WordPress Twenty Seventeen
AMPページに
アドセンス広告を表示する
AMPページに
アドセンス広告を表示する
AMP化における問題点の一つに、『アドセンス広告が表示されなくなる』というのがある。AMPアドセンスに対応させるには、『AMP用アドセンス』コードを追記すればよいだけなのだが・・・。
ハマった事
広告コードをテキストエディターで貼り付けるも、
『WordPressにはテキストエディターからビジュアルエディターに切り替える際に、不要なタグを削除する機能が備わっている。』
為に、<amp-ad> タグがもろに引っかかり、テキストエディターで記述したAMP用の広告コードが、ビジュアルエディターに切り替えると消えてしまう。
広告コードをテキストエディターで貼り付けるも、
『WordPressにはテキストエディターからビジュアルエディターに切り替える際に、不要なタグを削除する機能が備わっている。』
為に、<amp-ad> タグがもろに引っかかり、テキストエディターで記述したAMP用の広告コードが、ビジュアルエディターに切り替えると消えてしまう。
以下、この対策として【ショートコード】で、AMPアドセンスに対応した記録。
スポンサー リンク
AMPページにアドセンス広告を表示するには
通常のアドセンスコード。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- araknad11 -->
<ins class="adsbygoogle" style="display: inline-block; width: 300px; height: 250px;" data-ad-slot="AAAAAAAAA" data-ad-client="ca-pub-BBBBBBBBBBBBBBBB"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>AMP用のアドセンスコード。
(AAA と BBB は、通常のアドセンスコードに合わす。)
<amp-ad width="300" height="250" type="adsense" data-ad-client="ca-pub-BBBBBBBBBBBBBBBB" data-ad-slot="AAAAAAAAA">
</amp-ad>通常のアドセンスコードに続けて、AMP用のアドセンスコードを追記すればよいだけで、『両方を書いたら、広告が2つ出る?』のではなく、
・『AMPページでは、通常のアドセンスは表示されない。』
・『AMPアドセンスは、AMPページ以外では表示されない。』
となる。
・『AMPページでは、通常のアドセンスは表示されない。』
・『AMPアドセンスは、AMPページ以外では表示されない。』
となる。
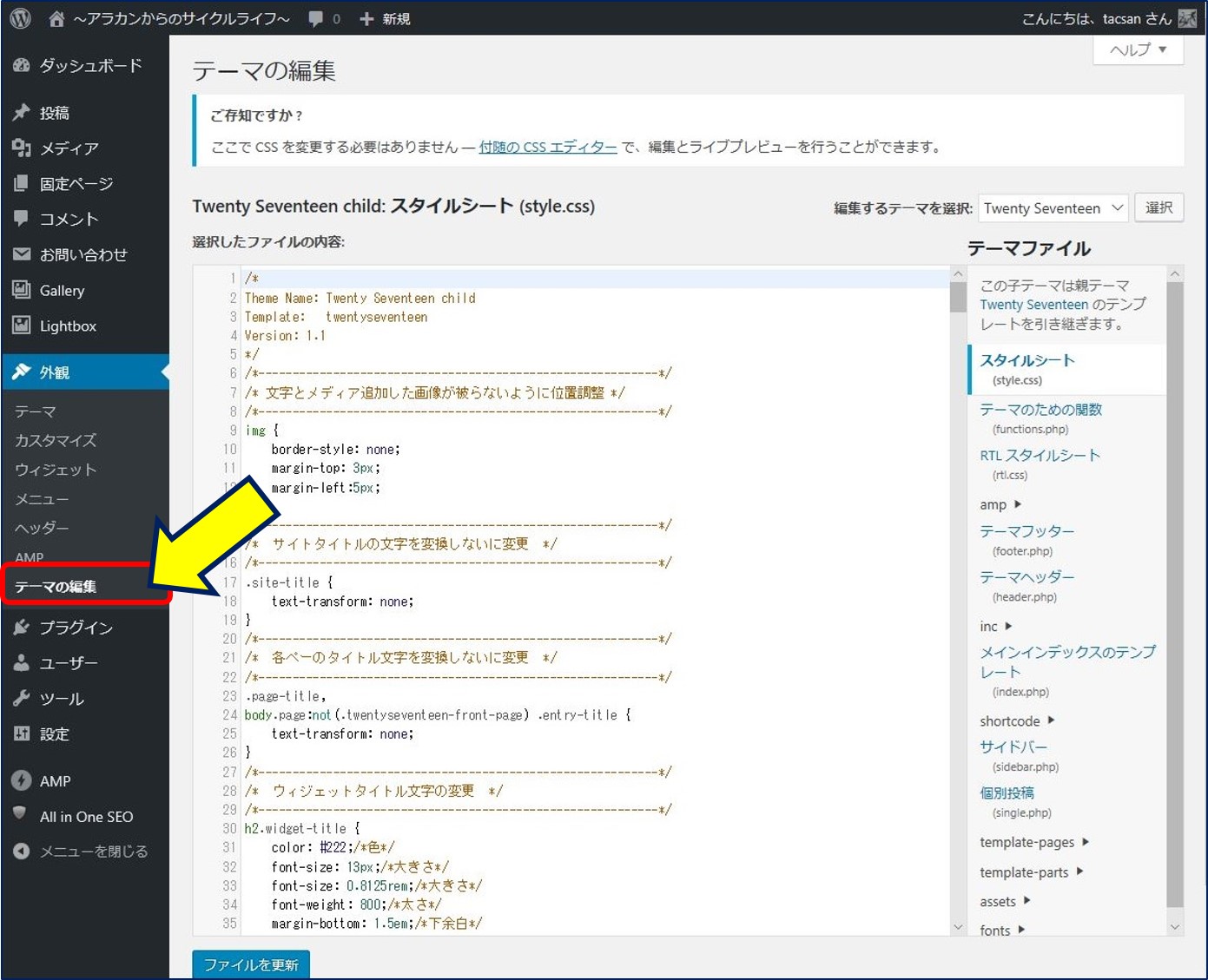
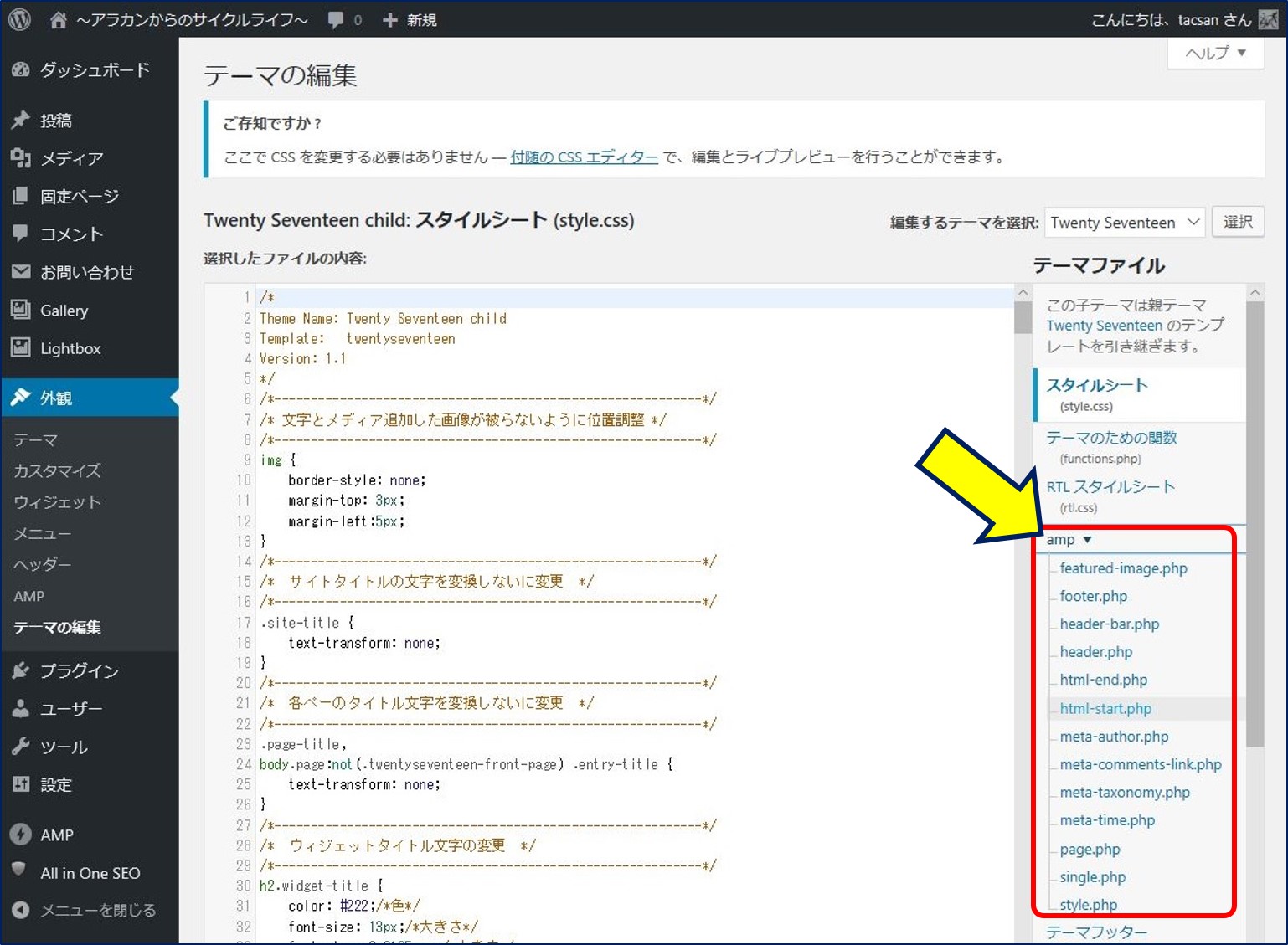
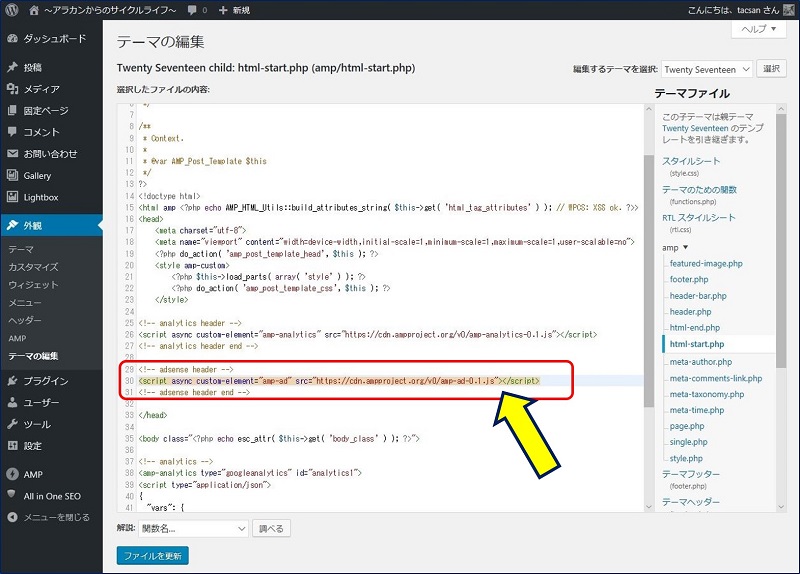
「html-start.php」のカスタマイズ
amp-ad用のスクリプトコード。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
