Luxeritas(ルクセリタス)
問い合わせフォームの作成 と スパムメール対策
問い合わせフォームの作成 と スパムメール対策
「Contact Form 7」で作成した問い合わせフォームに、スパムメール対策として【 reCAPTCHAv3 】という「人目につかないバックグラウンドで、スパムかどうかを判断してサイトを保護する仕組み」を導入した。
以下、Luxeritasでの「問い合わせフォームの作成」と【 reCAPTCHAv3 】の設定記録。
スポンサー リンク
目 次
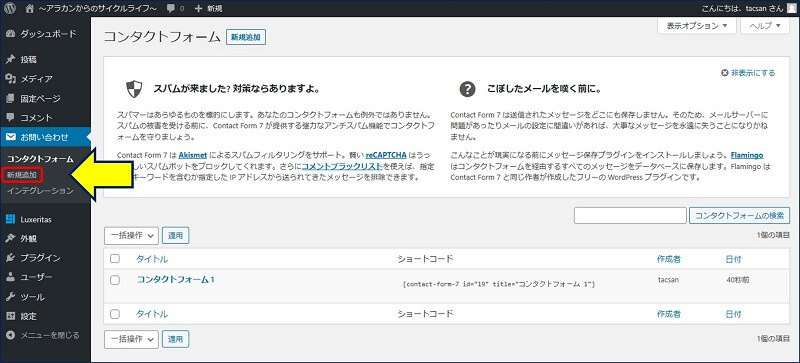
1. コンタクトフォームの作成
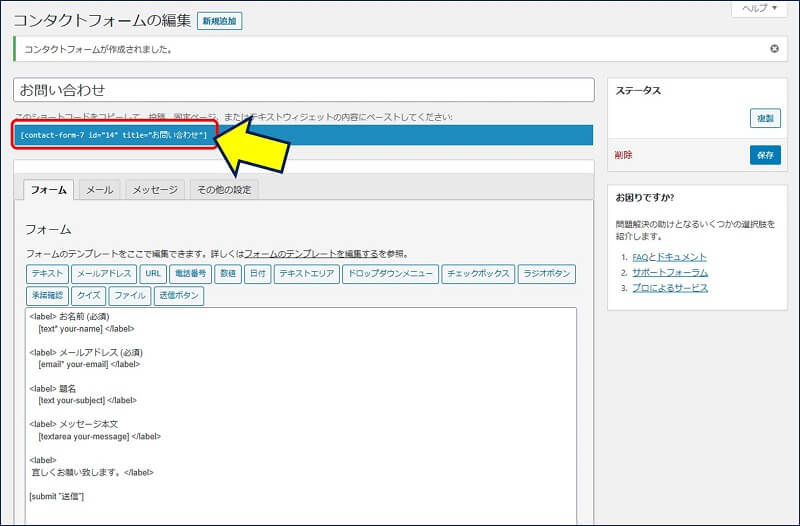
