Luxeritas(ルクセリタス)
フッター周りのカスタマイズ
フッター周りのカスタマイズ
ヘッダー周りのカスタマイズ → サイドバー周りのカスタマイズと続いて、最後にフッター周りのカスタマイズを行う。
以下、フッター周りのカスタマイズを行った記録。
スポンサー リンク
目 次
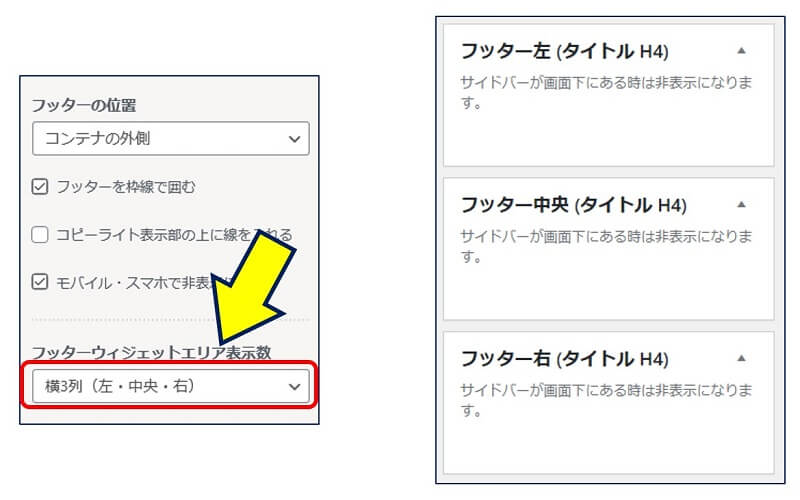
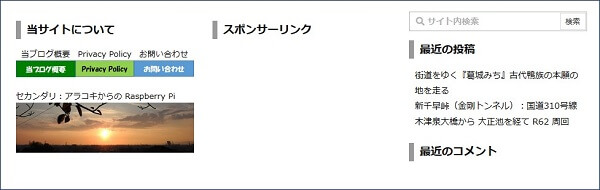
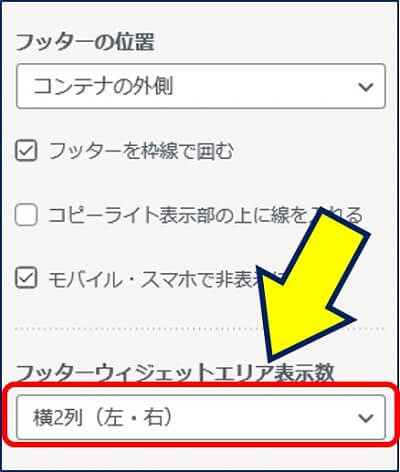
1. フッターウィジェットエリアの表示数の変更
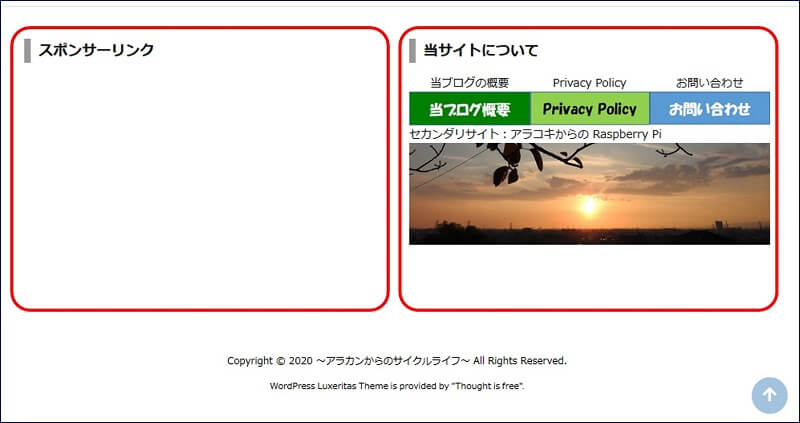
2. フッターへのウィジェットの設置
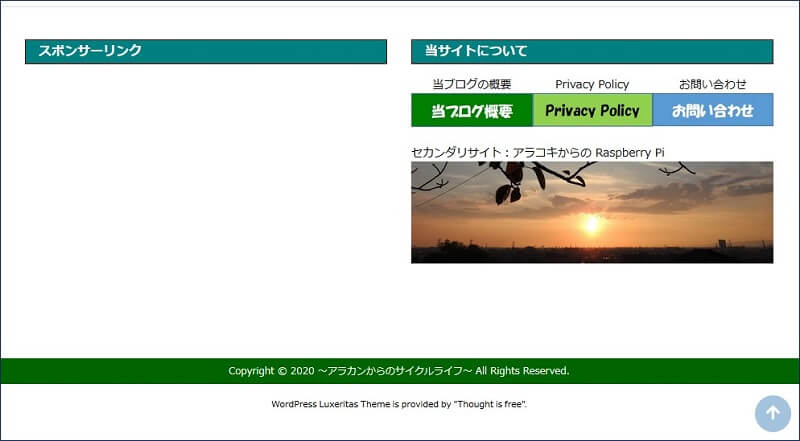
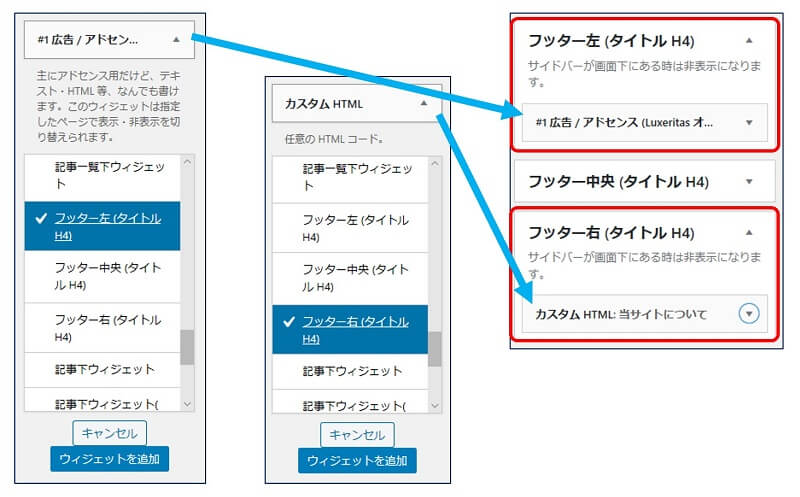
「外観」→「ウィジェット」で追加したいウィジェットを開き、配置したい場所「フッター左(タイトルH4)」と「フッター右(タイトルH4)」に、「ウィジェットを追加」をクリックして「ウィジェット」を設置する。


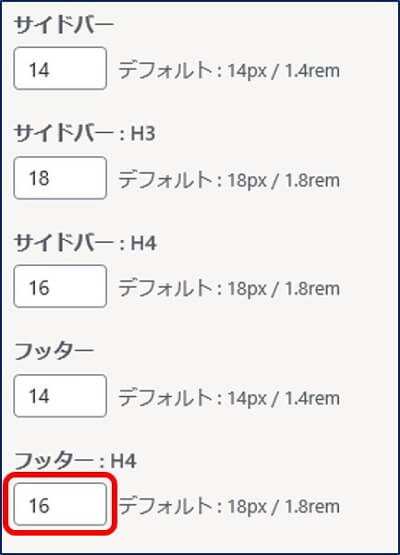
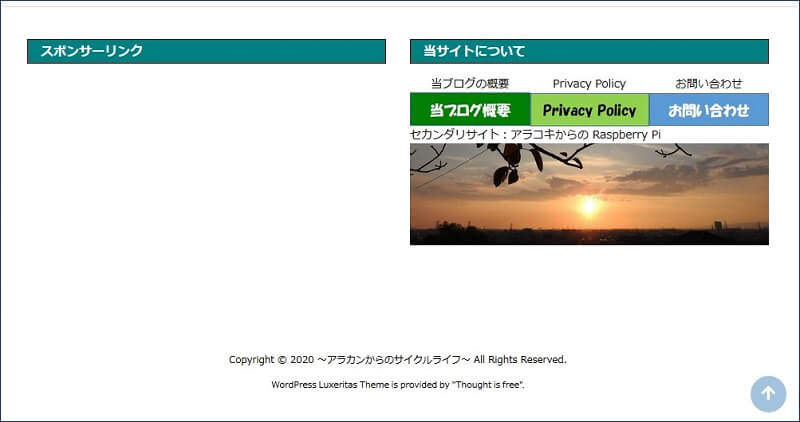
3. フッターの見出しをカスタマイズ
