WordPress
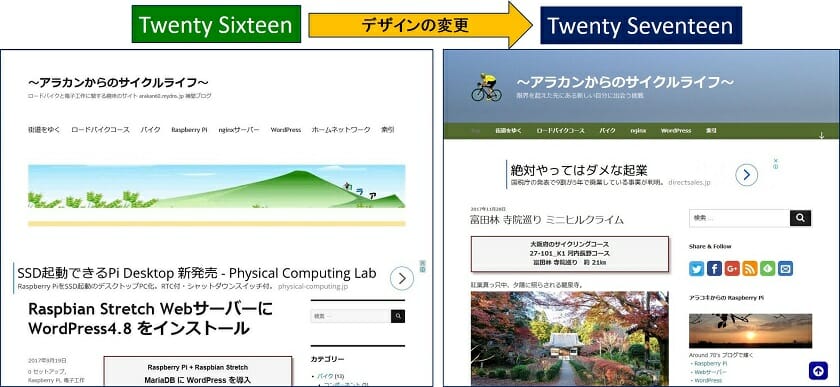
Twenty Sixteen から Twenty Seventeen へ
テーマの変更
Twenty Sixteen から Twenty Seventeen へ
テーマの変更
WordPressでブログを開設して1年と少し経った。開設時の最新テーマが 【 Twenty Sixteen 】 だったので 【 Twenty Sixteen 】 を使用して公開してきたが、昨年末以来登場した 【 Twenty Seventeen 】 で作られたブログのデザインが美しく・羨ましかったので、思い切ってテーマを変更し、画面デザインを変えることにした。
テーマの変更は、初めての挑戦だったが、トラブルもなく意外とスムースに変更できた。以下その記録。
スポンサー リンク
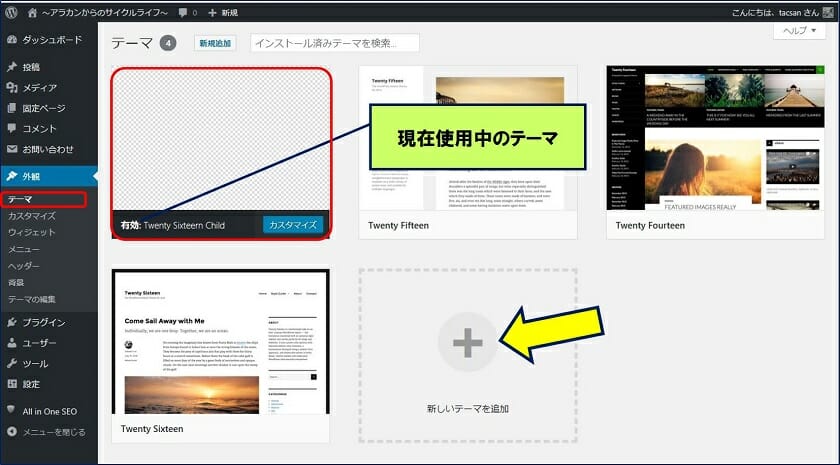
1. テーマの変更手順
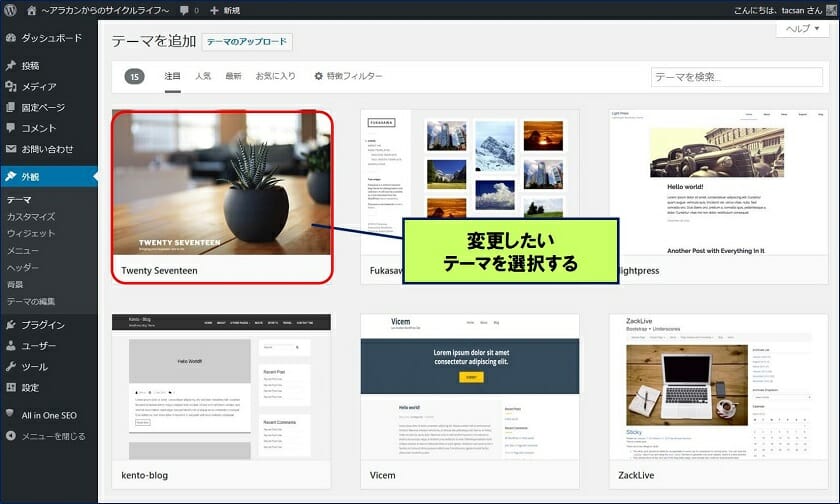
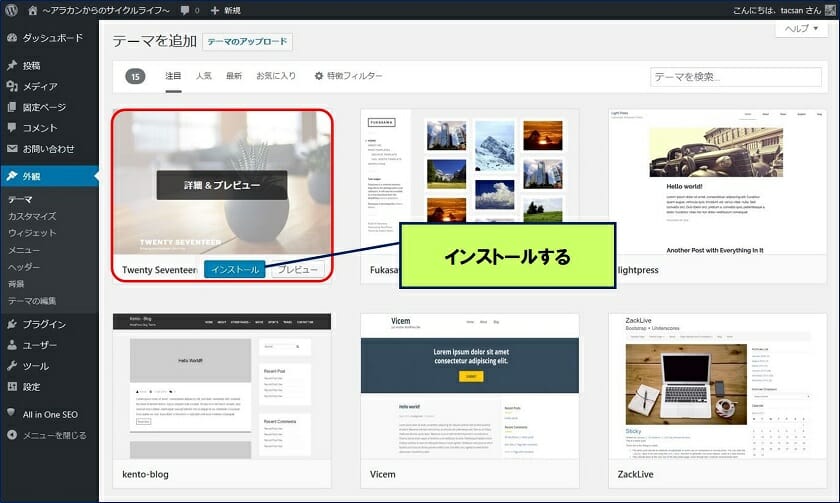
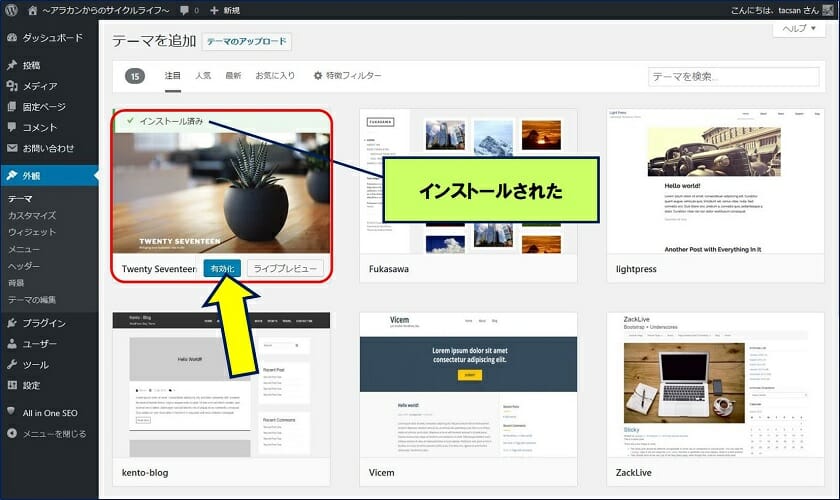
新しいテーマの一覧が表示されるので、変更したいテーマを選択する。
カスタマイズが、WordPressのテーマのバージョンアップに影響されないように、テーマを Twenty Seventeen から、子テーマの Twenty Seventeen Child に変更する。
①.wp-content/themes/twentyseventeen-child ディレクトリを作成する。
②.作成したディレクトリに twentysixteen-child の内容をコピーする。
③.又は、新しく「style.css」と「functions.php」を作成する。
