Luxeritas(ルクセリタス)
サイドバー周りのカスタマイズ
サイドバー周りのカスタマイズ
ヘッダー周りのカスタマイズに続いて、サイドバー周りのカスタマイズを行う。
以下、サイドバー周りのカスタマイズを行った記録。
スポンサー リンク
目 次
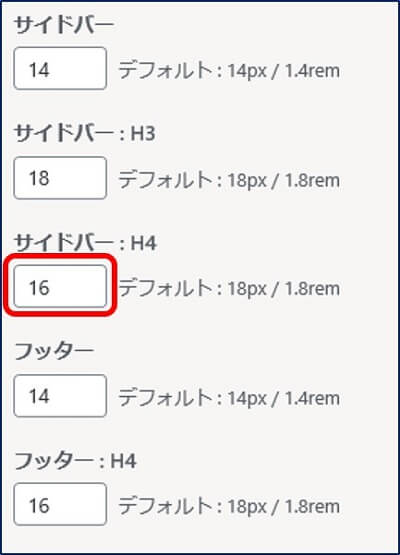
1. サイドバーウィジェットの幅を変更
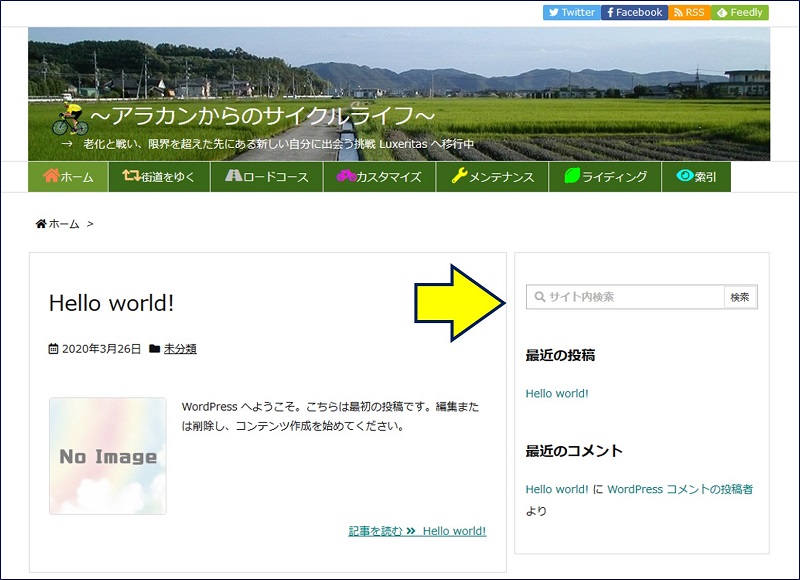
サイドバーウィジェットの幅を狭くし、コンテンツ領域を広げる。
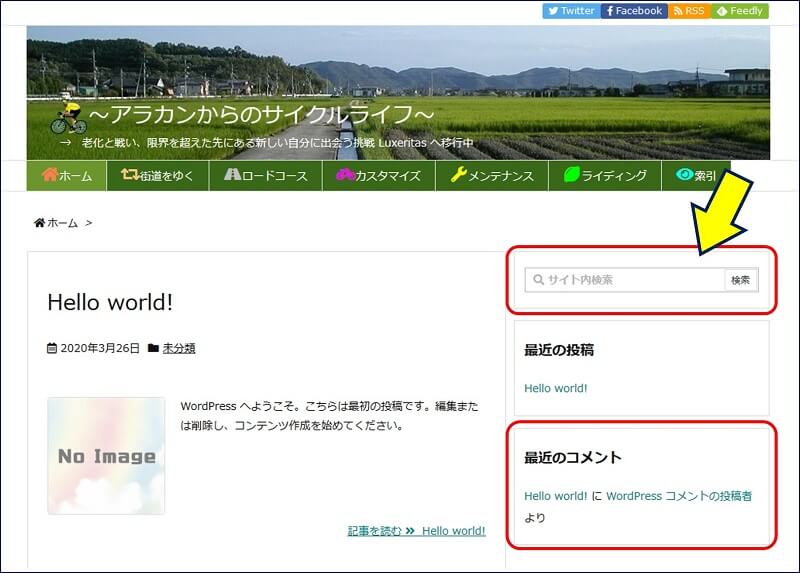
2. サイドバーウィジェットの領域を分離
デフォルトでは、サイドバーは1つの領域となっており、全体が枠で囲まれている。これを項目ごとに分離する。
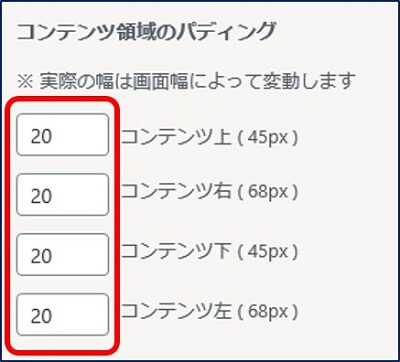
3. コンテンツ領域のパディングを変更
4. サイドバーウィジェットの作成
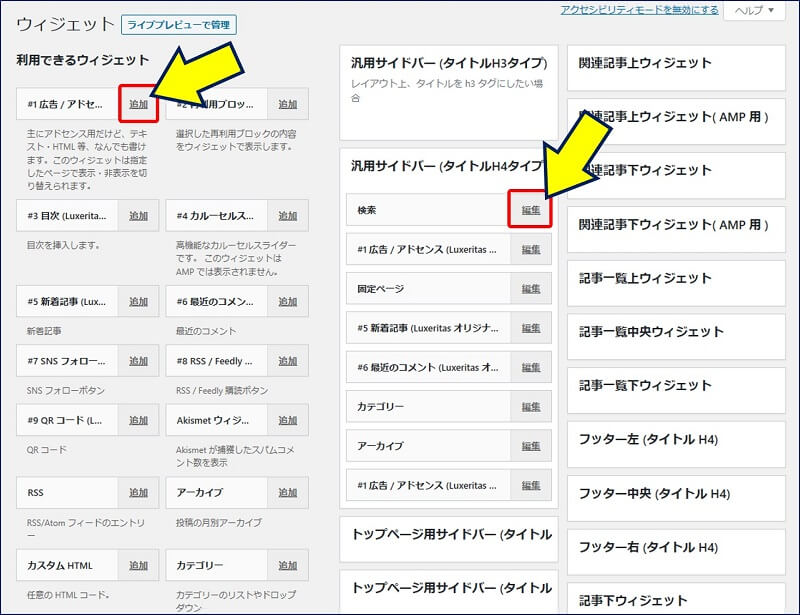
「外観」→「ウィジェット」をクリックすると、「ウィジェット」がサイドバーやフッターだけでなく、記事の中にも設定できる画面が開く。
アクセシビリティモード
この方法だと、マウスでのドラッグ&ドロップが不要になる。
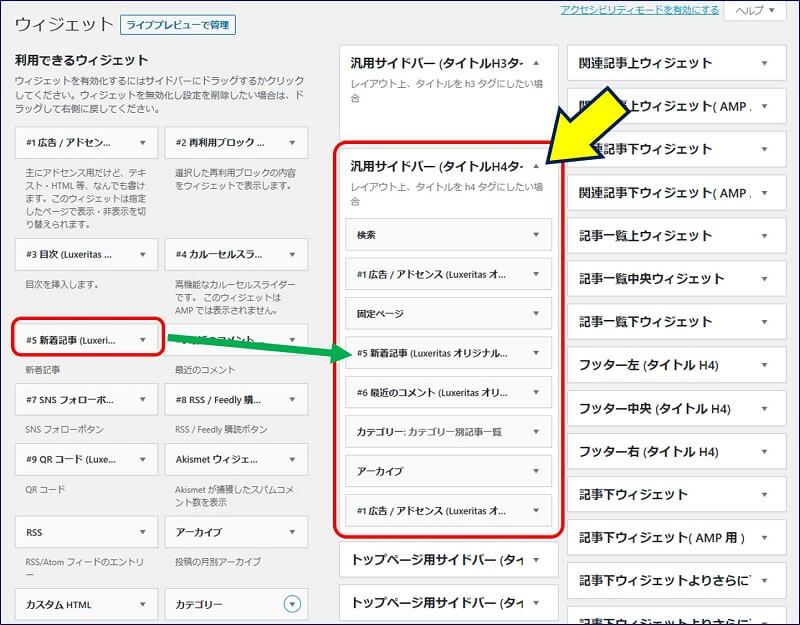
従来モード
「アクセシビリティモード」は、慣れていないせいか使いにくかったので、従来モードに戻す。
