Luxeritas(ルクセリタス)
AMPページの ブログカードに 画像が表示されない
AMPページの ブログカードに 画像が表示されない
サムネイルの LazyLoad を有効化してると、AMPページでブログカードに画像が表示されない。
Luxeritasのバージョンを、【3.7.7】から最新の【3.8.0】にアップデートすることで、解決。
スポンサー リンク
目 次
1. 現象
2. Luxeritasのリリース情報
3. Luxeritasのバックアップ
4. Luxeritasのバージョンアップ要領
5. バージョンアップ結果
6. AMP用ブログカードのカスタマイズ
2. Luxeritasのリリース情報
3. Luxeritasのバックアップ
4. Luxeritasのバージョンアップ要領
5. バージョンアップ結果
6. AMP用ブログカードのカスタマイズ
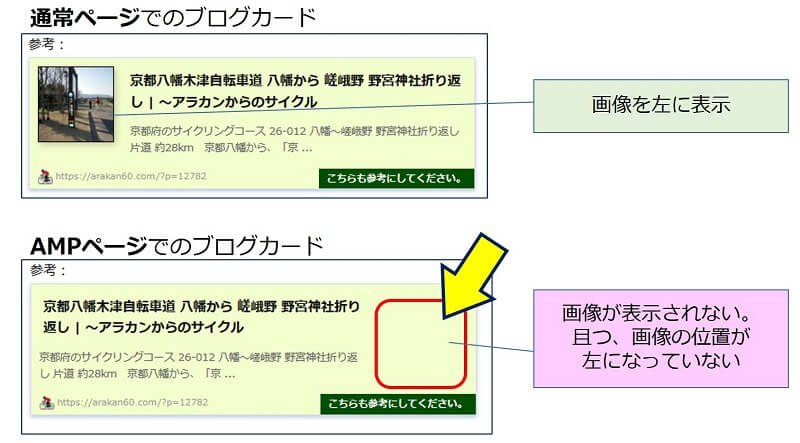
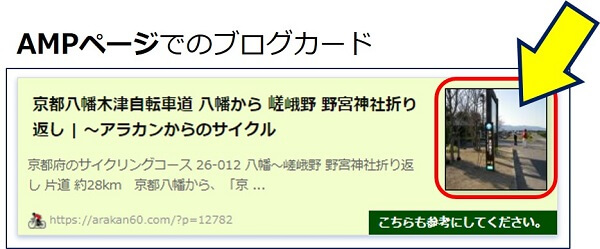
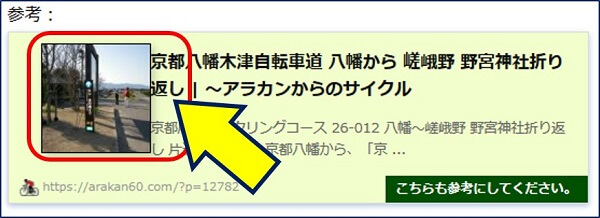
1. 現象
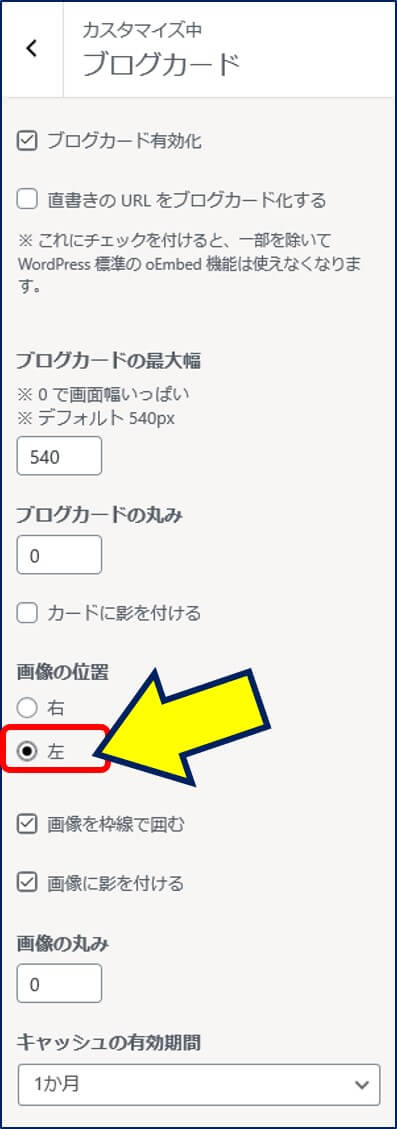
通常ページでは、画像が左側に表示されるが、AMPページでは画像が表示されない。
又、画像の表示位置が右側になっている。
2. Luxeritasのリリース情報
「Luxeritas 3.7.11 リリース(アップデート推奨)」が、2020年2月18日に告知されており、この中の「不具合修正」に記述がある。
不具合修正
