WordPress Twenty Seventeen
AMPページに
SNSボタン(ソーシャルボタン)を表示する
AMPページに
SNSボタン(ソーシャルボタン)を表示する
SNSボタンの表示要領。
①.amp-social-shareスクリプトタグをAMPページのheadタグ内に入れる
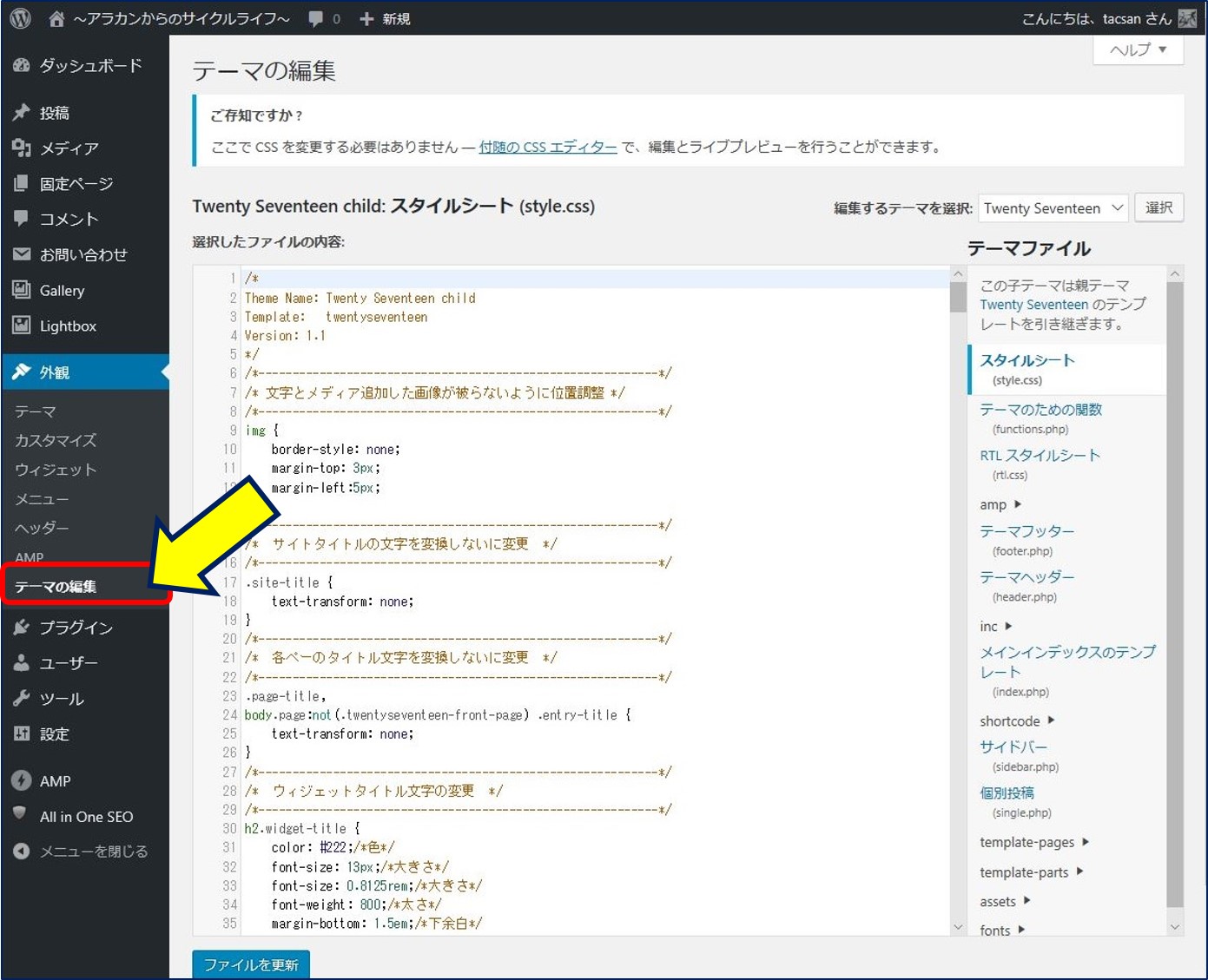
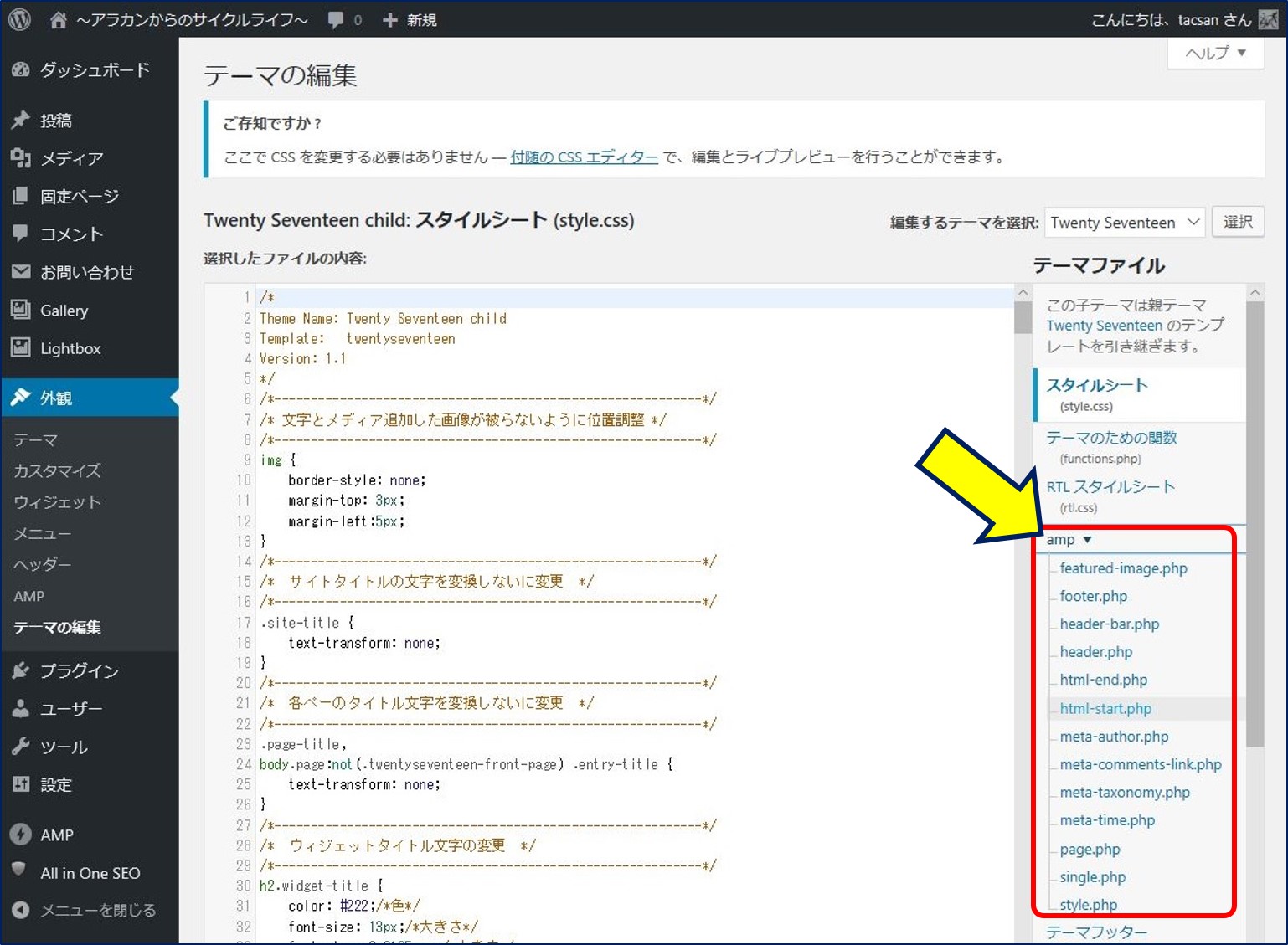
→「html-start.php」のカスタマイズ。
②.SNSボタンを表示するショートコードを作成する
→ <amp-social-share> タグが、ビジュアルエディターで削除されるため。
③.SNSボタンを表示したい箇所に、ショートコードを記述
→「html-start.php」のカスタマイズ。
②.SNSボタンを表示するショートコードを作成する
→ <amp-social-share> タグが、ビジュアルエディターで削除されるため。
③.SNSボタンを表示したい箇所に、ショートコードを記述
以下、AMPページにSNSボタンを表示させた記録。
スポンサー リンク
0. 従来の通常画面
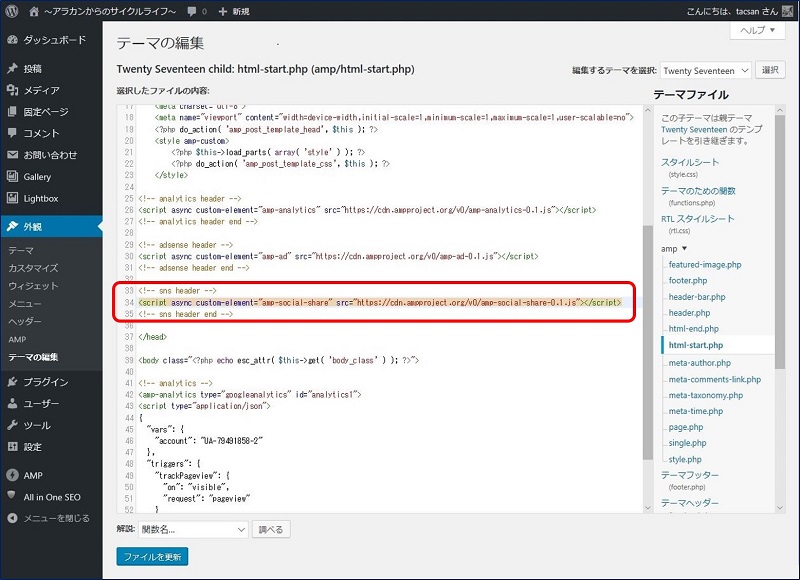
