Luxeritas(ルクセリタス)
固定ページの作成と
ヘッダーナビ(グローバルメニュー)の作成
固定ページの作成と
ヘッダーナビ(グローバルメニュー)の作成
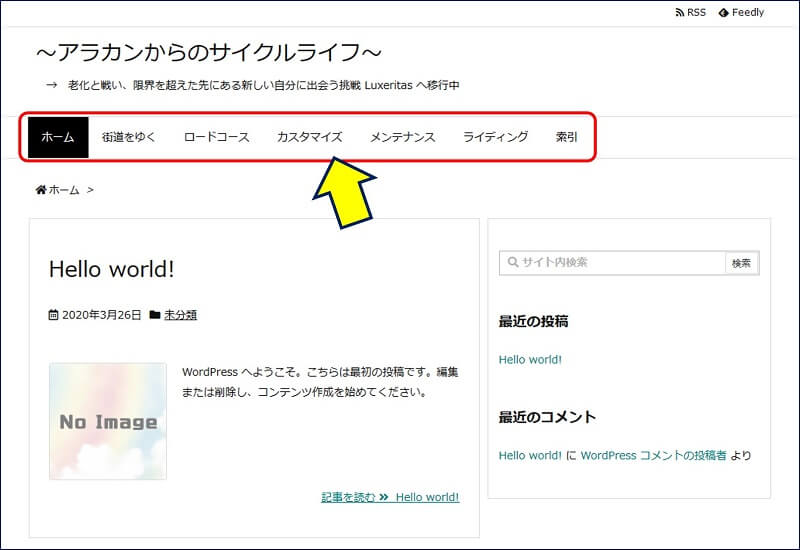
親カテゴリーをメニュー項目にし『固定ページをカテゴリー別の記事インデックスとする』を目標に、ヘッダーナビ(グローバルナビ)を作成した。
以下、固定ページによるメニューの作成記録。
スポンサー リンク
目 次
1. 固定ページの作成目標
