Webサーバー サイトの管理
Search Console
Google verification code
Search Console
Google verification code
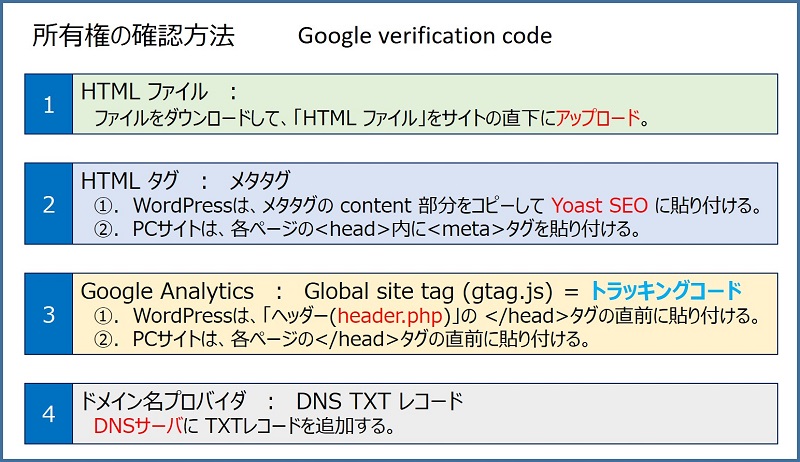
このところ、「Google の認証」に関する設定と確認作業を多数実践したので、認証コードの種類と認証方法について整理し、『まとめ』を作成してみた。
以下に、それぞれの設定と認証要領を記録。
スポンサー リンク
目 次
所有権の確認とは
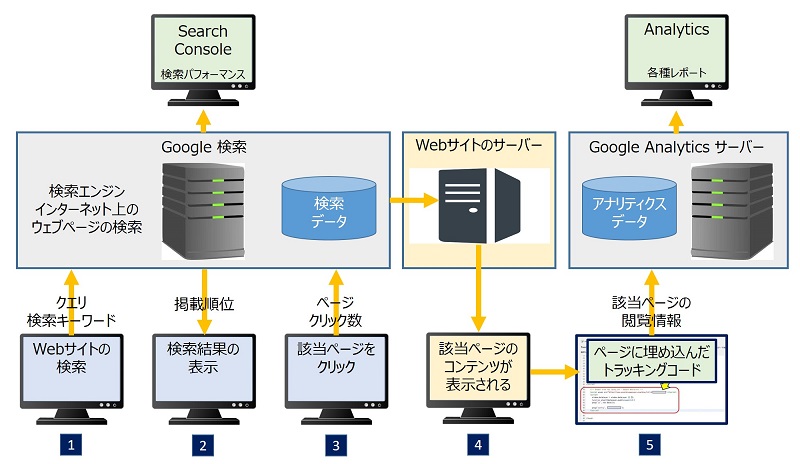
