Luxeritas(ルクセリタス)
ヘッダー周りのカスタマイズ
固定ページを作成し、ヘッダーナビ(グローバルナビ)が完成したので、ヘッダー 背景画像の設定等、ヘッダー周りのカスタマイズを行う。
以下、ヘッダー周りのカスタマイズを行った記録。
1. サイトタイトルとサイトアイコンの設定
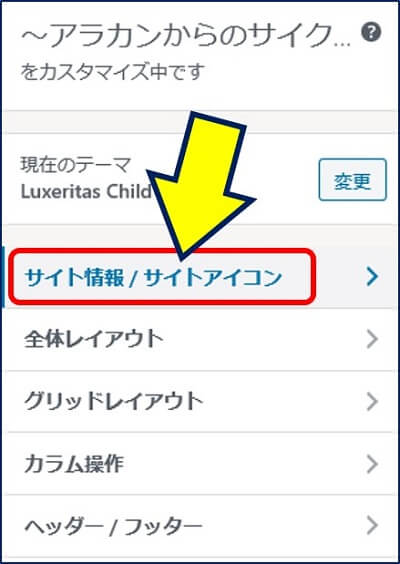
「Luxeritas」→「カスタマイズ(外観)」→「サイト情報/サイトアイコン」をクリックする。

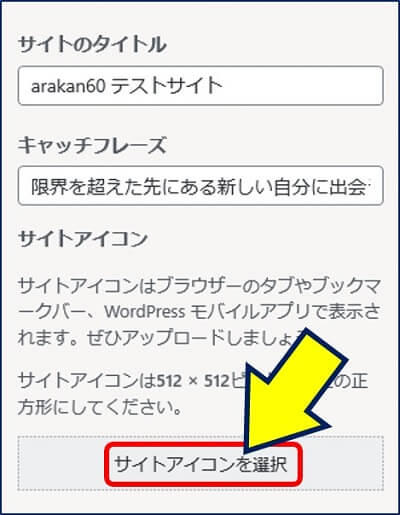
「サイトアイコン」欄の「サイトアイコンを選択」をクリックする。

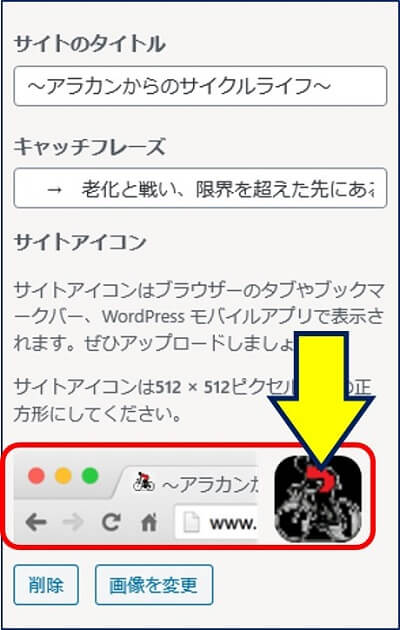
画像をアップロードする。(サイズ: 35 x 31 pxの 画像をアップロード。)

「公開」をクリックすると、サイトを閲覧した際のブラウザのタブに、アイコンが表示されるようになる。

2. ヘッダー 背景画像の設定
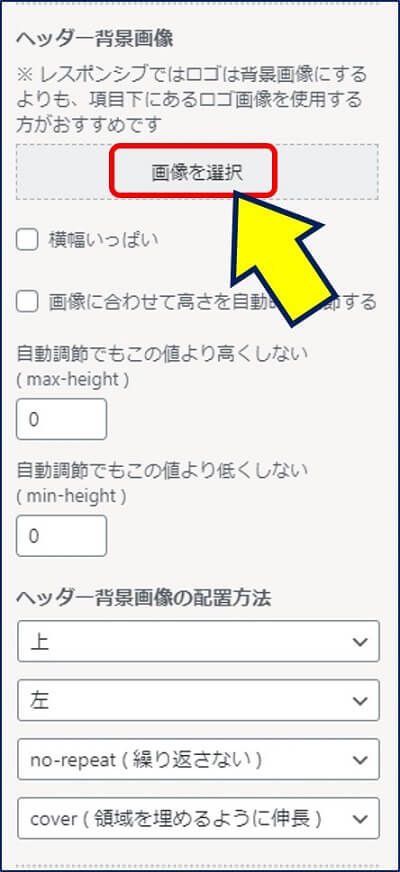
「カスタマイズ(外観)」→「背景/タイトル/ロゴ画像」をクリックし、下にスクロールして「ヘッダー背景画像」欄の「画像を選択」をクリックする。