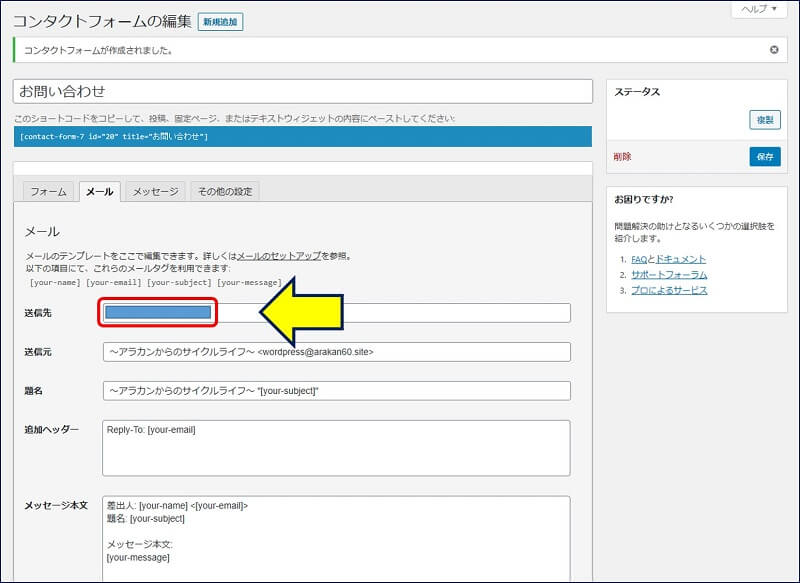
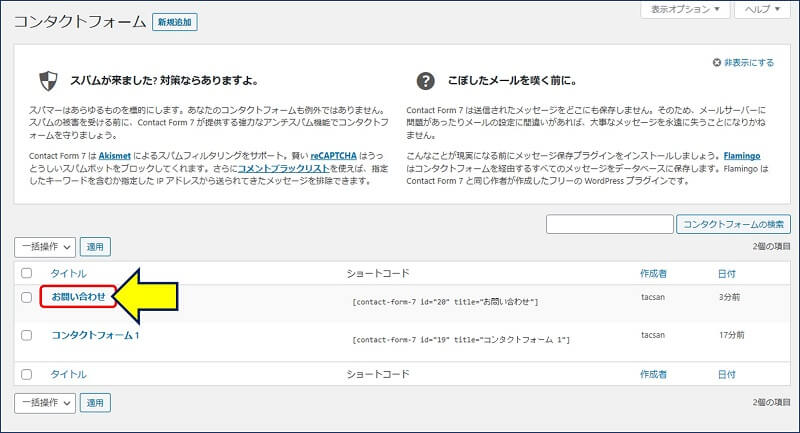
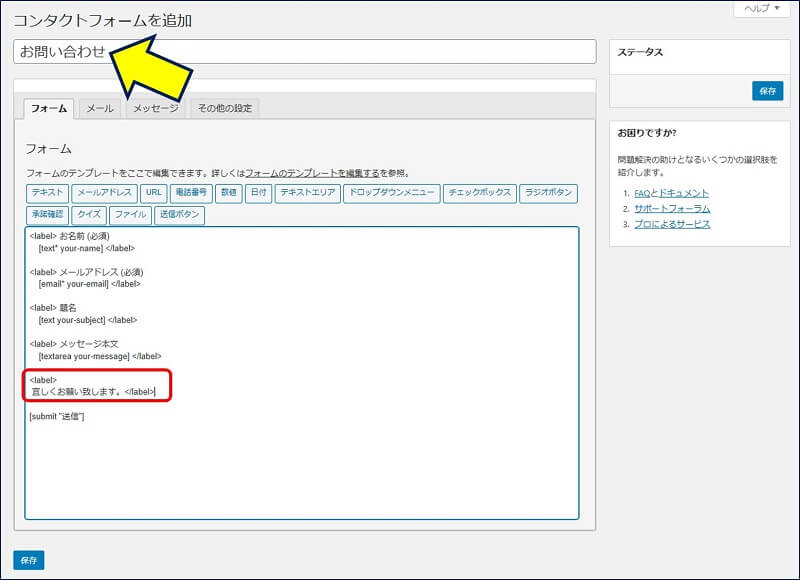
「コンタクトフォームを追加」画面が表示され、「フォーム」タブにデフォルトの問い合わせフォームが設定されている。タイトルを入力した後、好みに合わせて問い合わせフォームをカスタマイズして、「保存」をクリックする。


この「ショートコード」をコピーして、投稿記事や固定ページなどに貼り付ければ、問い合わせフォームの設置が出来る。
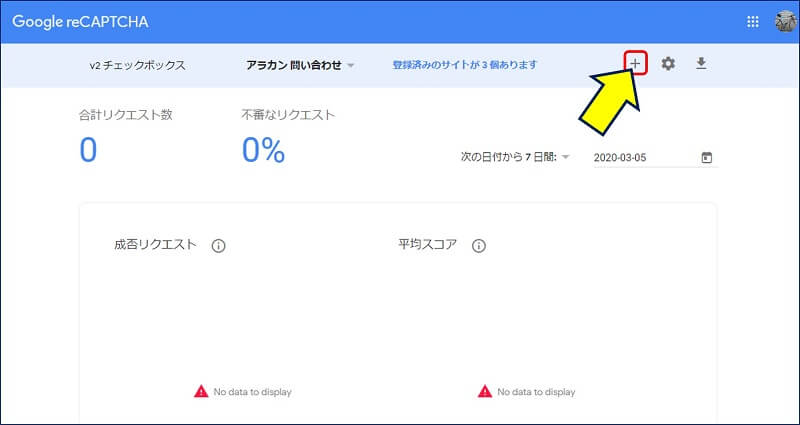
