Windows PC 旧型PCの活用事例
Ubuntu Desktop 22.04 LTS
ペイント代替ソフト Krita の選定
Ubuntu Desktop 22.04 LTS
ペイント代替ソフト Krita の選定
Ubuntu を日常使いのデスクトップPCにするには、Microsoftペイントと同様の機能を有する「シンプルで使い易い」画像エディタは必須である。
以下、Ubuntu 22.04 に最適な「ペイントの代替ソフト」を選定した記録。
スポンサー リンク
目 次
1. ペイント代替ソフトの選定
Windowsで「ペイント(Microsoft Paint)」を使用している場合、同等の機能を持ち操作性が同じアプリが望ましい。
日頃、最も使用頻度の高い2つの機能の使い易さを選定条件とした。
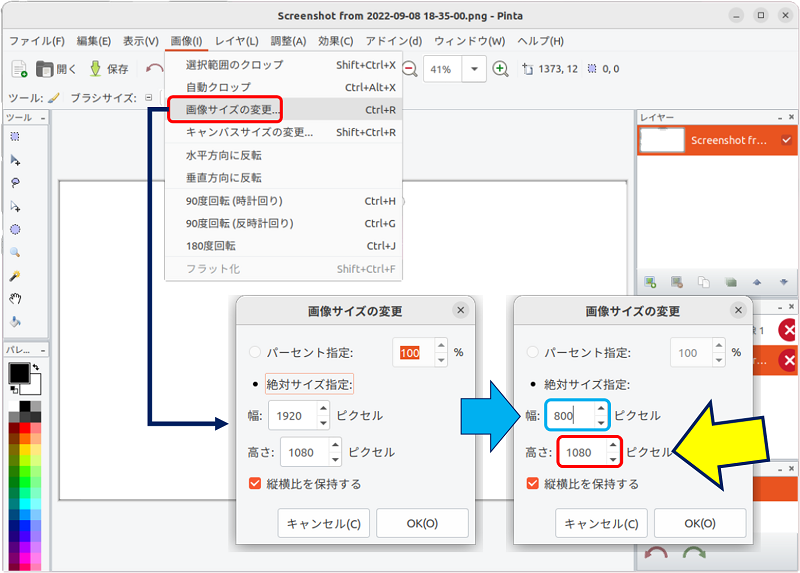
・画像サイズの変更
・画像の切り抜き
・画像の切り抜き
Ubuntuで稼働するペイントソフトには、シンプルなものから複雑な機能を持つものまで意外と多くソフトがあり、全ては調べ切れないが簡単なものを中心にチェックしてみる。
Pinta
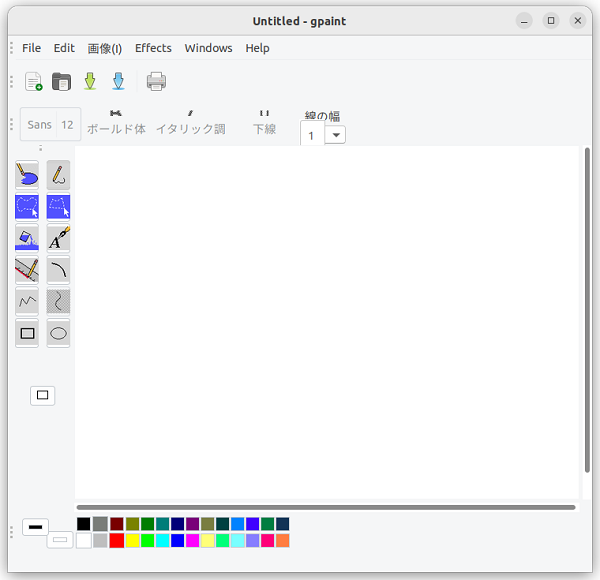
gpaint
「gpaint」では、
画像を「ドラッグ & ドロップ」で開くことが出来ない。
画像の「サイズ変更」が出来ない。