固定ページの作成目標:
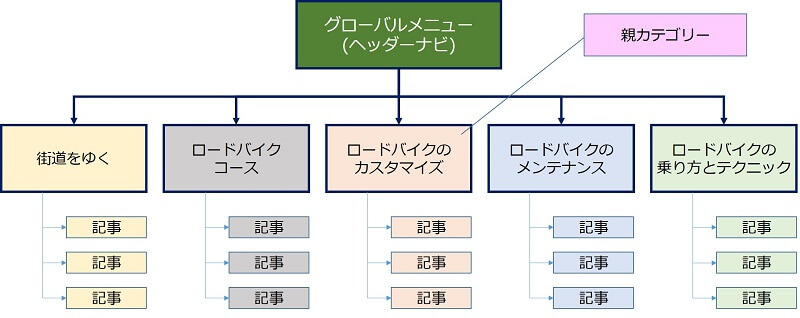
親カテゴリーをメニュー項目にし、
『固定ページをカテゴリー別の記事インデックスとする』
親カテゴリーをメニュー項目にし、
『固定ページをカテゴリー別の記事インデックスとする』
カテゴリーとメニュー体系。
タイプ-A 固定ページ:内部リンクのブログカードでインデックスにする。
タイプ-B 固定ページ:サブカテゴリIDで記事一覧を表示し、インデックスにする。
