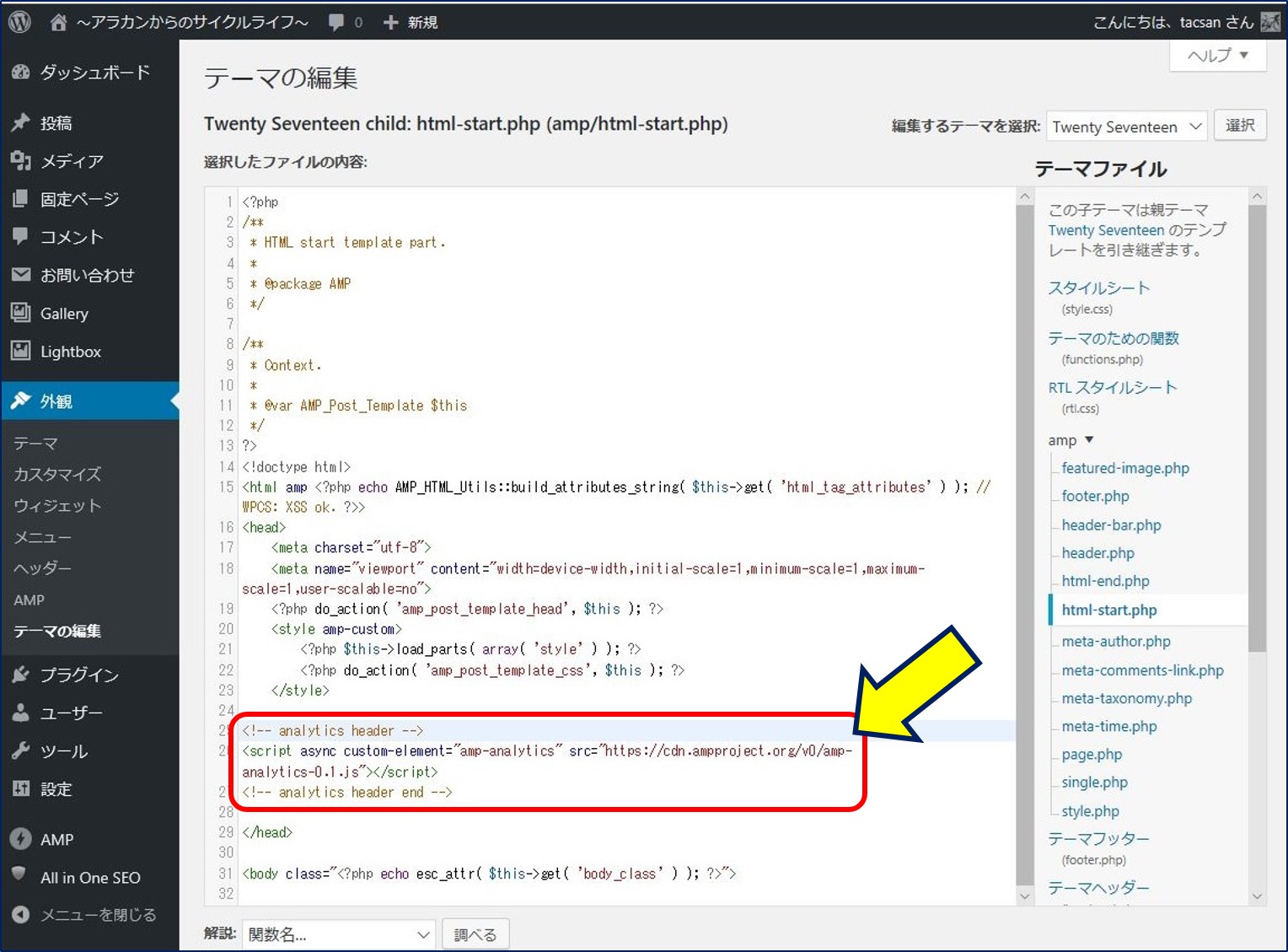
3. 「html-start.php」のカスタマイズ
analytics用のスクリプトコード。
<!-- analytics header -->
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<!-- analytics header end -->ページをトラッキングするためのコード。(xxxxxxxx-x 部分の変更要)
