WordPress Twenty Seventeen
全く異なる目的で AMP化をしたことで
理解できたこと 判ったこと 多数
全く異なる目的で AMP化をしたことで
理解できたこと 判ったこと 多数
『Accelerated Mobile Pages』:通称AMPには本来の目的があり、AMPの意義や導入の仕方についての記事が、Webサイトに数多く掲載されている。
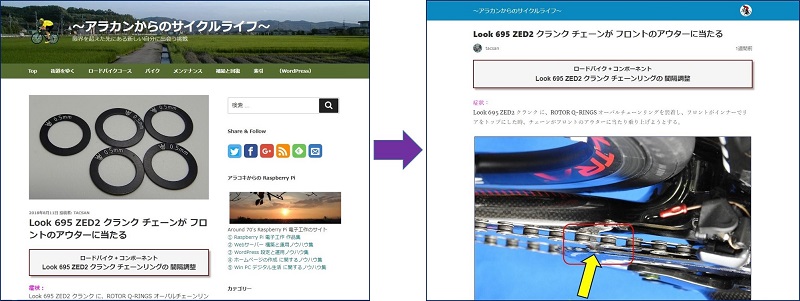
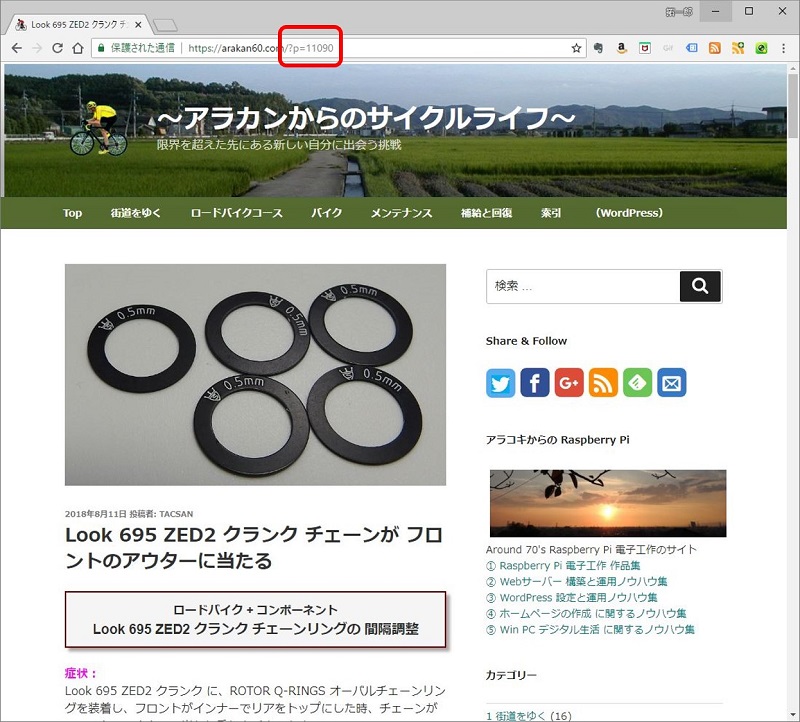
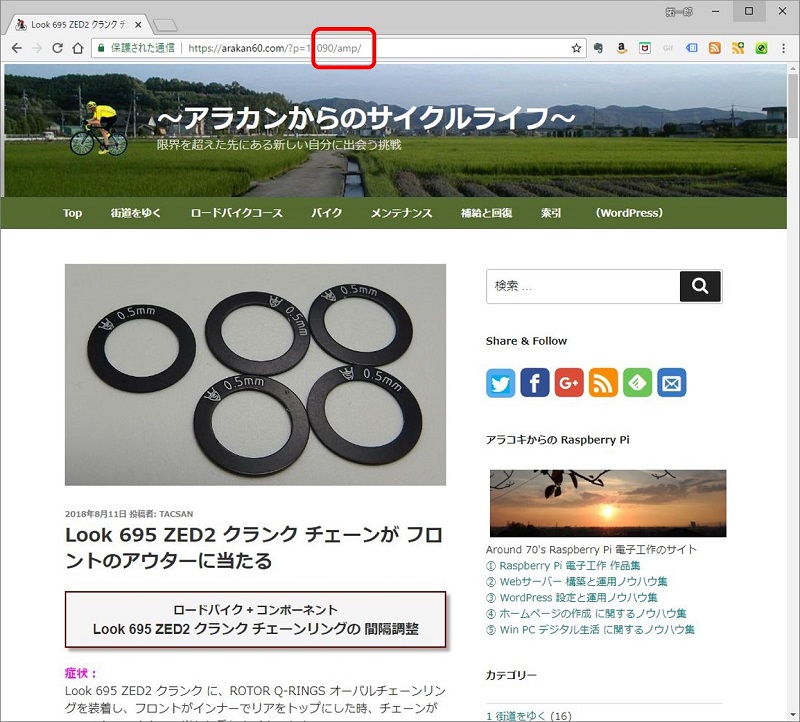
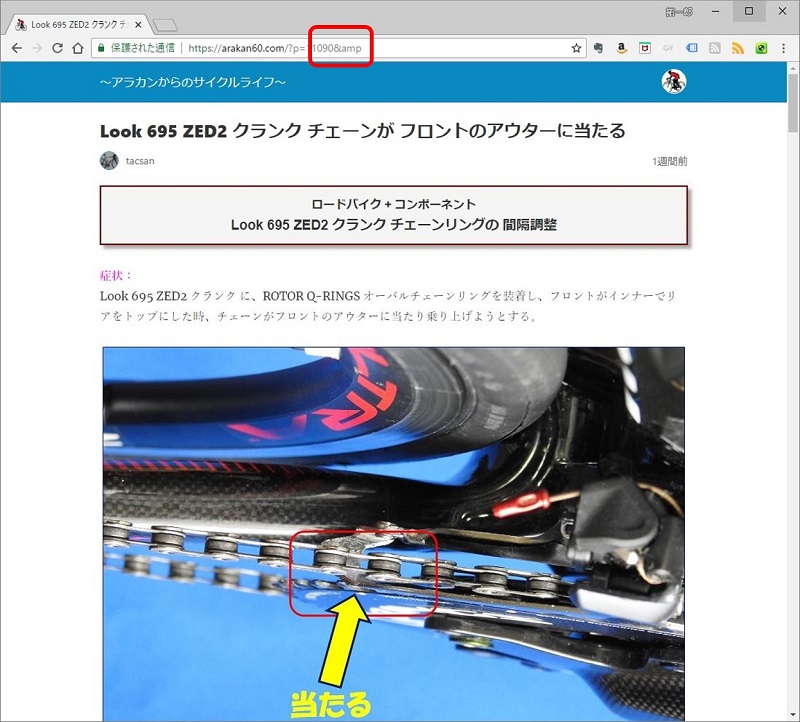
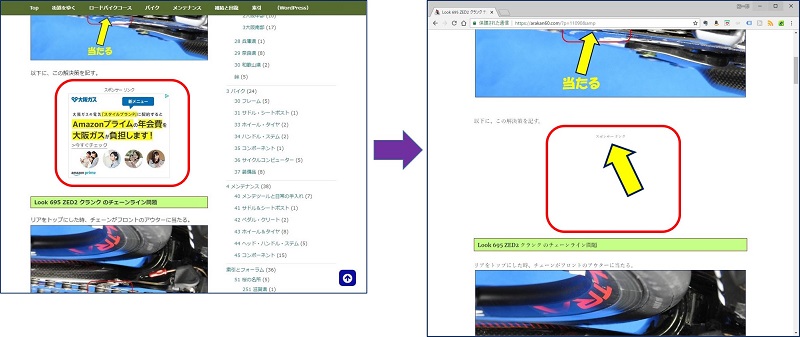
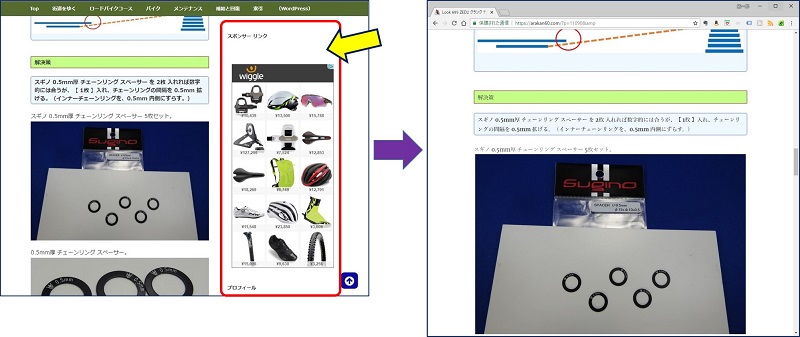
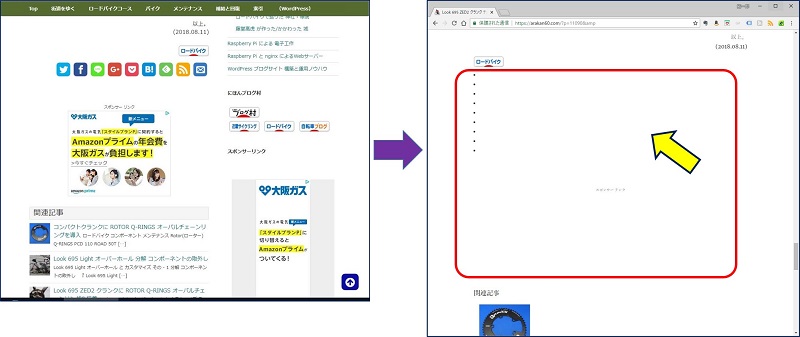
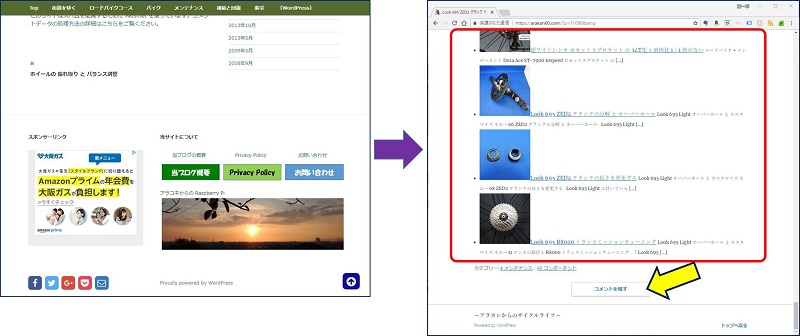
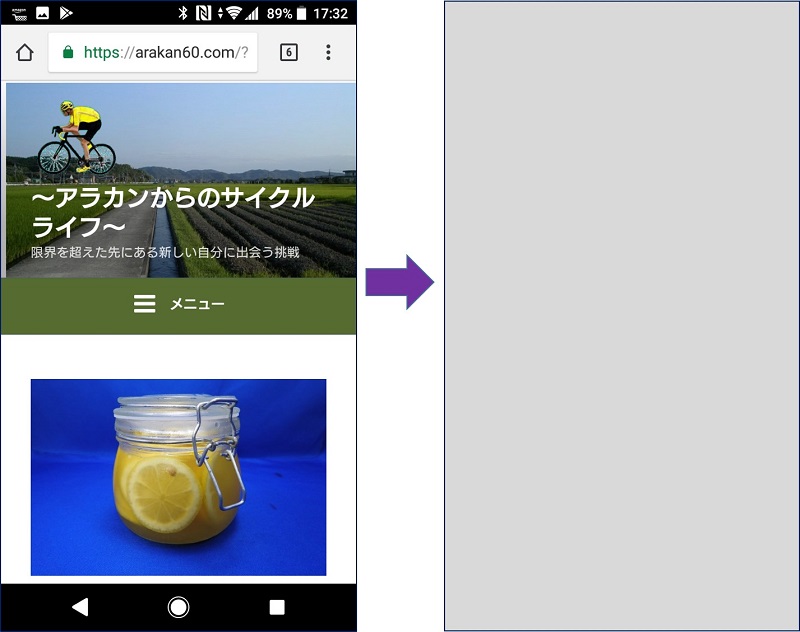
