WordPress Twenty Seventeen
Google アナリティクス
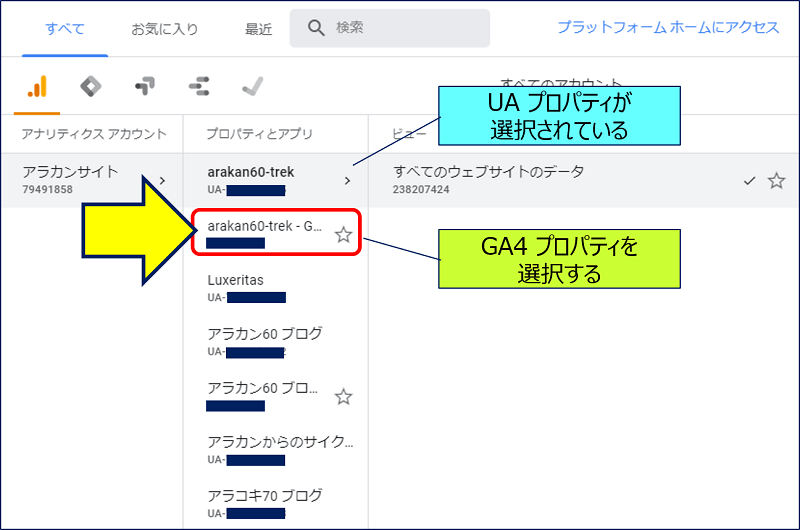
GA4 プロパティへの切り替え
Google アナリティクス
GA4 プロパティへの切り替え
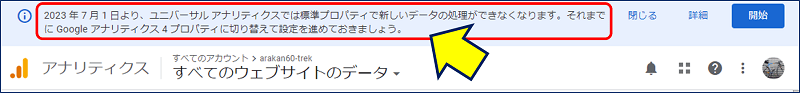
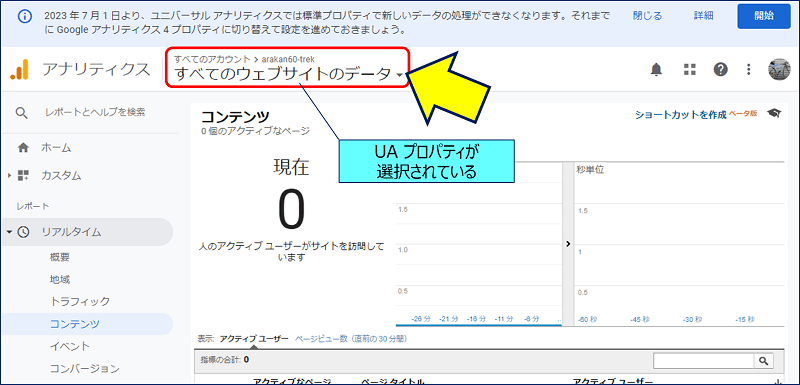
Google アナリティクスのページトップに、
「2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。」
と、アナウンスされるようになる。
