WordPress Twenty Seventeen
Simple GA Ranking のカスタマイズ
サムネイル表示速度の改善
Simple GA Ranking のカスタマイズ
サムネイル表示速度の改善
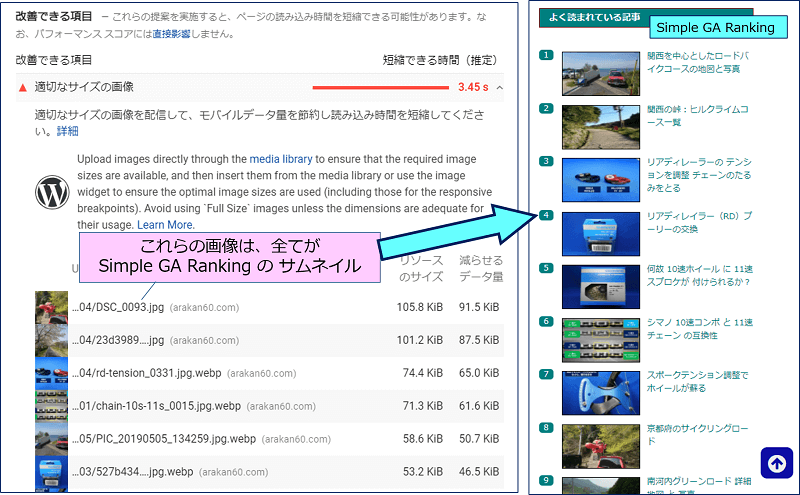
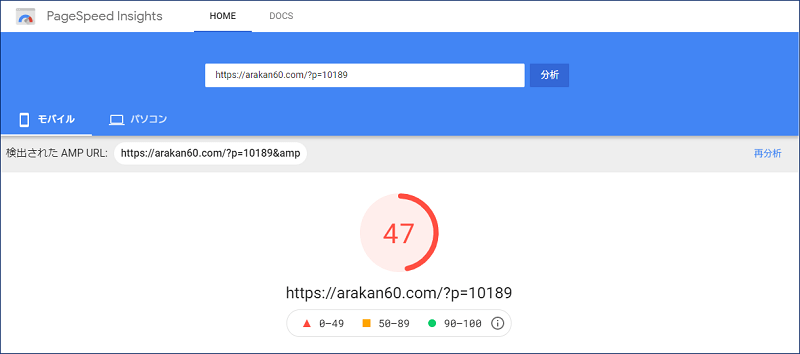
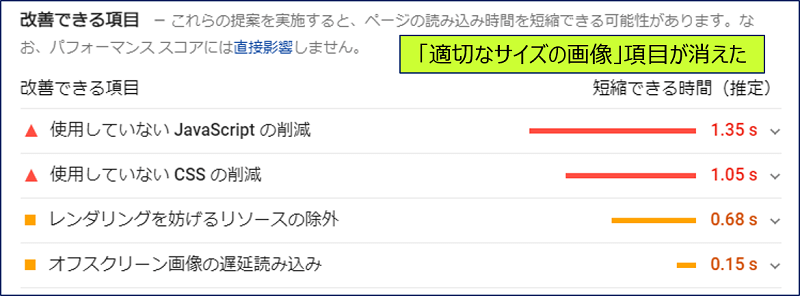
【PageSpeed Insights】を実行すると、改善できる項目のトップに「適切なサイズの画像」項目があり、対象になっている画像の全てが『Simple GA Rankinng』で人気記事一覧を表示している【サムネイル画像】であることに気付く。
以下、『Simple GA Rankinng』で表示する【サムネイル画像】のサイズを変更した記録。