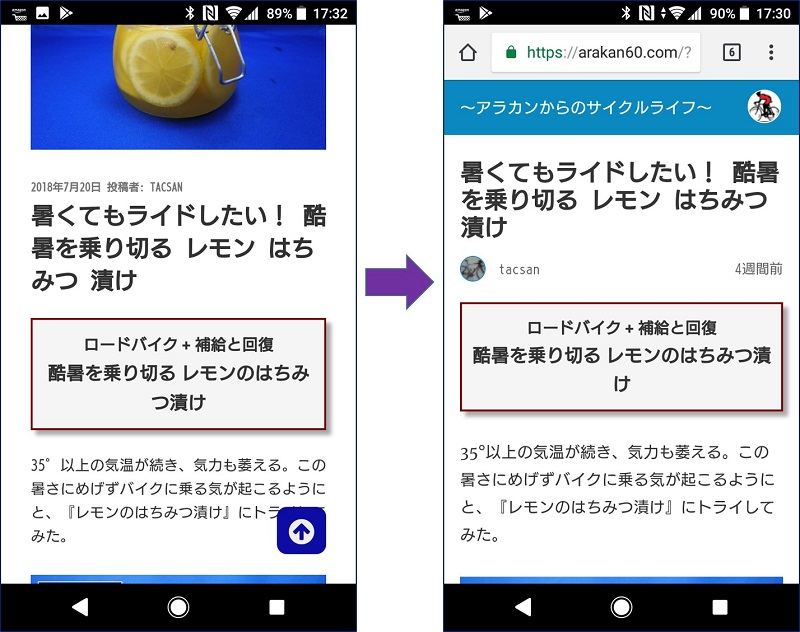
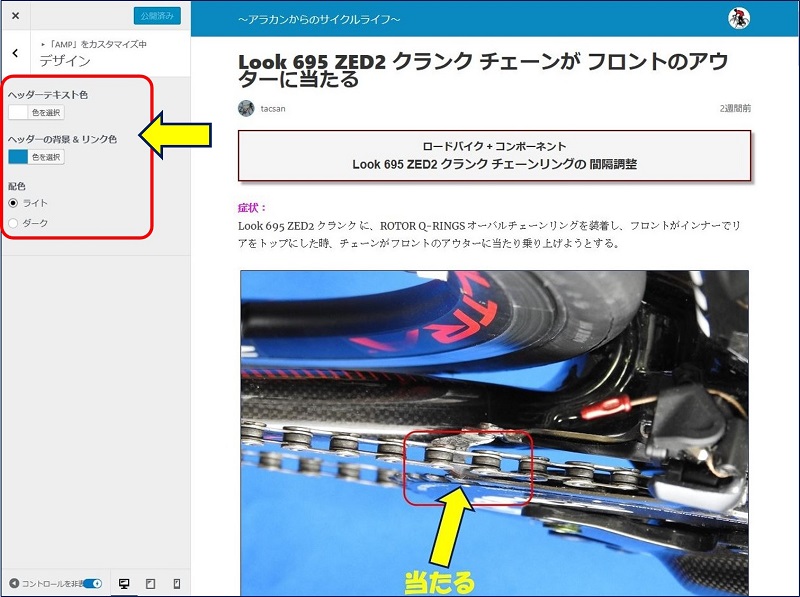
PCサイトでの、非AMP画面とAMP画面の違い。
今回、本来の目的とは全く異なった理由、「Search Console のクロールで、多くのページが【 ~/amp/ 】で 「URL エラー 404」 になる」、という対策のために『AMP化』を行った。この『AMP化』を通じて理解・判明した事項を以下に記録した。
スポンサー リンク
1. WordPressをAMP化するに至った経緯
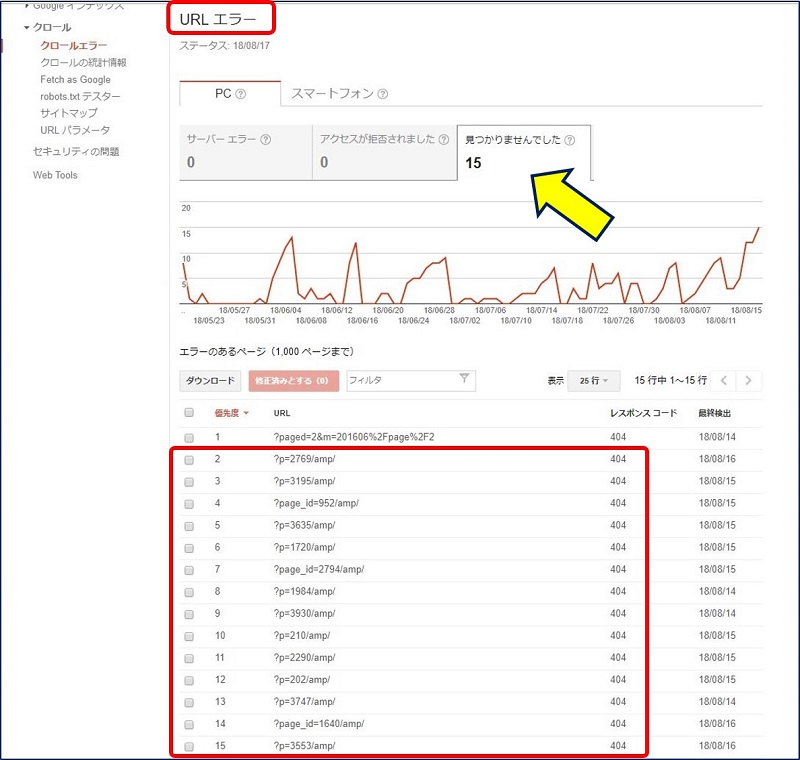
Search Console のクロールにおける「URLエラー」で、多くのページが「見つかりませんでした」 になる。
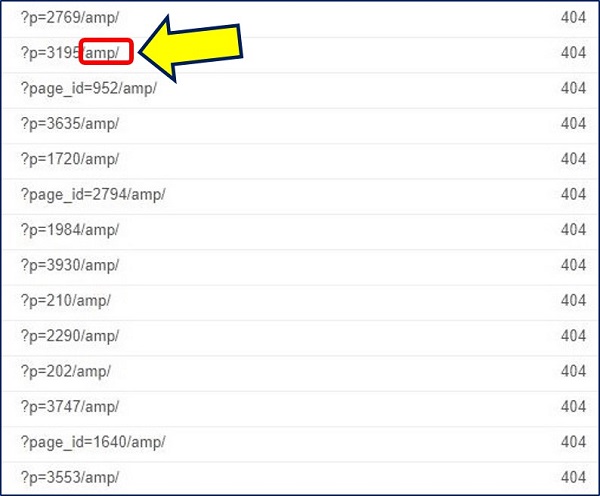
これら「404 エラー」 ページのURLの最後が、すべて【 ~/amp/ 】になっている。
この対策として、『AMP化』を行ってみた。
2. WordPressの AMP化要領
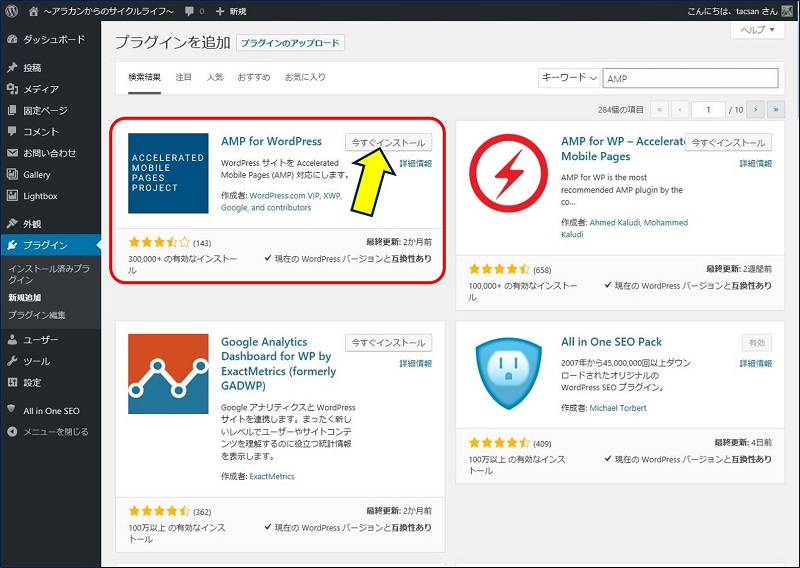
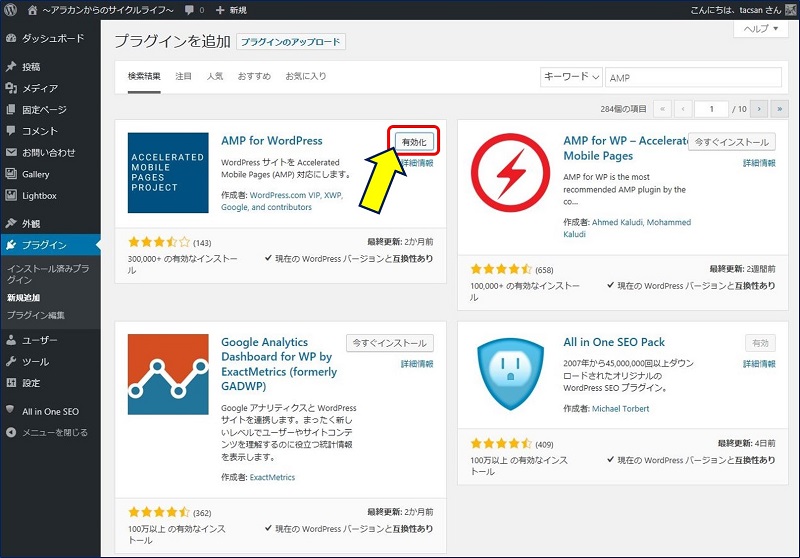