「2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。」
と、アナウンスされるようになる。
以下、アナリティクス 4 プロパティへの切り替え準備の記録。
スポンサー リンク
目 次
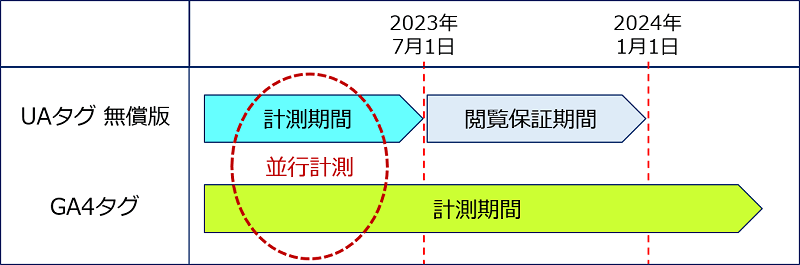
1. ユニバーサルアナリティクス(UA)サポート終了日程と対策
現在、Google アナリティクスの「ユニバーサルアナリティクス(UA)タグ」を設定してWebサイトをトラッキングしている場合、【2023 年 7 月 1 日】以降ユニバーサルアナリティクス(UA)が使えなくなるので、Google アナリティクス 4(GA4)タグに移行する必要がある。


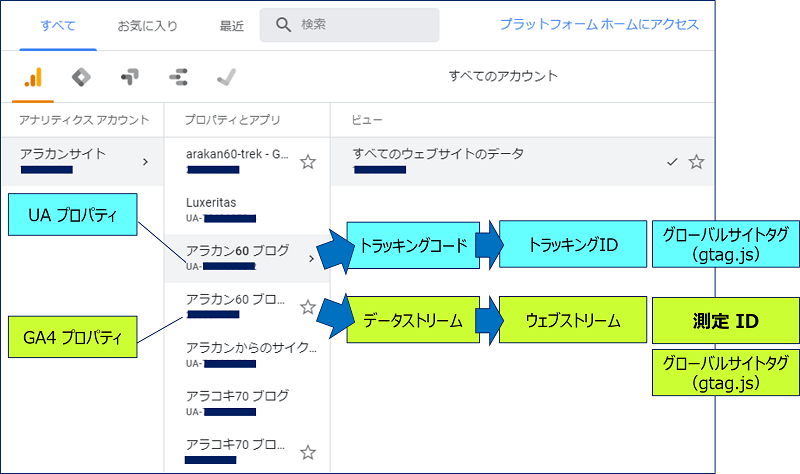