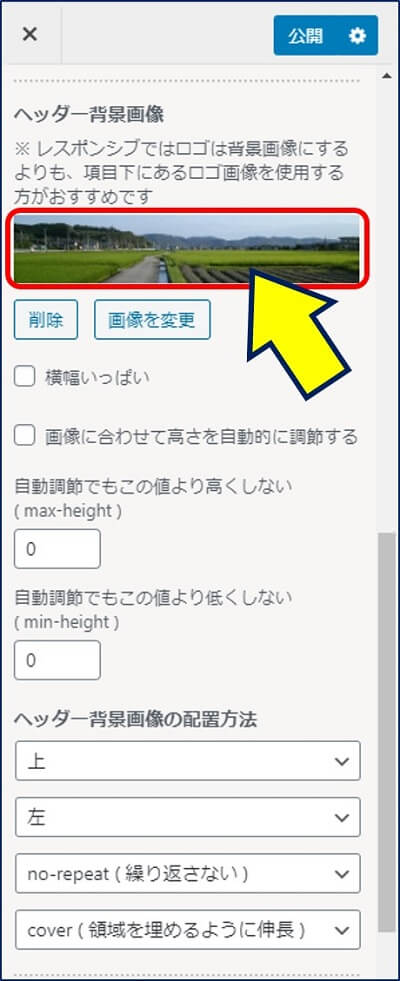
画像をアップロードし、「公開」をクリックする。

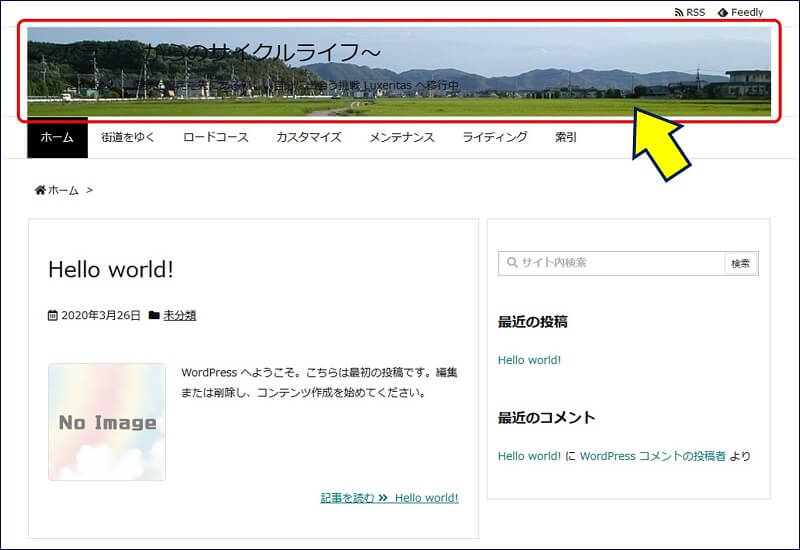
【1000 × 198 ピクセル】の画像をアップロードした結果、文字の色が黒で見えにくい。