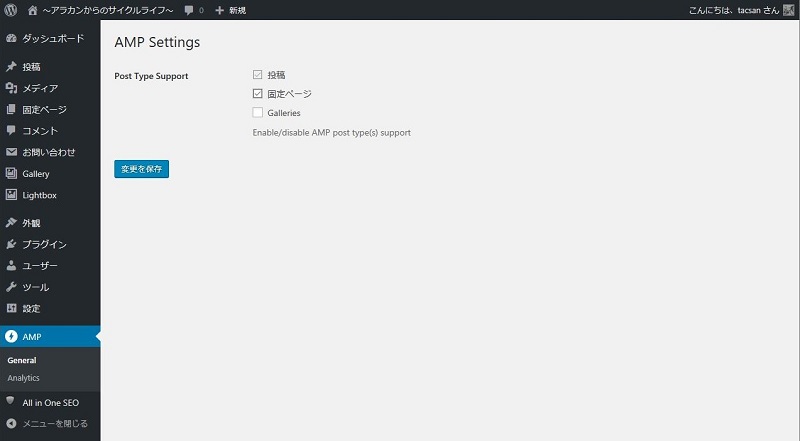
②.AMPプラグインを有効化する。
プラグインを使ったAMP化は、以上で、いとも簡単に完了。
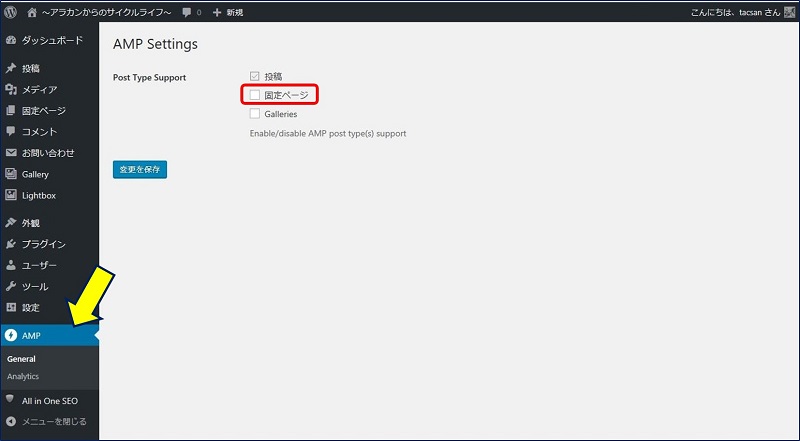
2018.08.18 問題点。
「固定ページ」にチェックを入れているが、固定ページのAMPページが作成されない。 (固定ページは、まだ、サポートされていない。)
2019.01.18 追記。
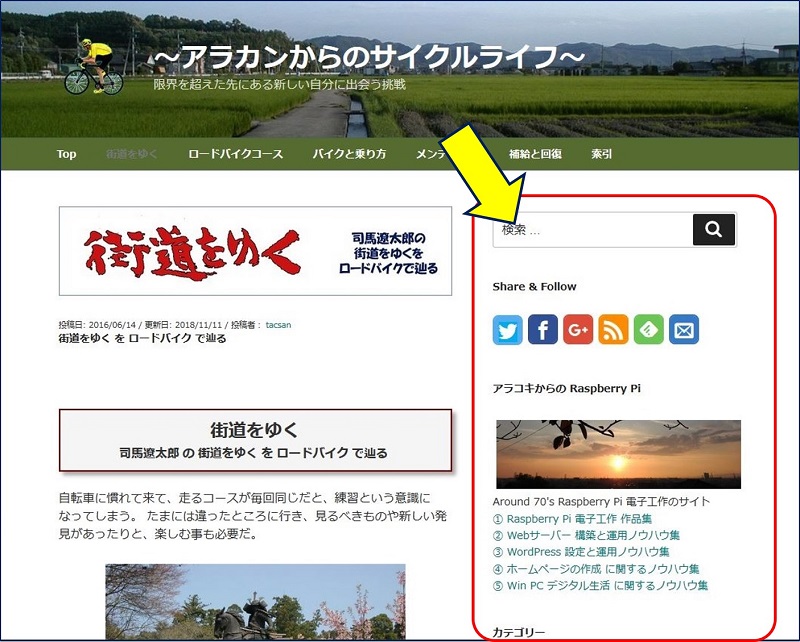
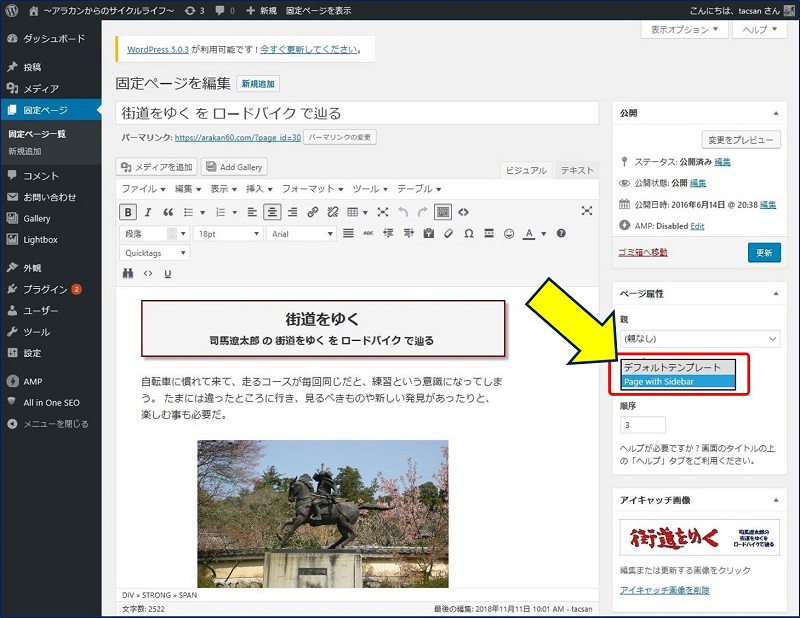
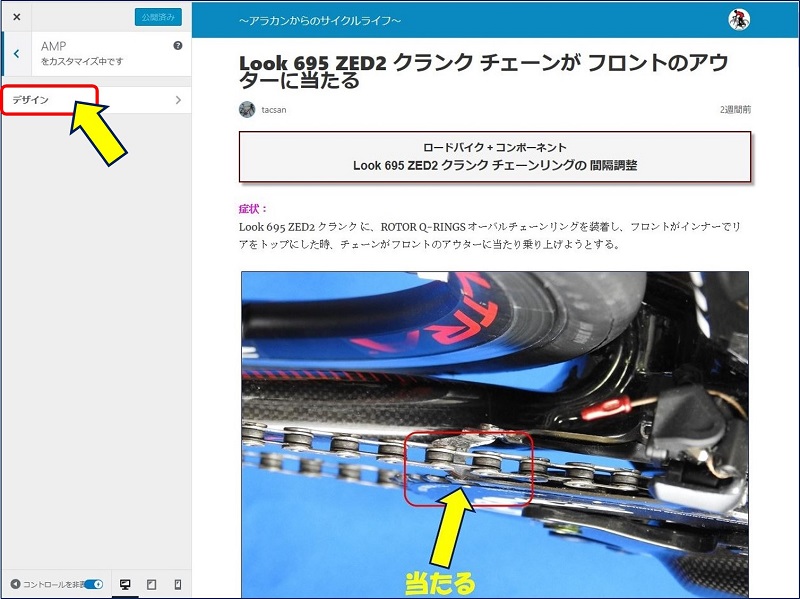
「固定ページ」のAMP化
→ サイドバーの表示を止める。
→ サイドバーの表示を止める。
3. AMPページの確認
方法ー1。
AMP化されたページのURLの終わりに、
①.『 /amp/ 』を付ける
②.『 ?amp=1 』を付ける
③.『 & 』を付ける
ことで、表示を確認する。
①.『 /amp/ 』を付ける
②.『 ?amp=1 』を付ける
③.『 & 』を付ける
ことで、表示を確認する。
判ったこと
・URLの終わりに『&』を付けた時のみ、