1. amp-social-shareスクリプトタグをAMPページのheadタグ内に入れる
amp-social-share用のスクリプトコード。
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script>
2. SNSボタンを表示するショートコードの作成
テキストエディターで記述したAMP用の <amp-social-share> タグが、ビジュアルエディターに切り替えると消えてしまう。
→ この対策として、「ショートコード」にした。
→ この対策として、「ショートコード」にした。
ショートコードのファイル名を「amp-sns.php」とした。
SNSボタンを表示する、ショートコード用 php。
<?php
?>
<div align="center">
<amp-social-share type="email"></amp-social-share>
<amp-social-share type="facebook" data-param-app_id="xxxxxxxxxxxxxxx"></amp-social-share>
<amp-social-share type="linkedin"></amp-social-share>
<amp-social-share type="pinterest"></amp-social-share>
<amp-social-share type="gplus"></amp-social-share>
<amp-social-share type="tumblr"></amp-social-share>
<amp-social-share type="twitter"></amp-social-share>
<amp-social-share type="whatsapp"></amp-social-share>
</div>※:Facebookには、アプリIDが必要。
3. SNSボタンを表示したい箇所に、ショートコードを記述
広告を表示させたい箇所に、次のショートコードを記述する。
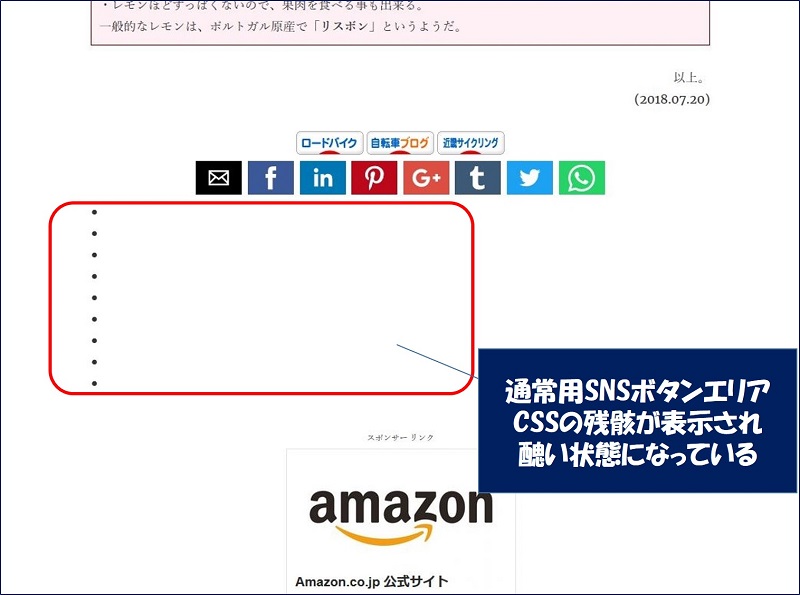
4. 表示結果
実装は、「ブログ村用のボタン」+「アドセンス用のSNSボタン」+「通常用のSNSボタン」+「アドセンス広告」を纏めて表示するショートコードにした。
課題。
通常ページかAMPページかを判断し、AMPページであれば通常用のSNSボタンを表示しないように、条件分岐を組み込む必要がある。
参考:
以上。
(2018.08.24)
(2018.08.24)
スポンサー リンク