ウィジェットのタイトルを、CSSで装飾する。
子テーマのCSSに追記した、CSS。
/*----------------------------------------------*/
/* ウィジェット フッター 見出しのデザイン */
/*----------------------------------------------*/
#foot-in h4 {
border: 1px solid #800000;
padding: 0.3em 1.0em; /* 上下 左右 */
background: #008080;
color: #fff;/*色*/
text-transform: none;
}4. コピーライト表示のカスタマイズ
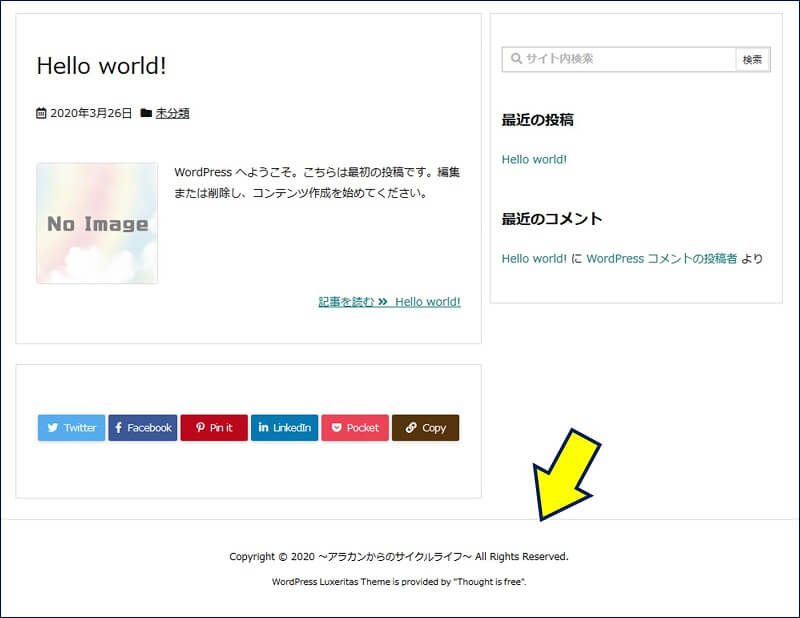
コピーライト表示欄の、背景色を変更。
子テーマのCSSに追記した、CSS。
/*----------------------------------------------*/
/* コピーライト表示のカスタマイズ */
/*----------------------------------------------*/
#footer .copy {
background-color: #006400;
padding: 10px 0;
color: white;
}以上。
(2020.02.18)
(2020.02.18)
スポンサー リンク