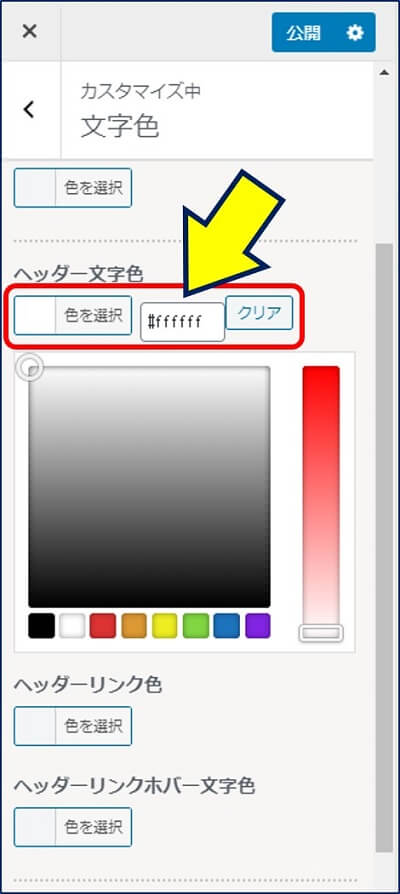
「カスタマイズ(外観)」→「文字色」を選択し、下にスクロールして「ヘッダー文字色」で、【白】を設定する。

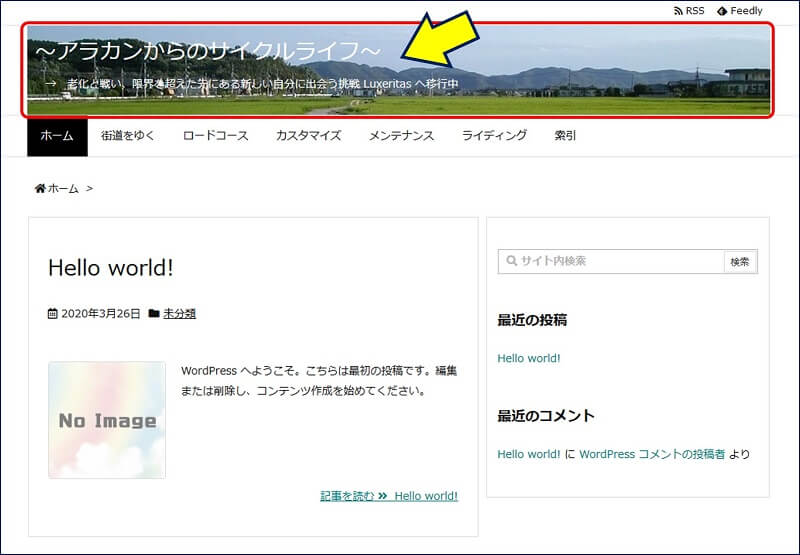
ヘッダーの文字が【白】になったが、画像の下部の全てが表示されていない。

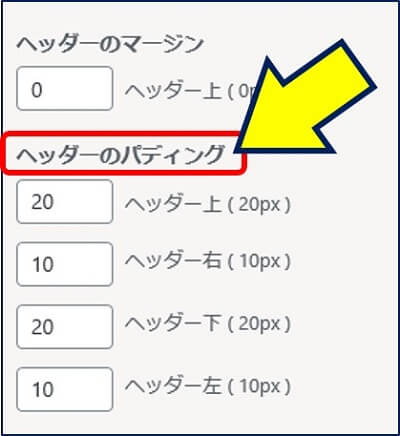
「カスタマイズ(外観)」→「ヘッダー/フッター」を選択し、下にスクロールして「ヘッダーのパディング」を表示する。

