WordPress Twenty Seventeen
AMPカスタマイズ
AMPページ の フォントを変更する
AMPカスタマイズ
AMPページ の フォントを変更する
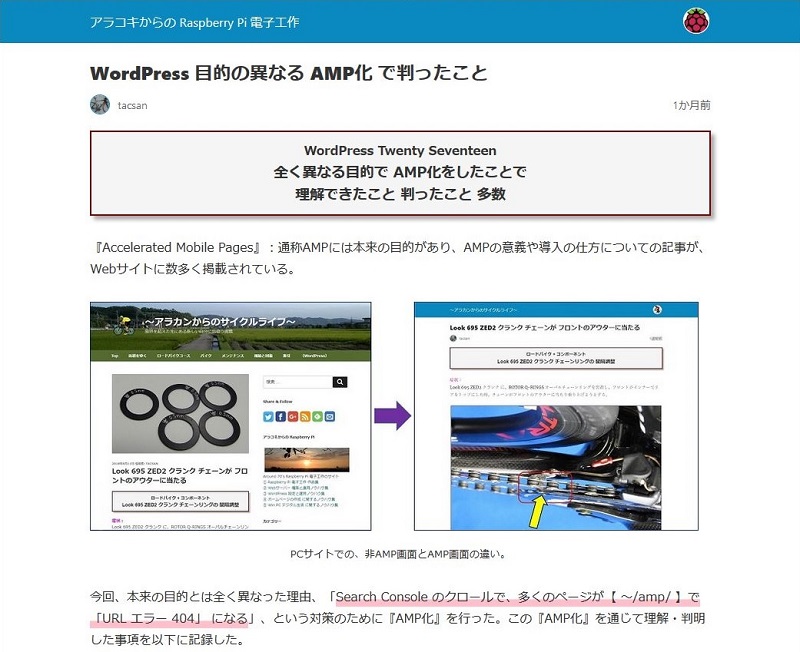
プラグインの AMP for WordPressで『AMP化』したページは、フォントが明朝体になってしまうので、通常ページと同じフォントになるよう「AMPのカスタマイズ」を行った。
以下に、AMPページのフォント変更要領を記載。
スポンサー リンク
0. AMP プラグインの種類
AMPのプラグインには、紛らわしい名前の2つのプラグインがある。
1. AMPの 「style.php」を変更する
『functions.php』で変更する方法もあるが、この方法だと枠線が表示されないという問題点が発生することもあり、AMP for WordPress で用意されている 「style.php」を変更することとした。
参考:『functions.php』での変更要領。
/*---------------------------------------------*/
/* AMP フォントの変更 */
/*---------------------------------------------*/
add_action( 'amp_post_template_css', 'amp_additional_css_styles' );