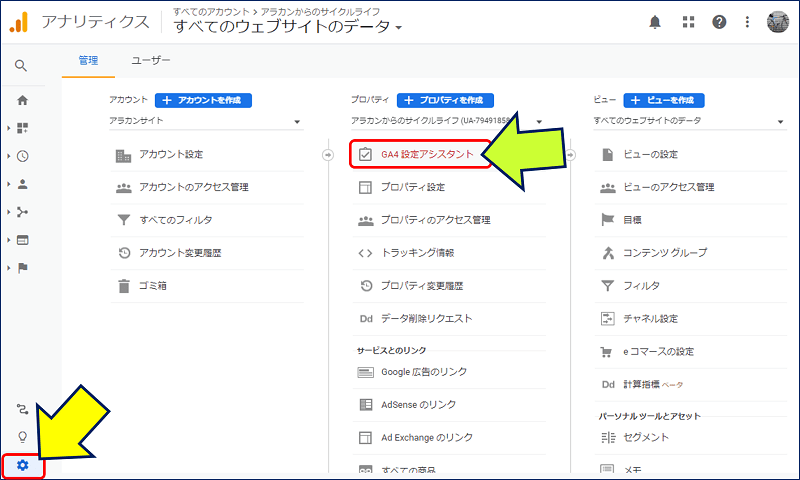
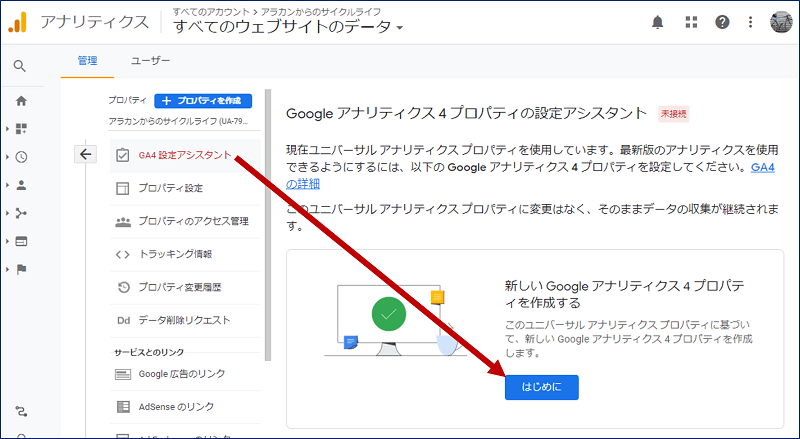
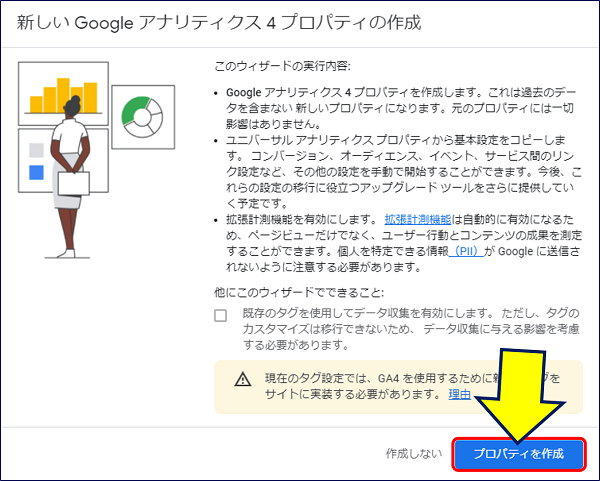
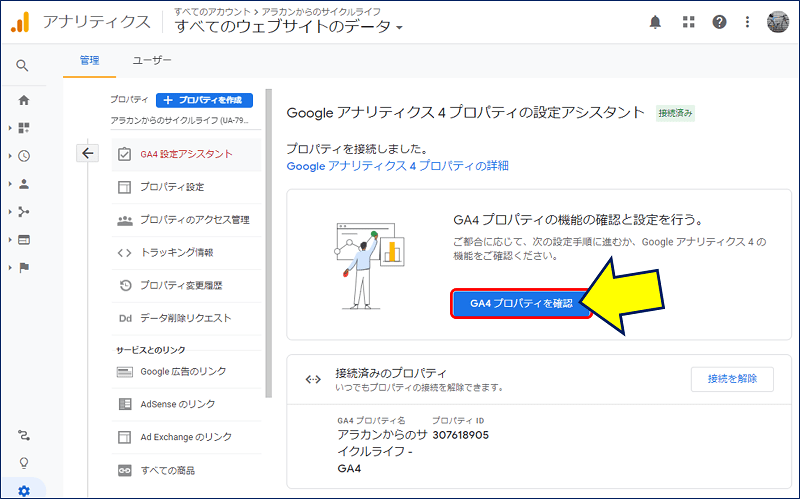
2. GA4プロパティの作成要領
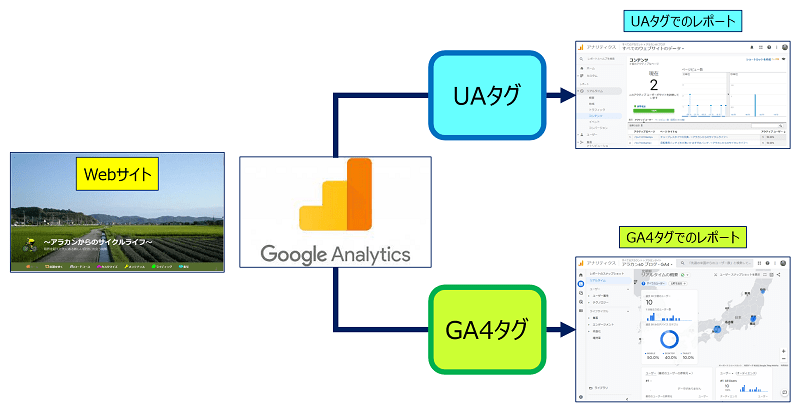
「UAタグ」
UAプロパティの【トラッキングコード】で、「トラッキングID」と「グローバルサイトタグ(gtag.js)」が参照できる。
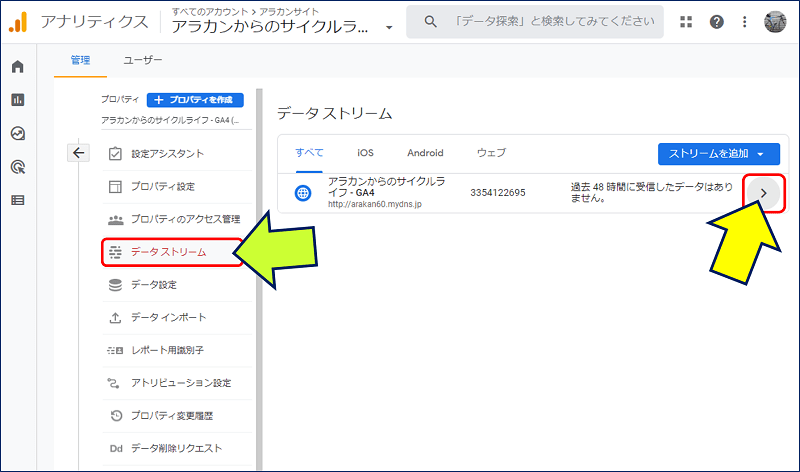