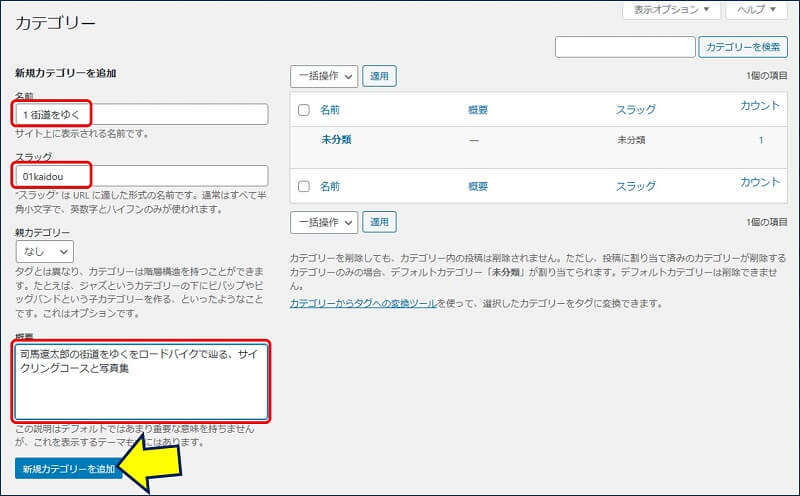
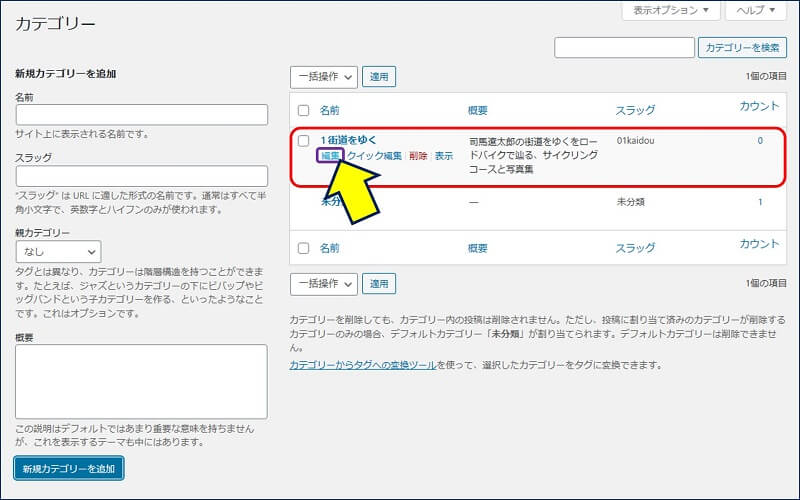
2. カテゴリーの作成
『固定ページをカテゴリー別の記事インデックスとする』としたので、カテゴリー体系を登録しておく。
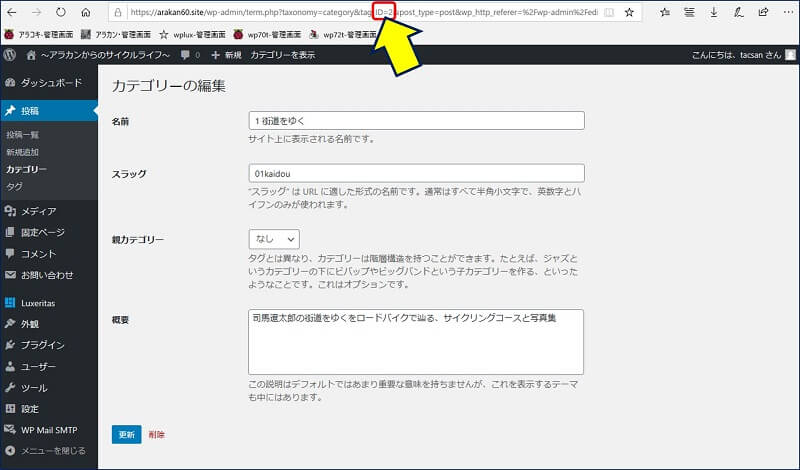
この「カテゴリーID」で記事一覧を表示し、固定ページをインデックスにして行く。