画像を「ドラッグ & ドロップ」で開くことが出来ない。
画像の「サイズ変更」が出来ない。
XPaint
「XPaint」は、画面が2分割になっており、操作性に違和感がある。
画像を「ドラッグ & ドロップ」で開くことが出来ない。
画像の「サイズ変更」が出来ない。
画像を「ドラッグ & ドロップ」で開くことが出来ない。
画像の「サイズ変更」が出来ない。
Kolourpaint
「Kolourpaint」は、最もMSペイントに近い操作感で完成度も高い。
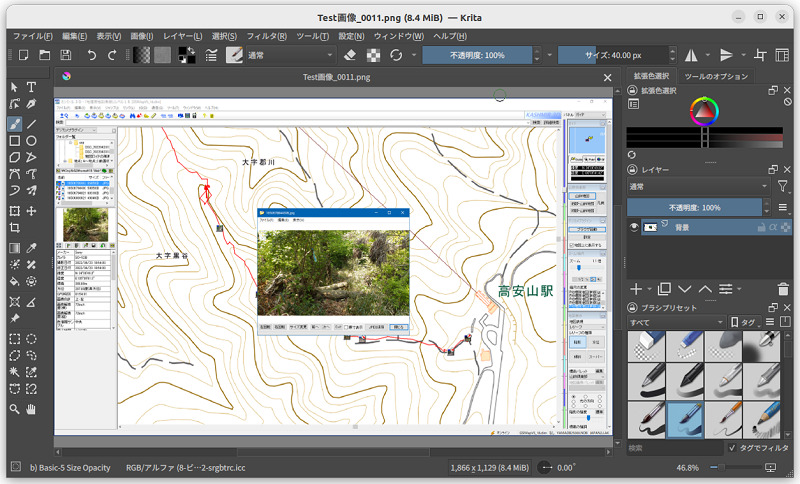
Krita
「Krita」は「GIMP」に似た画面で、MSペイントとは比較にならない高機能の【無料のオープンソースグラフィック編集】ソフトである。