Search Console に登録したプロパティについて、実際に所有していることを証明するプロセスです。プロパティの確認が済んだユーザーは、Google 検索のデータにアクセスしたり、Google 検索におけるプロパティの取り扱いを変更したりできるようになります。
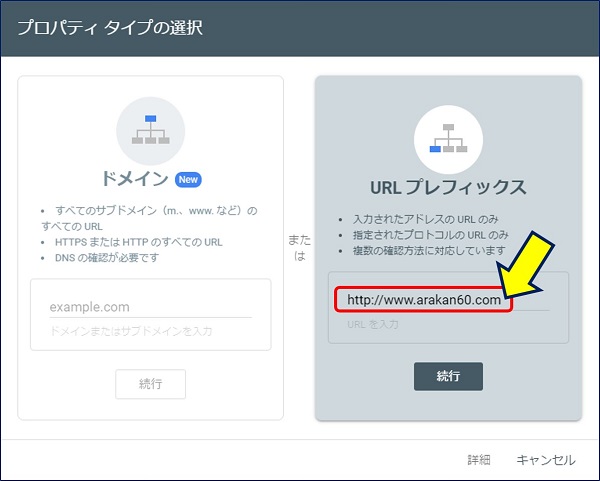
検索エンジンのクローラーに、サイトのページをインデックスしてもらうには、サイトを「プロパティ」として登録する必要がある。
①.サーチコンソールにWebサイトを登録するにあたって、サイトの所有権が確認され、
②.アナリティクスでデータを計測させるために、トラッキングコードを埋め込むに当たって、サイトの所有権が確認される。