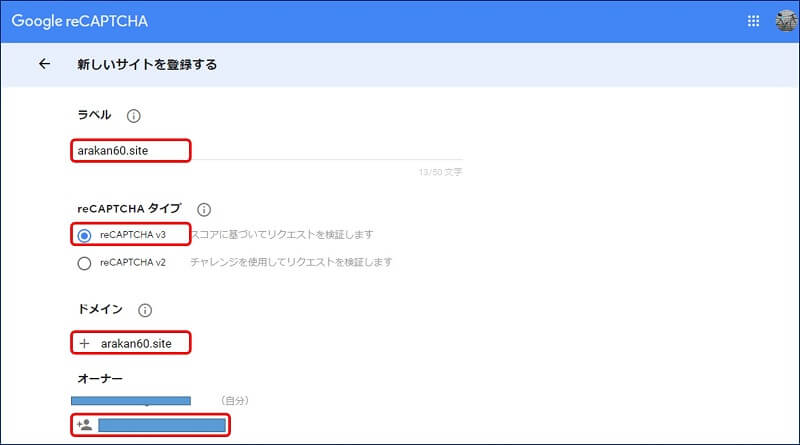
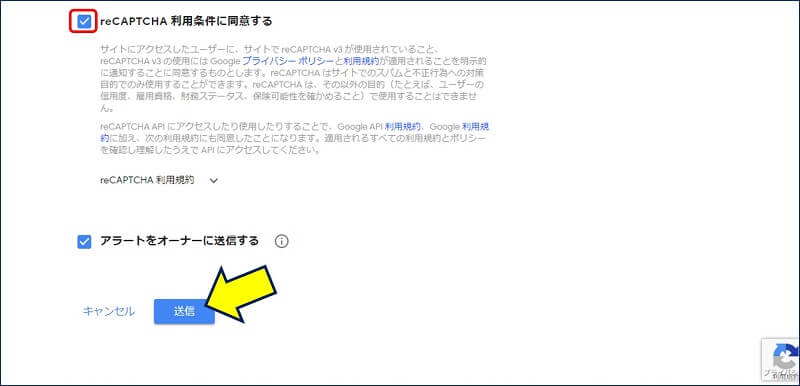
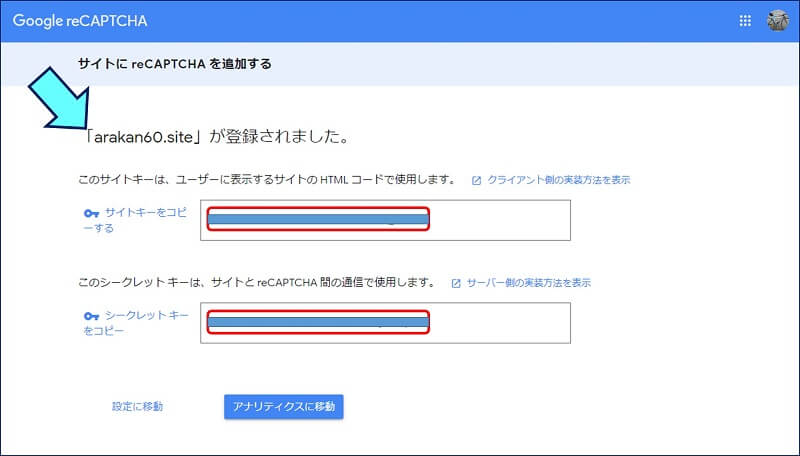
2. reCAPTCHAのキーを取得
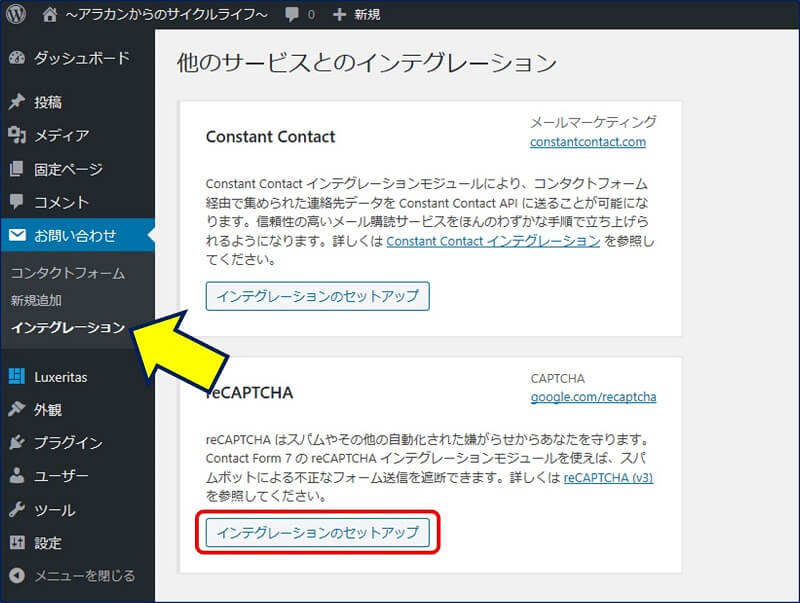
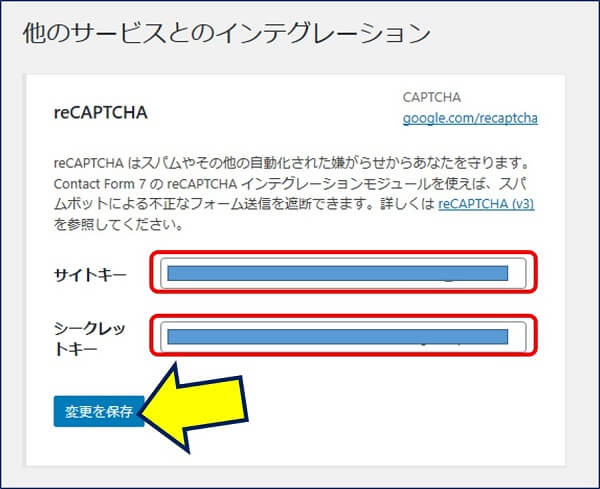
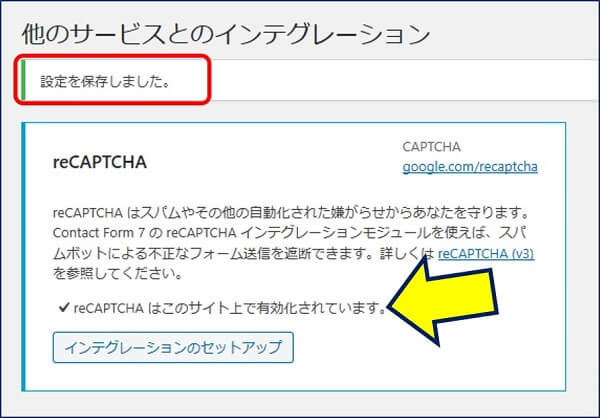
3. Contact Form 7にreCAPTCHAを実装
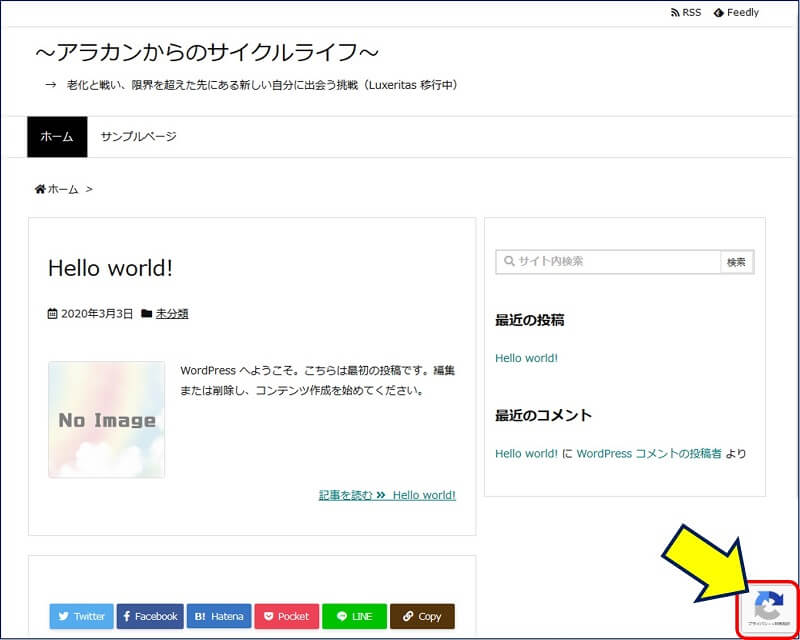
