WordPress Twenty Seventeen
All in One SEO Pack から
Yoast SEO に変更
All in One SEO Pack から
Yoast SEO に変更
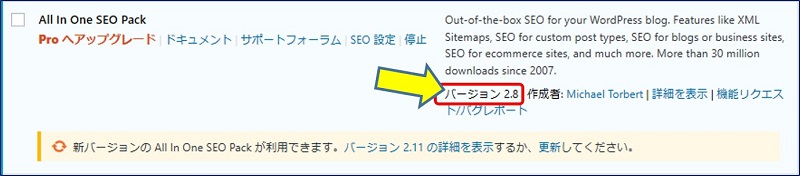
SEO対策として定番のプラグイン、「All in One SEO Pack」を使用してきたが、一つのサイトだけ【バージョン 2.8】から新しいバージョンに更新すると、WordPress のダッシュボードがフリーズする。この対策として、「Yoast SEO」に変更することにした。
以下、「Yoast SEO」に変更した記録と注意点。