AMP画面が表示される。
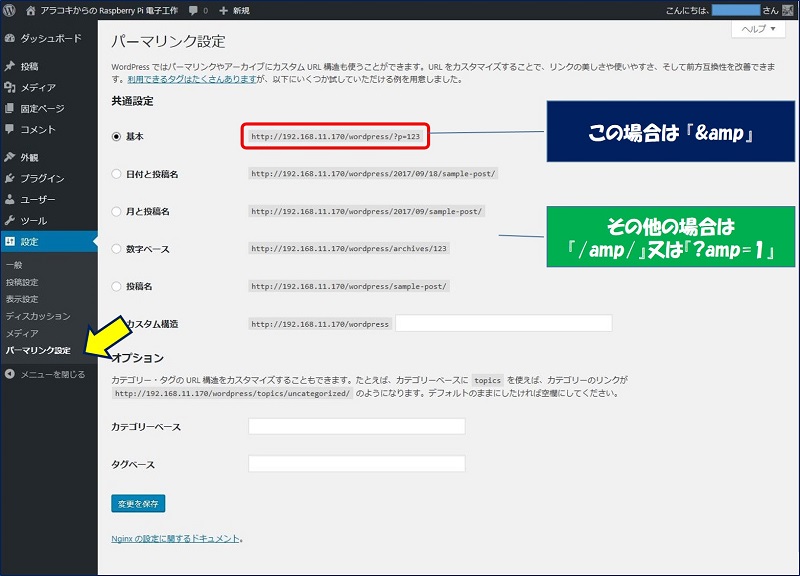
これは、パーマリンクの設定 により、
・URLが https://arakan60.com/xxxx の時は、/amp になり、
・URLが https://arakan60.com/?p=xxxx の時は、& になる。
( &=1 でもOK)
と、プラグイン「AMP for WordPress」が設定している。
・URLの終わりに『&』を付けた時のみ、
AMP画面が表示される。
これは、パーマリンクの設定 により、
・URLが https://arakan60.com/xxxx の時は、/amp になり、
・URLが https://arakan60.com/?p=xxxx の時は、& になる。
( &=1 でもOK)
と、プラグイン「AMP for WordPress」が設定している。
この時点で、気づいたこと
・URLの終わりに『 /amp/ 』を付けた時、
通常の画面が正常に表示される。
・すなわち、これで「404 エラー」になっている訳では無い。
・URLの終わりに『 /amp/ 』を付けた時、
通常の画面が正常に表示される。
・すなわち、これで「404 エラー」になっている訳では無い。