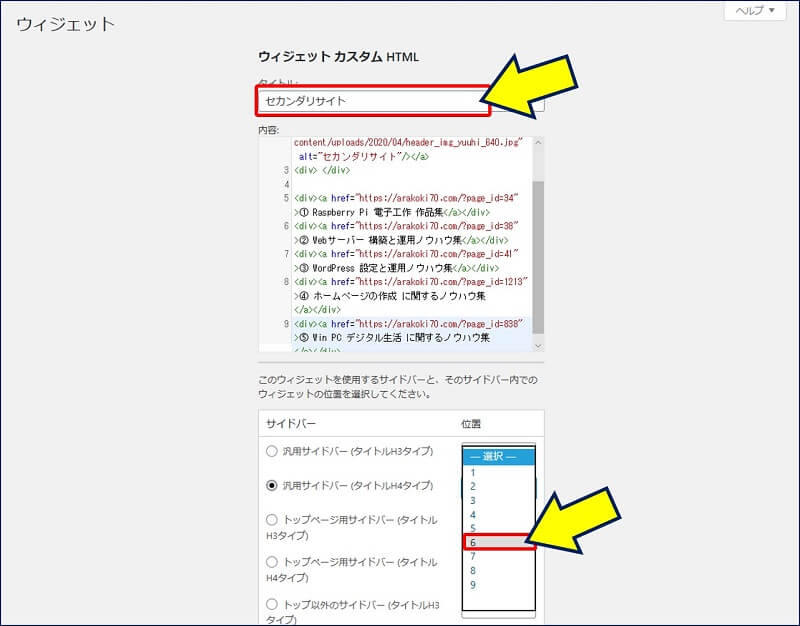
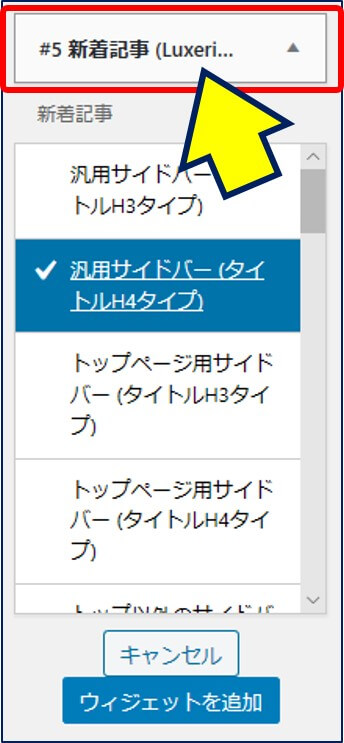
追加したいウィジェットを開き、配置したい場所「汎用サイドバー(タイトルH4タイプ)」を選択し、「ウィジェットを追加」をクリックすれば設置出来る。
5. サイドバーウィジェットタイトルのカスタマイズ
ウィジェットのタイトルを、CSSで装飾する。
子テーマのCSSに追記した、CSS.
/*-----------------------------------------------------*/
/* サイドバー ウィジェット 見出しのデザイン */
/*-----------------------------------------------------*/
#side h3, #col3 h3, #side h4, #col3 h4 {
border: 1px solid #800000;
padding: 0.3em 1.0em; /* 上下 左右 */
background: #008080;
color: #fff;/*色*/
text-transform: none;
}6. Luxeritasオリジナルウィジェットを使う
Luxeritasには、オリジナルなウィジェットが用意されている。
#1アドセンス(Luxeritasオリジナル):
#2 再利用ブロック (Luxeritas オリジナル):
#3 カルーセルスライダー (Luxeritas オリジナル):