操作性については個々人の好みがあるが、幾つか試した中で、一番相性が良かった。
結論:「Krita」。
高機能すぎて少し重たい気もするが、使い勝手は最高。
高機能すぎて少し重たい気もするが、使い勝手は最高。
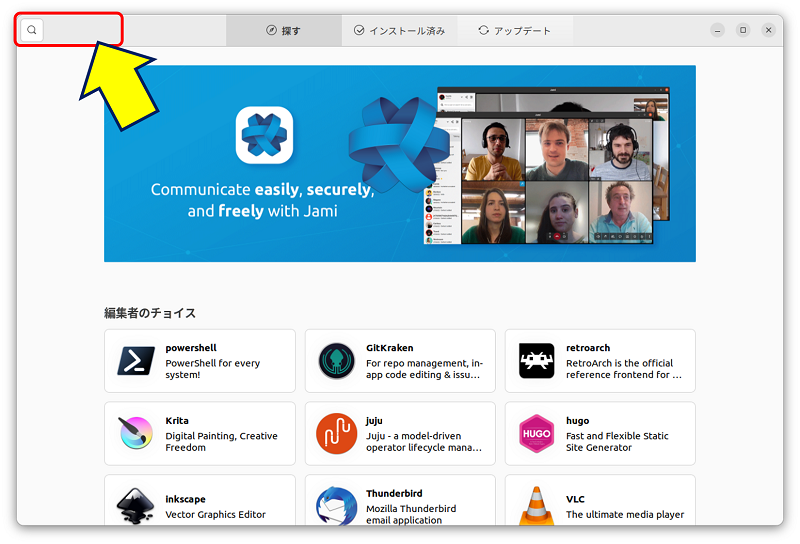
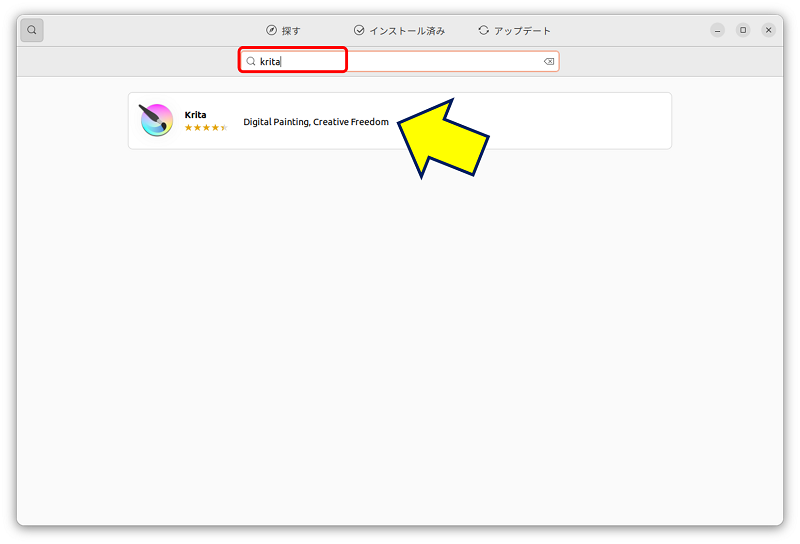
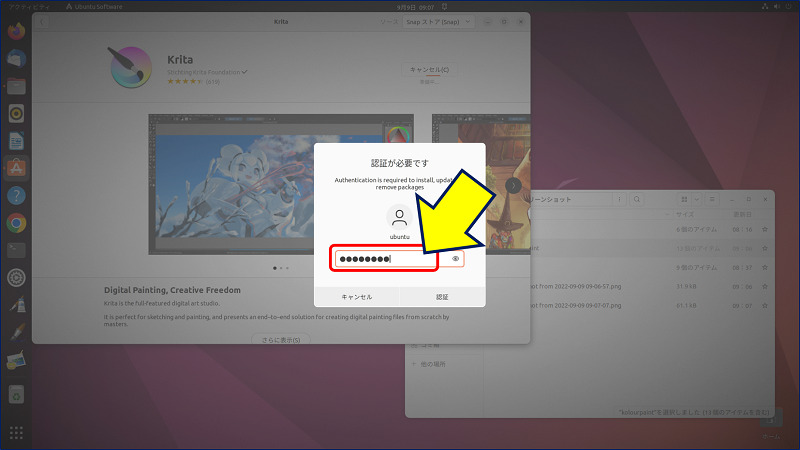
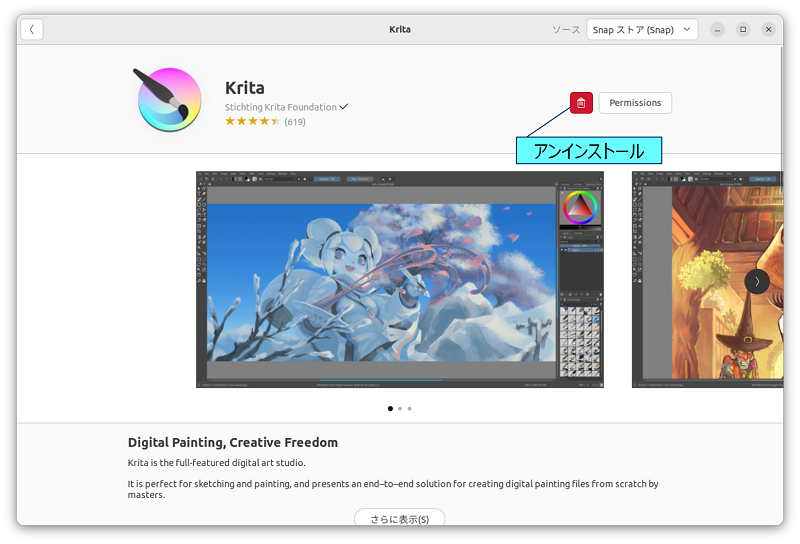
2. Krita のインストール
3. Krita の使い方