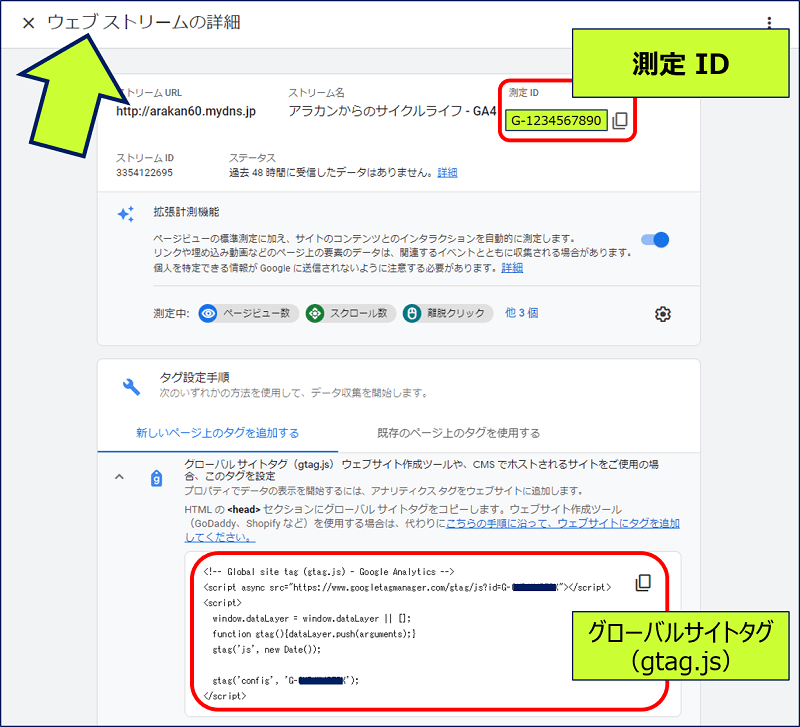
「GA4タグ」
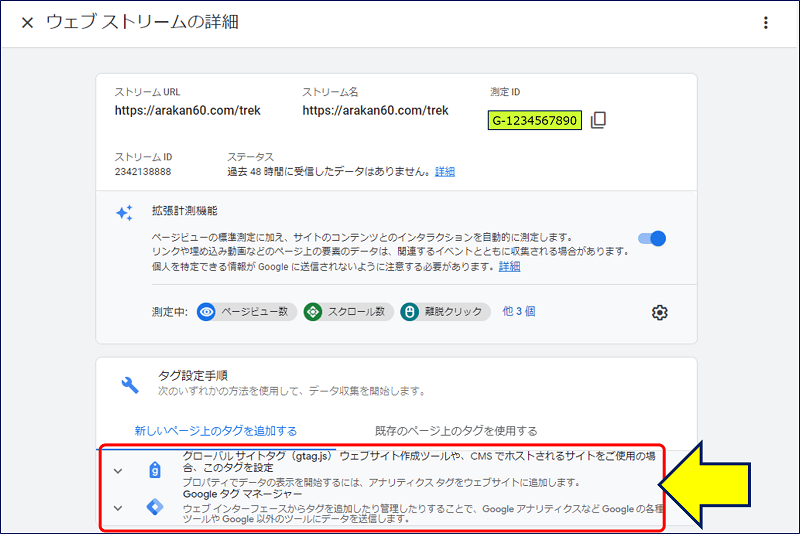
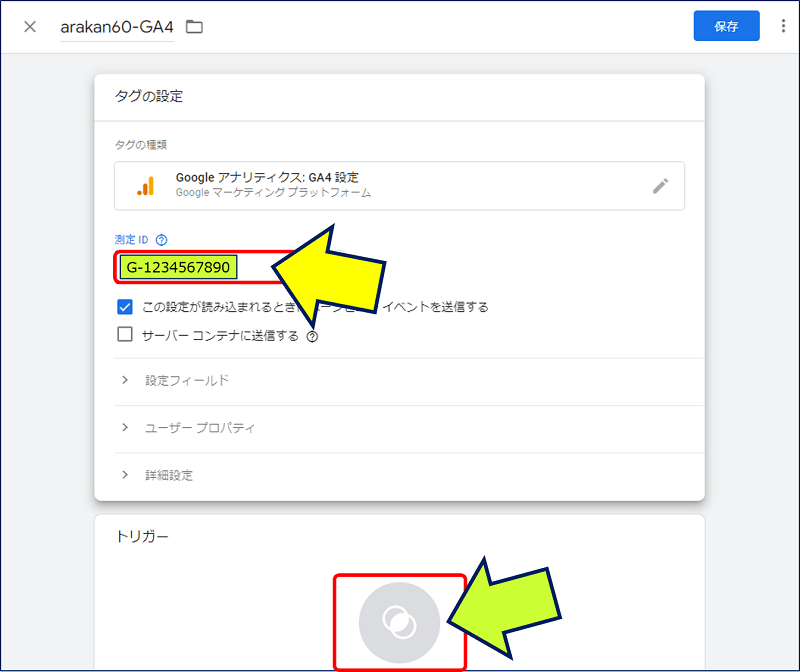
GA4プロパティの【データストリーム】からリンクされた【ウェブストリームの詳細】で、「測定ID」と「グローバルサイトタグ(gtag.js)」が参照できる。
UAプロパティの【トラッキングコード】で、「トラッキングID」と「グローバルサイトタグ(gtag.js)」が参照できる。
「GA4タグ」
GA4プロパティの【データストリーム】からリンクされた【ウェブストリームの詳細】で、「測定ID」と「グローバルサイトタグ(gtag.js)」が参照できる。