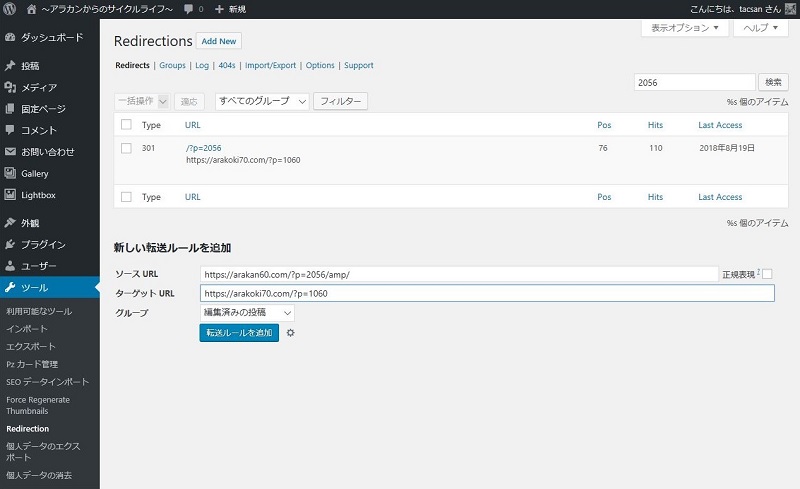
そこで、「404 エラー」になっているURLから、『 /amp/ 』をとって調べてみると、これらのページは、全て、他のサイトに【リダイレクト】されているURLだった。
参考:
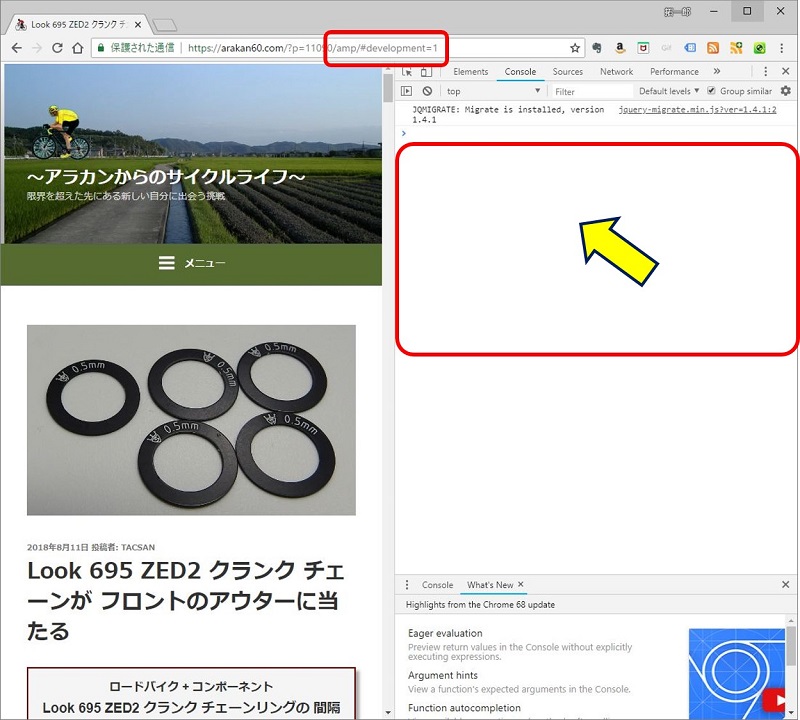
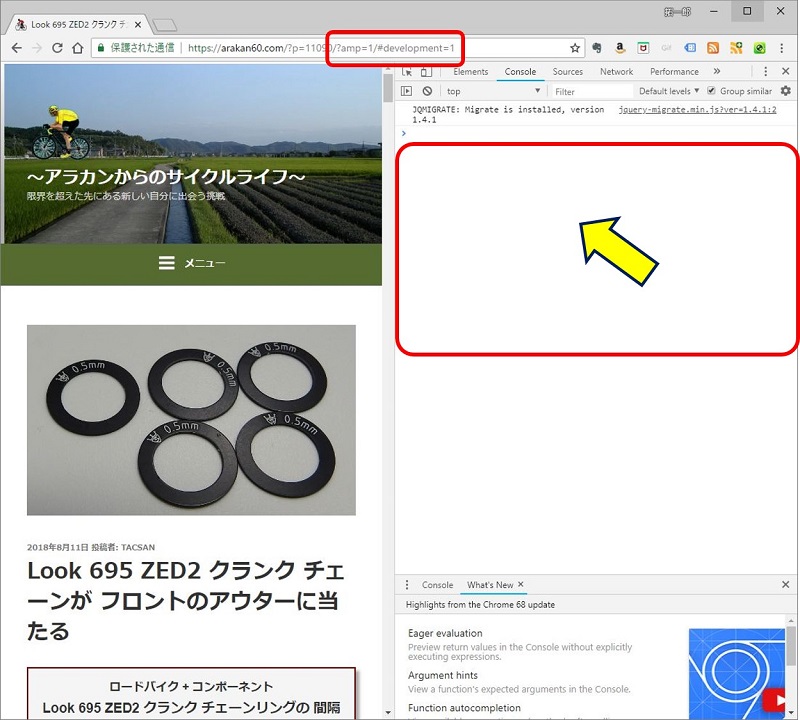
方法ー2。
AMPページのURL末尾に #development=1 を加え、
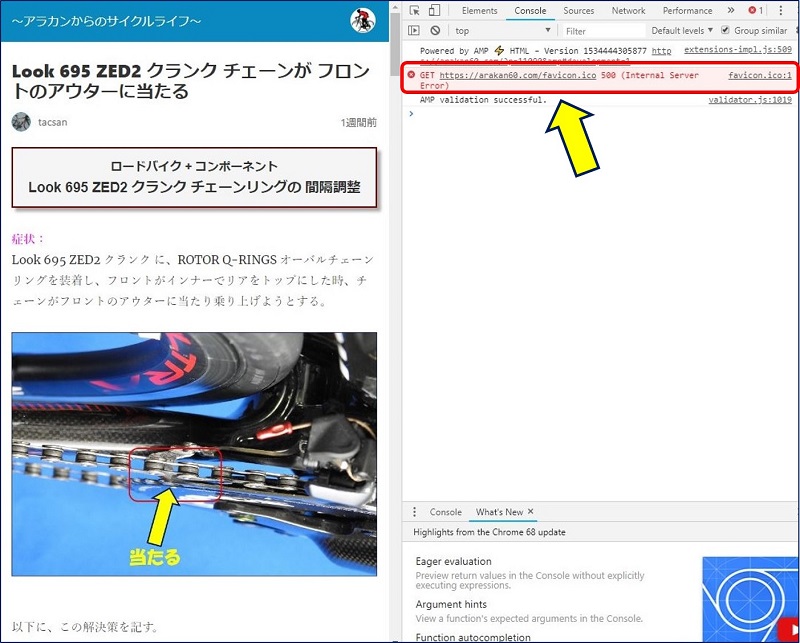
デベロッパーツールで確認する。
Windowsの場合:Ctrl + Shift + I で、デベロッパーツールを表示し、[Console]を選択する。
判ったこと
URL末尾に #development=1 を加えなくとも、Ctrl + Shift + I だけで、デベロッパーツールが表示される。
表示された内容:
①.https://arakan60.com/favicon.ico
500 (Internal Server Error)
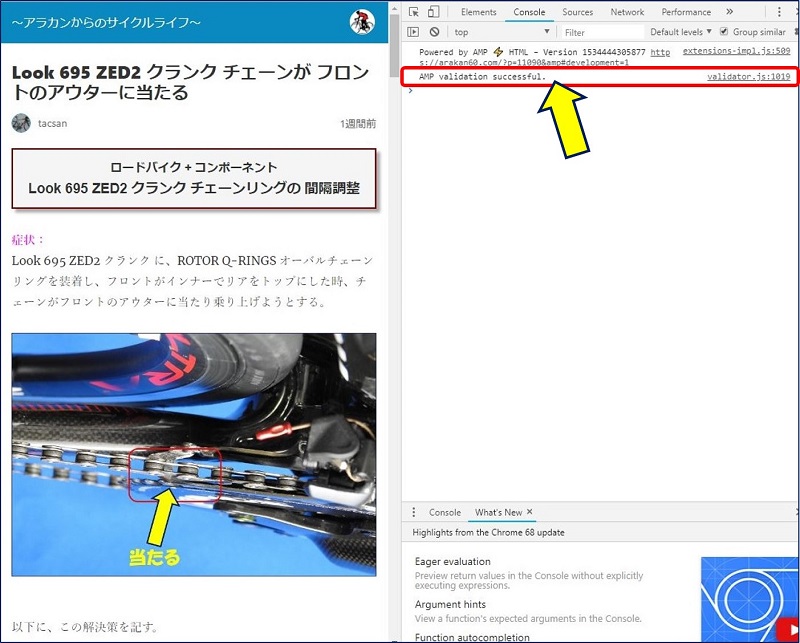
②.AMP validation successful.