<!-- analytics -->
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
<!-- analytics end -->
「ファイルを更新」をクリックして完了。
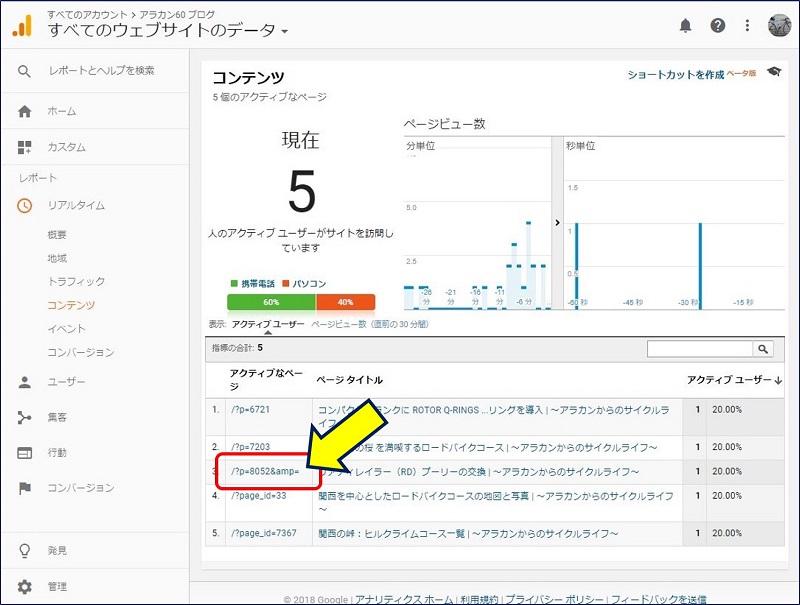
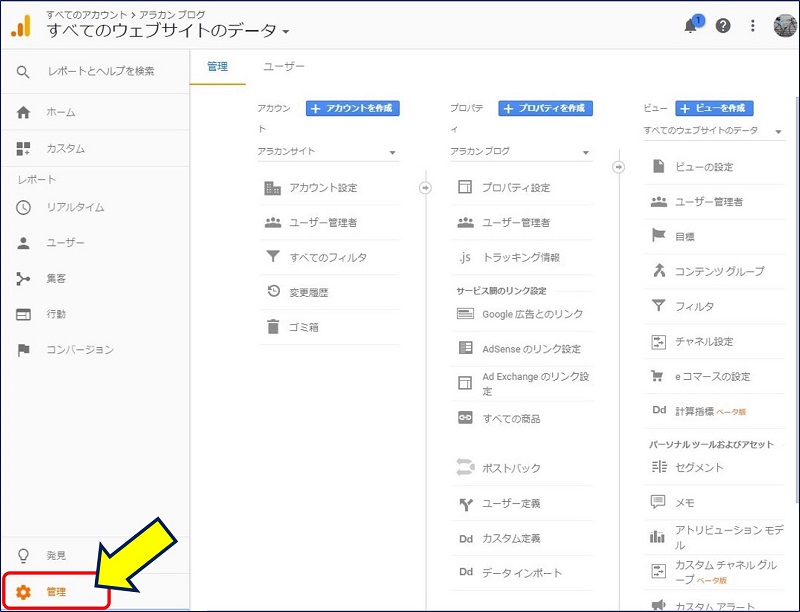
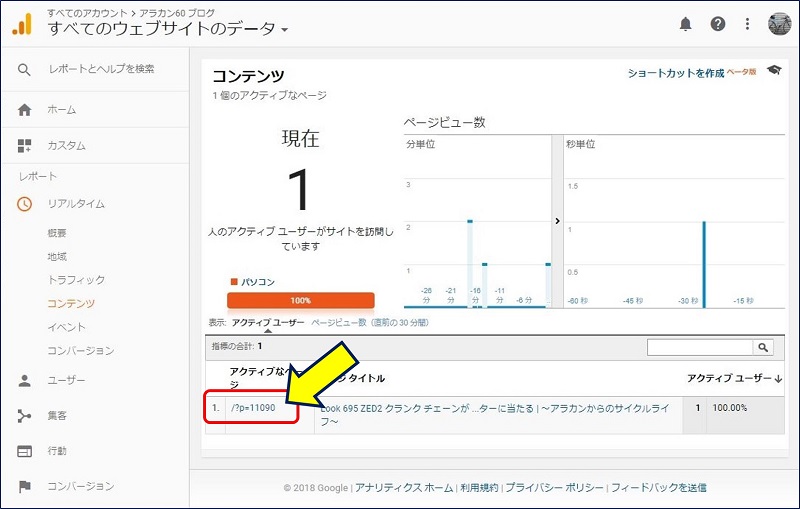