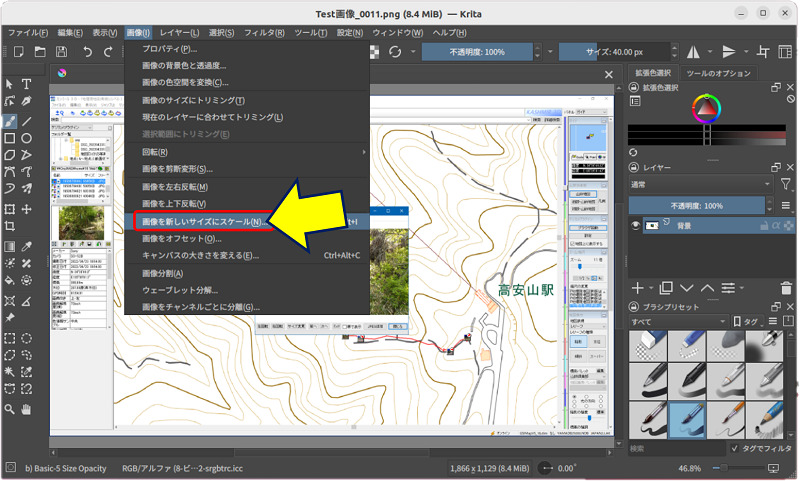
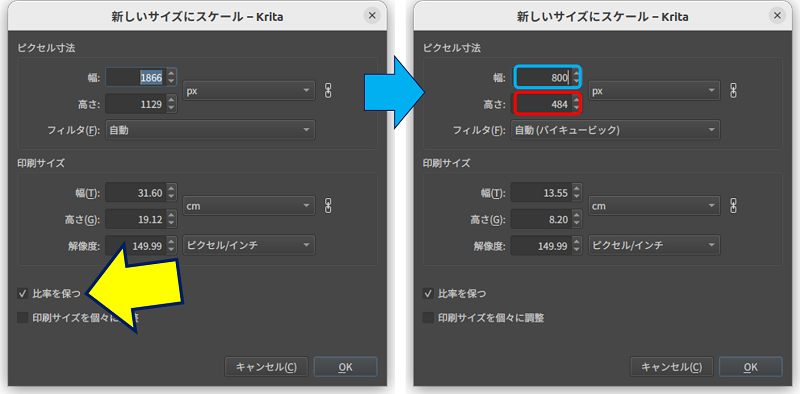
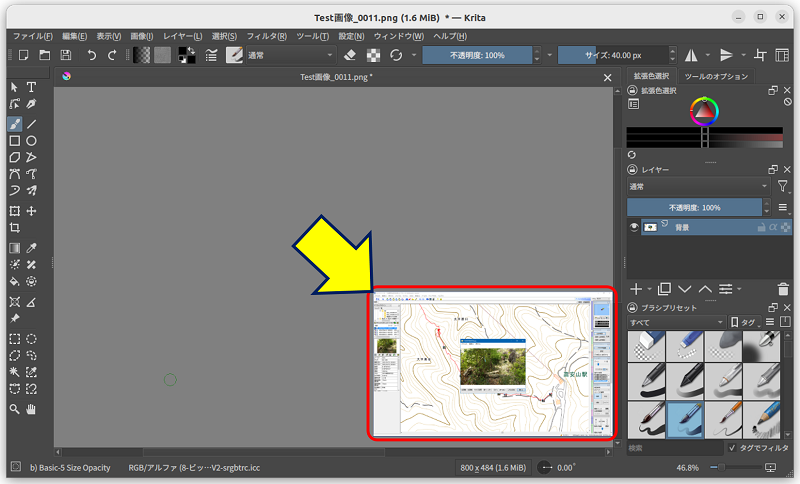
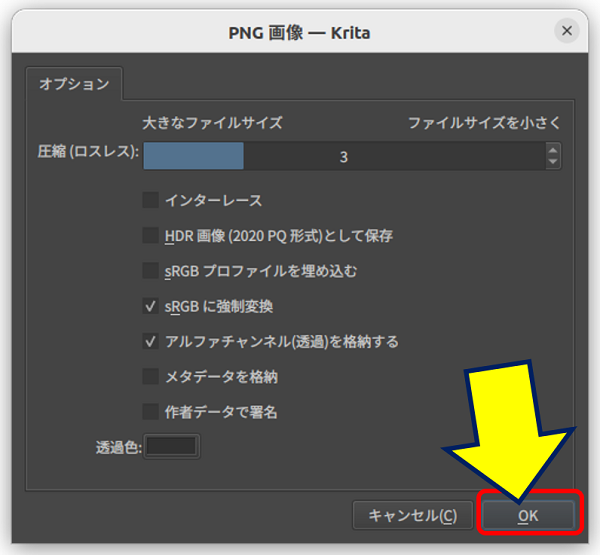
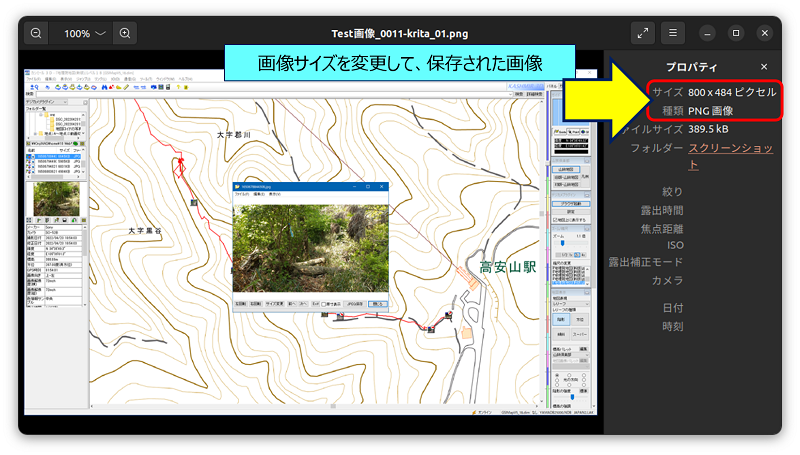
画像の「サイズ変更」
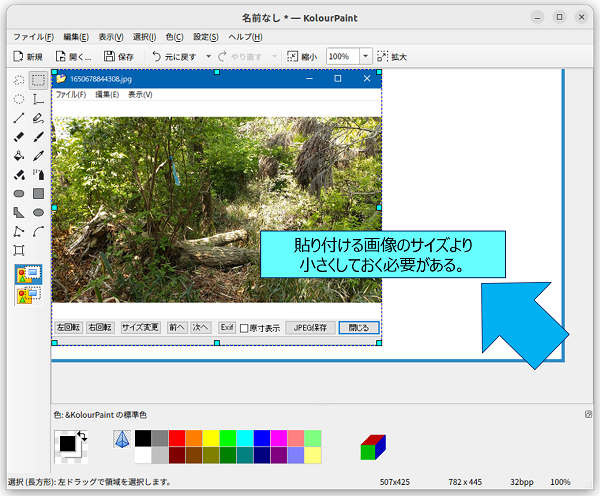
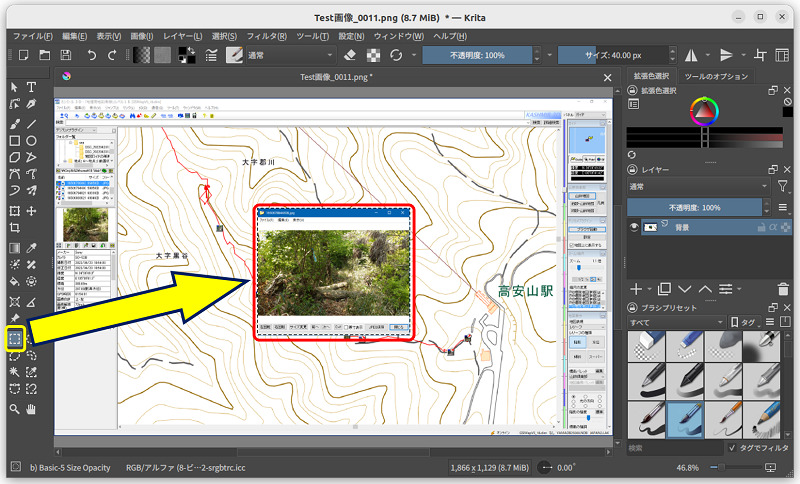