function amp_additional_css_styles( $amp_template ) {
// CSSに追加するコード(CSSコード以外は入れないで下さい)
?>
body {
font: 16px "メイリオ","Meiryo",arial,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,"MS Pゴシック","MS PGothic",Sans-Serif;
}
}
<?php
}
/*---------------------------------------------*/2. AMPテンプレートファイルのコピー
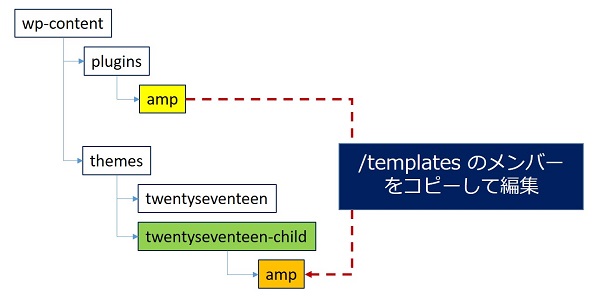
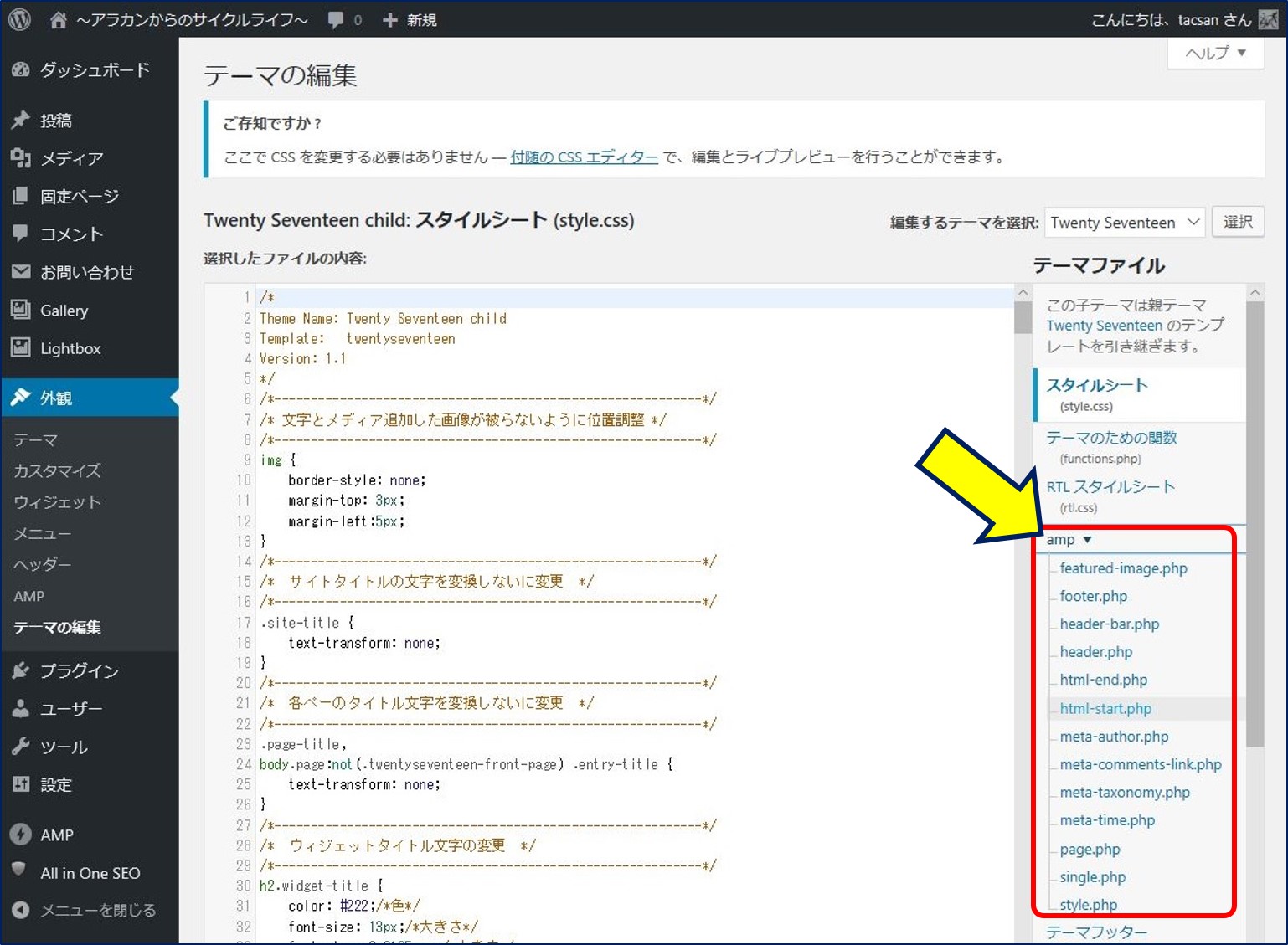
「twentyseventeen-child」の中に、「amp」フォルダーを作成し、この中にコピーして編集する。
「AMP」プラグインは「amp」フォルダが存在していれば、プラグインのテンプレートではなく「amp」フォルダ内のテンプレートを優先的に認識するので、
①.プラグインのファイルを直接いじらなくて済む。
②.トラブルがあっても、(子)テーマ内の
「amp」フォルダにあるファイルを削除すれば、
元のAMPページが表示される。
③.プラグインの更新に影響されない。
④.WordPress ダッシュボードから編集できる。
と、安心・便利である。
①.プラグインのファイルを直接いじらなくて済む。