4. reCAPTCHAの保護マークを消す
外観 → カスタマイズ → 追加 CSS、または、子テーマのcssに下記コードをを追記する。
.grecaptcha-badge { visibility: hidden; }5. 問い合わせ用の固定ページの作成
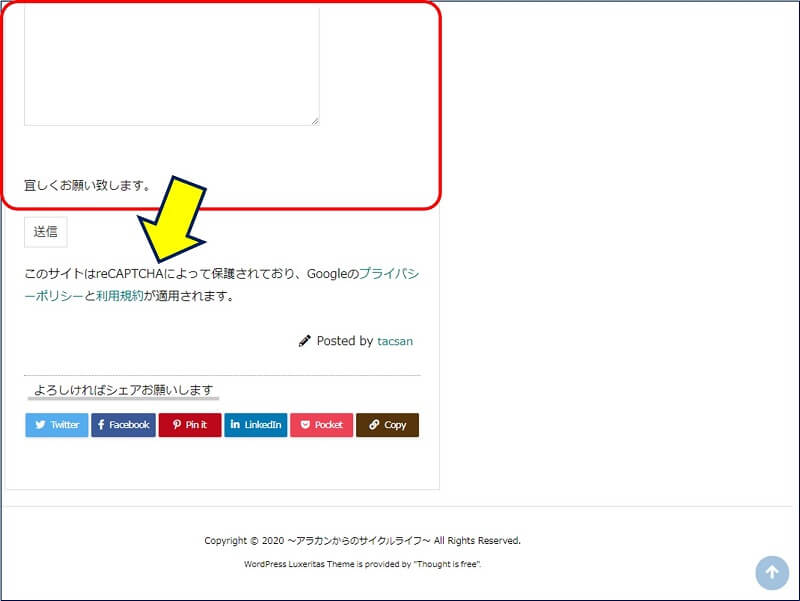
保護マークを消した代わりに、recaptchaのプライバシーポリシーと利用規約の文言を追記。
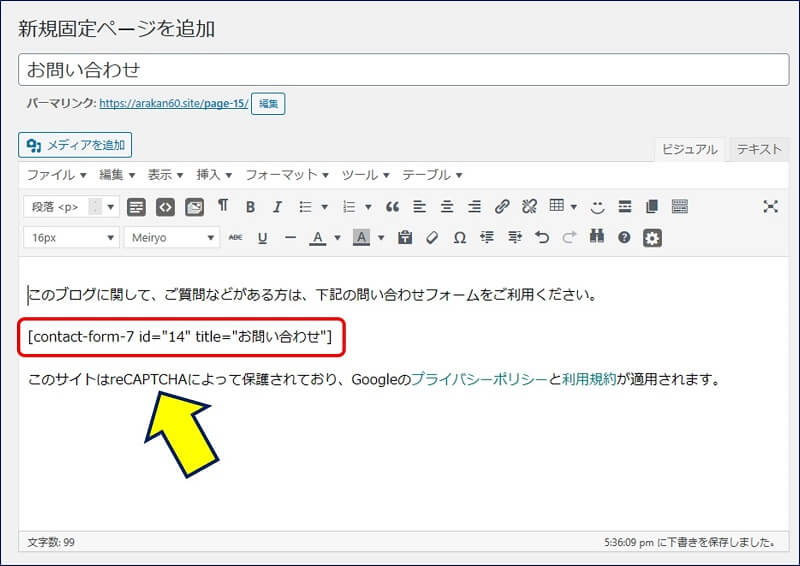
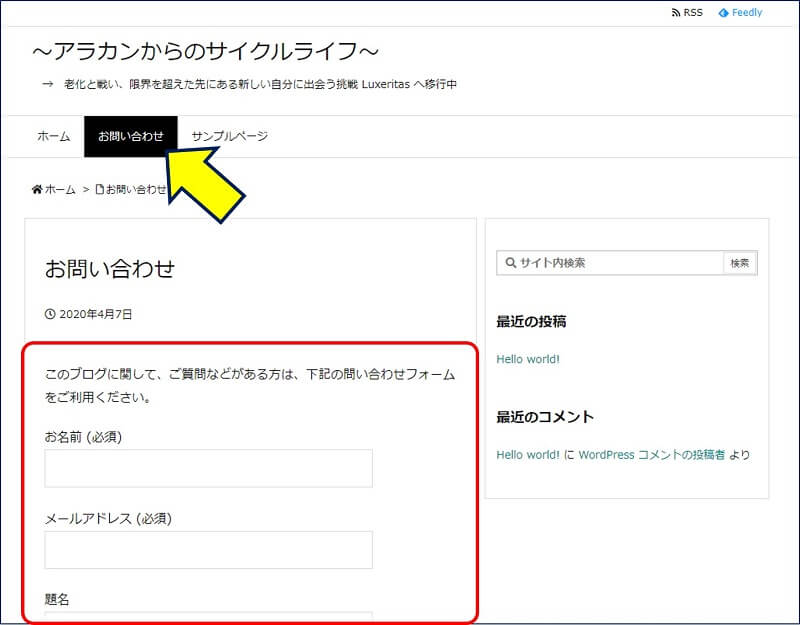
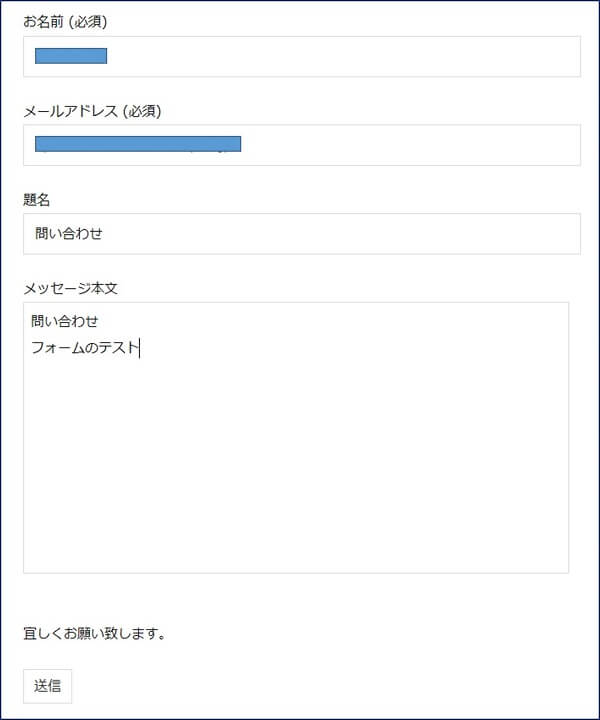