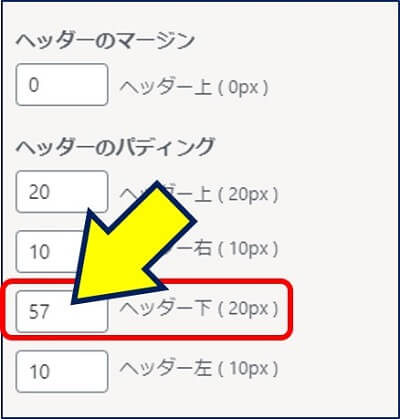
「ヘッダー下」を、【20】から【57】に変更してみる。

画像の表示領域が下に拡がり、画像全体が表示されるようになる。

3. タイトル(ヘッダー文字)の位置を変更
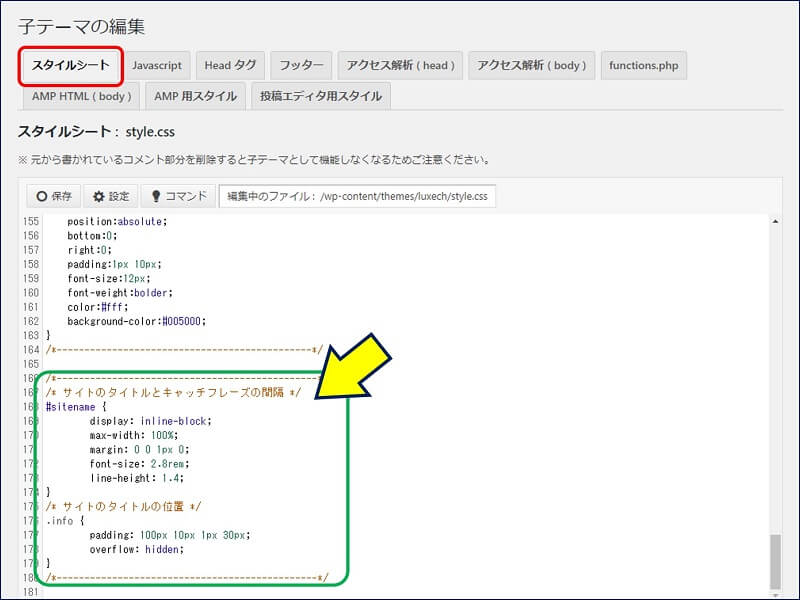
「子テーマの編集」の中から、「スタイルシート」タブを開き、CSSを追記する。

CSSの適用結果、タイトル(ヘッダー文字)の位置が下に下がる。

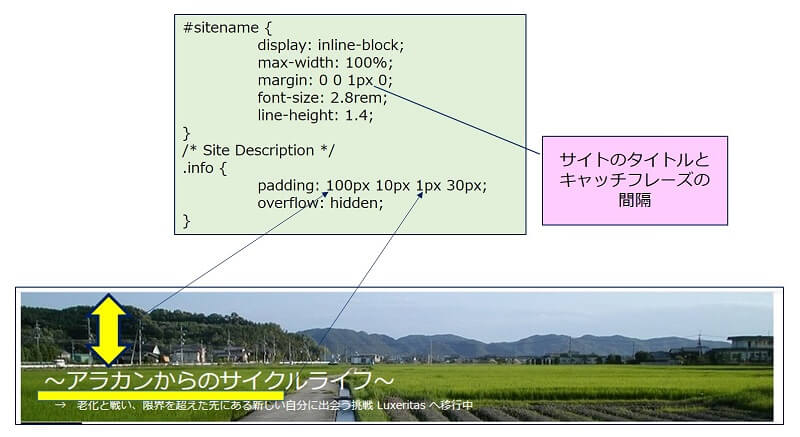
タイトル(ヘッダー文字)の位置を変更した、CSSの内容。
#sitename {
display: inline-block;
max-width: 100%;
margin: 0 0 1px 0;
font-size: 2.8rem;
line-height: 1.4;
}
.info {
padding: 100px 10px 1px 30px;
overflow: hidden;
}
タイトル(ヘッダー文字)の位置と、追記したCSSの関係。

