WordPress
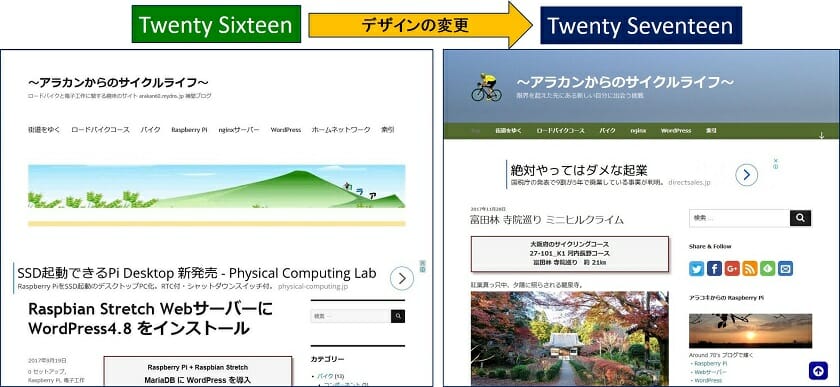
Twenty Sixteen から Twenty Seventeen へ
テーマの変更
Twenty Sixteen から Twenty Seventeen へ
テーマの変更
WordPressでブログを開設して1年と少し経った。開設時の最新テーマが 【 Twenty Sixteen 】 だったので 【 Twenty Sixteen 】 を使用して公開してきたが、昨年末以来登場した 【 Twenty Seventeen 】 で作られたブログのデザインが美しく・羨ましかったので、思い切ってテーマを変更し、画面デザインを変えることにした。
テーマの変更は、初めての挑戦だったが、トラブルもなく意外とスムースに変更できた。以下その記録。