WordPress Twenty Seventeen
記事を投稿する ”編集” での問題点
TinyMCE ビジュアルエディター上で
画像が縮小表示されない
記事を投稿する ”編集” での問題点
TinyMCE ビジュアルエディター上で
画像が縮小表示されない
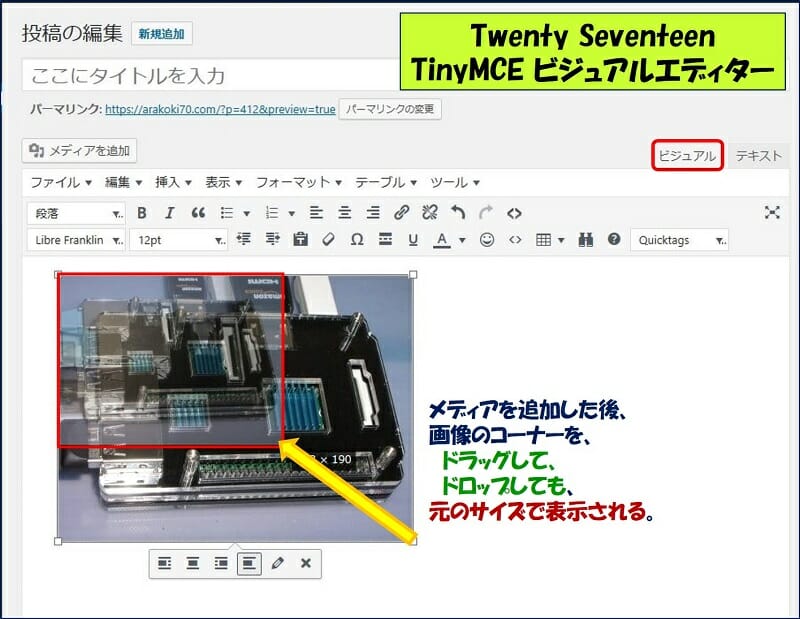
投稿の編集での『ビジュアル』タブで、メディア追加をした後、画像のサイズを縮小するために、画像のコーナーをドラッグして、ドロップしても、元のサイズで表示されてしまう。
このトラブルの解決に、いたく手間取った記録。
スポンサー リンク
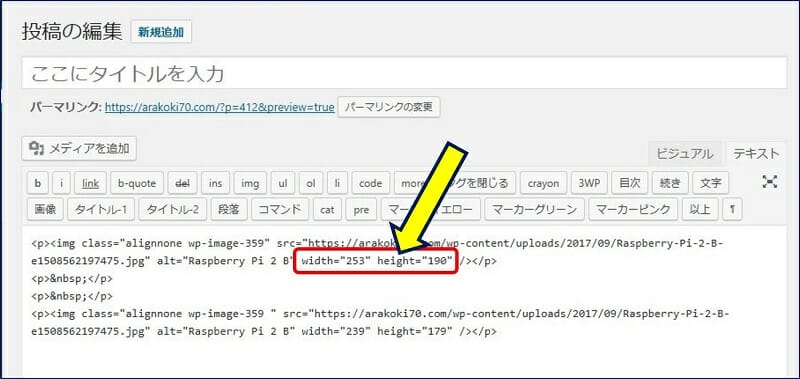
『テキスト』 タブでHTMLを見ると、画像サイズは縮小された値で正しく設定されているが、なぜか画面表示だけは元のサイズのままとなる。
WordPressのテーマを幾つか変更して試してみると、「Twenty Sixteen」では問題なく、「Twenty Seventeen」だけでこの現象が発生している。
そこで、「Twenty Sixteen」の【 editor-style.css 】を確認してみる。
img {
border: 0;
height: auto;
max-width: 100%;
vertical-align: middle;
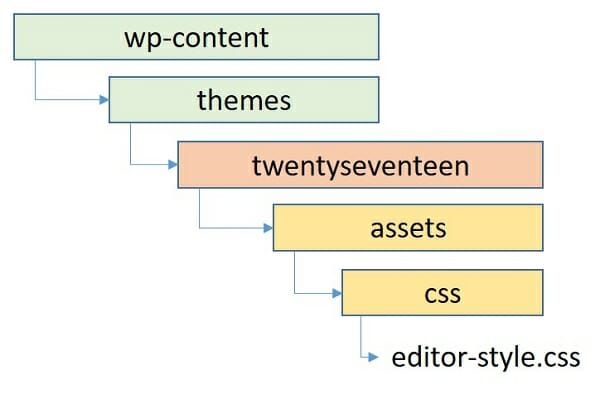
}【 editor-style.css 】の場所。

これに倣って、「Twenty Seventeen」の【 editor-style.css 】の【 width: inherit; 】をコメントアウトした。ついでに、css の変更が有効になっているかの確認のために、【 border: thin solid #c0c0c0; 】を追記した。

これに倣って、「Twenty Seventeen」の【 editor-style.css 】の【 width: inherit; 】をコメントアウトした。ついでに、css の変更が有効になっているかの確認のために、【 border: thin solid #c0c0c0; 】を追記した。
editor-style.css 修正後。
img {
border: thin solid #c0c0c0;
height: auto; /* Make sure images are scaled correctly. */
/* width: inherit; /* Make images fill their parent's space. Solves IE8. */
max-width: 100%; /* Adhere to container width. */
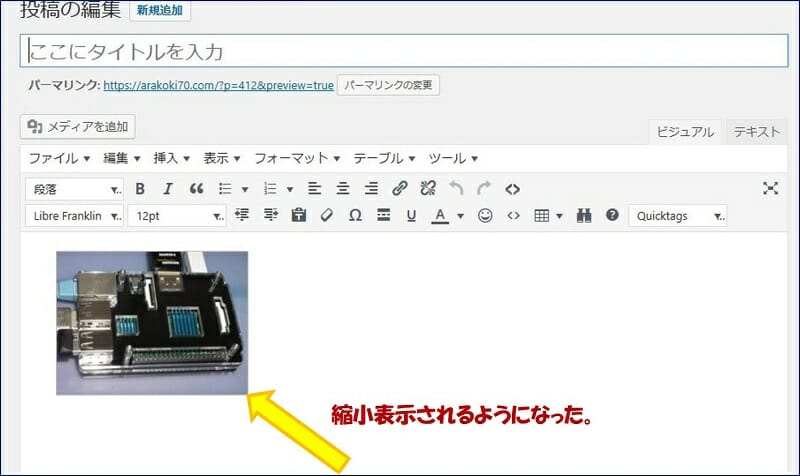
}これで、この問題は解決!!。
以上、結果から振り返れば簡単な話であるが、途中、
①.子テーマで適用しようとしたが、何故か巧くゆかない。
→ 親テーマを直接修正することで、うまくいった。
→ 親テーマを直接修正することで、うまくいった。
→ 子テーマでも、縮小表示以外の装飾は出来る。
②.変更したCSSを適用するには、ブラウザのキャッシュをクリアする必要がある。
この2点の組合せを論理的に行えなかったため、四苦八苦してしまった。
以上。
(2017.10.22)
スポンサー リンク