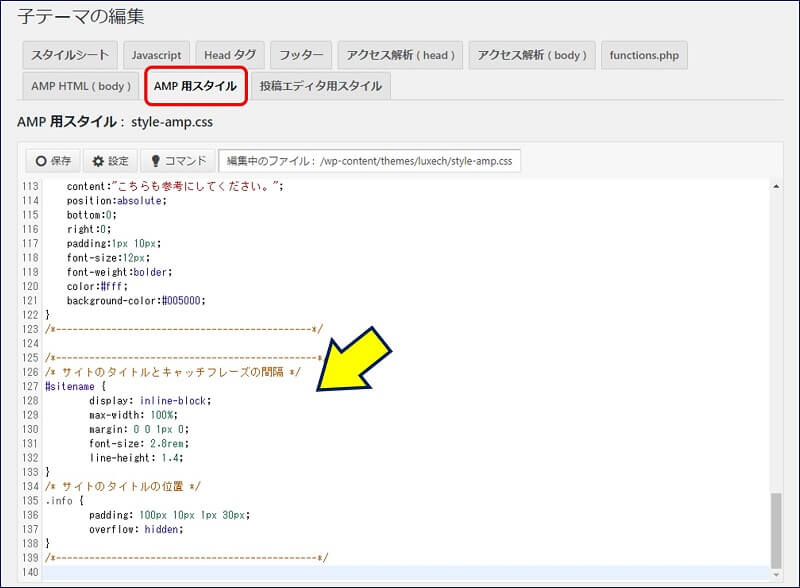
同じように、AMPのCSS【style-amp.css】にも追記する。

4. ワンポイントロゴ画像の設定
「カスタマイズ(外観)」→「背景/タイトル/ロゴ画像」をクリックし、「ワンポイントロゴ画像」の「画像を選択」をクリックする。

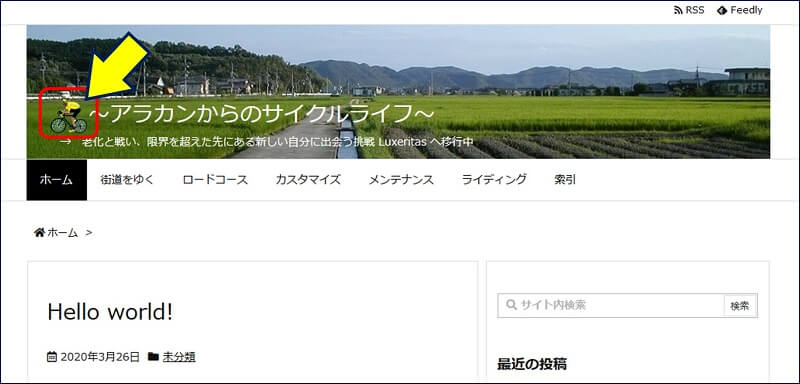
画像をアップロードする。(【 50px x 47px 】の画像をアップロード。)

タイトルの前に、ワンポイントロゴ画像が入る。

5. ヘッダー上の帯状メニューの設定
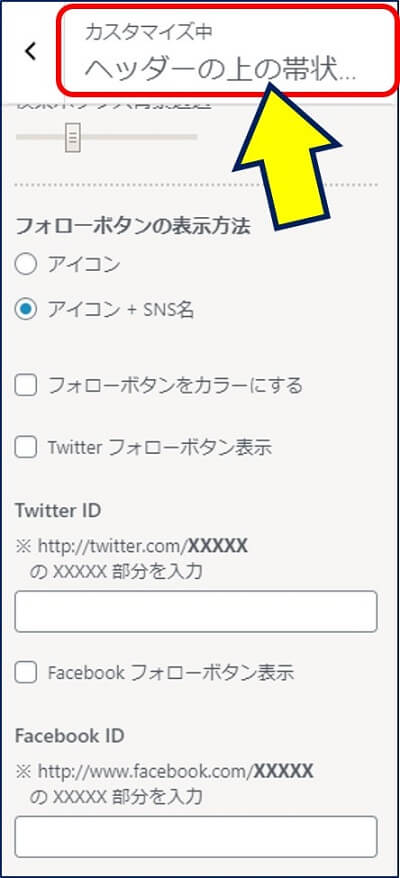
「カスタマイズ(外観)」→「ヘッダーの上の帯状メニュー」をクリックし、下にスクロールして「フォローボタンの表示方法」を表示する。