ショートコードについては、下記サイトに、分かり易い説明がされているので参照されたい。
参考:
広告を表示する php ファイルの作成(ショートコード用)
ファイル名を「amp-ad11.php」とした。
広告を表示する php。
<?php
?>
<div align="center" style="font-size:8pt;">スポンサー リンク<br />
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- araknad11 -->
<ins class="adsbygoogle" style="display: inline-block; width: 300px; height: 250px;" data-ad-slot="AAAAAAAAA" data-ad-client="ca-pub-BBBBBBBBBBBBBBBB"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<amp-ad width="300" height="250" type="adsense" data-ad-client="ca-pub-BBBBBBBBBBBBBBBB" data-ad-slot="AAAAAAAAA">
</amp-ad>
</div>ショートコードの記述
広告を表示させたい箇所に、次のショートコードを記述する。
ショートコード。
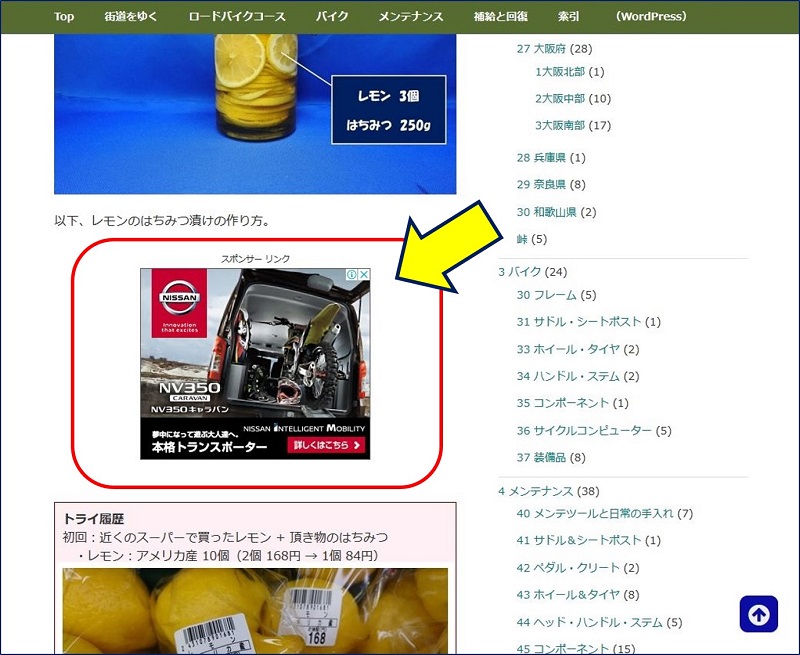
[shortcode file='amp-ad11']表示結果
参考:
以上。
(2018.08.23)
スポンサー リンク