①.https://arakan60.com/favicon.ico
500 (Internal Server Error)
②.AMP validation successful.
エラーが消え、「AMP validation successful.」だけになり、AMP化完了。
方法ー3。
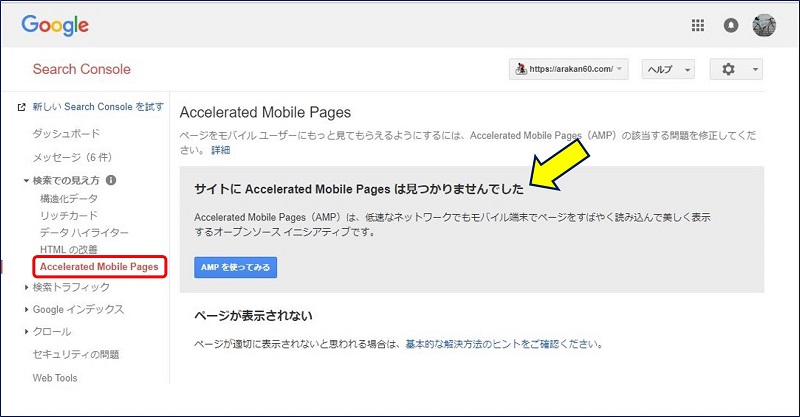
「Google Search Console」を使ってエラーを調べる。
『サイトに Accelerated Mobile Pages は見つかりませんでした』と表示される。
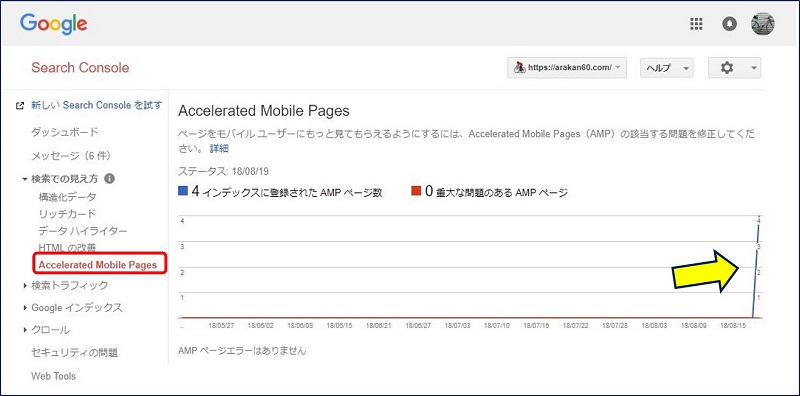
判ったこと
Search Consoleでは、AMP化が出来たかどうかは
すぐには判らない。
【2日程】経過した後に、調べるべし。
・インデックスに登録された AMP ページ数
・重大な問題のある AMP ページ
Search Consoleでは、AMP化が出来たかどうかは
すぐには判らない。
【2日程】経過した後に、調べるべし。
・インデックスに登録された AMP ページ数
・重大な問題のある AMP ページ
方法ー4。
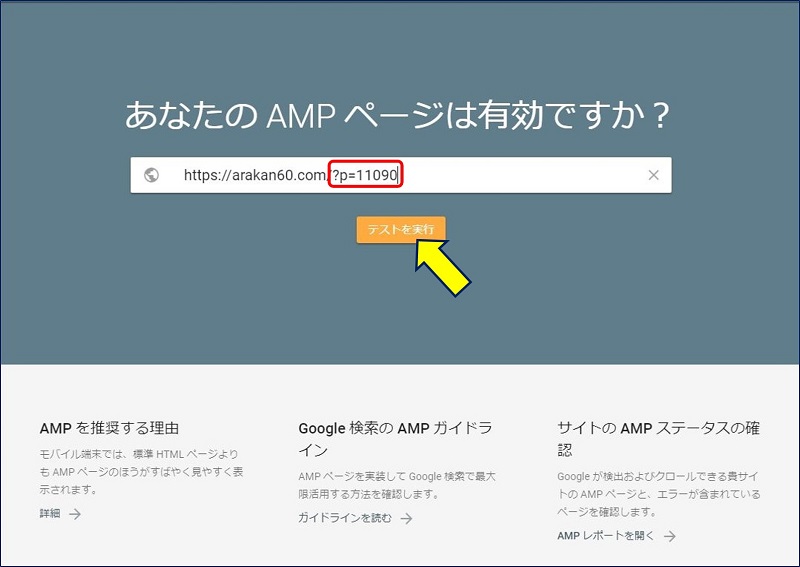