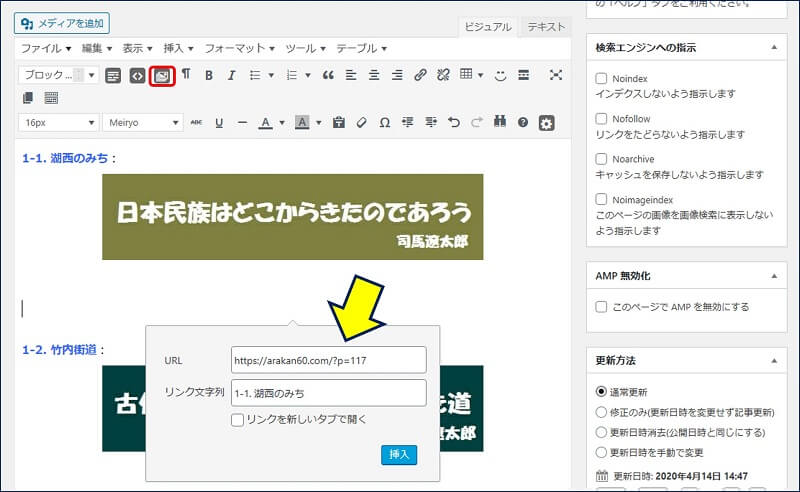
3. 内部リンクと記事一覧の表示
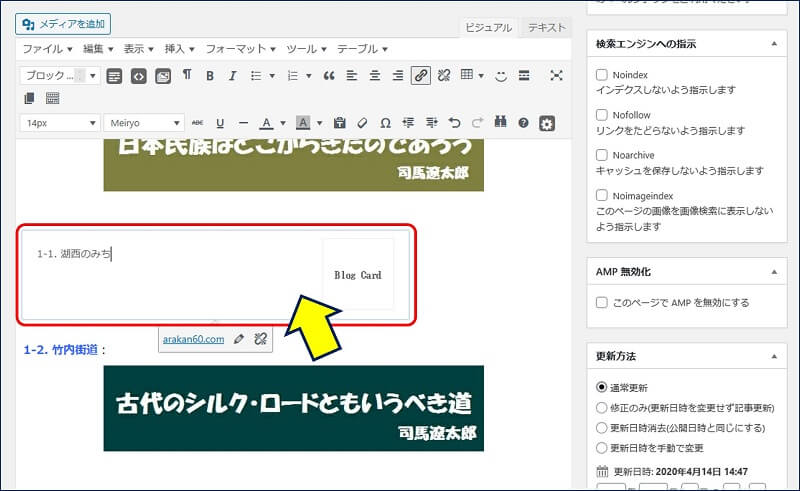
タイプ-A:内部リンクを、ブログカードで表示する方法。
タイプ-B:「カテゴリーID」で記事一覧を表示する方法。
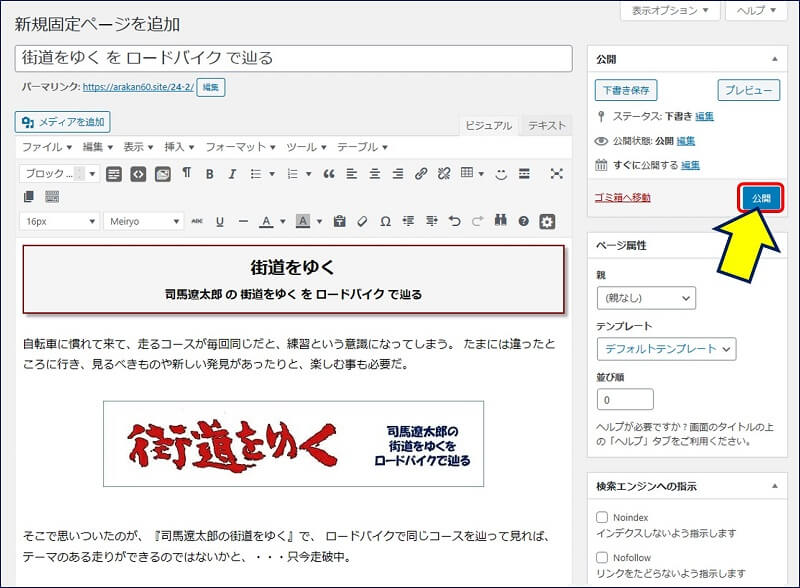
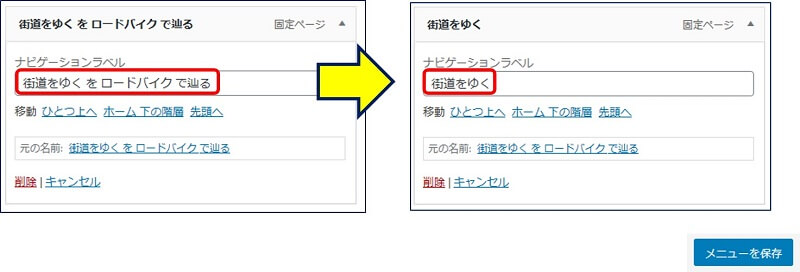