②.アナリティクスでデータを計測させるために、トラッキングコードを埋め込むに当たって、サイトの所有権が確認される。
※:「Google タグ マネージャー」による所有権の確認要領は、
下記に記述した。
下記に記述した。
参考:WordPress のサイトに Google タグマネージャー を導入する。
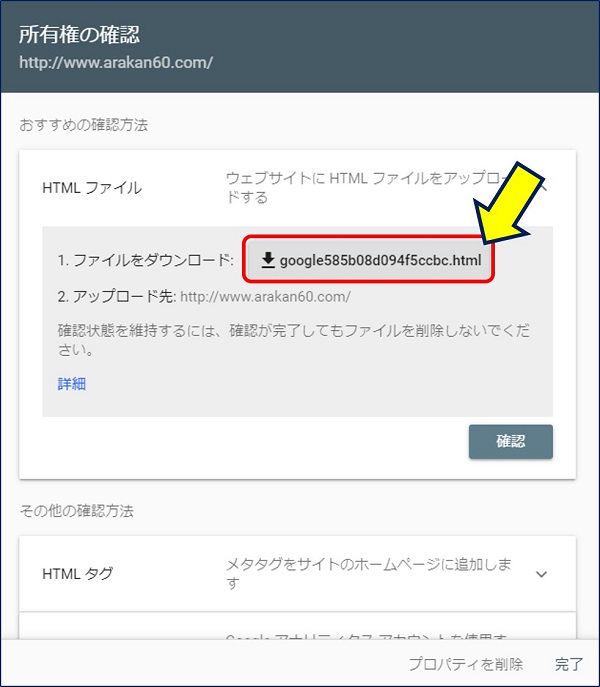
1. 「HTMLファイル」による所有権の確認要領
「HTMLファイル」では、
URLレベルでの、所有権の確認
参考:
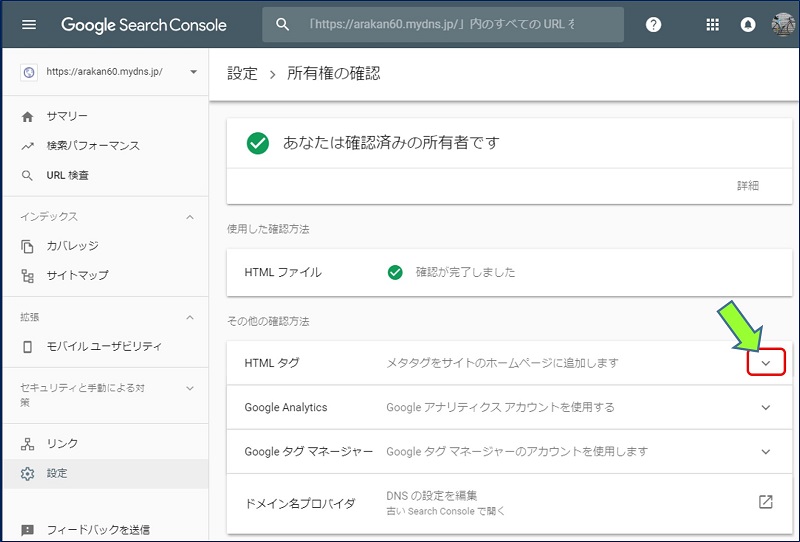