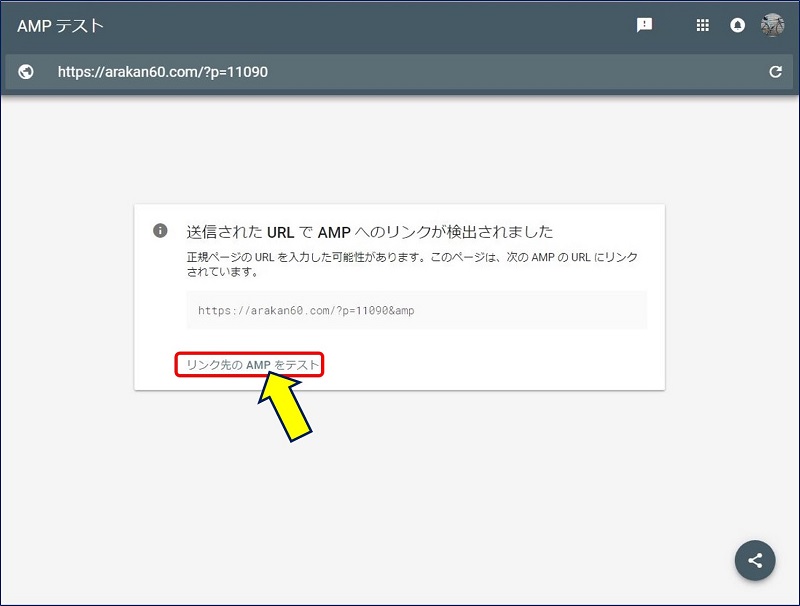
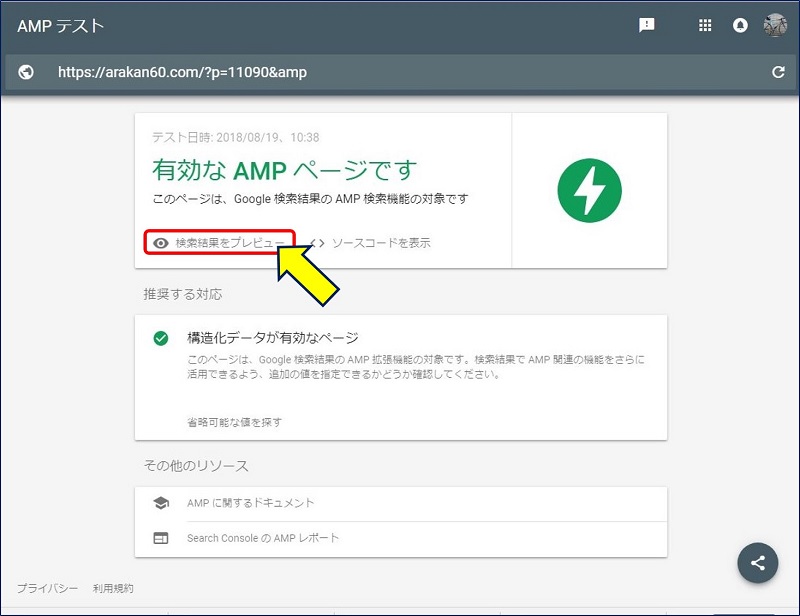
AMPテストで確認する。
【 AMPテスト 】にアクセスし、ページのURLを入力してみる。
判ったこと
AMP化の確認は、AMPテストで行うべし。
AMP化の確認は、AMPテストで行うべし。
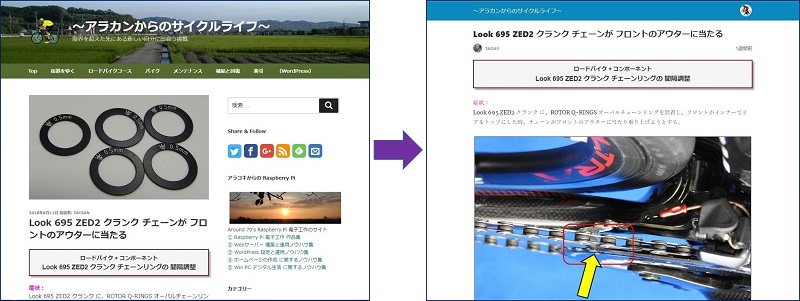
4. PCでのAMP化ページの表示
5. スマホでのAMP化ページの表示
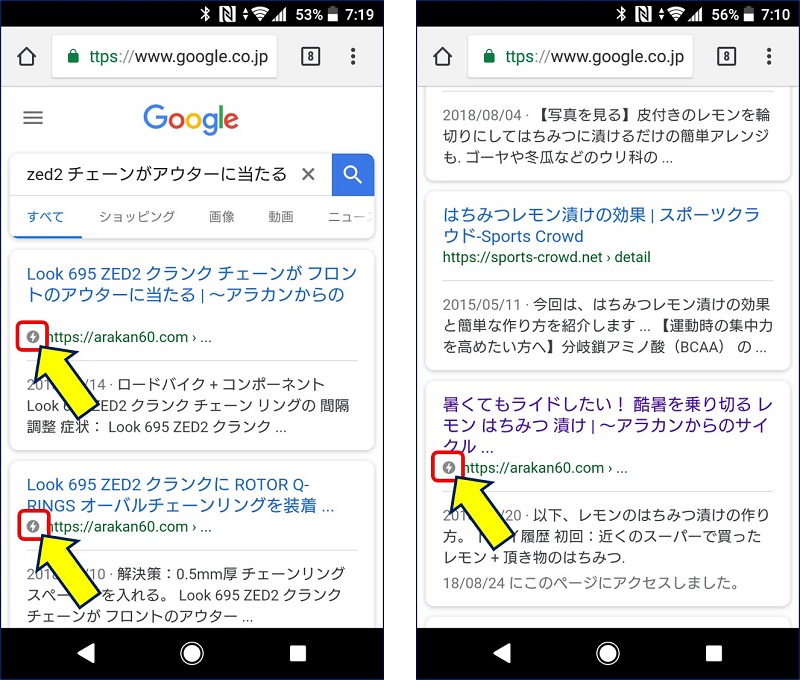
6. 検索結果への表示のされ方
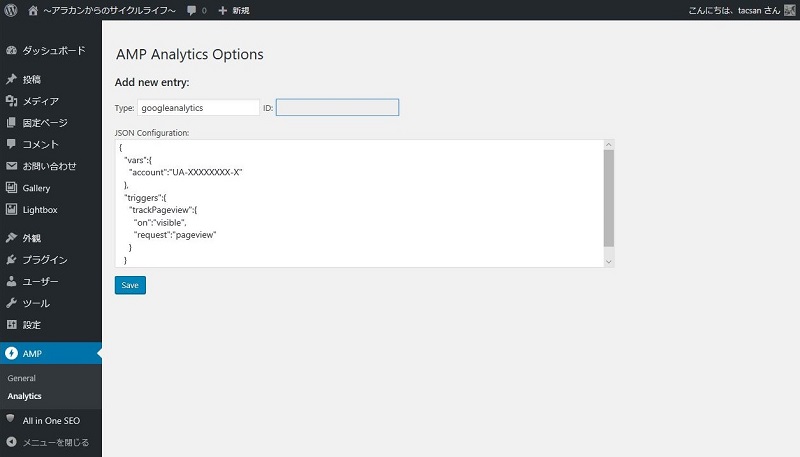
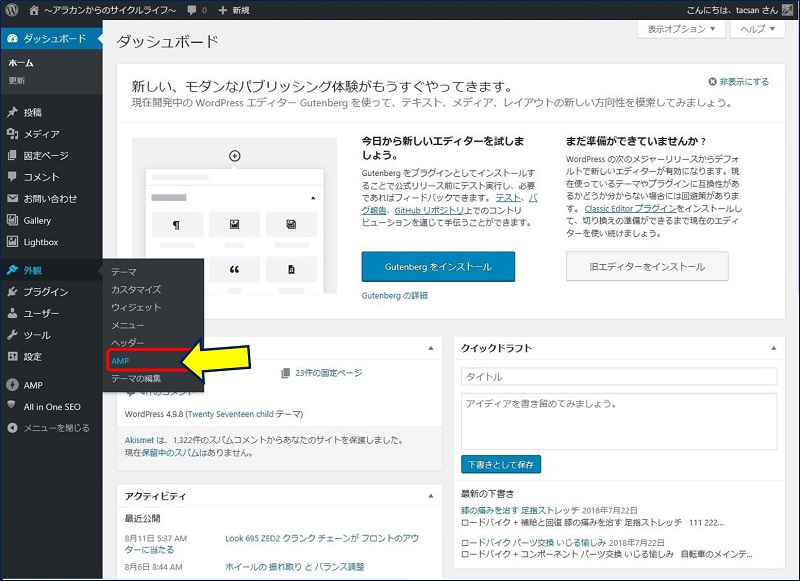
7. ダッシュボードの「AMP」と「外観」の中の「AMP」
8. 記事投稿画面の変化
9. AMP化 における課題とカスタマイズ
AMP化で判ったこと
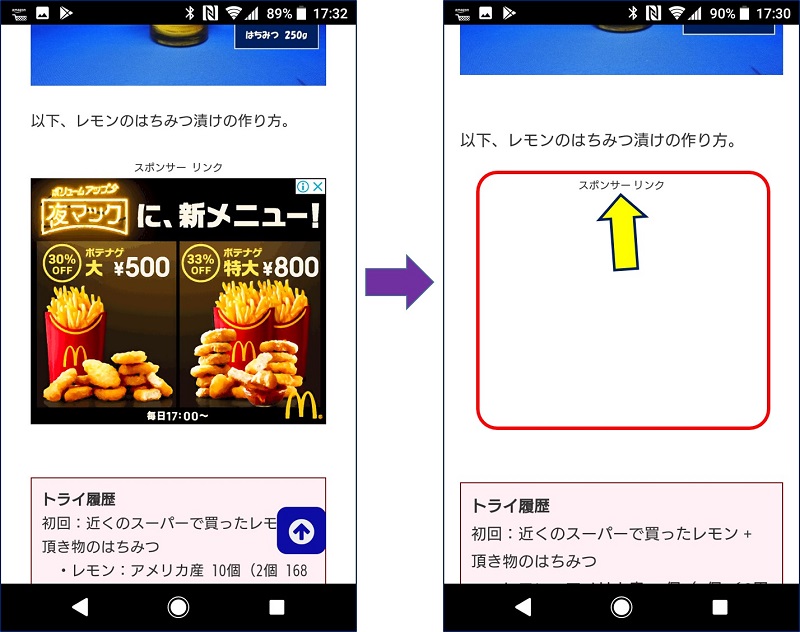
①.広告(Adsnse)が表示されない。