スポンサー リンク
目 次
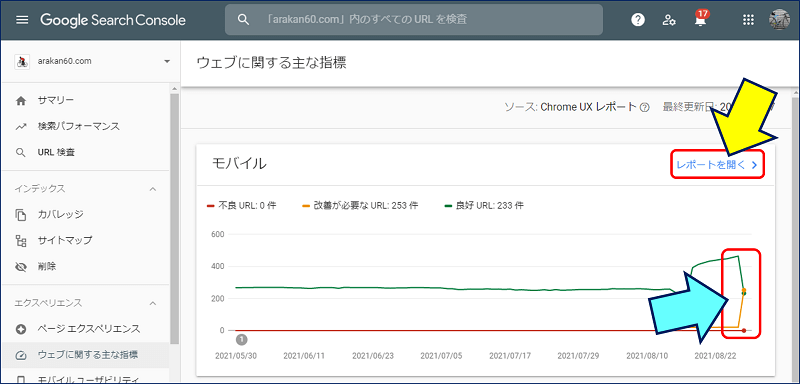
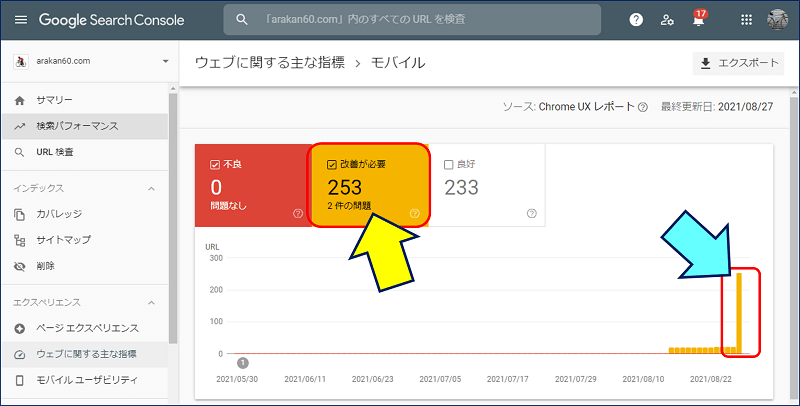
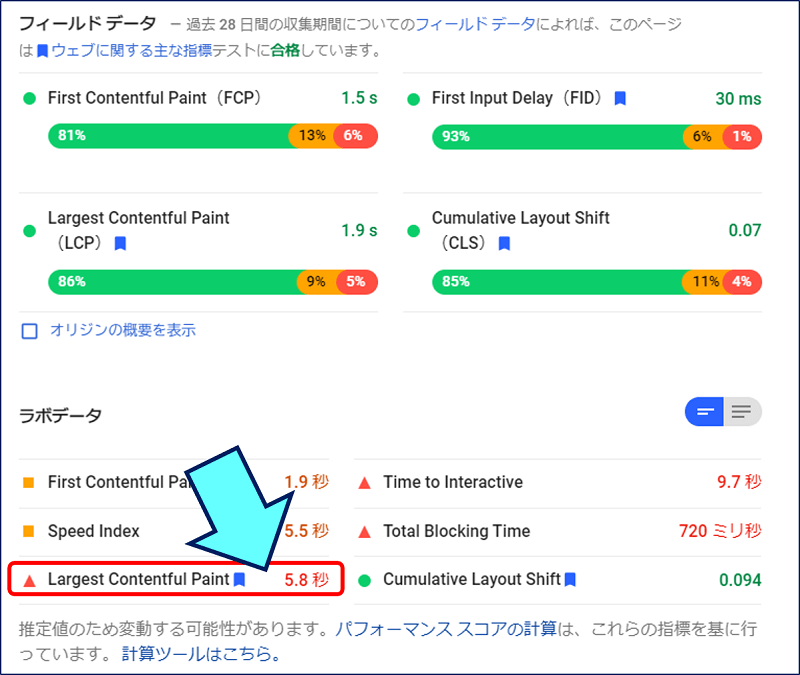
1. 「LCPの問題:2.5秒超(モバイル)」が発生する
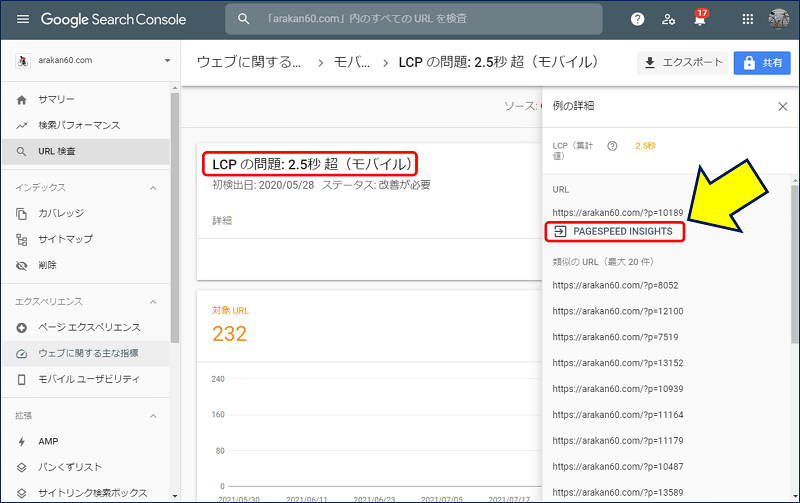
LCP (Largest Contentful Paint)の問題:2.5秒超(モバイル)とは
簡単に言うと、ページの読込み速度が遅いという事。
ページ全体の読込み速度ではなく、 該当ページ内で1番大きなサイズのコンテンツ(主に動画や画像)が表示されるまでの時間が 、Googleの推奨する時間(2.5秒)を超えているという事。
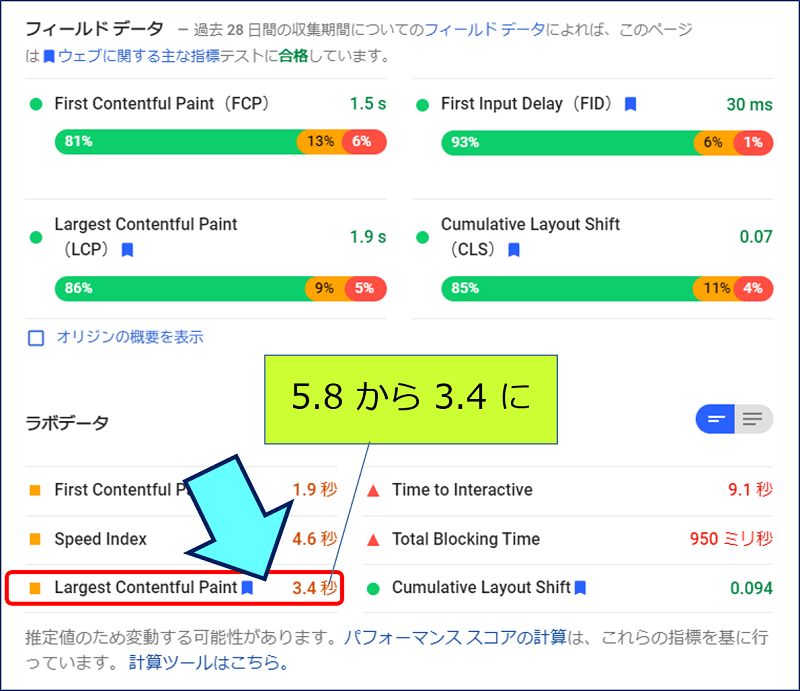