#4 目次 (Luxeritas オリジナル):
開いている記事の目次をサイドバーに表示させるウィジェット。
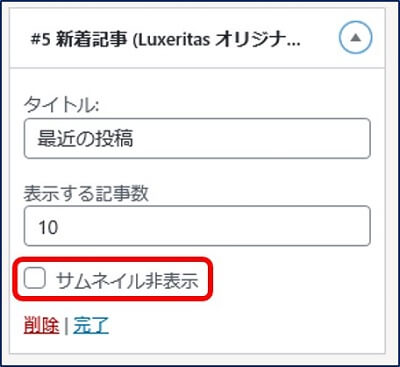
#5 新着記事 (Luxeritas オリジナル):
サムネイル付きの新着記事一覧ウィジェット。
#6 最近のコメント (Luxeritas オリジナル):
デザインが作りこまれたコメント一覧表示用のウィジェット。
#7 SNS フォローボタン (Luxeritas オリジナル):
#8 RSS / Feedly 購読ボタン (Luxeritas オリジナル):
#9 QR コード (Luxeritas オリジナル):
#2 再利用ブロック (Luxeritas オリジナル):
#3 カルーセルスライダー (Luxeritas オリジナル):
#4 目次 (Luxeritas オリジナル):
開いている記事の目次をサイドバーに表示させるウィジェット。
#5 新着記事 (Luxeritas オリジナル):
サムネイル付きの新着記事一覧ウィジェット。
#6 最近のコメント (Luxeritas オリジナル):
デザインが作りこまれたコメント一覧表示用のウィジェット。
#7 SNS フォローボタン (Luxeritas オリジナル):
#8 RSS / Feedly 購読ボタン (Luxeritas オリジナル):
#9 QR コード (Luxeritas オリジナル):
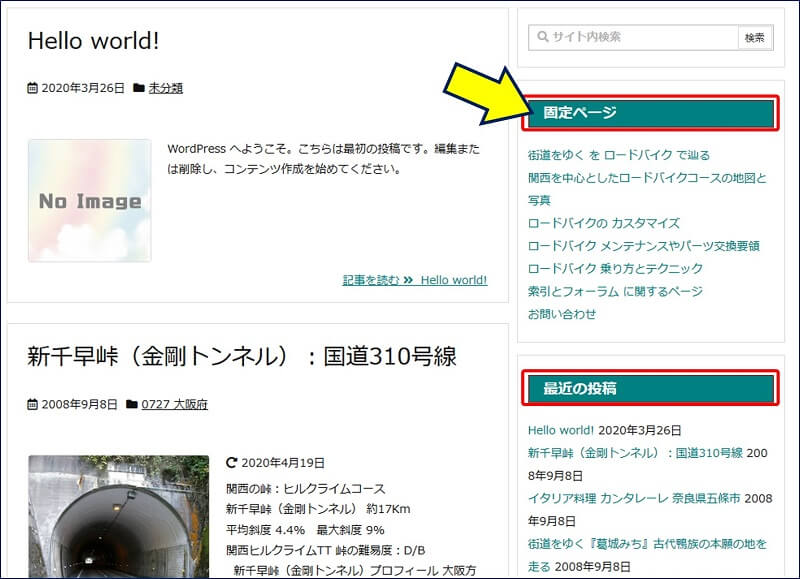