問い合わせ用の固定ページの作成例。
<p>このブログに関して、ご質問などがある方は、下記の問い合わせフォームをご利用ください。</p>
<p>[contact-form-7 id="14" title="お問い合わせ"]</p>
<p>このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>6. 問い合わせフォームが画面の幅を越える対策
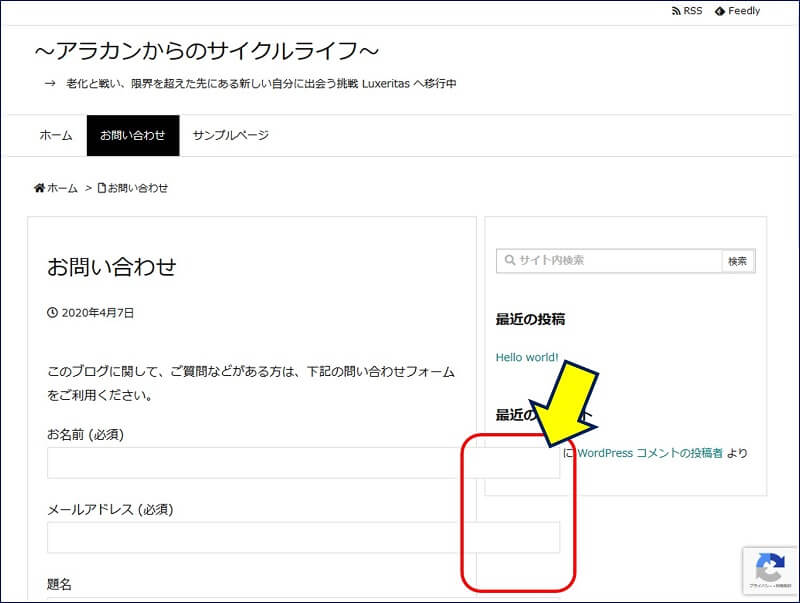
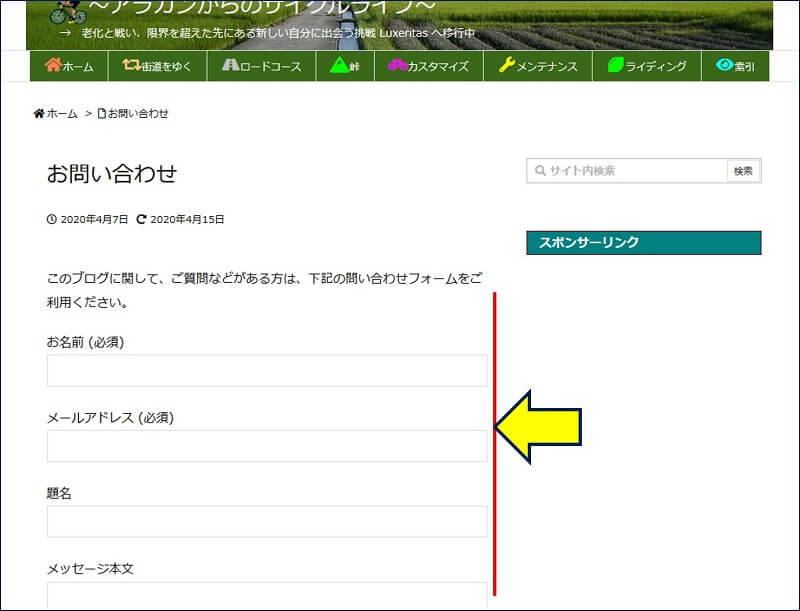
対策用のCSSを追記。
/*-----------------------------------------*/
