Windows PC 関連ノウハウ
Thunderbird
メール作成時の文字サイズと改行幅の変更
Thunderbird
メール作成時の文字サイズと改行幅の変更
メールソフトは、長年「Thunderbird」を使用しているが、最近煩わしいことが続いていたので、本格的に修正した。
問題点。
①.受信するメールによって、表示される文字の大きさが変わる。
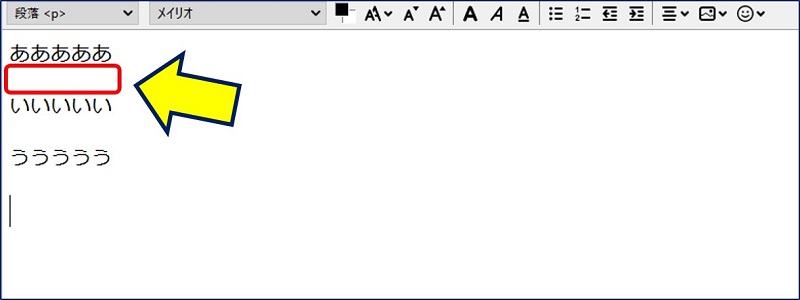
②.メール作成時に、改行幅が大きくなった。
②.メール作成時に、改行幅が大きくなった。
以下、「Thunderbird」における、文字サイズと改行幅の修正記録。