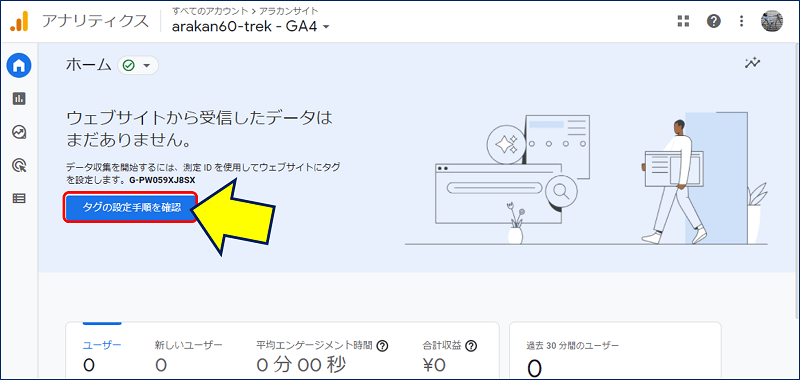
3. GA4タグの設定方法
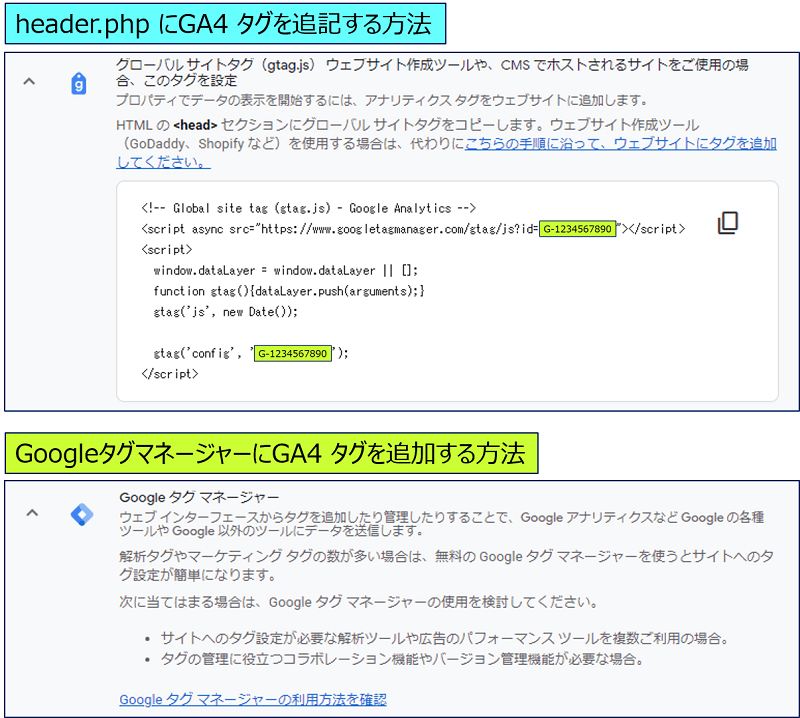
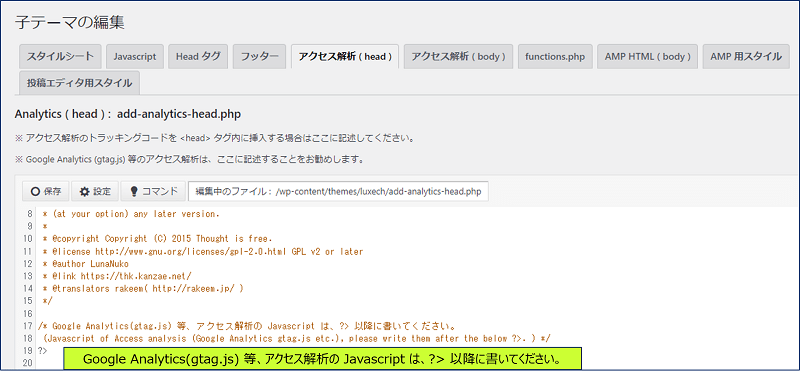
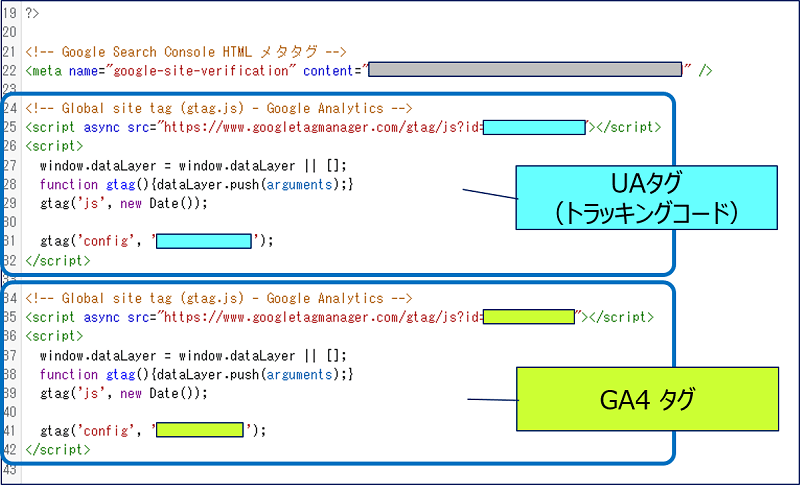
4. header.phpに GA4タグを追記する方法
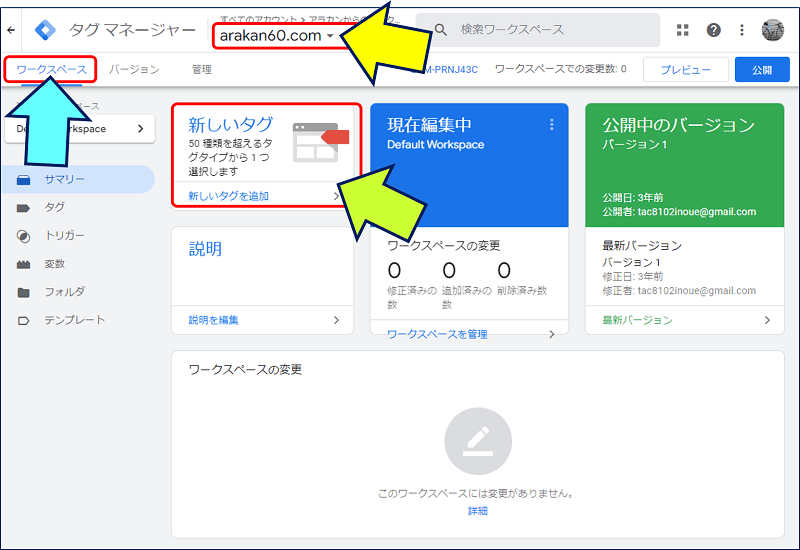
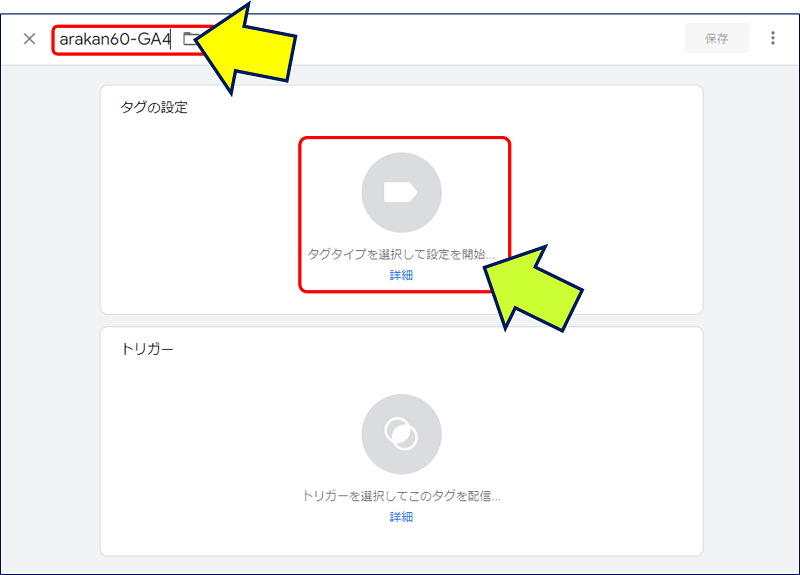