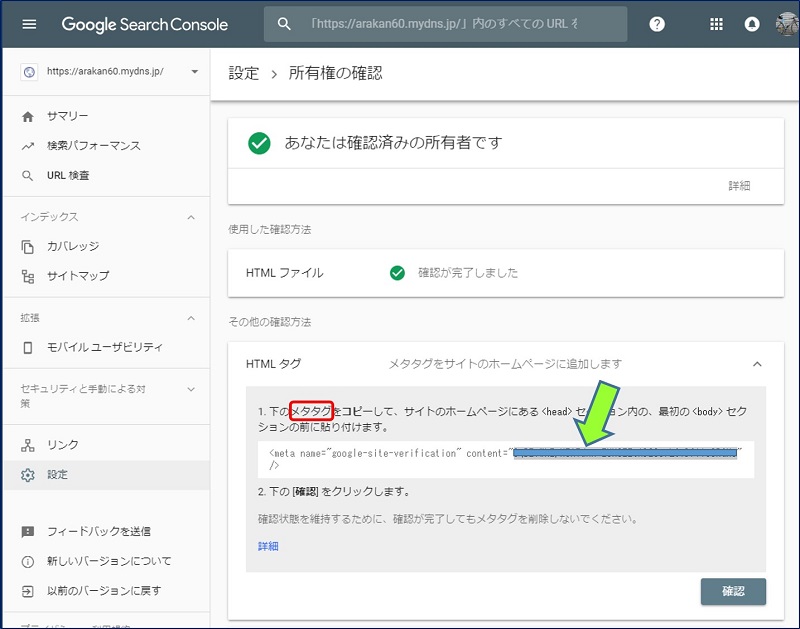
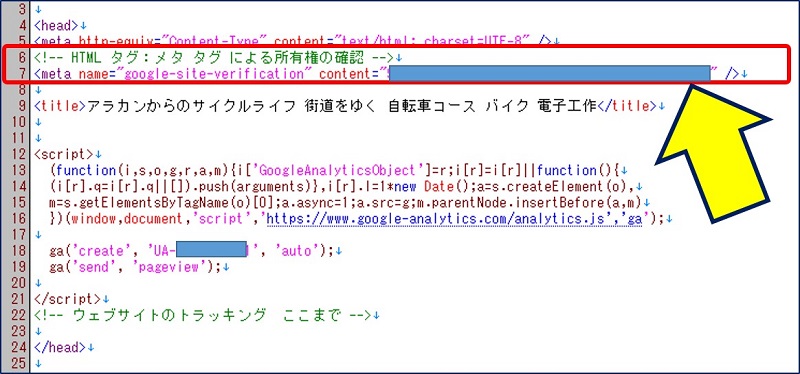
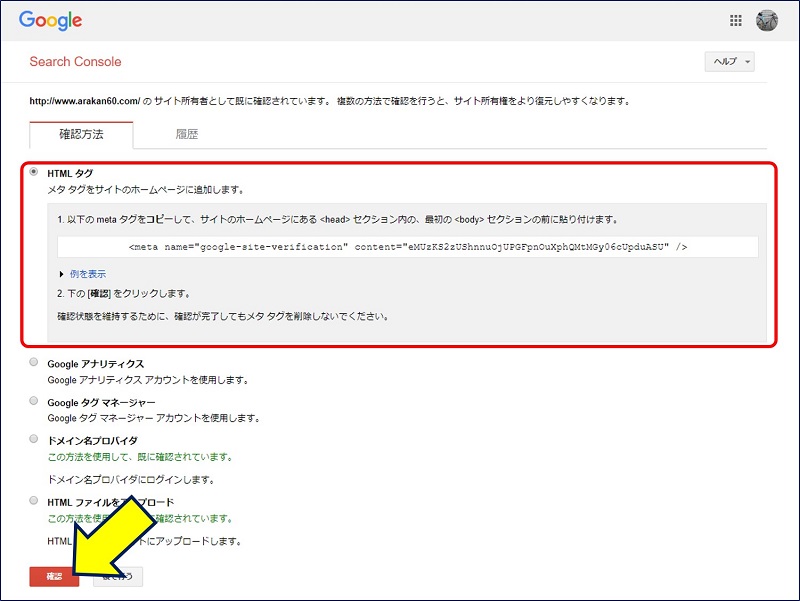
2.「HTMLタグ(metaタグ)」による所有権の確認要領
metaタグとは
Webページの情報を、検索エンジンやブラウザなどに伝えるタグのことで、HTMLのheadタグ内に書きます。
「HTMLタグ(メタタグ)」では、
metaタグによる、ページ単位での所有権の確認
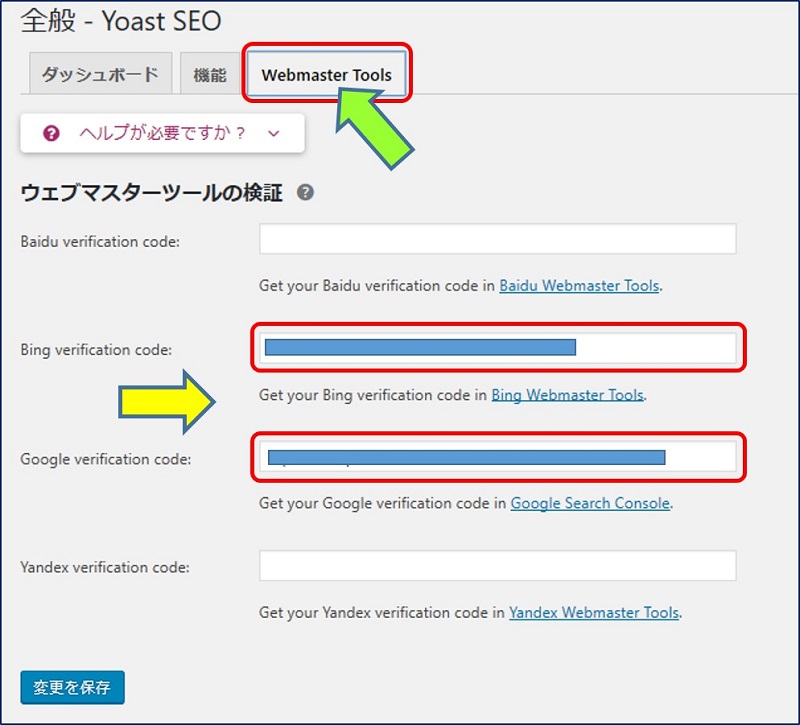