2. 【PageSpeed Insights】の実行
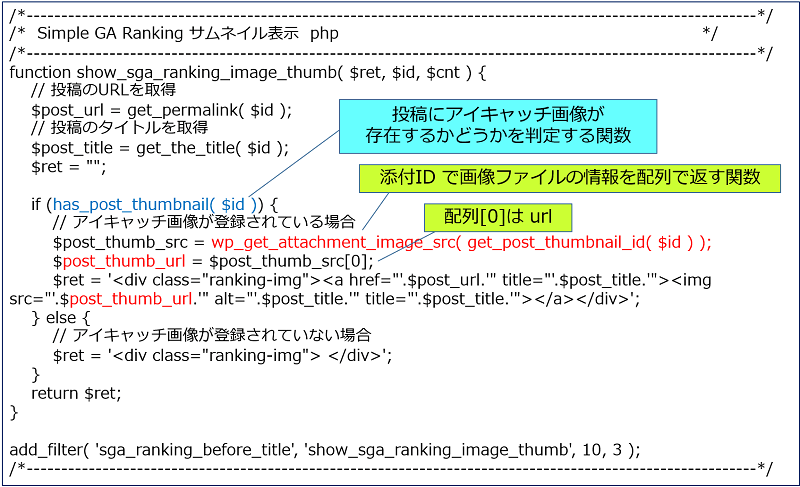
3. Simple GA Ranking サムネイルとランキング順位の表示
Simple GA Ranking サムネイルとランキング順位の表示要領:
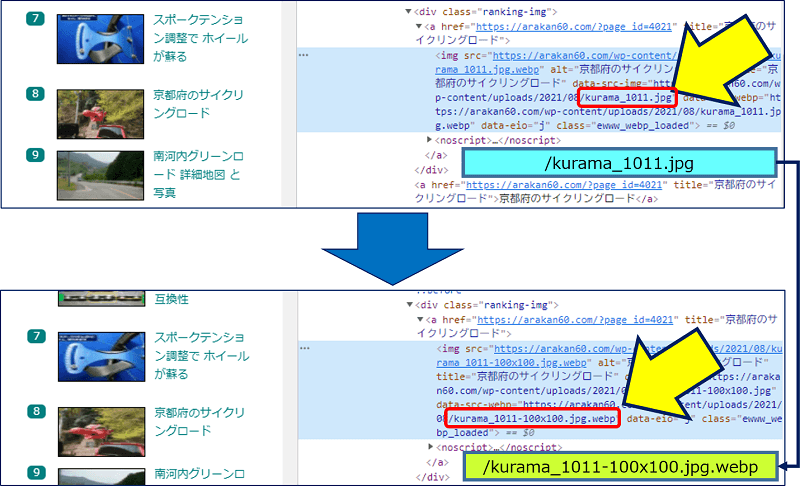
画像IDを指定して、アイキャッチ画像のURLを取得する関数を使っている。
wp_get_attachment_image_src( get_post_thumbnail_id( $id ) )
この関数で取得した画像のURLは、画像サイズが「フルサイズ」のURLになっており、これをCSSで「128 x 68」にして表示している。
4. Simple GA Ranking サムネイル表示の改善