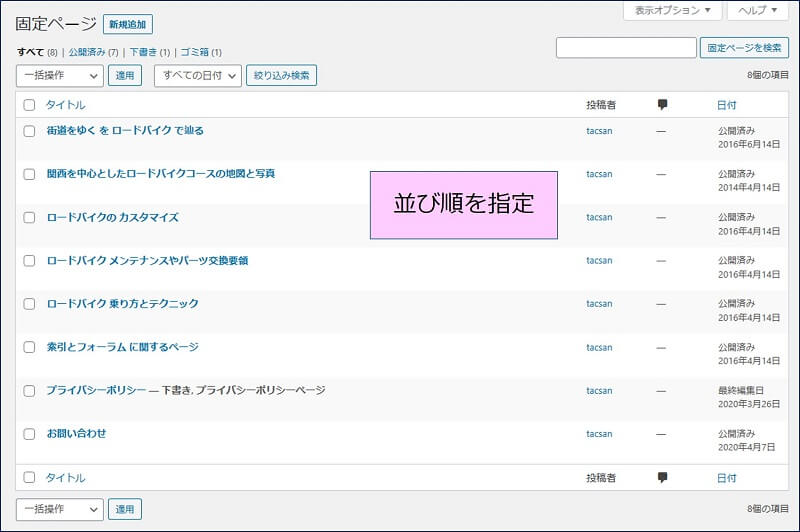
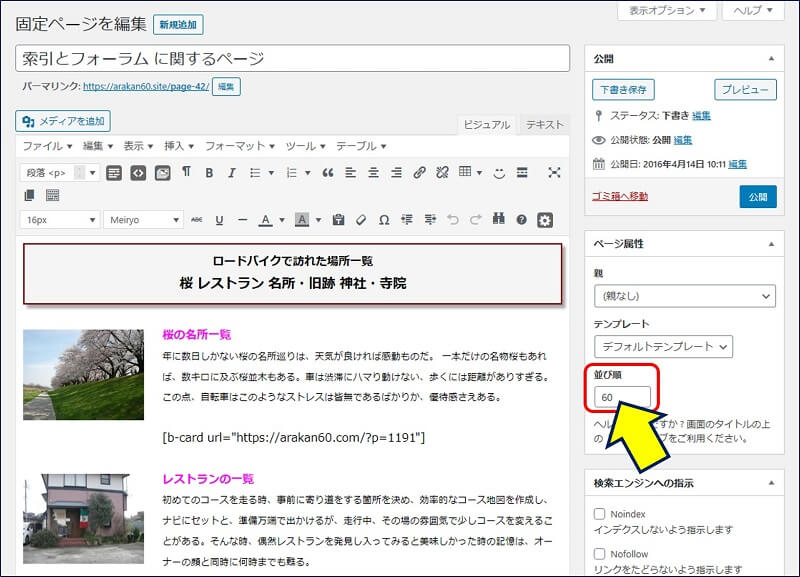
4. 固定ページの作成
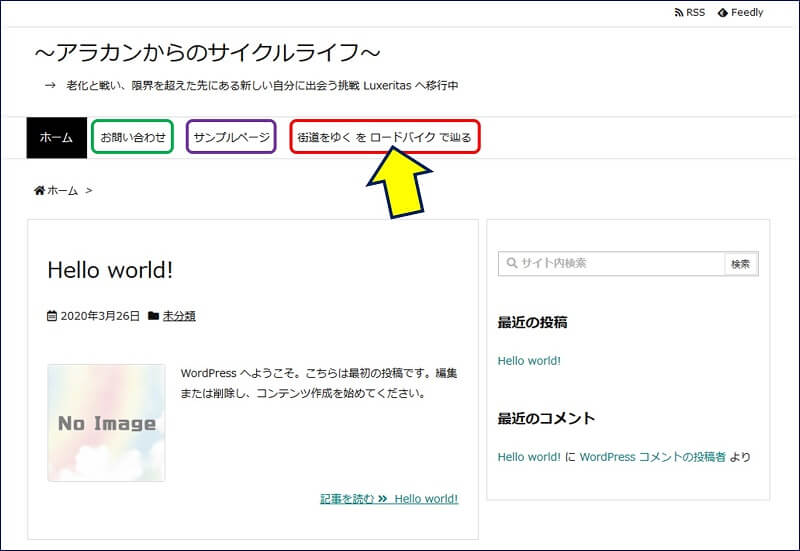
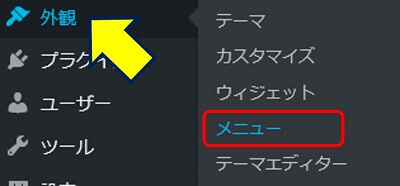
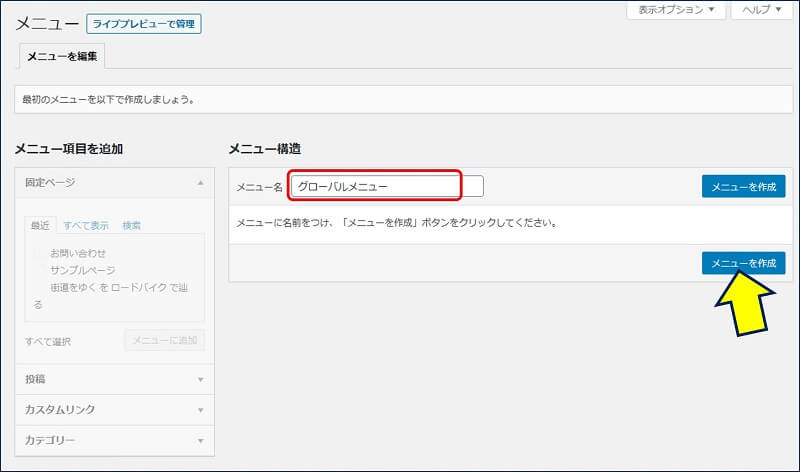
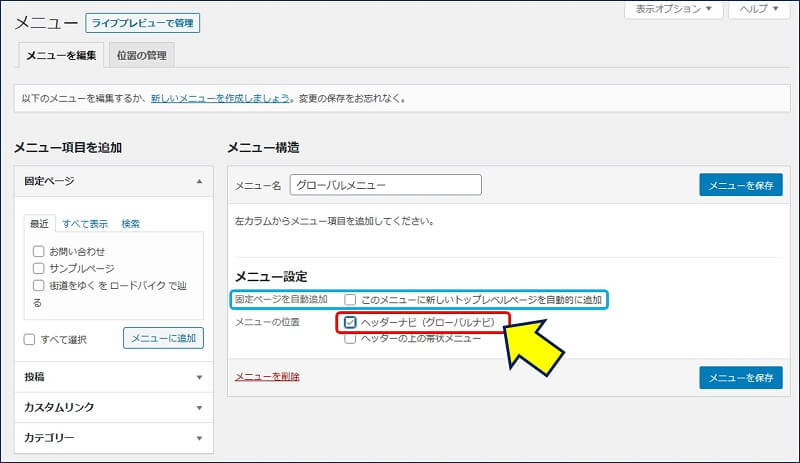
