WordPress Twenty Seventeen
記事の折りたたみ
アコーディオンメニューの実装要領
記事の折りたたみ
アコーディオンメニューの実装要領
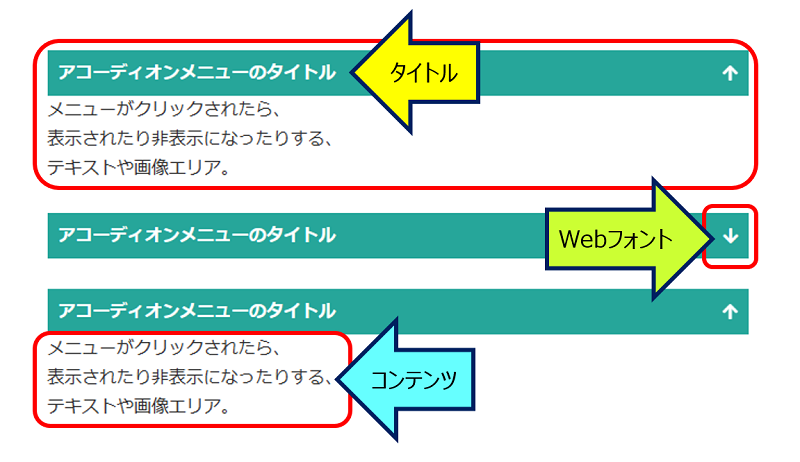
「アコーディオンメニュー」とは
ナビゲーションメニューのひとつで、指定部分をクリックするたびに楽器のアコーディオンのように開いたり閉じたりすることで、 隠れているコンテンツを表示させたり非表示にしたりすることことができるもので、「トグルメニュー」とも言われる。
以下、WordPress に記事を折りたたむ「アコーディオンメニュー」を実装した記録。
スポンサー リンク
目 次
1. アコーディオンメニューを使うメリット
「アコーディオンメニュー」は、記事の内容や写真情報を折りたたんで、閲覧者の必要に応じて任意に表示・非表示を切り替えることが出来るため、
・ユーザーが情報量をコントロールできる
・ユーザビリティの向上につながる
・スマホの画面でも見やすい
というメリットがある。
・ユーザーが情報量をコントロールできる
・ユーザビリティの向上につながる
・スマホの画面でも見やすい
というメリットがある。
メニューの項目は、いくら多くても問題がないため、表示領域が少なくて済む。
アコーディオンメニューは、ポチっと押されて開くメニューなので、押されなければコンテンツが見逃される危険もある。
2. アコーディオンメニューの実装に必要な言語
①.「アコーディオンメニュー」は、HTMLで記述する。(上記サンプルのHTML。)
<div class="toggle_contents">
<div class="toggle_title">アコーディオンメニューのタイトル</div>
<div class="toggle_txt">メニューがクリックされたら、<br />
表示されたり非表示になったりする、<br />
テキストや画像エリア。</div>
</div>
<div> </div>
<div class="toggle_contents">
<div class="toggle_title">アコーディオンメニューのタイトル</div>
<div class="toggle_txt">メニューがクリックされたら、<br />
表示されたり非表示になったりする、<br />
テキストや画像エリア。</div>
</div>
<div> </div>
<div class="toggle_contents">
<div class="toggle_title">アコーディオンメニューのタイトル</div>
<div class="toggle_txt">メニューがクリックされたら、<br />
表示されたり非表示になったりする、<br />
テキストや画像エリア。</div>
</div>
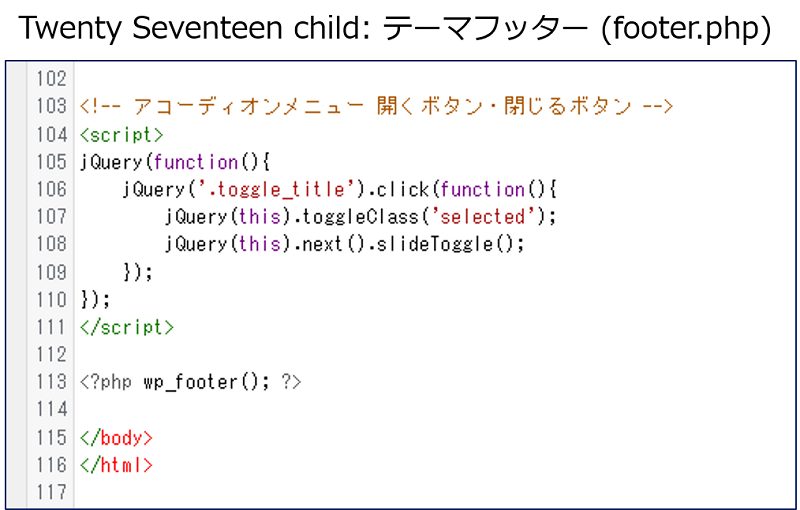
<div> </div>③.クリックで開閉する「動きをだす」為にjQueryを使用する。
Webアイコンフォントの【↓】を、クリックされるたびに上下反転させる動きをjQueryで感知。
Webアイコンフォントの【↓】を、クリックされるたびに上下反転させる動きをjQueryで感知。
3. アコーディオンメニューの実装サンプル
サンプルHTMLを見る
サンプルHTML。
<!-- アコーディオンメニュー 開始 -->
<div class="toggle_contents">
<div class="toggle_title">xxxxx</div>
<!-- アコーディオンメニュー 内容 -->
<div class="toggle_txt"><br />
yyyyyyyyyy
</div>
<!-- アコーディオンメニュー 終了 -->
</div>
<div> </div>サンプルCSSを見る
サンプルCSS。
/*アコーディオンメニュー*/
.toggle_title {
font-weight: bold;
line-height: 42px;
margin: 0;
padding: 0 0 0 10px;
position: relative;
cursor: pointer;
transition: 0.3s;
background-color: #26a69a;
display: block;
color: white;
}
.toggle_title:after {
font-family: "Font Awesome 5 Free";
content: "\f063";
font-weight: 900;
position:absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
transition: 0.2s;
}
.toggle_title.selected:after {
transform: translateY(-50%) rotateX(180deg);
}
.toggle_txt {
display: none;
}
/*--------------------*/サンプルjQueryを見る
以上。
(2023.11.09)
(2023.11.09)
スポンサー リンク