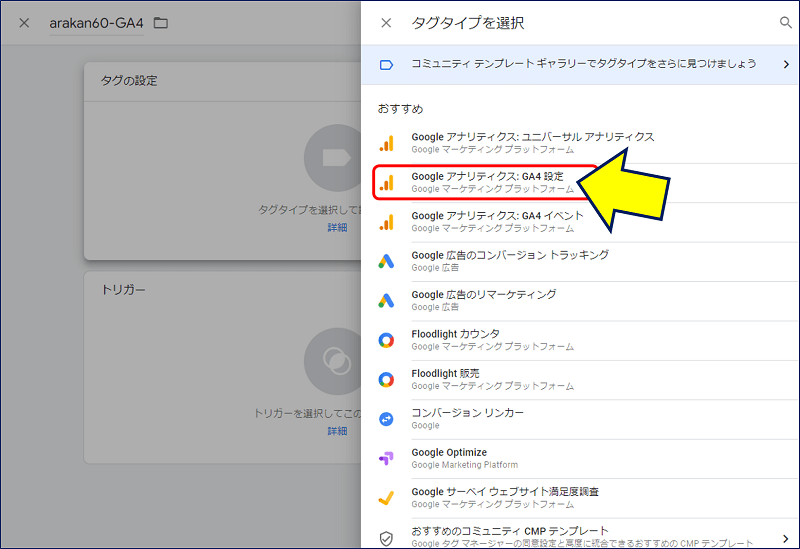
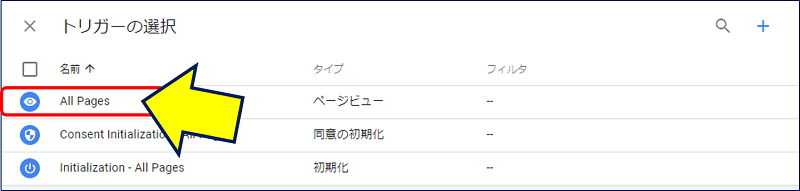
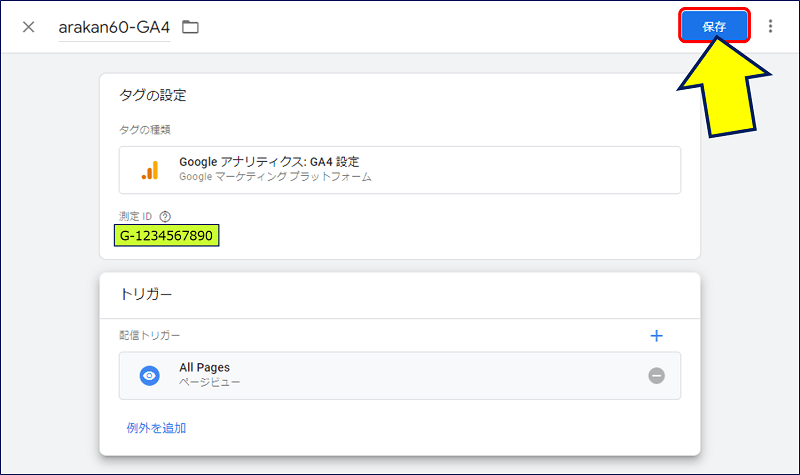
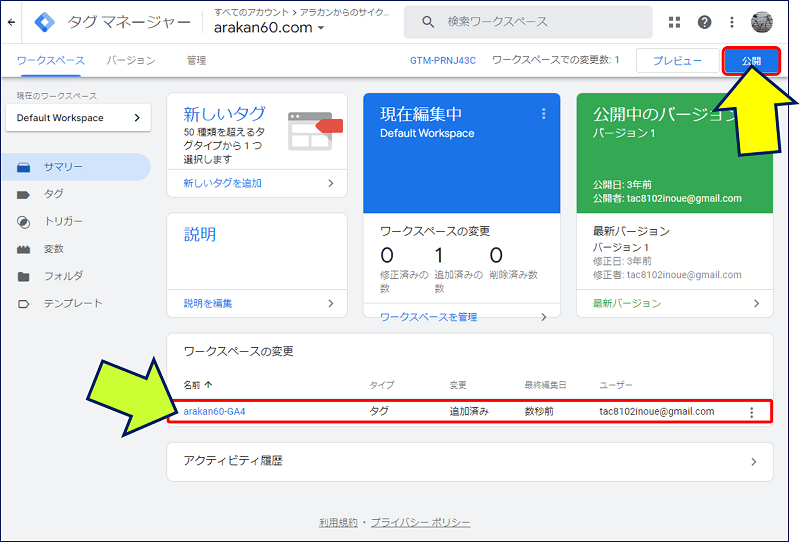
5. Googleタグマネージャーに GA4タグを追加する方法
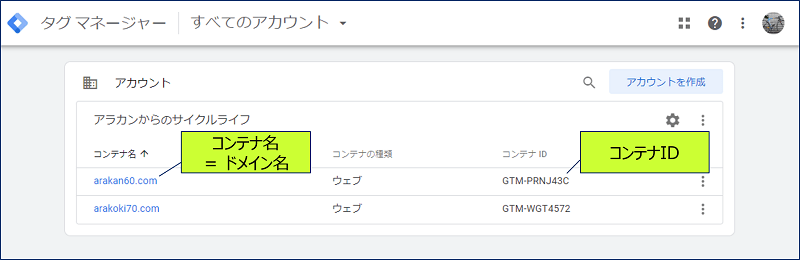
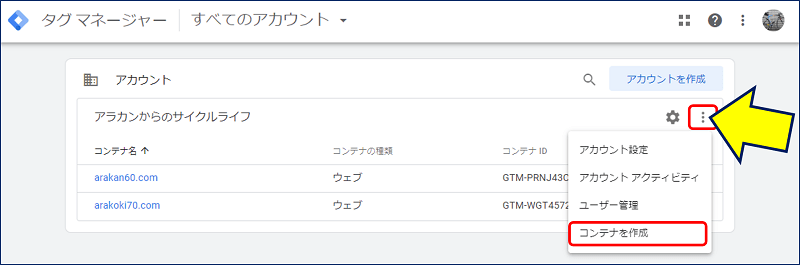
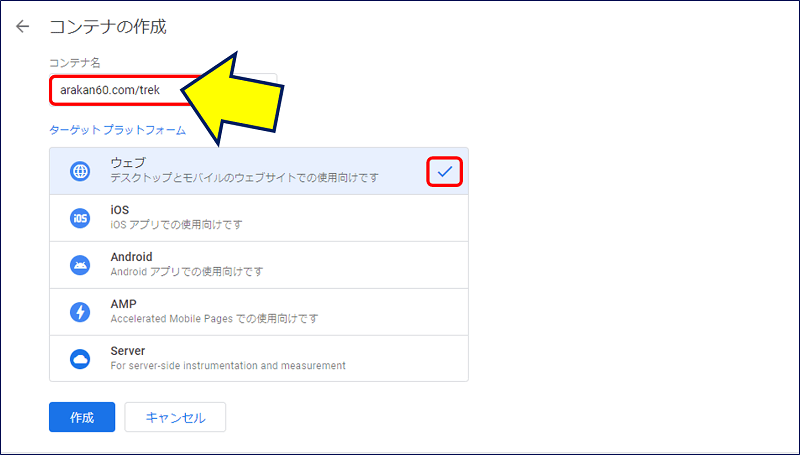
参考:WordPress Google タグマネージャーの導入要領