WordPressの場合、「Yoast SEO」画面の【Webmaster Tools】タブにある【Google verification code】に、metaタグの content 部分をコピーして貼り付ける。


参考:
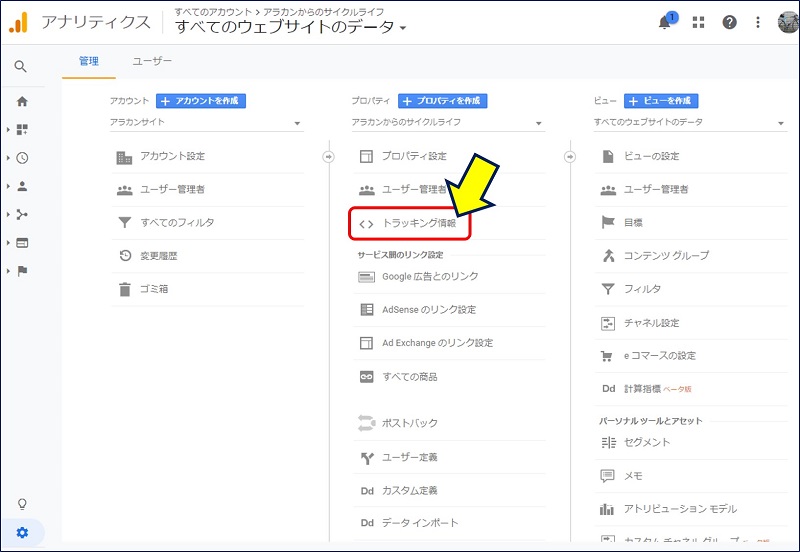
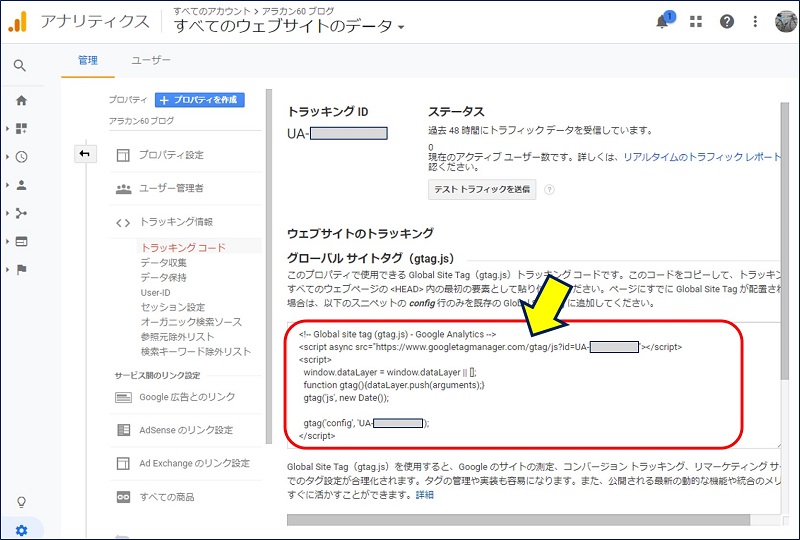
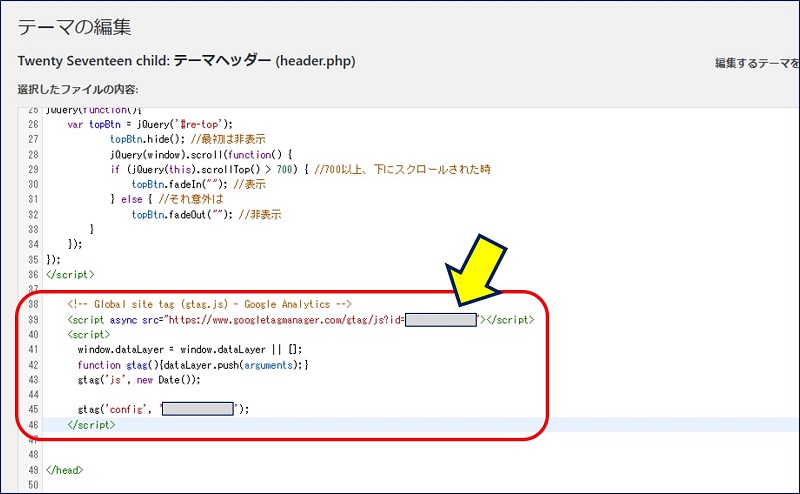
3.「Google Analytics」による所有権の確認要領
Google Analytics では、