「フォローボタンをカラーにする」と、「Twitter フォローボタン表示」や「 Facebook フォローボタン表示」にチェックを入れ、それぞれのIDを入力する。

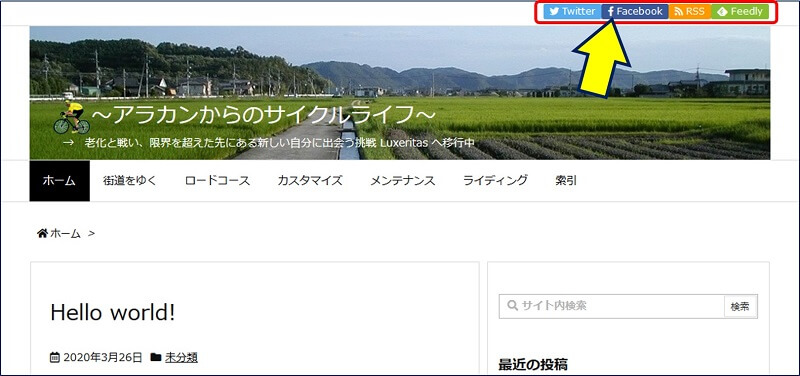
フォローボタンが追加された画面表示。

6. ヘッダーナビ(グローバルナビ)のカスタマイズ
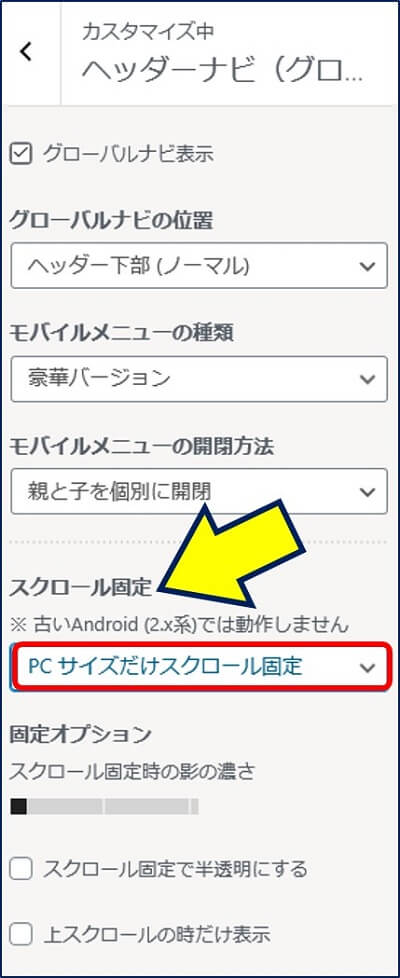
「カスタマイズ(外観)」→「ヘッダーナビ(グローバルナビ)」をクリックし、「スクロール固定」欄を「PC サイズだけスクロール固定」に変更する。