サムネイルの LazyLoad を有効化してると AMP でブログカードの画像が表示されない(正確には 1 x 1px の透明画像が表示されてる)不具合修正(ver3.7.6 でのレベルダウン)
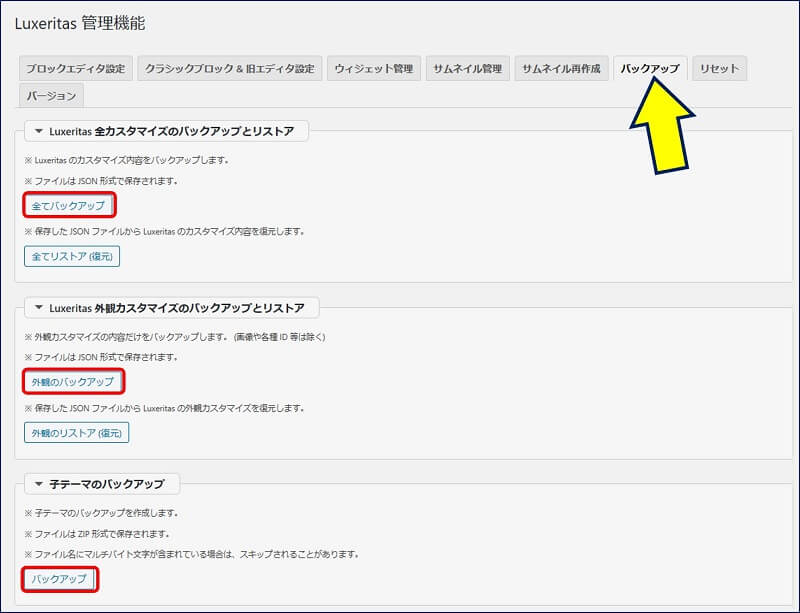
3. Luxeritasのバックアップ
Luxeritasをバージョンアップするに当たって、「バックアップ」が必要ではないかと心配になるが、Luxeritasには『バックアップ&復元機能』が用意されている。
子テーマのバックアップについてはスキップされることがあるので、FTPでダウンロードしておく方が良い。
必要に応じて、バックアップを取っておく。
4. Luxeritasのバージョンアップ要領
Luxeritasのバージョンアップ。
・アップデート用のテーマを【有効】にした状態で、
親テーマを「新規追加」でアップロードして有効化する。
・親テーマがアップデートされ、子テーマが自動的に有効化される。
・古い Luxeritas は自動的に削除される。
親テーマを「新規追加」でアップロードして有効化する。
・親テーマがアップデートされ、子テーマが自動的に有効化される。
・古い Luxeritas は自動的に削除される。
子テーマのバージョンアップ。
・基本的には、親テーマだけの更新で良い。
・子テーマにも大幅な変更があり、バージョンアップする場合は、
①.FTPでアップロードする。
②.子テーマを削除して、再度「新規追加」する。
のいずれかの方法で、更新する。
いずれの場合も、更新した子テーマに「これまで追加した編集内容」を再度反映させる必要がある。
・子テーマにも大幅な変更があり、バージョンアップする場合は、
①.FTPでアップロードする。
②.子テーマを削除して、再度「新規追加」する。
のいずれかの方法で、更新する。