「トラッキングコード」による、ページ単位でのAnalytics連携
参考:
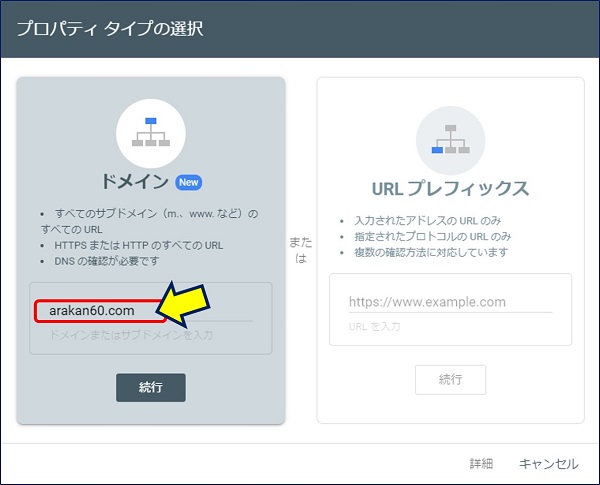
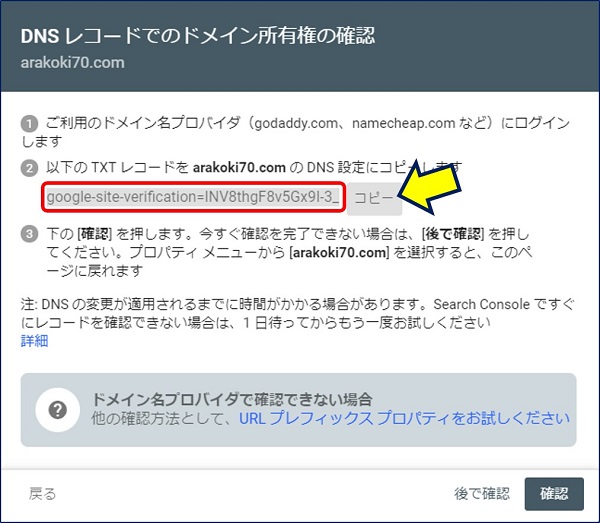
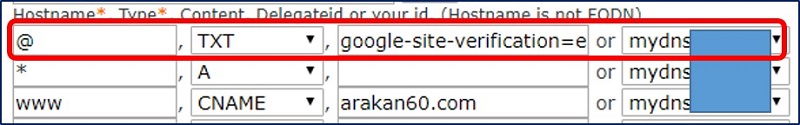
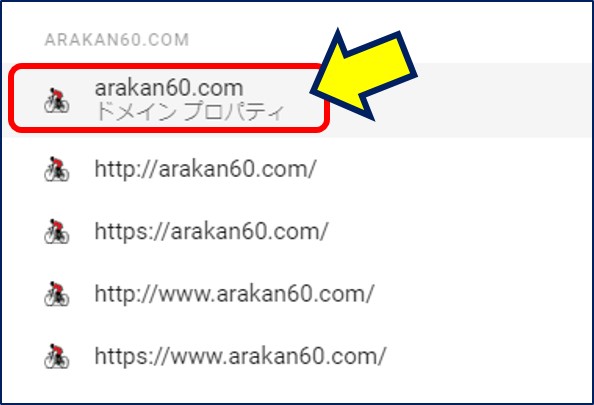
4. 「ドメイン名プロバイダ」による所有権の確認要領
「ドメイン名プロバイダ」では、
「TXTレコード」による、「ドメイン」所有権の確認
参考:
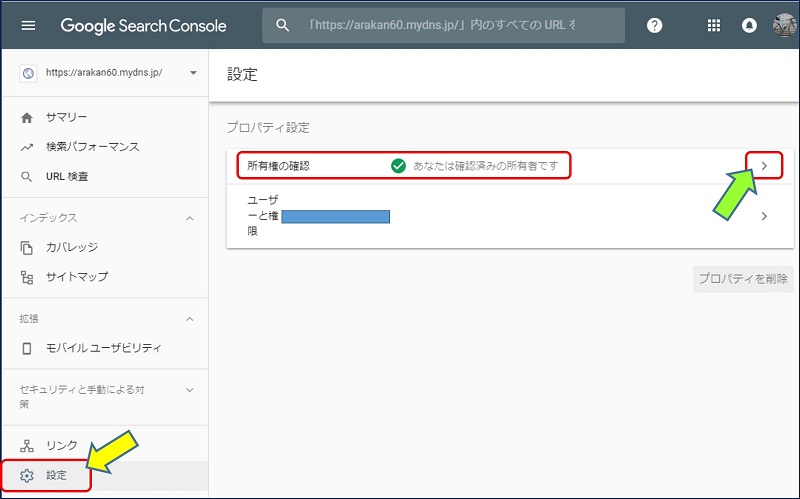