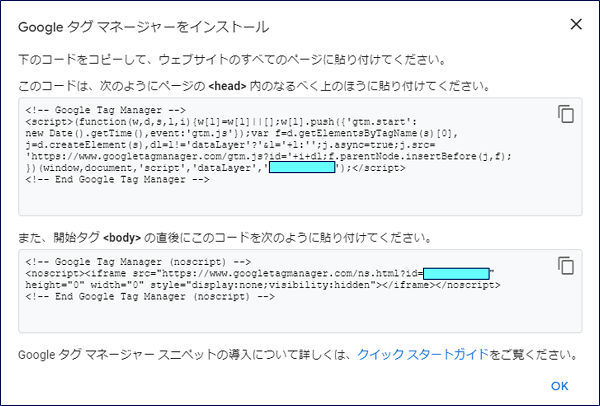
「コンテナ=ドメイン名」が既に作成されている場合は、「コンテナ名」をクリックする。(「コンテナ=ドメイン名」が既に作成されている = サイトに【タグマネージャー】が既にインストール済みという事。)
サイトにタグマネージャーをインストールするための「スニペット」が表示されるので、WordPressの管理画面に移動し、「外観」→「テーマエディター」で「テーマヘッダー(header.php)」を編集し、下記内容を追記する。


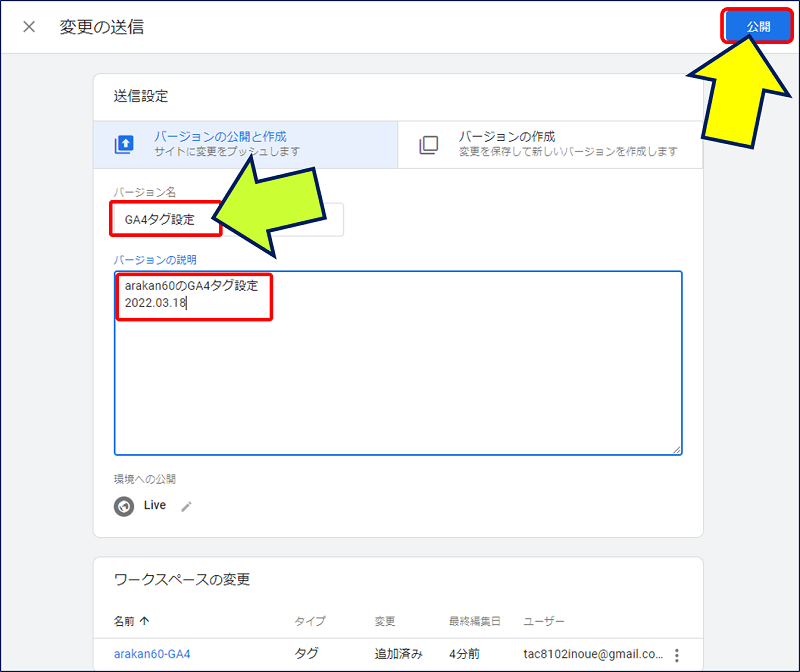
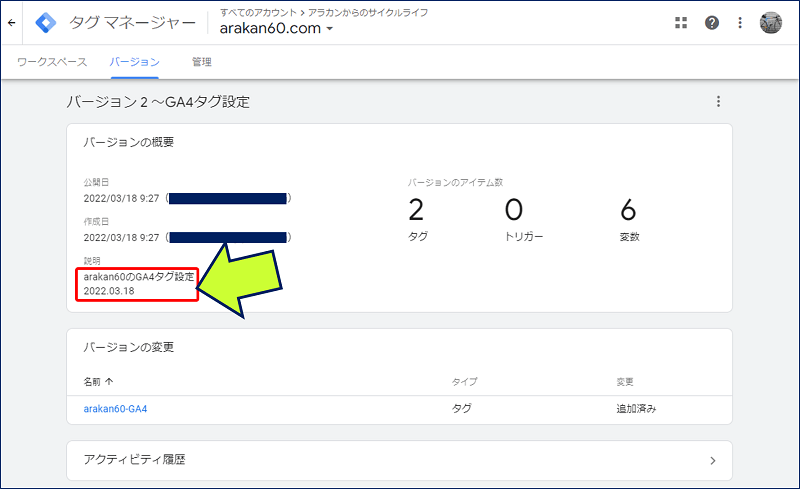