②.トラブルがあっても、(子)テーマ内の
「amp」フォルダにあるファイルを削除すれば、
元のAMPページが表示される。
③.プラグインの更新に影響されない。
④.WordPress ダッシュボードから編集できる。
と、安心・便利である。
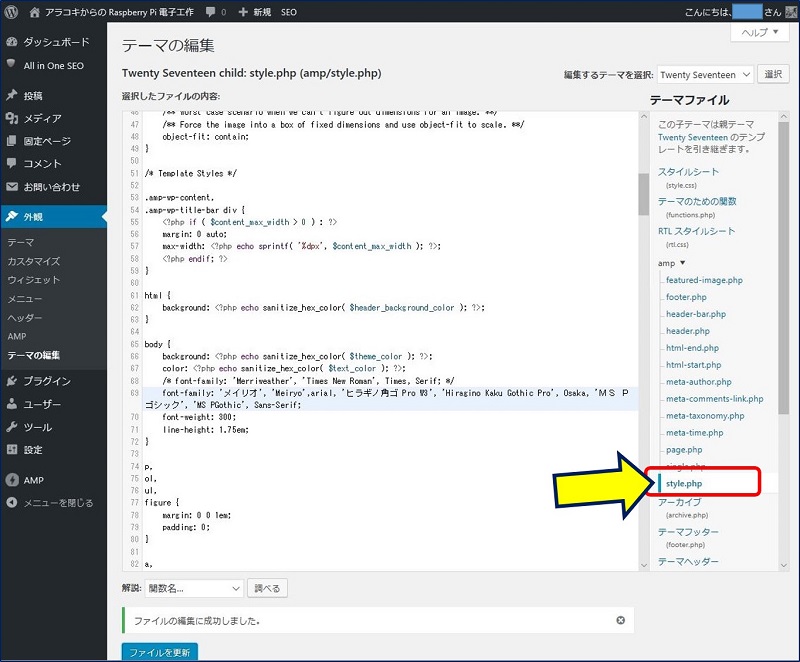
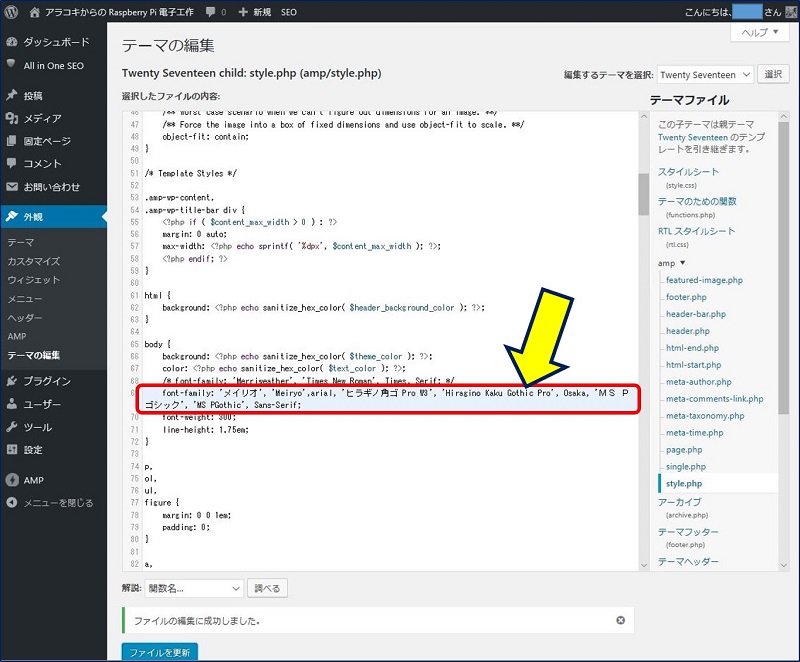
3. 「style.php」のカスタマイズ
AMP フォントの変更 。
body {
background: <?php echo sanitize_hex_color( $theme_color ); ?>;
color: <?php echo sanitize_hex_color( $text_color ); ?>;
/* font-family: 'Merriweather', 'Times New Roman', Times, Serif; */
font-family: 'メイリオ', 'Meiryo',arial, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', Osaka, 'MS Pゴシック', 'MS PGothic', Sans-Serif;
font-weight: 300;
line-height: 1.75em;
}「ファイルを更新」をクリックして完了。
4. 変更結果
参考:
以上。
(2018.09.30)
(2018.09.30)
スポンサー リンク