Webサーバー サイトの管理
Search Console
wwwあり サブドメインの作成 と 正規化
Search Console
wwwあり サブドメインの作成 と 正規化
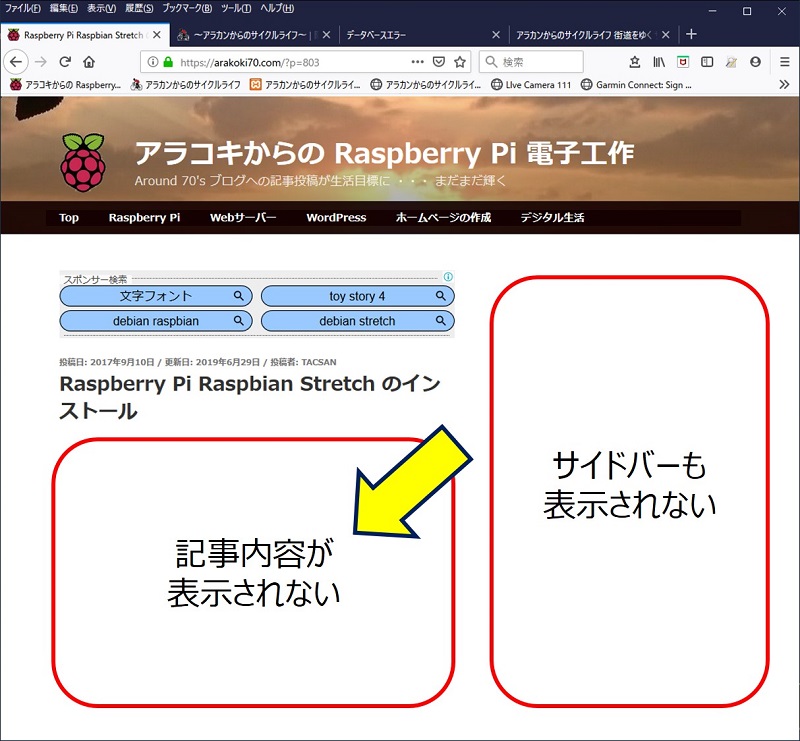
『Search Console ヘルプ』に、「Search Console 検索パフォーマンス 表示回数 突然 半分以下になった」という質問をさせて頂いたところ、いくつかの指摘を頂いた1つに、【wwwありがパークドメイン】になっているというアドバイスを頂いた。
wwwありがパークドメイン
wwwありがパークドメインでコンテンツのない状態のようですが、検索エンジンは URL 単位でページを区別します。どこまで検索パフォーマンスに影響があるのかは何とも言えませんが、正規化できるのであれば設定することをオススメします。
そこで早速、【wwwあり】サブドメインを作成し、正規化を行った。