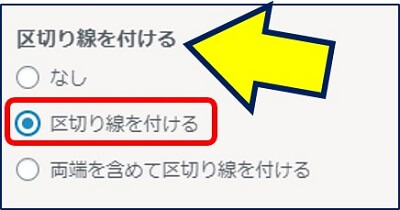
「区切り線を付ける」欄の、「区切り線を付ける」にチェックを入れる。

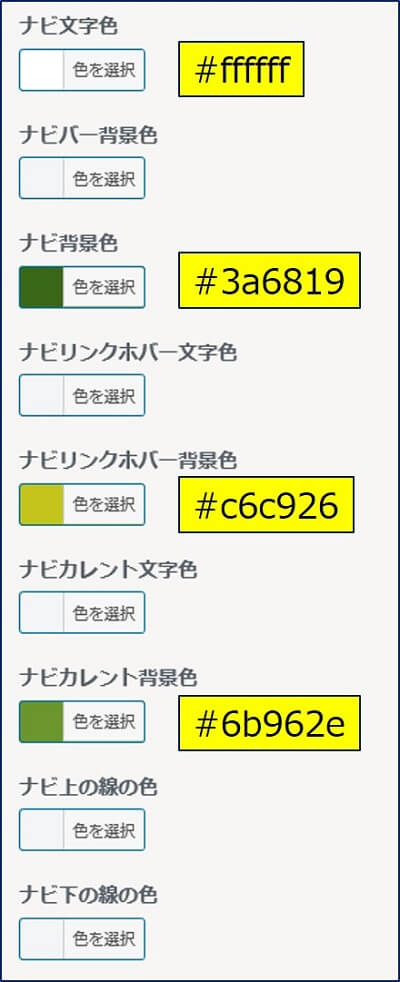
ナビ文字色やナビ背景色を設定する。

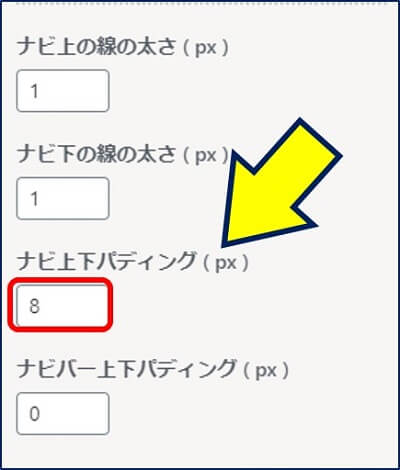
ナビ上下パディング ( px )を変更して、グローバルナビの高さを変更する。

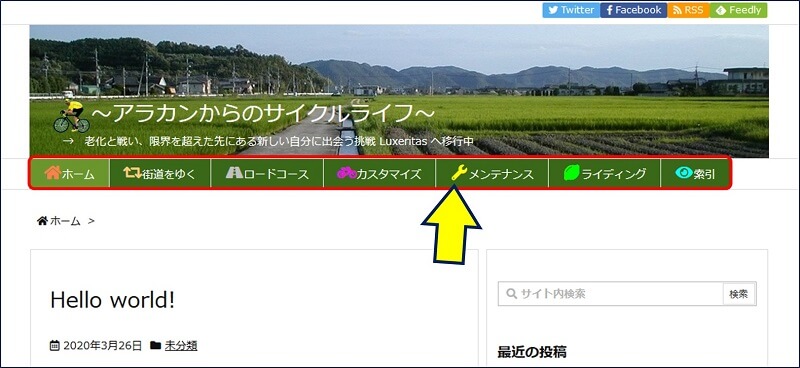
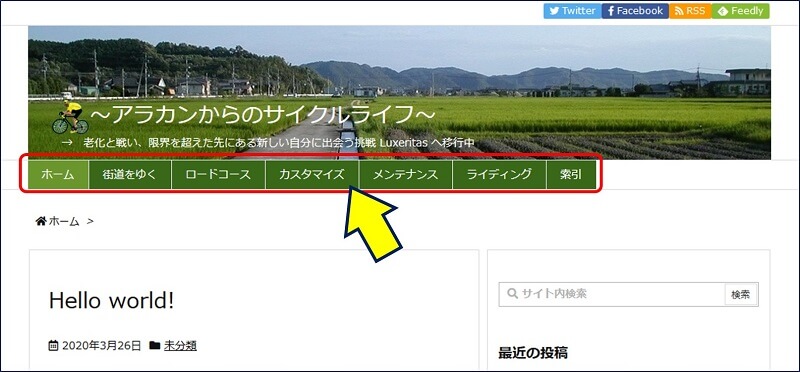
ヘッダーナビ(グローバルナビ)の、カスタマイズ結果。