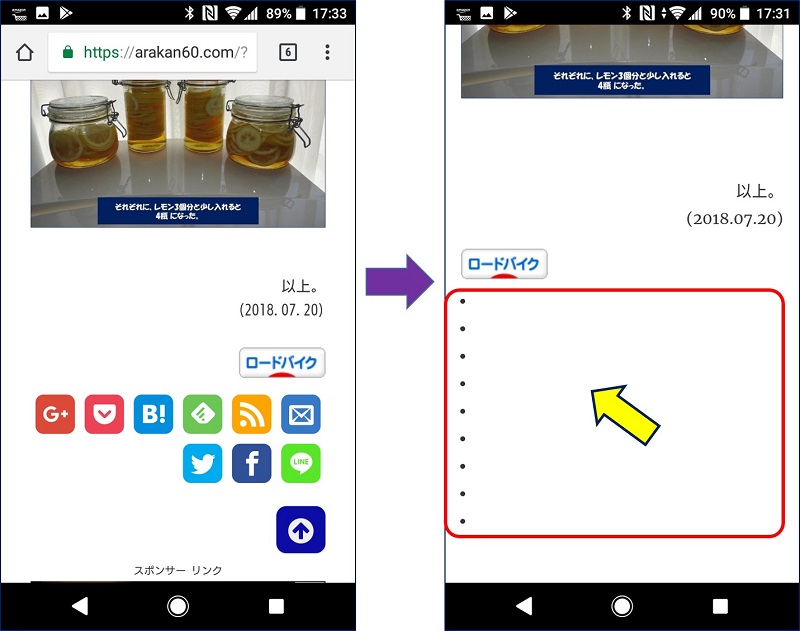
②.SNSのシェアボタンが表示されない。
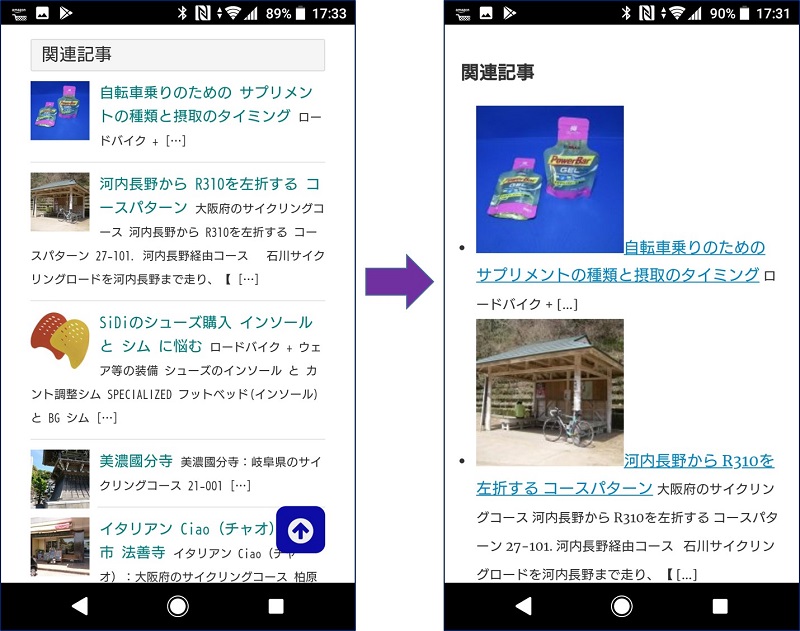
③.関連記事の表示が崩れる。
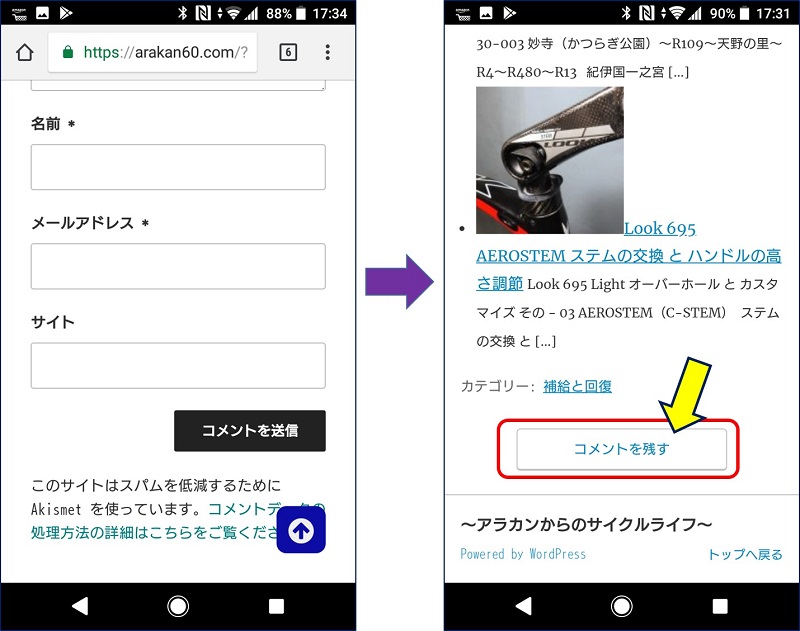
④.お問い合わせフォームは、コメントを残すに替わる。
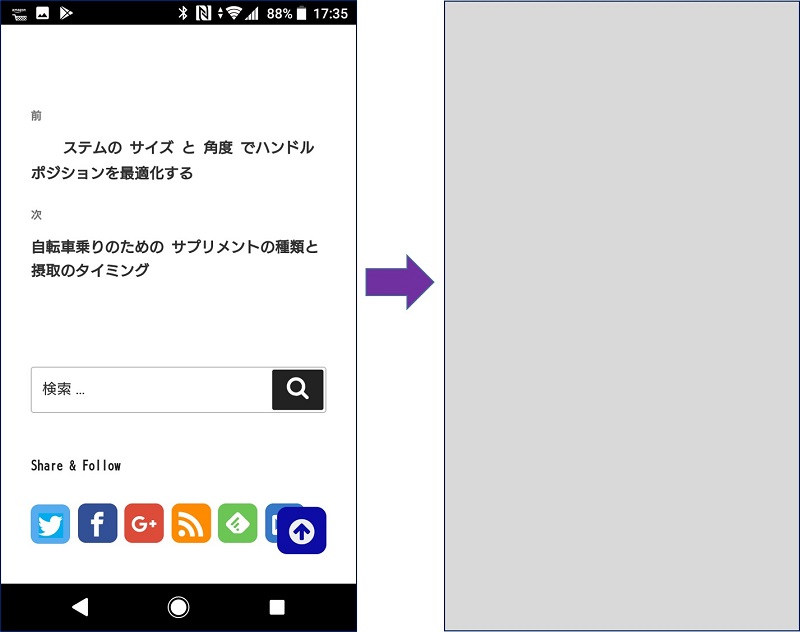
⑤.「ウィジェット」は表示されない。
⑥.Google Analytics で計測されない。
①.広告(Adsnse)が表示されない。
②.SNSのシェアボタンが表示されない。
③.関連記事の表示が崩れる。
④.お問い合わせフォームは、コメントを残すに替わる。
⑤.「ウィジェット」は表示されない。
⑥.Google Analytics で計測されない。
上記問題点の原因。
①.Javascriptが使えない。
②.CSSやHTMLをAMP対応のものに限定している。
②.CSSやHTMLをAMP対応のものに限定している。
ということで、これらの項目や画面デザイン等への対応には、AMPのカスタマイズが必要である。
参考:
以上。
(2018.08.18)
スポンサー リンク