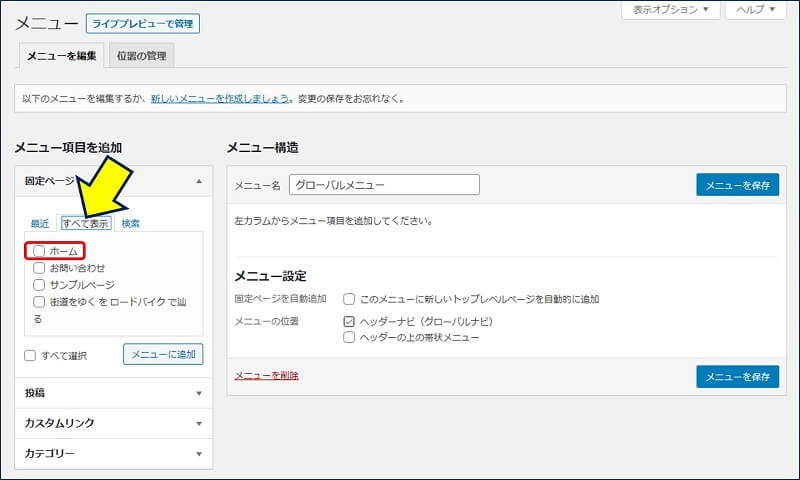
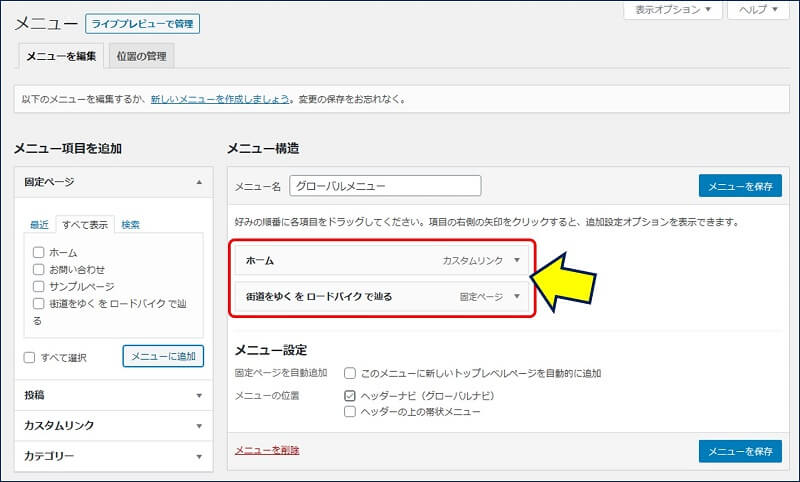
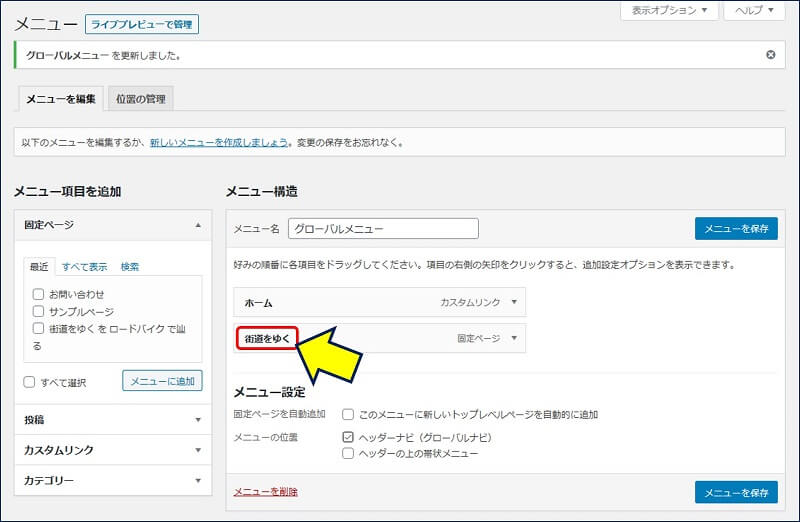
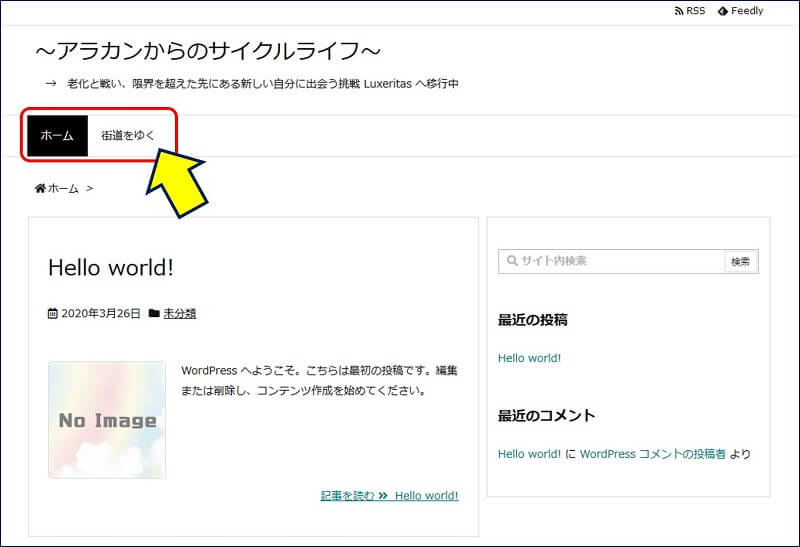
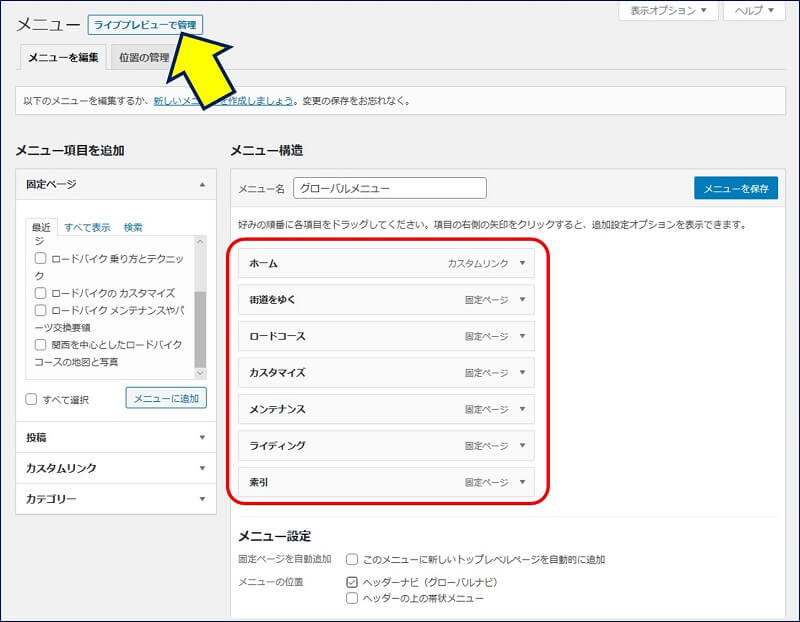
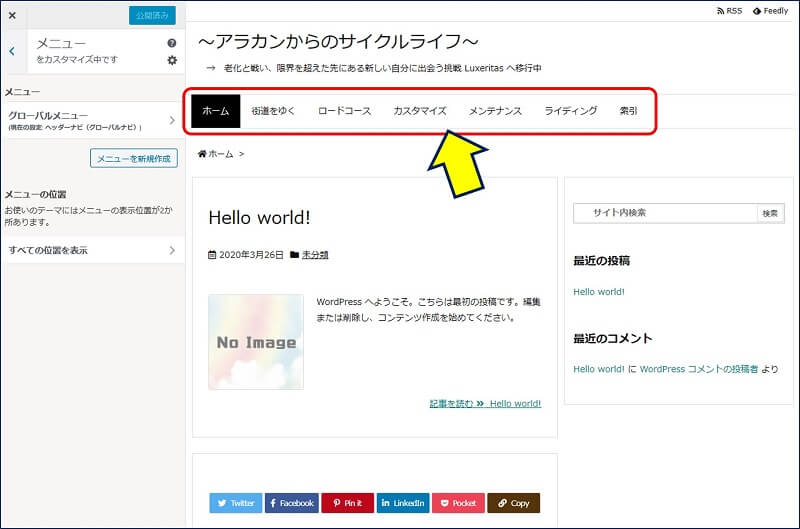
5. メニューへの追加
固定ページを自動追加:
このメニューに新しいトップレベルページを自動的に追加
にチェックが入っていると、新規に作成した固定ページが自動的にメニューに追加されるので、チェックを外しておく。
このメニューに新しいトップレベルページを自動的に追加
にチェックが入っていると、新規に作成した固定ページが自動的にメニューに追加されるので、チェックを外しておく。
以上。
(2020.02.07)
(2020.02.07)
スポンサー リンク