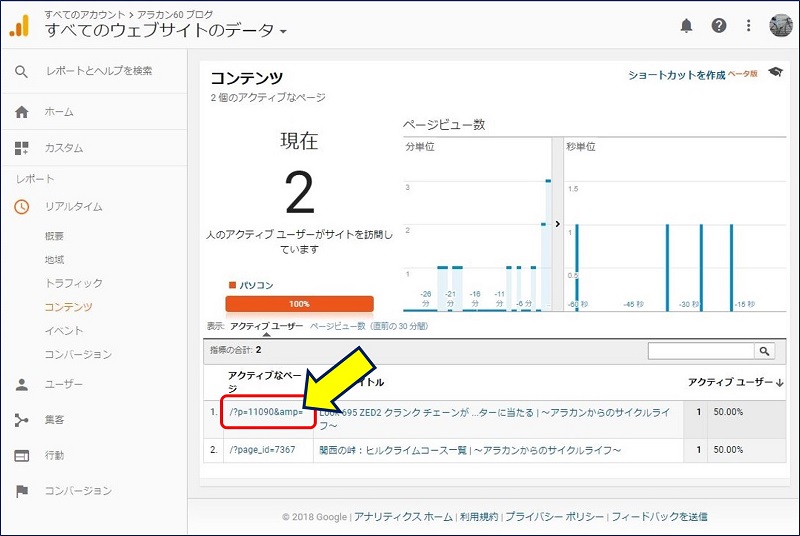
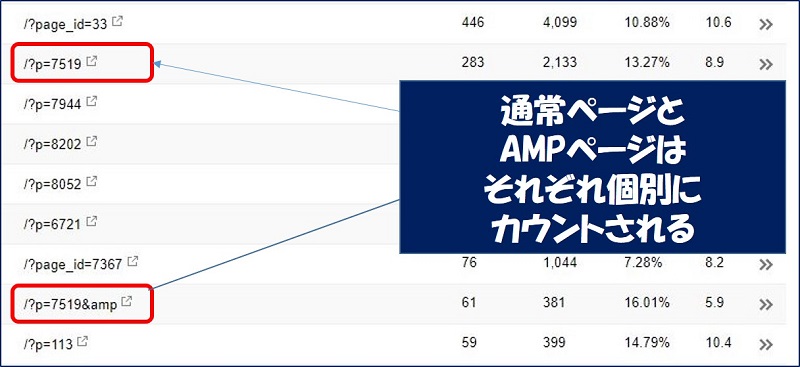
4. Google Analyticsでの確認
Google Analyticsで、ページがトラッキングされているかどうかを、リアルタイムのレポートで確認する。
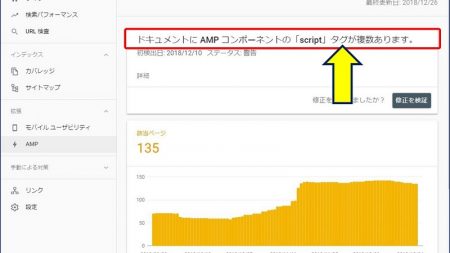
5. Search Console
参考:
以上。
(2018.08.22)
スポンサー リンク