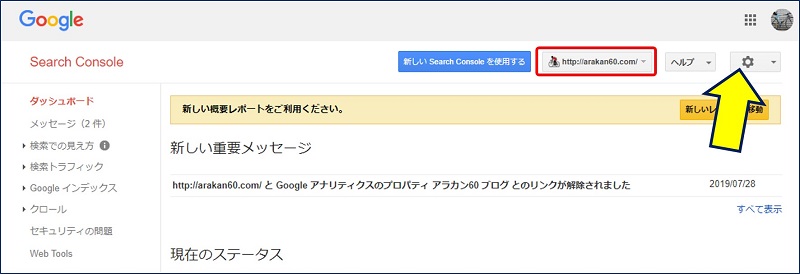
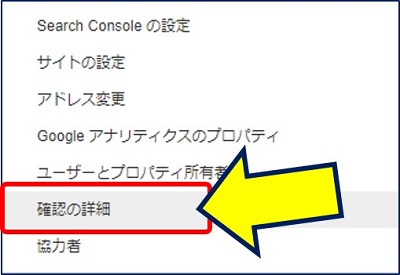
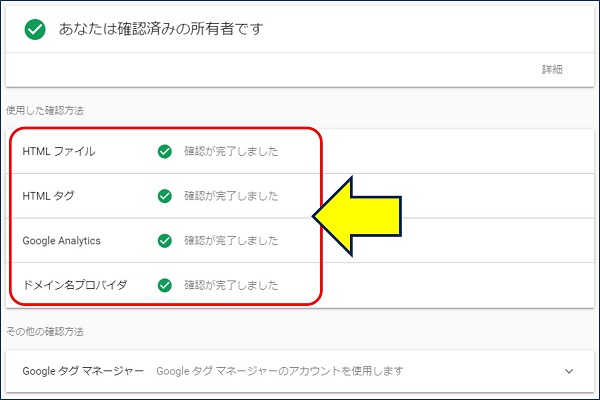
5. 所有権の確認と所有権の追加要領
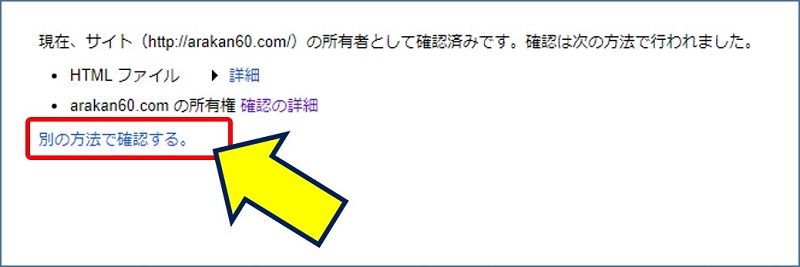
このように、すべての方法での所有権の追加が可能であるとともに、複数の方法で確認しておくことが推奨されている。
6. Googleアカウントへのアクセスを許可する認証コード
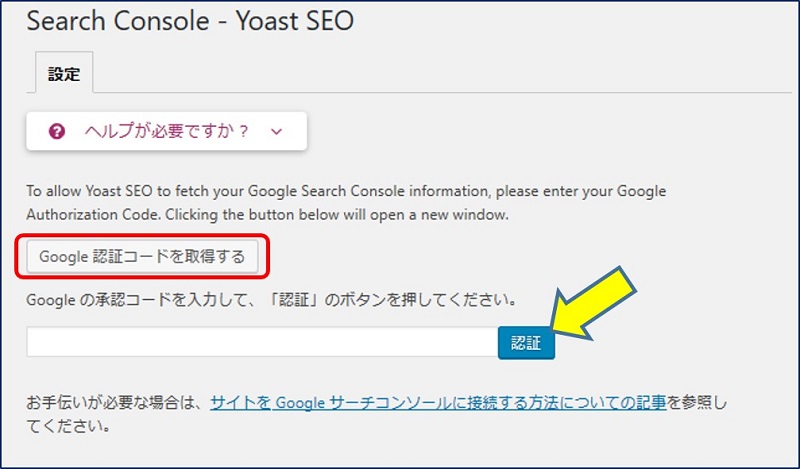