タグマネージャーのバージョン とは。
バージョンは、 特定の時点のコンテナ設定のスナップショットです。
ワークスペースの現在の状態を「1 つのバージョン」としていつでも保存できるため、 必要に応じてワークスペースを元のバージョンに戻すことができます。
バージョンにより、ミスがあった場合の復元が簡単になります。
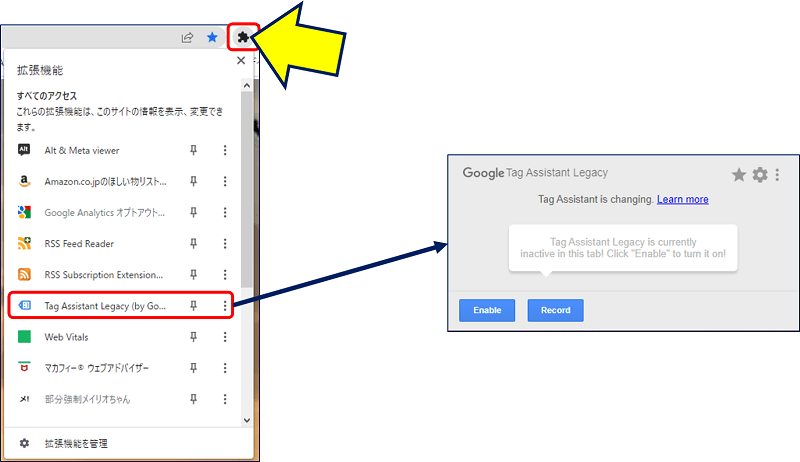
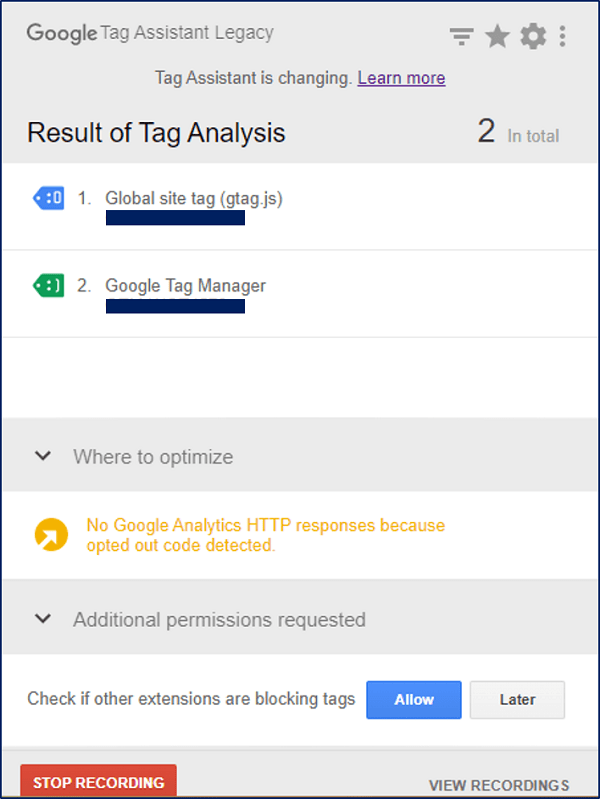
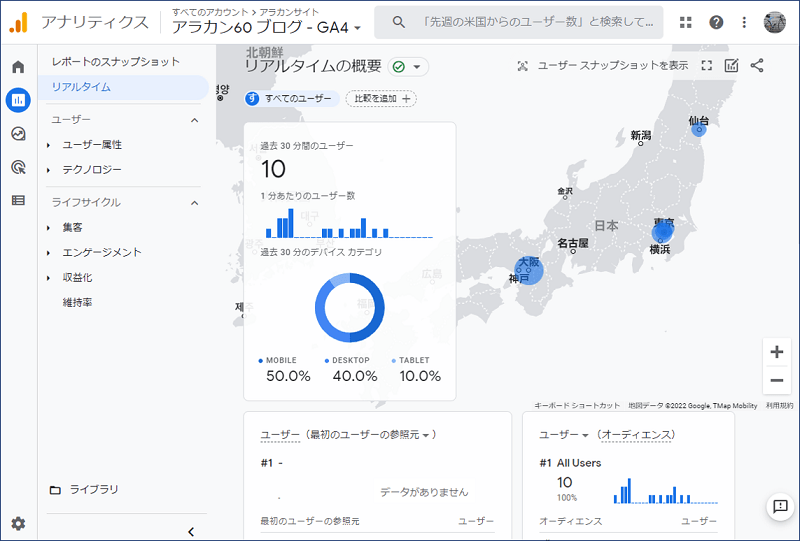
6. GA4タグの動作確認
以上。
(2022.03.18)
(2022.03.18)
スポンサー リンク