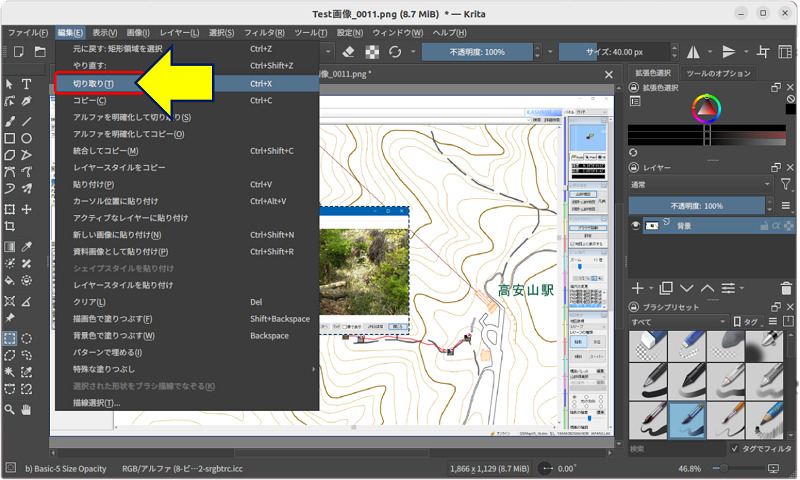
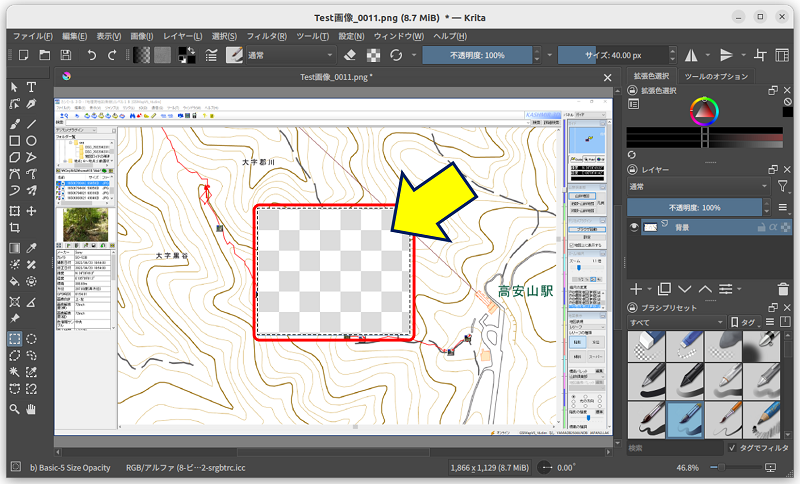
画像の「切り取り」
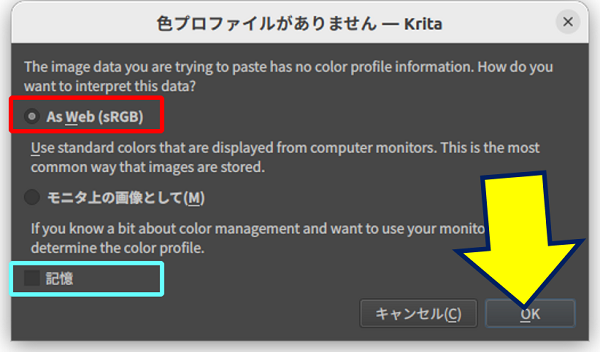
「この画像にはカラープロファイルがないので、どのプロファイルを割り当てるか?」と聞かれるので、「AsWeb(sRGB)」を選択する。【記憶】にチェックを入れておけば、次回からはこの画面は表示されなくなる。


スグレモノ機能。
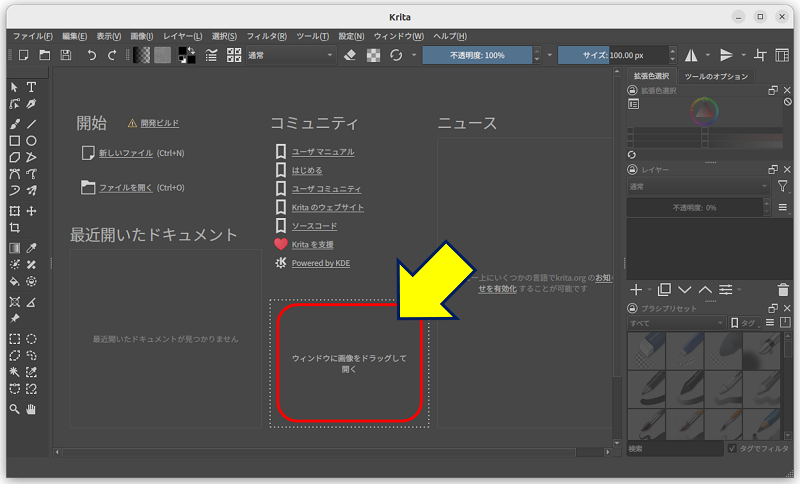
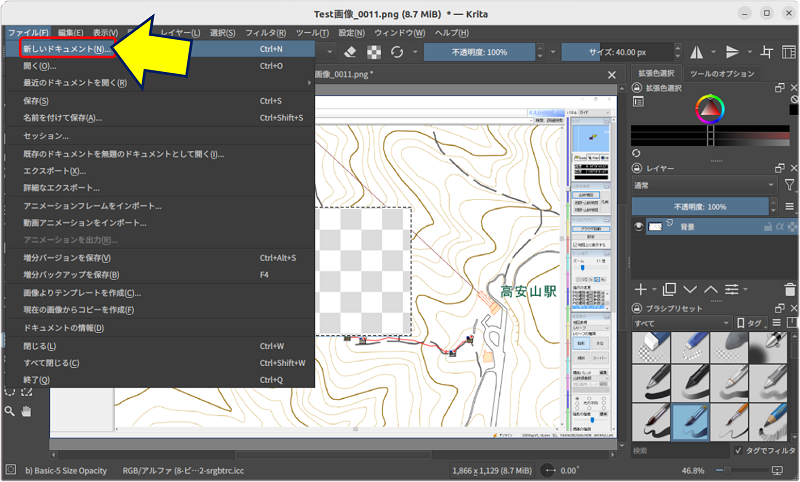