7. メニューにアイコンを設定する
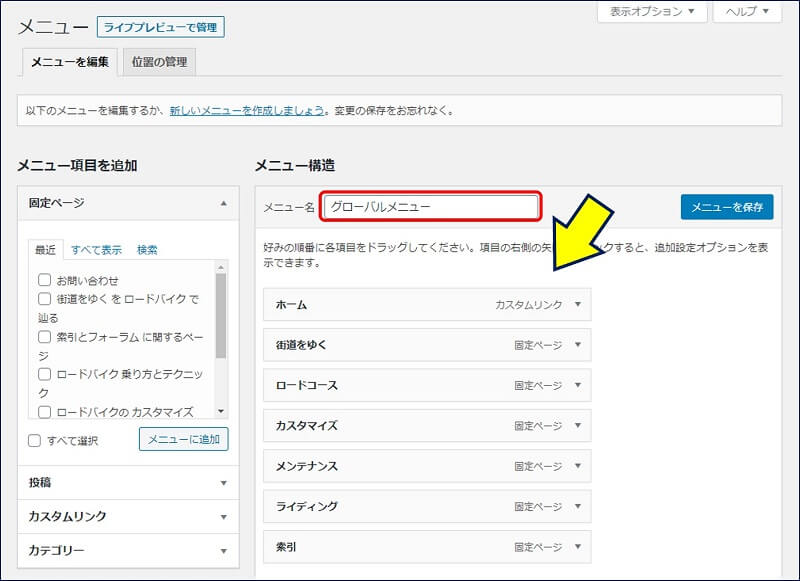
管理画面の「外観」から、「メニュー」をクリックし、グローバルメニューを開く。

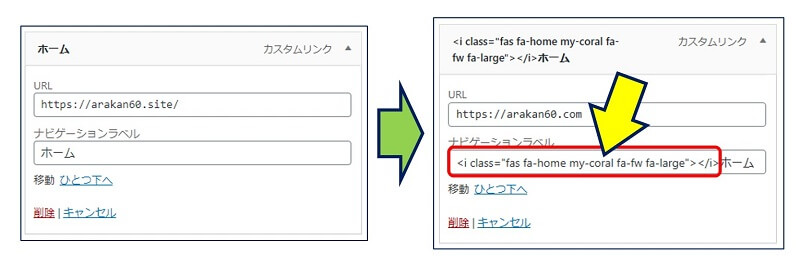
ナビゲーションラベルの前に、【Font Awesome】のアイコンを埋め込む。

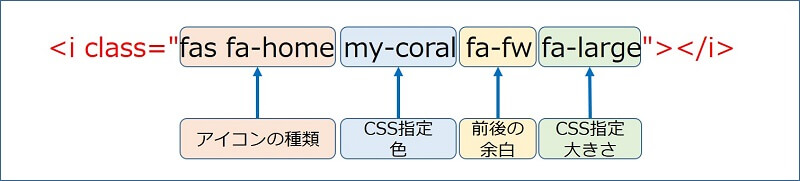
【Font Awesome】のアイコンの記述要領。

【Font Awesome】のCSSは、初期設定の引用のカスタマイズで設定済み:
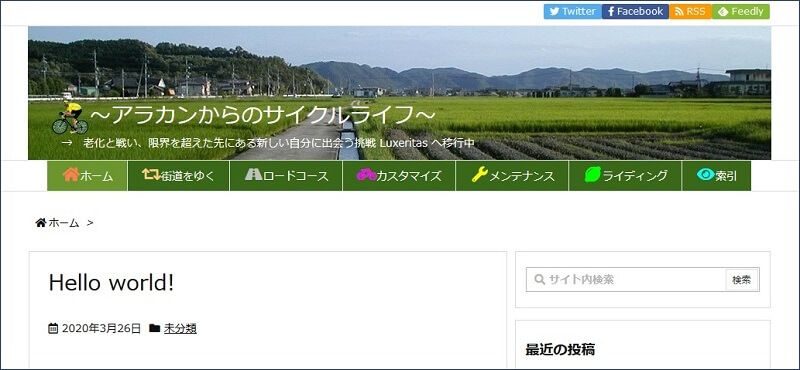
【Font Awesome】のアイコンを設定した、ヘッダーナビ(グローバルナビ)。

ヘッダー周りのカスタマイズ 完成
ヘッダーナビ(グローバルナビ)を中央揃えにして、完了。

以上。
(2020.02.08)