/* Contact Form 7 画面の幅を超えへの対処 */
/*-----------------------------------------*/
.wpcf7 input:not([type="submit"]), .wpcf7 textarea{
width: 100%;
}
/*-----------------------------------------*/7. 「reCAPTCHA」を読み込ませない方法
目的。
全ページにJSファイルが読み込まれてしまうと、
ページの表示速度が遅くなる。
↓ その対策
お問い合わせフォームが設置されているページにだけに、
「reCAPTCHA (v3)」を読み込ませる。
ページの表示速度が遅くなる。
↓ その対策
お問い合わせフォームが設置されているページにだけに、
「reCAPTCHA (v3)」を読み込ませる。
お問い合わせフォームが設置されているページにのみ「reCAPTCHA」を読み込ますには、functions.php に下記のコードを追記する。
/*--------------------------------------------------------------*/
/* お問い合わせページを除き、「reCAPTCHA」を読み込ませない */
/*--------------------------------------------------------------*/
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js' );
/*--------------------------------------------------------------*/2行目にある「contact」は、お問い合わせページのスラッグを記述。
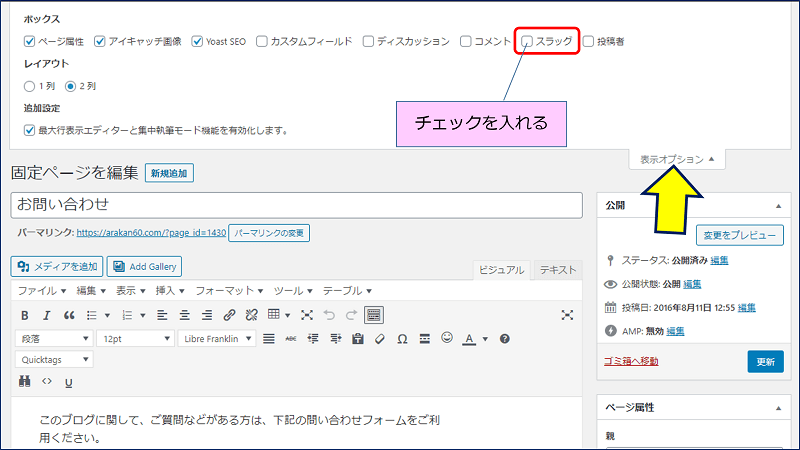
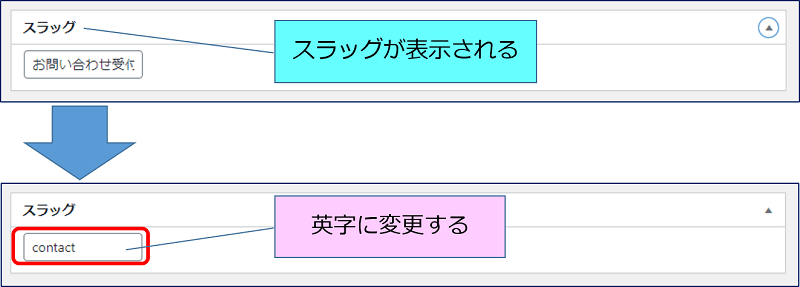
お問い合わせページのスラッグを調べるには、・・・。
変更した値を、functions.php に記述する。
以上。
(2020.02.05)
(2020.02.05)
スポンサー リンク