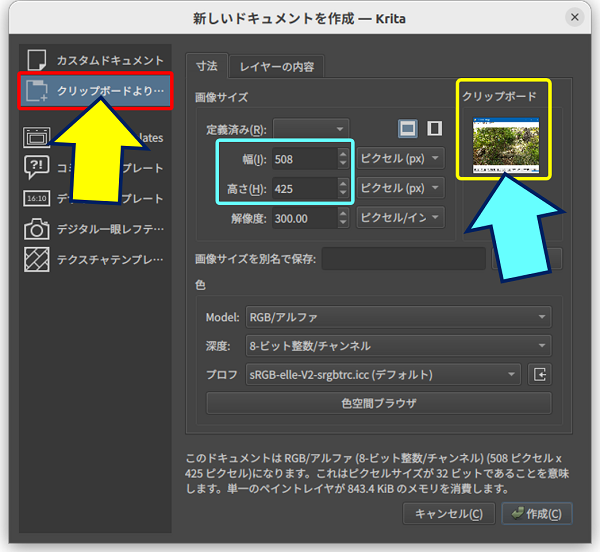
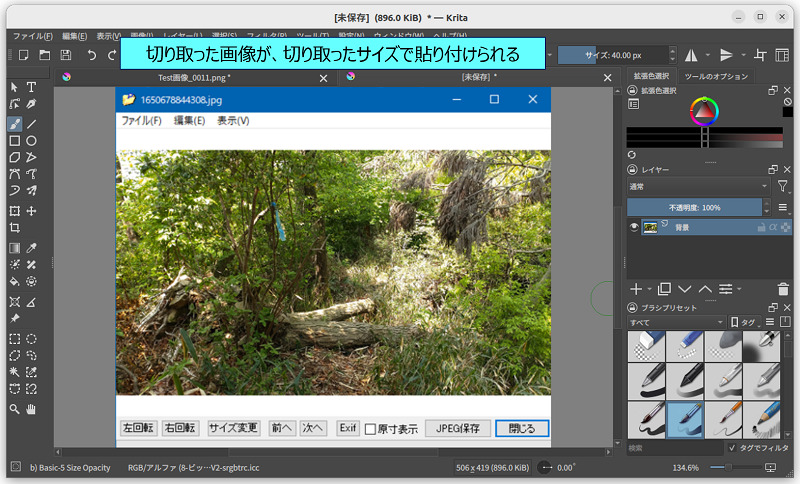
「新しいドキュメントを作成」画面が表示され、
【切り取った画像が、切り取ったサイズで貼り付けられる】。
【切り取った画像が、切り取ったサイズで貼り付けられる】。
Kritaは、PhotoshopとIllustratorを合わせたような機能を持つが、動作は軽く、且つ、マルチプラットフォームに対応したGUI開発フレームワーク「Qt(キュート)」で開発されているせいか、直感的に使えて個人的には相性が良い。
以上。
(2022.08.29)
スポンサー リンク