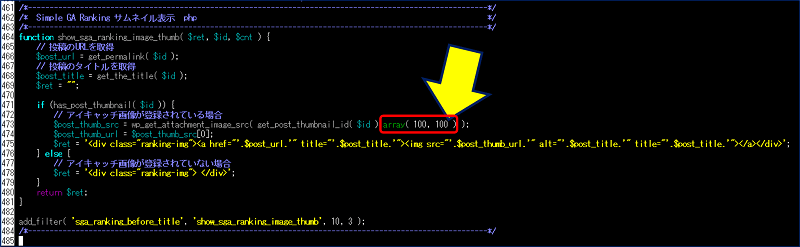
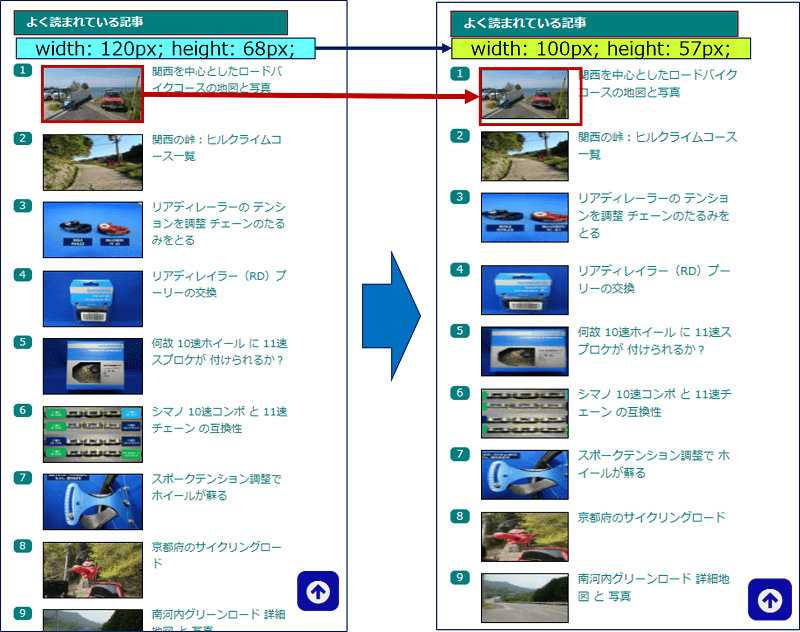
この関数には、第二引数に画像サイズを指定することができるので【array( 100, 100 ) 】を指定して「最小サイズ」の画像を取得するよう変更して見る。CSSも「100 x 57」に変更。
第二引数に画像サイズを指定。
wp_get_attachment_image_src( get_post_thumbnail_id( $id ),array( 100, 100 ) );
エラーメッセージ:
Scrape key check failed. Please try again.
Scrape key check failed. Please try again.
5. サムネイル表示の改善結果
以上。
(2021.08.29)
(2021.08.29)
スポンサー リンク