②.作成したディレクトリに twentysixteen-child の内容をコピーする。
③.又は、新しく「style.css」と「functions.php」を作成する。
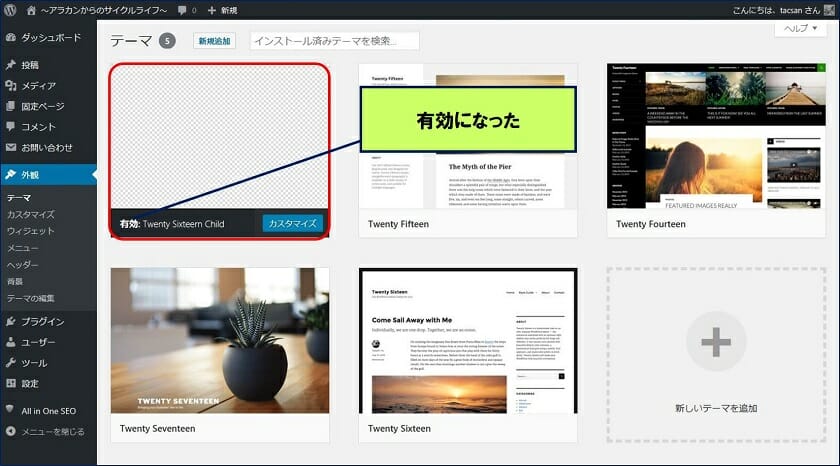
以上で、テーマが Twenty Sixteen から Twenty Seventeen へ変更でき、問題なく稼働。非常に簡単。
2. テーマ変更のための準備作業
カスタマイズした事項が、親テーマを修正したか、子テーマで対応したかを調査し、できればすべてを子テーマでのカスタマイズにしておく。
こうすれば、事前に子テーマディレクトリを作成し、その中に、カスタマイズ内容をコピーしておく事が出来る。
こうすれば、事前に子テーマディレクトリを作成し、その中に、カスタマイズ内容をコピーしておく事が出来る。
テーマ変更後の移行作業は、管理画面の『外観』でのカスタマイズ。
①.「固定フロントページ」が表示にない。→「ホームページ設定」という名称になっている。この「ホームページ設定」で、ホームページの表示を【 固定ページ 】にし、『ホームページ』欄に固定ページを設定すると、「テーマオプション」が表示されるようになる。
②.「テーマオプション」で、固定ページの表示を【 1カラム 】に設定。
③.「ホームページ設定」で、ホームページの表示を【 最新の投稿 】に戻す。
④.ヘッダー画像を設定。
⑤.ロゴを設定。
①.最近の投稿ウィジェットで、『最近の投稿』を作成。
②.ウィジェットのスポンサーリンクが、小さく表示されるようになったので、縦長に変更。
③.ウィジェットで、固定ページが表示できるようになったので、設定。
5. テーマ変更後の作業
①.各記事の文章と画像の間に入れていた『改行』が無くなっている箇所があり、修正(複数画面)。
②.Twenty Seventeen ビジュアルエディター 画像が縮小表示されない問題あり、対処。
以上。
(2017.11.23)
スポンサー リンク