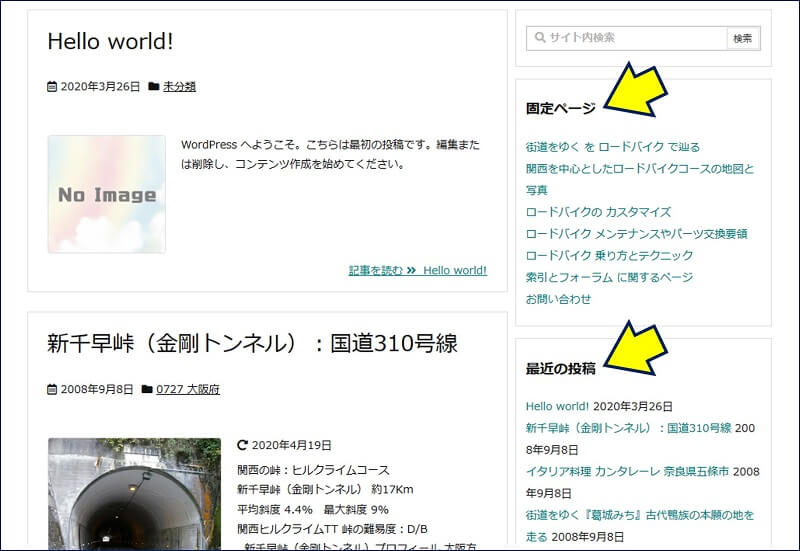
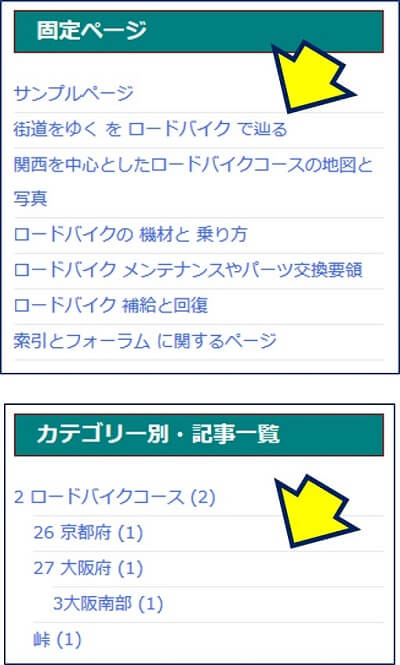
7. サイドバーの固定ページ一覧・カテゴリー一覧の項目に下線を引く
固定ページ一覧・カテゴリー一覧の項目に、下線を引くCSS。
/*----------------------------------------------*/
/* 固定ページ一覧のリスト表示に下線を引く */
/*----------------------------------------------*/
#side .widget_pages li{
border-bottom: 1px solid #e9e9e9;
}
/*----------------------------------------------*/
/* カテゴリ一覧のリスト表示 項目に下線を引く */
/*----------------------------------------------*/
#side .widget_categories li{
border-bottom: 1px solid #e9e9e9;
}
#side .widget_categories li li {
border-top: 1px solid #e9e9e9;
border-bottom: 0;
}「Simple GA Ranking」を使い ランキングを表示する:
以上。
(2020.02.17)
(2020.02.17)
スポンサー リンク