WordPress Twenty Seventeen
フロントページ 最近の投稿 カスタマイズ
記事タイトルの文字サイズを揃える
フロントページ 最近の投稿 カスタマイズ
記事タイトルの文字サイズを揃える
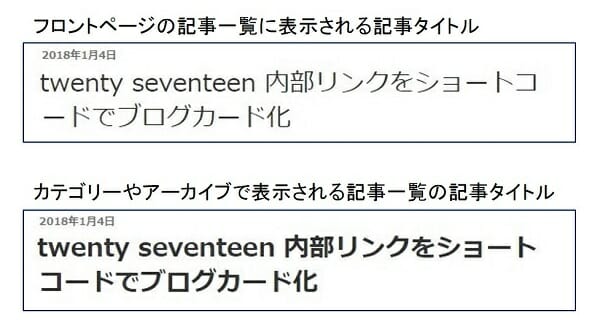
フロントページの記事一覧で表示される記事タイトルと、カテゴリーやアーカイブで表示される記事一覧の記事タイトルと、それぞれの文字サイズが異なっている。
双方とも、<h2 class="entry-title">で表示しているにもかかわらず、なぜ異なるのか分からないまま、半ば強制的に文字サイズを変更した。