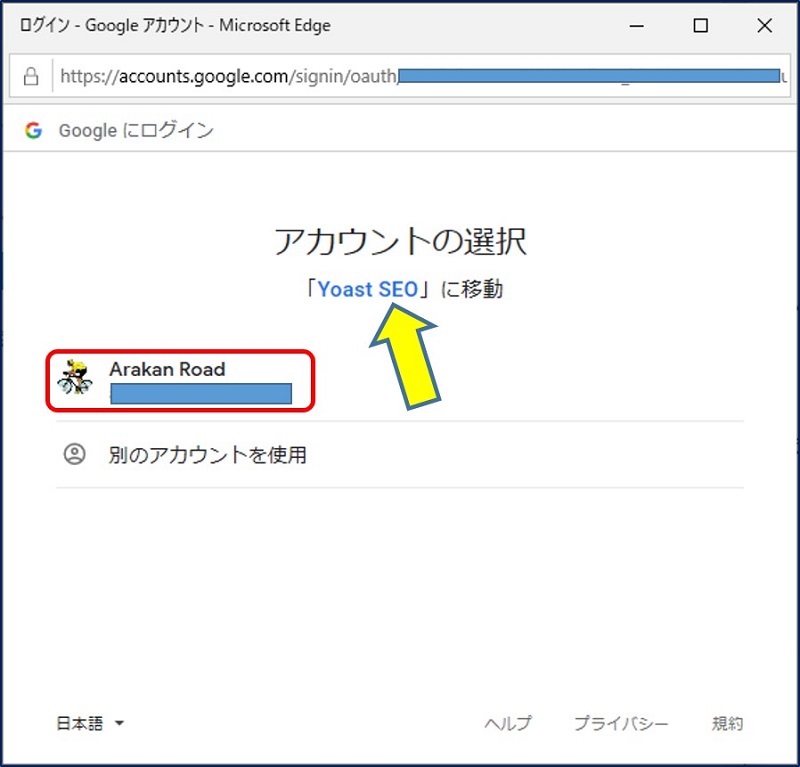
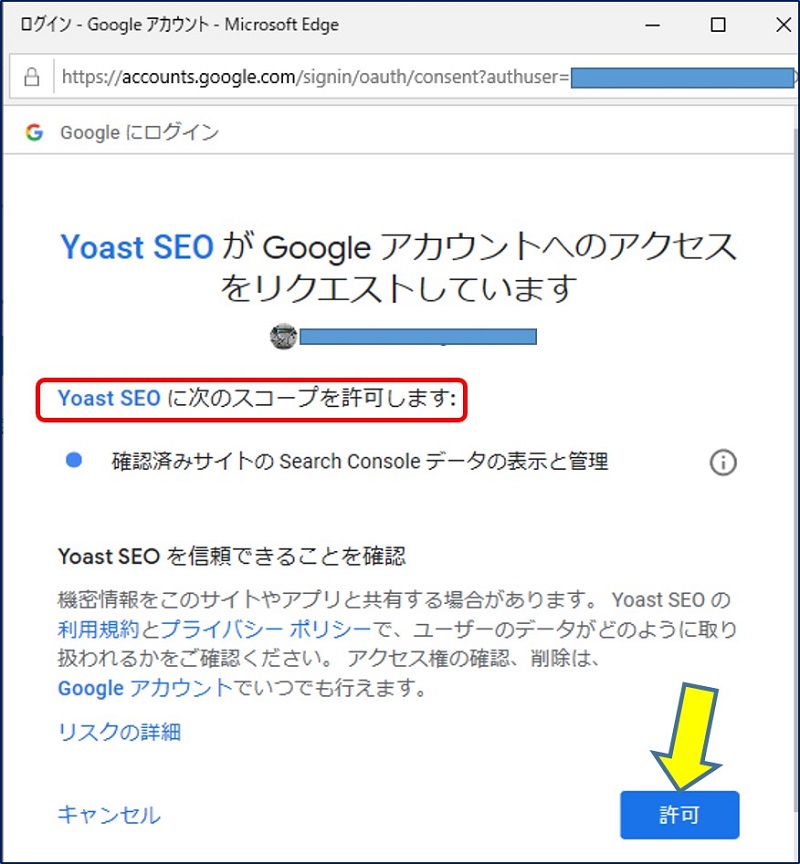
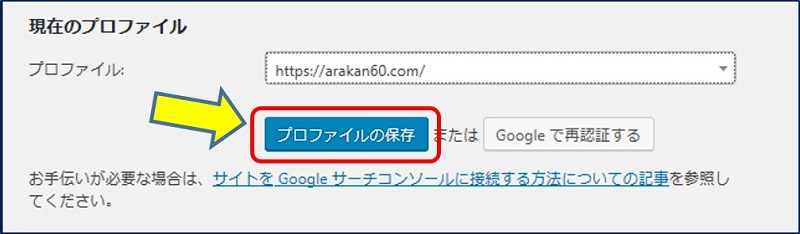
サイトの所有権を確認する認証コードとは別に、アプリ(例:Yoast SEO)に、Googleアカウントへのアクセスを許可する『Google 認証コード』なるものがある。
このコードは、アプリが信頼できるかどうかを確認するためのものである。
参考:
以上。
(2019.08.06)
(2019.08.06)
スポンサー リンク