いずれの場合も、更新した子テーマに「これまで追加した編集内容」を再度反映させる必要がある。
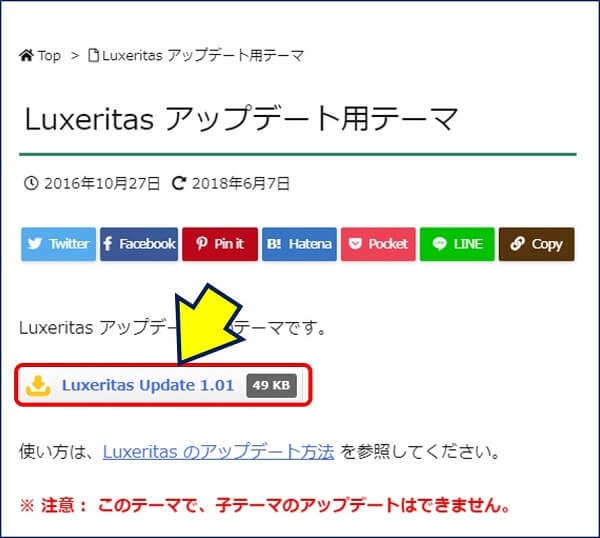
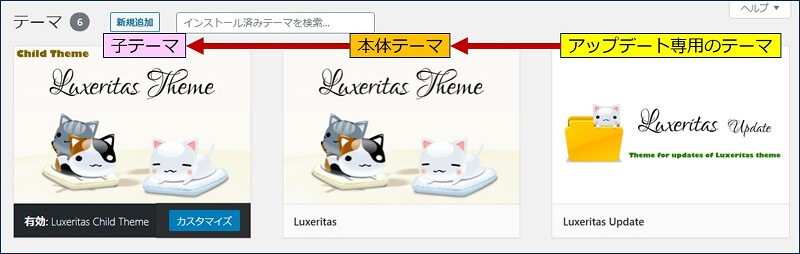
ルクセリタスをバージョンアップするには、「アップデート専用のテーマ」が必要。
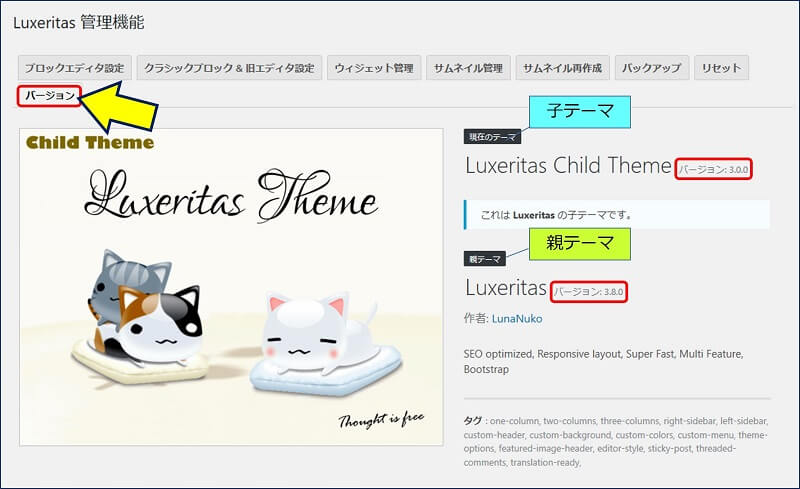
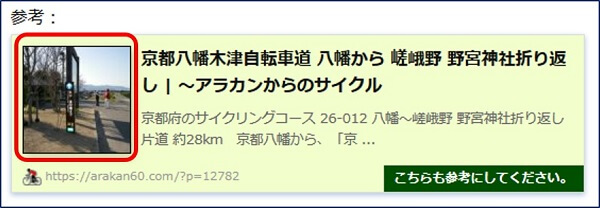
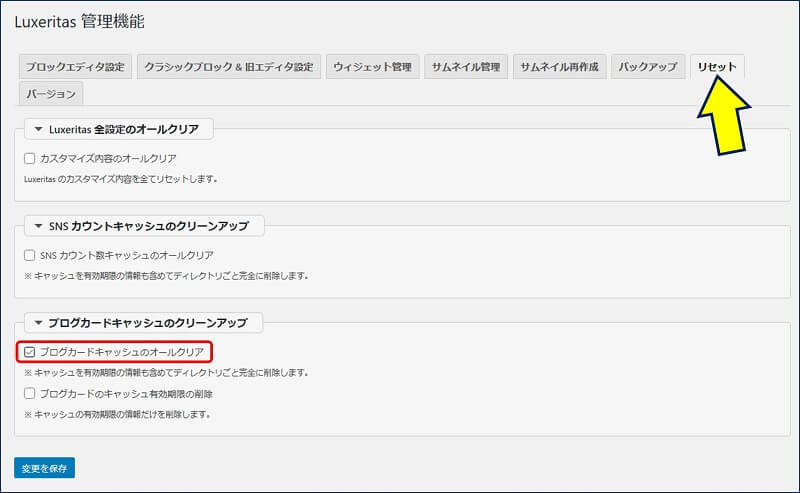
5. バージョンアップ結果
ブログカードはサーバーにキャッシュされるようになっており、キャッシュの有効期限は、デフォルトでは【1か月】になっている。
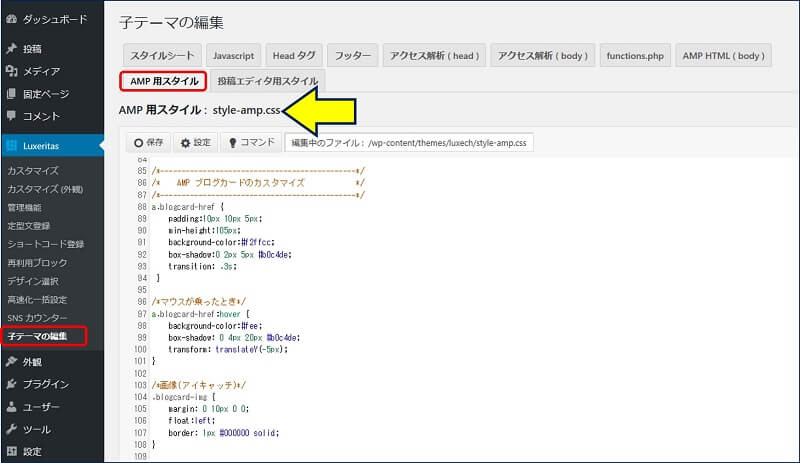
6. AMP用ブログカードのカスタマイズ
追記したCSS。
/*----------------------------------------------*/
/* AMP ブログカードのカスタマイズ */
/*----------------------------------------------*/
a.blogcard-href {
padding:10px 10px 5px;
min-height:105px;
background-color:#f2ffcc;
box-shadow:0 2px 5px #b0c4de;
transition: .3s;
}
/*マウスが乗ったとき*/
a.blogcard-href:hover {
background-color:#fee;
box-shadow: 0 4px 20px #b0c4de;
transform: translateY(-5px);
}
/*画像(アイキャッチ)*/
.blogcard-img {
margin: 0 10px 0 0;
float:left;
border: 1px #000000 solid;
}
/*合わせて読みたいの表示*/
a.blogcard-href:before {
content:"こちらも参考にしてください。";
position:absolute;
bottom:0;
right:0;
padding:1px 10px;
font-size:12px;
font-weight:bolder;
color:#fff;
background-color:#005000;
}
/*----------------------------------------------*/以上。
(2020.02.27)
(2020.02.27)
スポンサー リンク


















こちらのページはルクセリタスのAMP化されてるようですね。私のAMPページは下にスクロールすると左右にグラグラと揺れます。こちらはそのようなことがありませんが何かcssなどで対処されてますか?
現在、AMP 用のスタイルシートには、
①.Font Awesome用のカスタマイズ
②.ブログカードのカスタマイズ
③.サイトのタイトルとキャッチフレーズの間隔
の設定のみです。お役に立てず申し訳ございません。
尚、ご覧いただいたページは、Luxeritasではなく、テーマは Twenty Seventeen です。
arakan60.site という Luxeritas 専用のドメインを作成し、只今移行中です。